HTTP 통신
HTTP란 두 컴퓨터간에 텍스트 데이터를 주고 받는 길입니다.

HTTP 라는 길로 요청(request)과 응답(response) 2가지를 서로 주고 받을 수 있습니다.
HTTP 요청(Request)과 응답(Response)
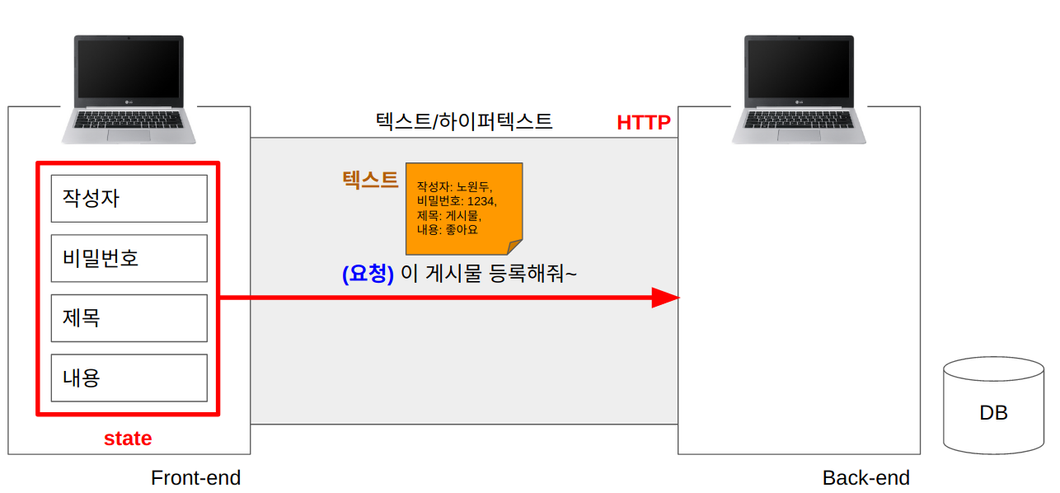
HTTP 요청(Request)

HTTP를 통해 보냄 > 백엔드로 요청 > 백엔드는 데이터베이스에 등록 > 프론트엔드에 응답 > 메시지 형태로 전송 가능( 키 : value 형태)
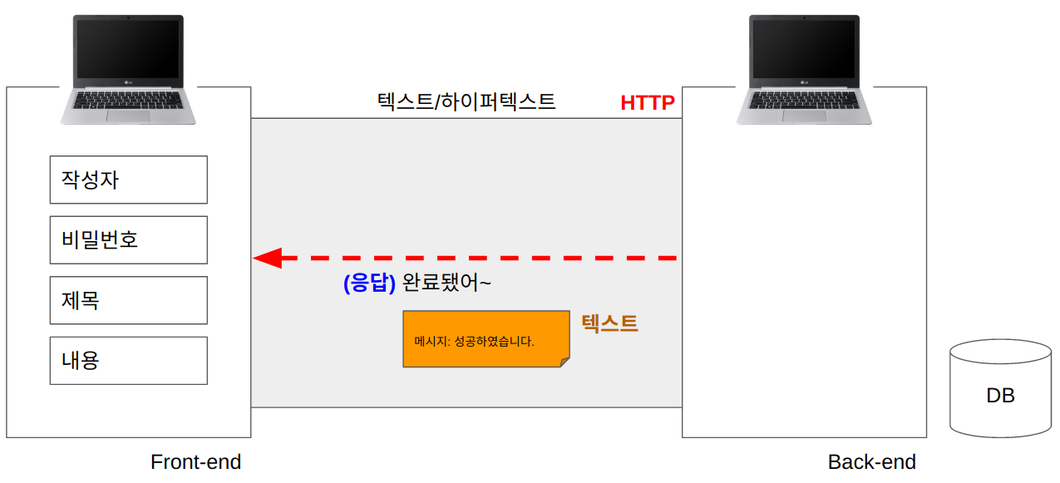
HTTP 응답(Request)

메시지와 상태코드(100~599까지의 숫자로 구성) 함께 전송 > 사람마다 다 다르게 가능
더 많은 상태코드를 보려면 누르쇼 !
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
API
Front-end에서 HTTP라는 길을 통해서 게시물 데이터를 Back-end에 보내 저장시킨다 >
게시물이 아닌 프로필 데이터를 저장하고 싶으면
여러개의 HTTP 라는 길이 존재하고 , 각각의 요청마다 담장자가 필요하다
우리는 이 담당자를 API 라고 부른다.
REST API vs GRAPHQL
API의 종류는 크게 rest-API, graphql-API 로 2가지가 있습니다.
이 둘에게는 몇가지 차이점이 있다.
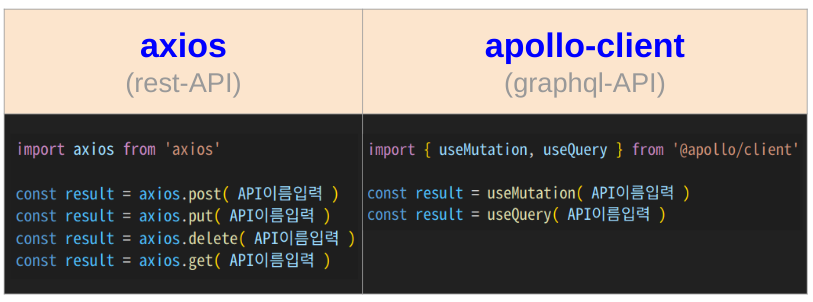
함수 이름의 차이

rest-API 는 API이름이 마치 홈페이지 주소처럼 생겼다.
graphql-API 는 API이름이 일반적인 함수와 같습니다.
응답 결과물의 차이
핵심적인 차이는 응답 부분 !
rest api 는 백엔드에서 받은 내용(모든 데이터)을 다 받아야한다.
선택안됨 > 매번 모든 데이터 > 컴퓨터가 느려진다
1. 국내 -rest
2. 우리가 취업하게 될 회사 rest 사용할 가능성 있음
3. 오픈 api , public api - rest 기반
graphql api는 백엔드 개발자가 만든 함수에서 골라서 받을 수 있음(필요한 데이터)
ex) 작성자 , 제목 > 필요한 데이터만
ex) 페이스북 , 에어비앤비 등
rest-api > axios 설치
graphql > apollo client 설치
Json
자바스크립트 객체 표기법
응답에는 body 와 header가 있음(요청도 마찬가지)
body는 응답,
header는 누가 보냈고 뭘 보냈는지 요약 - 백엔드에서 받는 데이터가 JSON 데이터(보내는 형태)
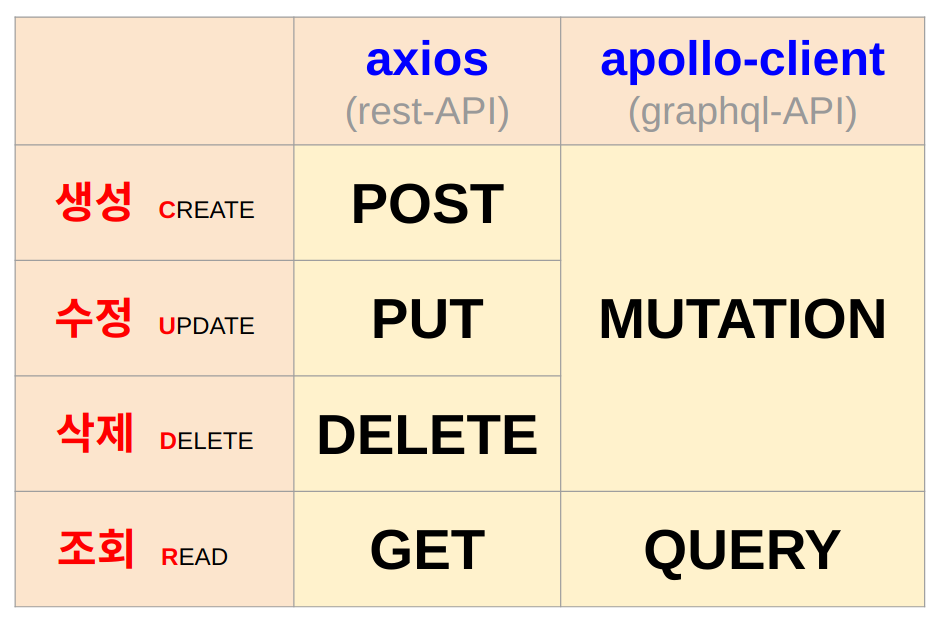
API와 CRUD
create read update delete - 메서드
기능에대한 api가 최소 4개 이상

실제 사용 방법