리액트
왜 리액트?
선언형
- '선언형'이란 코드를 자세히 분석하지 않고, 코드의 의미를 파악할 수 있게 작성하는 것
- jsx를 활용해서 한 파일에 컴포넌트 단위로 코드를 모아 의미의 직관적 파악이 가능
컴포넌트기반
- 컴포넌트란 기능 단위로 여러 코드를 묶어놓은 것
- 독립적이고 재사용가능한 단위로 컴포넌트를 구성하면 기능 자체에 집중 가능하다.
- 독립성, 재사용성, 유지보수성이 향상된다.
선언적이고 컴포넌트 기반의 코드는 그 자체만으로도 웹앱의 모습을 쉽게 파악 가능하게 한다.
범용성
- 자바스크립트 라이브러리로 프로젝트 어디든 적용가능하다.
- angular같은 경우 프레임워크로서 범용성이 없다.
- react native로 모바일 개발도 가능하다.
JSX
JavaScriptXml
- 자바스크립트를 확장한 문법
- 브라우저가 해석하려면 Babel로 JSX를 Js로 컴파일 해야한다
- HTML, JS로 분리된 기존의 웹 개발 방식과 달리, 구조와 동작을 JSX파일 한군데 넣어 컴포넌트화 해서 개발가능하게 함
JSX 규칙
- 최상위 엘리먼트는 단 하나만 존재한다.
- class="myClass" 대신 className="myClass" 을 활용해야 한다.
- JS 표현식 활용시 { JS expression }를 활용한다.
- 사용자 정의 컴포넌트는 대문자로 시작한다.(Pascal Case)
- 조건부 렌더링은 삼항연산자 사용한다.
{ (1+1 === 2) ? (<p>good</p>) : (<p>bad</p>) }
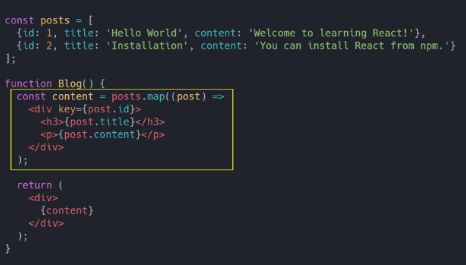
여러개의 html 엘리먼트를 생성할 때는 map()를 활용하고, 해당 엘리먼트 안에 key 속성을 명시해야 한다.
컴포넌트
리액트의 컴포넌트들은 root 컴포넌트를 바탕으로 트리구조를 이룬다.
UI 재배치를 할때, 컴포넌트 별로 재배치를 해주면 간단해진다...??
create-react-app
npx create-react-app <project title>
대략 랜덤하게 배열의 내용을 보여주는 컴포넌트 코드
import logo from './logo.svg';
import './App.css';
function App() {
const proverbs = ['sdh', 'lyh', 'sjh', 'sjh2', 'hso', 'lsh'];
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
{proverbs[Math.floor(Math.random() * proverbs.length)]}
</header>
</div>
);
}
export default App;