비동기
게시글을 등록 후 게시글을 불러왔을 때 게시글이 불러와지지 않는 경우
- 데이터 처리 이전에 게시글 불러오기 과정이 실행되어져 문제가 발생
- 이러한 실행 방식이 비동기 실행
ㄴ 동시에 여러 일 할 때 사용 ex) 게시물 목록 가져오기 , 상품 목록 가져오기 - 요청들 사이에 서로 기다려 줄 필요가 없을 경우
동기
서버 컴퓨터의 작업이 끝날 때까지 기다린 후 다음 작업을 실행하는 통신 , 등록 과정이 모두 완료될 때까지 기다려준 후 게시글 불러오기 과정이 실행
REST_API에서 동기/비동기 실행
비동기 통신
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise - 약속만 한 상태 아직 결과가 안나옴
}요청된 응답을 가져와 데이터에 저장하고, 저장된 데이터를 콘솔 창에 찍어주도록 작성된 코드
-REST-API에서 데이터의 요청과 응답을 위해 axios를 사용하여 비동기 통신
ㄴ 실행되면서 백엔드 컴퓨터에 데이터를 요청하고 데이터를 가져와서 응답
해당 코드를 실행하면 콘솔창에는 리턴된 promise객체가 보여지게 됨
비동기 통신(async/await)
비동기를 동기로 바꿔주는 명령어
async function 함수이름() {
const data = await axios.get('https://koreanjson.com/posts/1')
//아직 밑으로 내려가지 말고 기다리라 한 다음 결과가 밑으로 나옴
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
}호이스팅(Hoisting)
var는 이미 선언된 변수를 다시 선언할 수 있기 때문에 현재는 사용하지 않는 변수 선언 방식
- 자바스크립트에서 호이스팅이라는 개념이 있기 때문_
변수의 선언과 초기화를 분리하여 선언만 코드의 최상단으로 끌어올려주는 것
function 함수 선언과 var 변수 선언은 정의하는 코드보다 사용하는 코드가 앞서 등장할 수 있었고, 게다가 재선언/할당이 가능해지기 때문에 예기치못한 에러가 발생할 수 있었습니다.
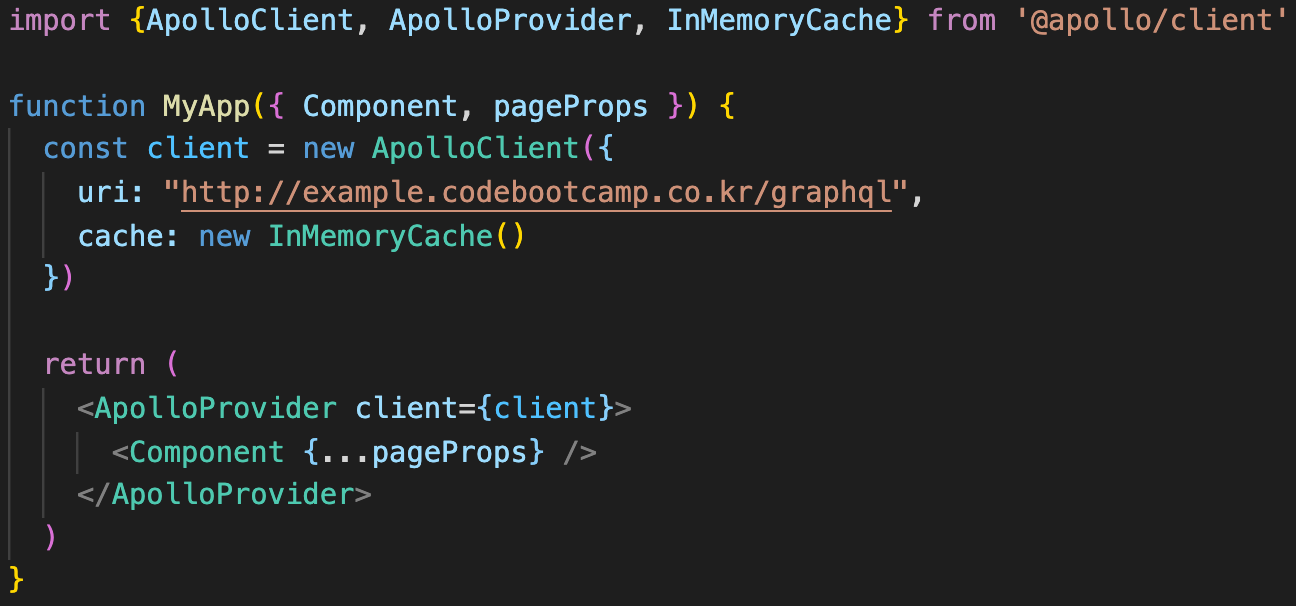
apollo-client 셋팅하기
우리가 설치한 도구들을 셋팅하는 위치는 일반적으로_app.js

apollo-client로 graphql 뮤테이션 실행
1. graphql mutation을 실행하려는 페이지 상단에서, apollo-client 의 도구들을 불러옵니다.
// graphql 요청에 필요한 도구 불러오기
import { useMutation, gql } from '@apollo/client'2. javascript 입력 부분에 playground의 코드를 복사하여 아래와 같이 gql백틱 사이에 붙여넣어 변수/상수를 만들어 줍니다.
// graphql 코드 생성
const CREATE_BOARD = gql`
mutation {
createBoard(
writer: "훈이",
password: "1234",
title: "안녕하세요 훈이에요",
contents: "반갑습니다"
){
message
}
}
`3. 위에서 만든 gql 변수/상수를 활용하여, useMutation을 만들어줍니다.
(createBoard는 mutation을 실행하기 위한 이름입니다.
따라서 aaa 등, 아무 이름을 붙여도 괜찮습니다.)
// mutation 코드 생성
const [createBoard] = useMutation(CREATE_BOARD)graphql 뮤테이션에 async / await 적용
// mutaion에 동기식 처리
async function handleClickPost(){
const result = await createBoard({
variables: {
aaa: "훈이",
bbb: "1234",
ccc: "안녕하세요 훈이에요",
ddd: "반갑습니다"
}
})
// 결과물 확인하기
console.log(result)
}