❗️클로저를 바탕으로 만들어진다.
JSX(React의 HTML)를 return 하면 Component, 그렇지 않으면 Function
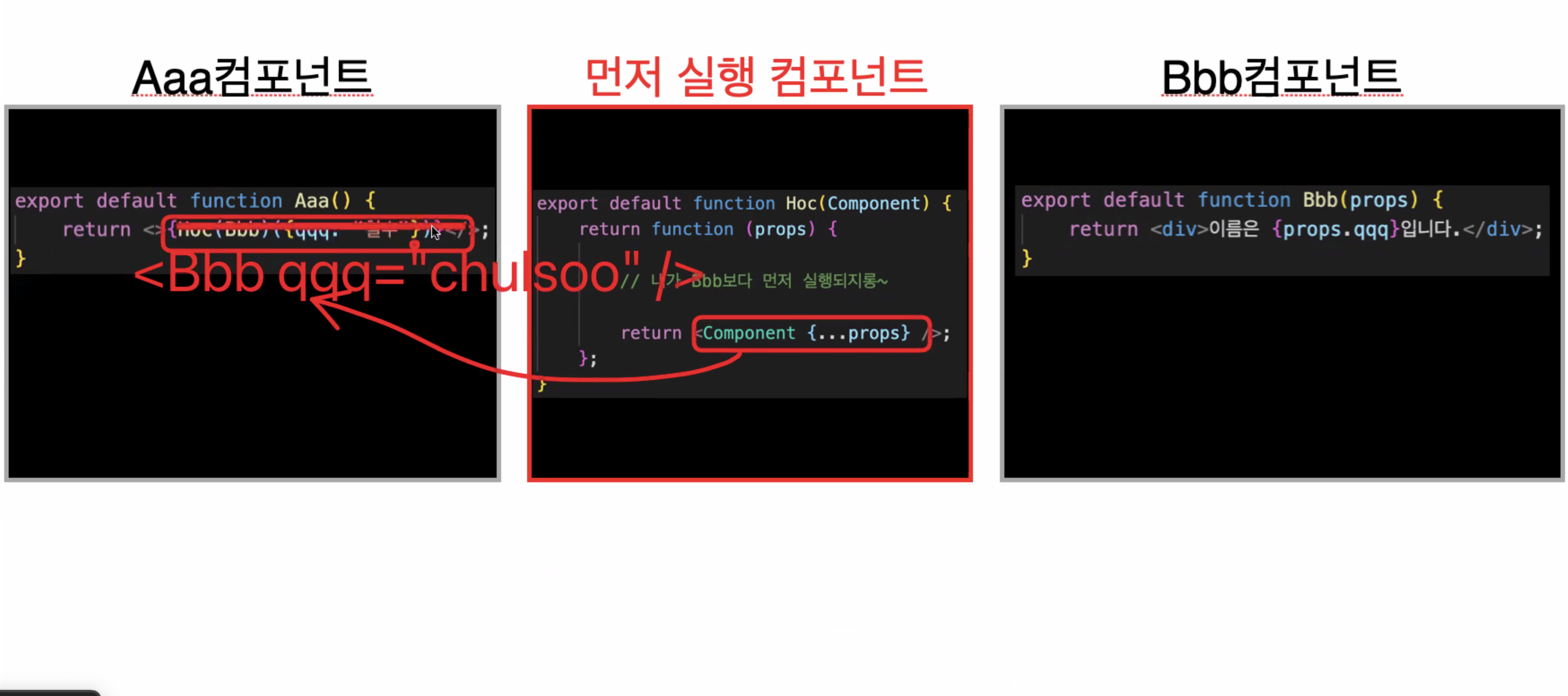
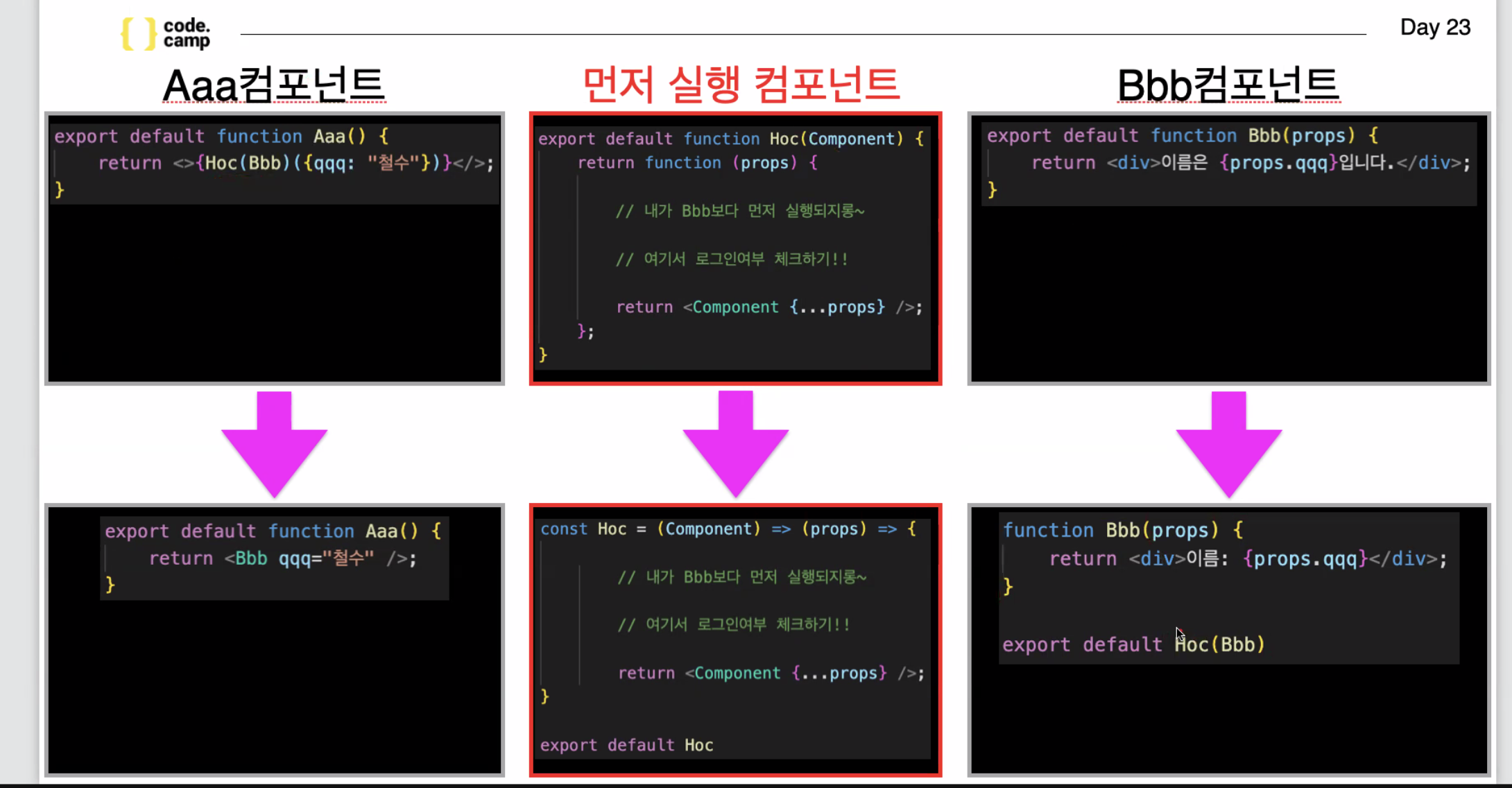
📌 HOC
HOC는 Higher Order Component

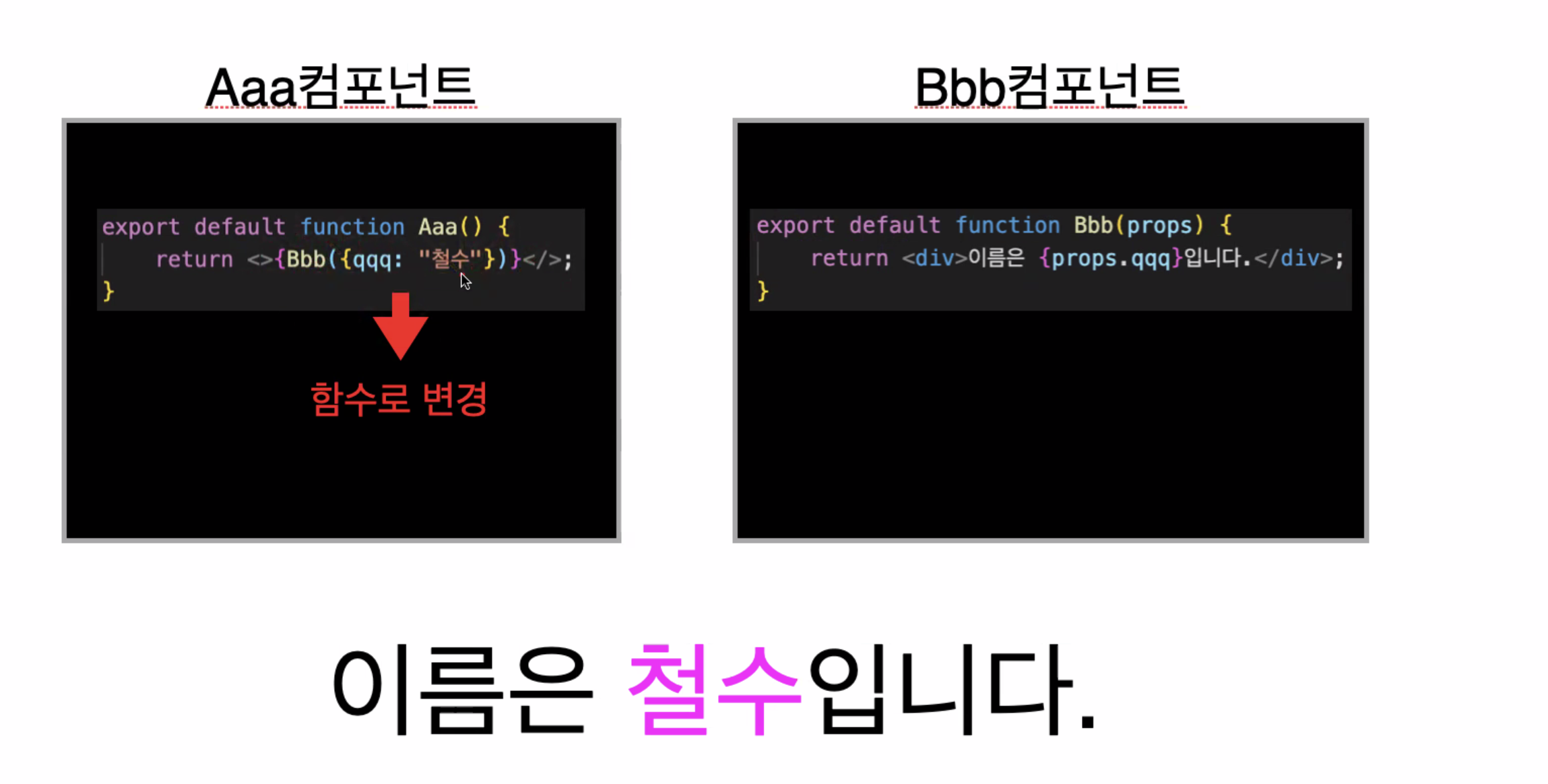
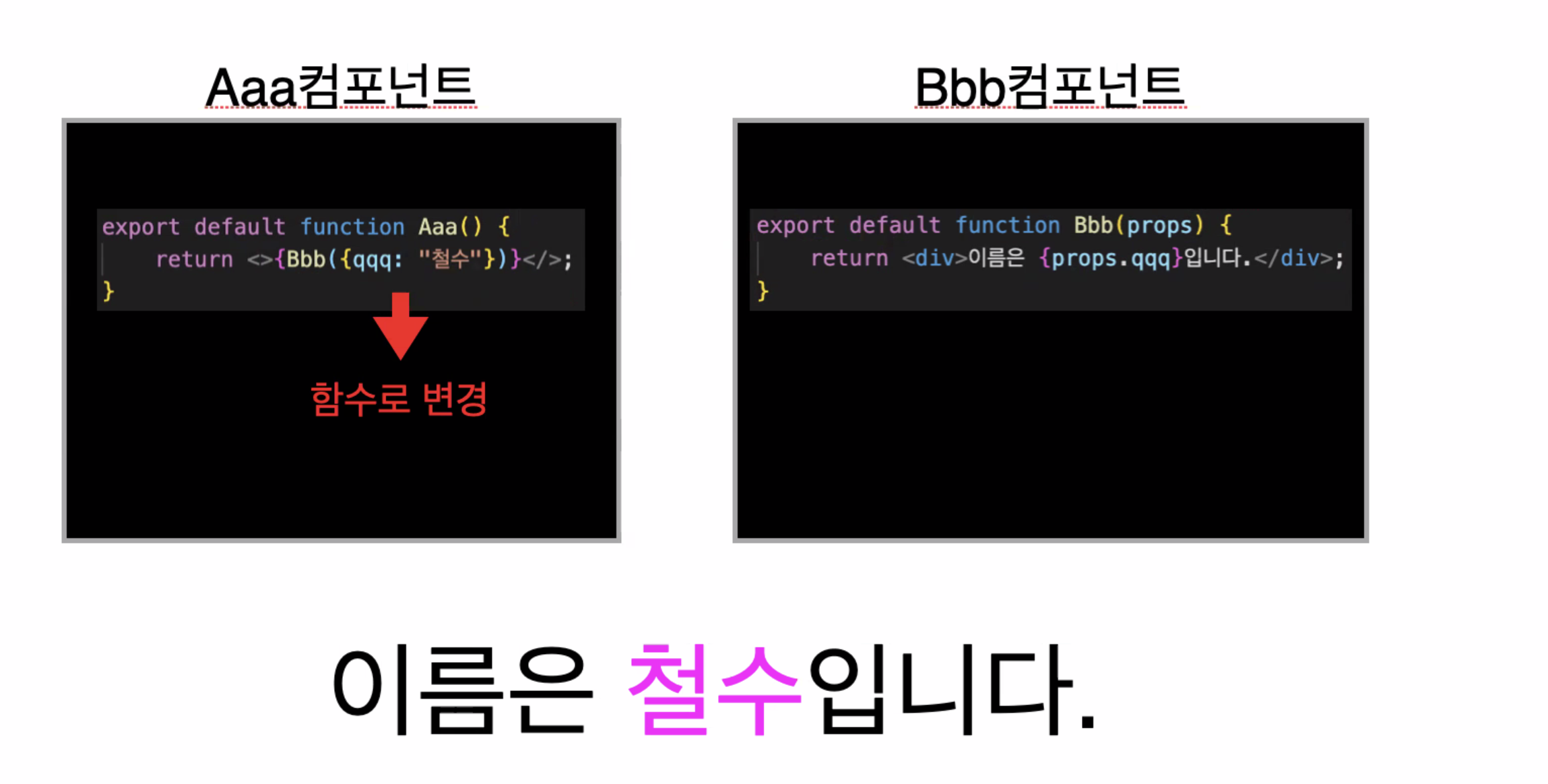
위 아래는 같은 결과가 나온다.


Aaa컴포넌트는 리턴 해주는 Bbb는 이름을 바꿔줘도 된다
withAuth 가급적 사용하기
먼저 실행 컴포넌트에는 권한 분기(검사하는 로직 - 로그인 여부체크(useEffect))를 해주면 된다.
const withAuth = (Component) => (props) => {
const router = useRouter();
const { accessToken } = useContext(GlobalContext);
// 토큰체크
// 로그인 여부 체크
useEffect(() => {
if (!accessToken) router.push("/login");
}, []);
if (!accessToken) return <></>;
return <Component {...props} />;
};
export default withAuth;📌 HOF
HOF는 Higher Order Function
그동안 특정 버튼을 클릭했을 때, id 값을 넘겨주기 위해 event.target.id를 사용했다.
하지만, 이는 고유한 id를 태그에 입력하게 되므로, 예기치 못하게 id가 중복되어 작성되는 경우에 오작동을 할 가능성이 있다.
ㄴ> HOF를 사용하게 된다.
(또한, HOF를 사용하면 기존에 UI프레임워크를 사용하면서 발생했던 문제(id가 사라지는 문제)도 해결된다.
export default function HofPage() {
const onClickChild = (el) => (event) => {
console.log(el);
// event.target.id
// 철수 영희 훈이 가 나옴
// 여기가 가능한 이유는 클로저 때문(스코프체인)
};
return (
<div>
<h1>HOF 연습 페이지입니다!!!</h1>
{["철수", "영희", "훈이"].map((el) => (
<div key={el} onClick={onClickChild(el)}>
{el}
</div>
))}
</div>
);
}