React-Native에서 axios를 사용해서 통신하기 위해 react-native-config을 이용하여 .env(환경변수)에 저장한 값(URL)을 불러오고싶었다.
그러나 flipper log에 찍히는 내 URL은 undefined.
당연히 AOS와 IOS는 설정 방법이 다르고 오늘은 IOS에서 내가 해결한 방법을 적어보려고 한다.
- Xcode에서 프로젝트/ios.[파일명].xcworkspace를 열어준다.
- 최상단의 파일 이름에서 오른쪽 마우스를 클릭해서 new - file을 클릭.
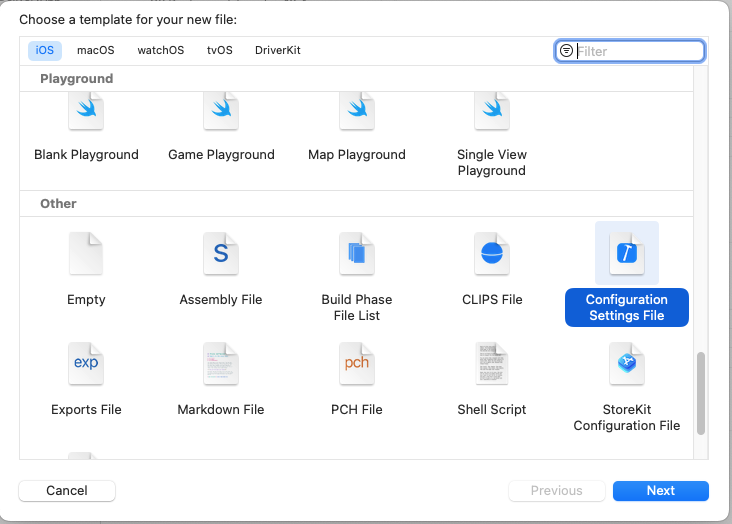
클릭 후 쭉 내려보면 아래와 같은 화면이 보인다.(Other -> Configuration Settings File)

3.Next 를 클릭하면 파일명과 위치를 선택할 수 있는 화면이 뜨고 Config 파일 생성(Config.xconfig 파일이 생성된다. 나는 뒤에 .xconfig라고 명시해줘야하는 생각으로 실수를 저질렀지만 ,, )
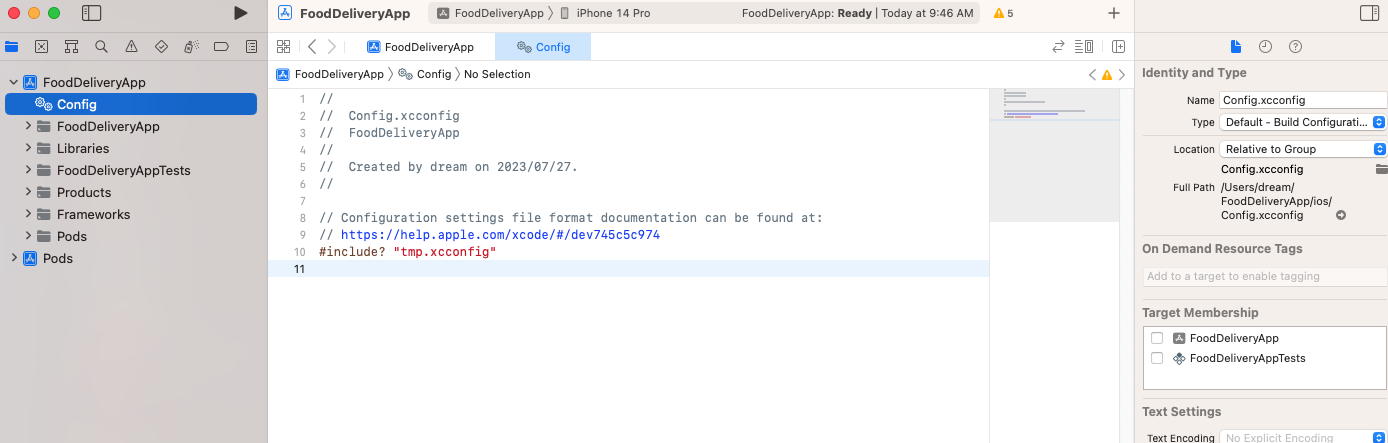
4.파일이 생성 된 후 파일에 아래 코드를 추가해줘야한다.
#include? "tmp.xcconfig"
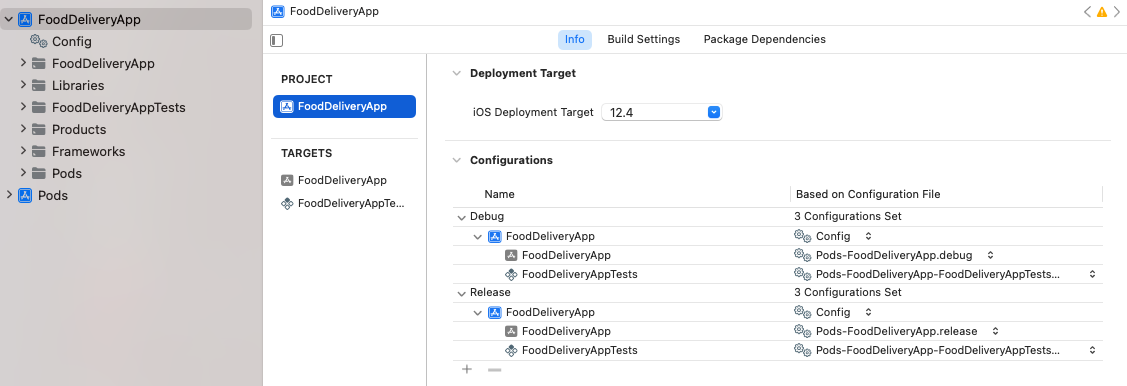
- 다시 왼쪽 최상단의 내 프로젝트를 클릭하고 아래 화면처럼 수정.(info)
Configurations를 봐야한다. 처음엔 None으로 되어있는 걸 내가 좀 전에 추가한 Config로 선택해주면 된다.
(None -> Config)

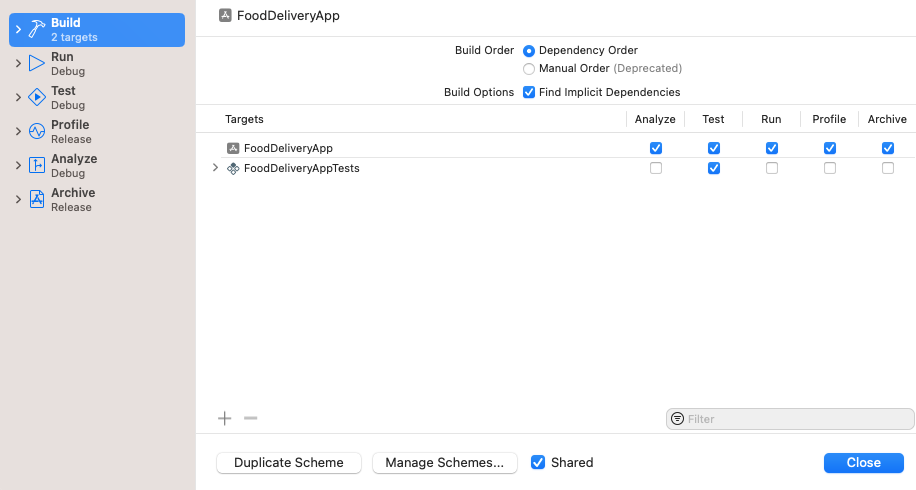
- 상단 바에서 Product -> Scheme -> Edit Scheme

-
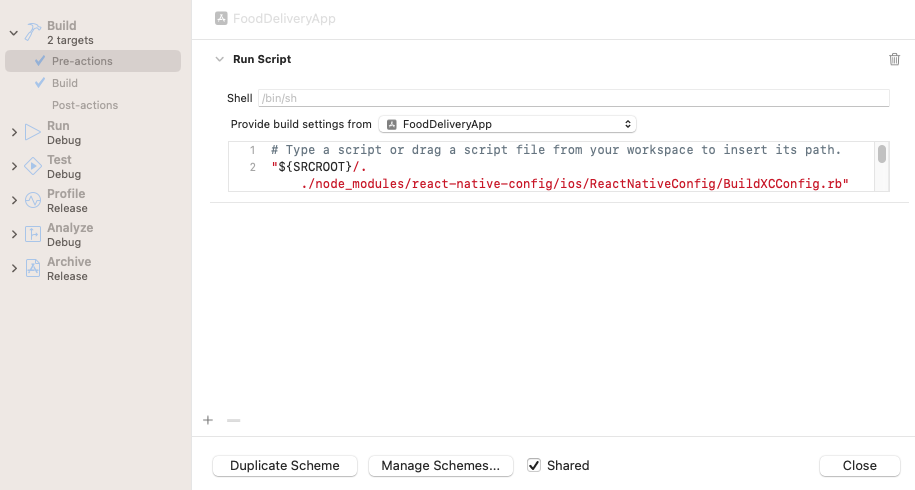
위 화면에서 Build 하위의 Pre-actions 클릭하면 파일에 아무 내용도 없다.
아래 코드를 추가해준다.
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig"그리고 아래에 run script 버튼 클릭.

이렇게 추가가 된다.
그럼 끝 ???????...
.
.
.
인 줄 알았다. 그래서 계속 실행해보는데 실패... 이유를 알아보니 IOS에서는
http:// localhost로 적용을 하는것을 추천을 하길래 바꾸고 다시 실행했다.
그런데 flipper에서 log 보니 .env에서 내가 수정하기 전 URL이 여전히 적용되고 있었다.. 라이브러리에서 캐싱한듯..
그래서 앱 삭제 후 react-native-config 모듈도 지우고 메트로도 껐다.
다시 install하고 npm run ios 실행하고 테스트해보니
성공 !!!!!!!!!!!!
react-native 공부 2일차인데 리액트랑 비슷한듯 많이 다르다 ... 잘 적응하면서 열심히 공부해야겠당 ~~