BEB 07 5-3
상태관리
State
상태는 변화하는 데이터, 프론트엔드에서는 동적으로 표현되어야 할 데이터
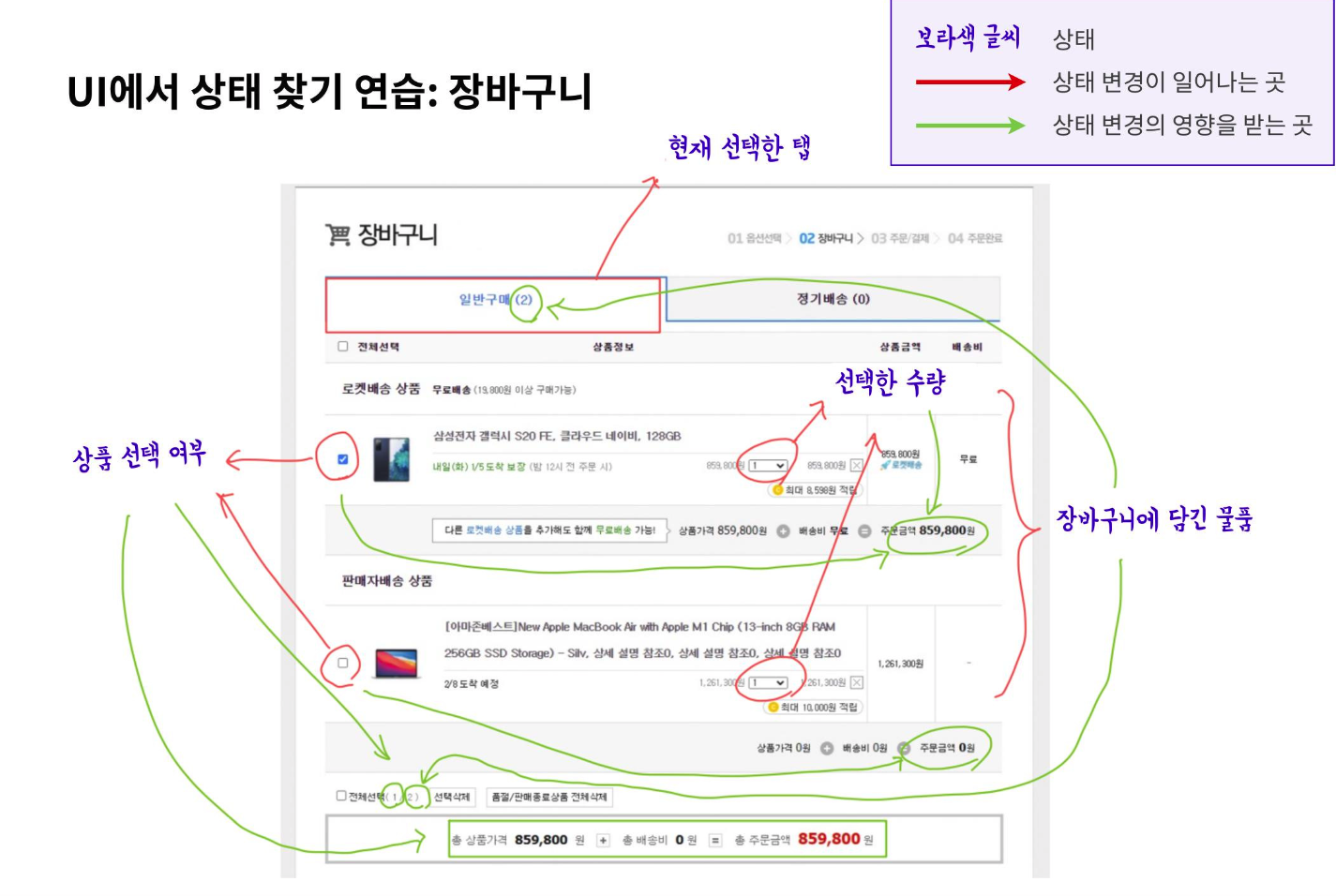
쇼핑몰 주문 화면을 상태로 표현한다면?

const Cart = () => {
[isRegular, setIsRegular] = useState(true);
[items, setItems] = useState({});
[totalPrice, setTotalPrice] = useState(0);
return (
<div>
{isRegular ? <RegularTab> : <NormalTab>}
{items.map(elem => <Item name={elem.name} img={elem.img} price={elem.price}>)
<Price price={totalPrice}>
</div>
)
}
const Item = () => {
[quantity, setQuantity] = useState();
[checked, setChecked] = useState();
return (
<div>
/* some item displaying logics */
</div>
)
}
const Price = ({price}) => {
return (
<div>
<p>{price}</p>
</div>
)
}