
프로젝트 진행하면서 middleware의 역할로 공통에러 처리를 위해 axios interceptors를 사용하게 되었다.
사용하면서 애 먹었던 케이스와 해결 방법을 정리하려고 한다 ~!
먼저 어떤건지 알고 가자 !
Axios Interceptor란 ?
then 또는 catch로 처리되기 전에 요청과 응답을 가로챌수 있도록 하는 것이다.
참고링크 : Axios Interceptor Docs
-
Axios Interceptor를 위한 파일을 생성해준다.
(나는 기존에 있던 프로젝트 유지보수 역할인지라 따로 수정은 하지 않고 그대로src > apis > client.js파일에서 진행했다.) -
Import Axios
원래 각 컴포넌트에서 axios.post()로 진행하던 부분이 있을 것이다. 그 대신에 위 파일(client.js)에서 axios 부분을 처리 해주면 된다.

Axios를 import 해주고 client 라는 이름으로 선언을 해준다.- URL지정 : "http// ~" 개발하는 서버 주소를 적어준다
(default로 사용할 개발 서버를 적어주면 된다.)

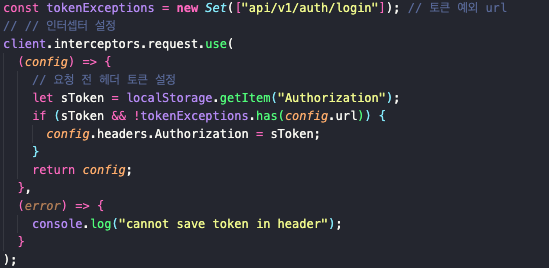
- Request 세팅

API 통신 요청 전 세팅을 해줄 수 있다.
접근 권한을 위해 모든 요청 전, header에 accessToken 세팅을 해주었다.
(로그인 화면에서 성공하면 토큰을 받아오기 때문에 로그인 요청에서는 예외 처리를 해주어야한다.)
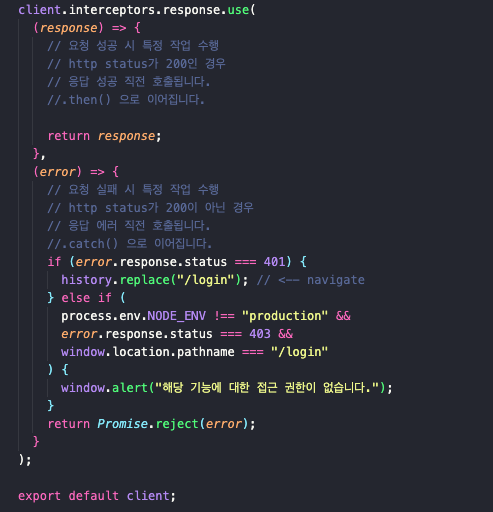
- Response 세팅

response로 200인 경우에는 받아온 데이터를 return 해준다.
그리고 아래에 error 부분이다. 여기서 에러가 발생했었다 ...
401인 경우(토큰이 만료됨)에 다시 로그인을 하게끔 라우팅을 해줘야했다.
문제 상황
URL만 변경이 되고 페이지 이동이 되지 않는다.(새로고침해야 됨)
- 함수 밖이기 때문에 hook을 이용해 라우팅 불가
- 현재 프로젝트 react-router-dom 버전이 5이기 때문에 navigate 사용 불가
- 저기에 있는
history.push는useHistory()가 아닌createBrowserHistory()이다.
또 이 프로젝트가 리덕스 , 리덕스 사가를 함께 사용중이었다 . 그래서 window.location으로 이동을 하려고 할 때 리덕스 사가와 동기화 되지 않아서 페이지 이동은 되나 다시 로그인할 때 사가가 호출이 되지 않았다.
자세히 찾아보니
createBrowserHistory를 사용할 경우에는 Route와 연결을 해줘야한다는 것이다.
해결 방법

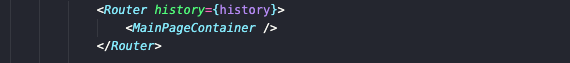
최상단에 있는 App.js에서 Router로 감싸주고 history를 넘겨주었다.
작동이 아주 잘~된다!!!!!!!
.
.
.
.
.
이렇게 보면 사실 되게 간단한 문제이지만.. 하루종일 hisotry를 사용하지 않아야 한다는 생각에 근본적인 사용방법을 생각하지 못한 거 같다.. 화이팅 !