sprint
axios with cookies
axios.get(<url>, {withCredentials : true} );cors with credentials
공식문서를 생활화하자 정말로... 블로그 틀린거 너무 많음
블로그에 올린 코드들도 공식문서꺼 복붙한 경우가 대부분이고,
잘못된 경우도 엄청많아서 무지성으로 블로그만 밑고 코딩하다가 엄청 고생했네...
app.use(cors(
{
origin: 'https://localhost:3000',
credentials: true,
}
));express-session options
옵션들 확실히 이해하기
sameSite
uri 중 도메인을 기준으로 판별한다.
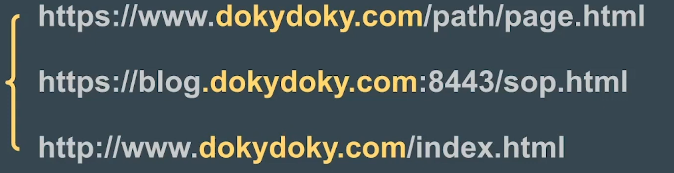
도메인의 public suffix(.com, co.kr, .net)를 제외한 값이 동일하면 sameSite에 해당한다.
아래의 값은 모두 sameSite이다.

https://www.dokydoky.com
http://dokydoky.net
https://ww2.dokydoky.co.kr- 'none' : 모든 사이트에 쿠키를 전송한다. 'none'을 사용하려면 항상 secure 옵션을 활용해서 https 프로토콜을 활용해야 한다.
- 'lax' : strict + a태그의 링크를 클릭하거나, 자바스크립트 최상위 엘리먼트(document)에서 location이 호출될때 쿠키 전송된다.
- 'strict' : firt-party context에서만 쿠키 전송
- 예시 : 쿠팡에서 검색시 쿠키에 검색결과가 저장된다. 브라우저를 끄더라도 그 값을 바탕으로 맞춤광고나 추천 물품을 보여준다. 만약 strict라면 맞춤 컨텐츠를 보여주지 못한다. 따라서 이런 경우는 'lax'옵션을 활용한다.
cross origin
http : 스키마
naver.com : 도메인
80: 포트
스키마 && 도메인 && 80
이어야 origin이 동일
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: true,
secure: true,
},
})
);express try..catch
라우터 내에서 처리하지 못한 에러는 에러핸들링 미들웨어로 전달해주면 된다.
try {
// some async db func
} catch (err) {
console.err(err);
next(err);
}
// app.js error handling router
app.use("/", (err, req, res, next) => {
res.status(500).json({
code:500,
message:"Sever Error"
})
});using http only cookie in react-client
너무너무 고민하면서 시간을 보냈다. 덕분에 안까먹을거다.
http-only 옵션으로 서버에서 보낸 쿠키는 client 자바스크립트에서 접근할 수 없다.
그냥 접근 못한다. 방법이 없다. 라이브러리도 없고, 걍 못함.
Done. End of story.
하지만 axios로 요청을 보낼때는 요건에 맞으면 자동으로 함께 보내진다.
그러니까 해당 쿠키값을 리액트에서 확인하려고 두세시간동안 삽질한게 허무하게 해결되었다.
원래 못하는거고, 알아서 쿠키에 실어서 보내지는 거였다. 그러니가 axios에서 요청 보낼때 withCredentials만 잘 설정해주면 서버로 보내진다. 클라이언트 javascript에서 접근을 못할 뿐이다.
데이터베이스 시스템 - 트랜잭션
- 트랜잭션은 데이터베이스를 조작하기 위한 하나의 논리적작업 단위를 이루는 일련의 연산들의 집합으로 트랜잭션이 실행중에 멈추거나 중단되지않는 최저 작업단위이다.
- 트랜잭션은 ACID특성이라고 하는 원자성, 일관성, 고립성, 지속성이라는 특성을 갖고 있으며 길이 DBMS는 트랜잭션이 ACID 특성을 만족시키기 위해 지속적으로 명령의 실행과 데이터의 상태를 모니터링한다.
- 데이터베이스에 접근 연산을 수행하는 트랜잭션은 트랜잭션 내부에 포함되는 연산의 실행 가능성 여부에 따라 동작, 부분 커밋, 실패, 중단, 커밋 등 다섯가지 상태 중 하나에 있게 된다.
- 다수의 사용자가 접근하는 데이터베이스에서 동시에 동일한 데이터에 접근할 가능성이 있으며 이러한 상황에서 데이터베이스의 무결성을 보장하고, 트랜잭션의 일관성을 유지하기 위해서는 동시성 제어를 통해 다중 사용자 환경에서 데이터에 대한 접근과 갱신을 통제할 필요가 있다.
- 트랜잭션의 동시 실행 가능 여부를 판단하기 위해서는 해당 트랜잭션으로 작성되는 스케줄 내부에서 트랜잭션간 연산 순서를 교환하여 트랜잭션을 직렬 스케줄과 동등하게 변환이 가능해야 한다.
- 트랜잭션의 원자성을 위해 트랜잭션이 시작된 이후 중간에 실패하는 경우 트랜잭션이 시작되기 전까지의 상태로 회북시켜야 한다. 이를 트랜잭션의 회복이라 한다.
- 한 트랜잭션이 수정한 데이터를 다른 트랜잭션이 읽을 경우 데이터를 수정한 트랜잭션의 커밋이 데이터 읽기보다 먼저 실행되는 스케줄을 회복가능 스케줄이라 한다.
