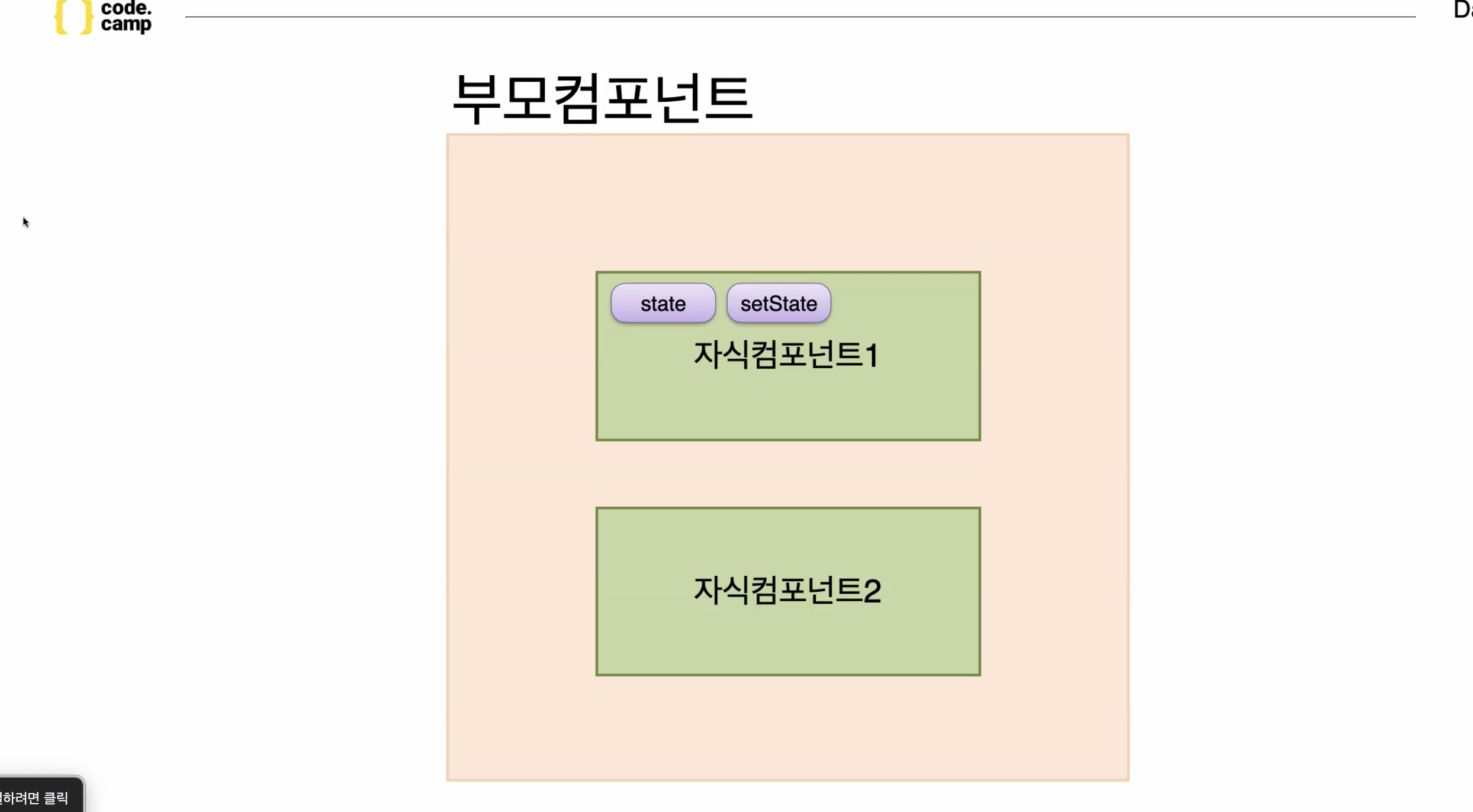
State-Lifting-Up
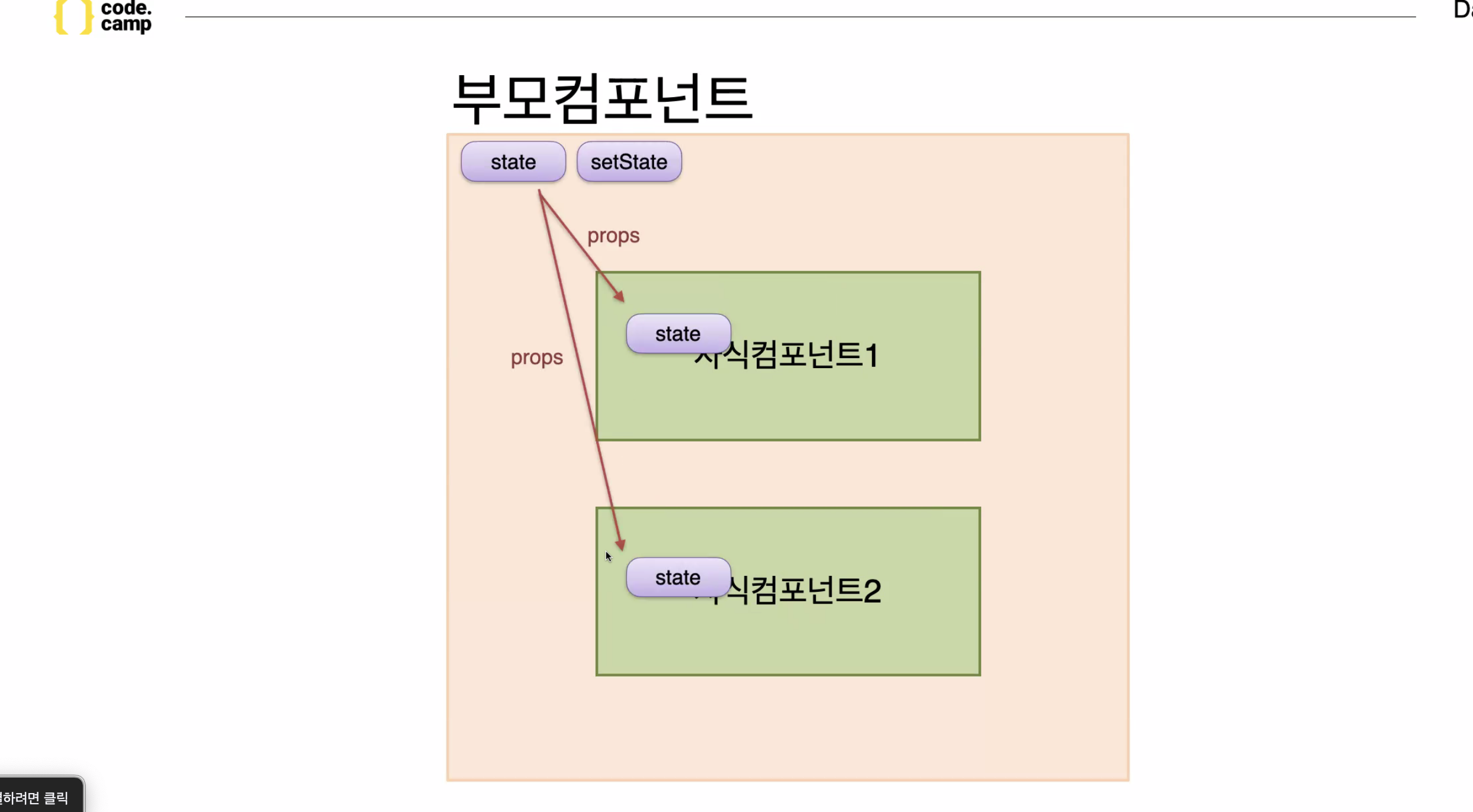
React의 데이터 흐름은 상위 컴포넌트에서 하위 컴포넌트로 전달하는
하향식,단방향 데이터 흐름을 따르고 있습니다.
단방향 데이터 흐름인 이유?
--> 단방향 데이터 흐름을 사용하지 않으면 그 때 그 때 기능 변경 사항에 대해서 코드를 계속 작성해야 된다.
--> 코드의 흐름을 알기 쉽다, 복잡하지 않게 된다.
--> 컴포넌트의 중요한 상태만 잘 관리하면
--> 아래에서 UI가 자동으로 변경된다(다소 중앙집권적. 중요데이터 하나가 변경되었을 때, 많은 컴포넌트에 영향을 주는 것을 굳이 작성하지 않아도 된다)
--> 이것이 제일 편한 방
우리가 하위 컴포넌트의 이벤트로 상위 컴포넌트의 상태를 바꾸어 주려면 어떻게 해야할까 ?

state를 또 써야하는 상황
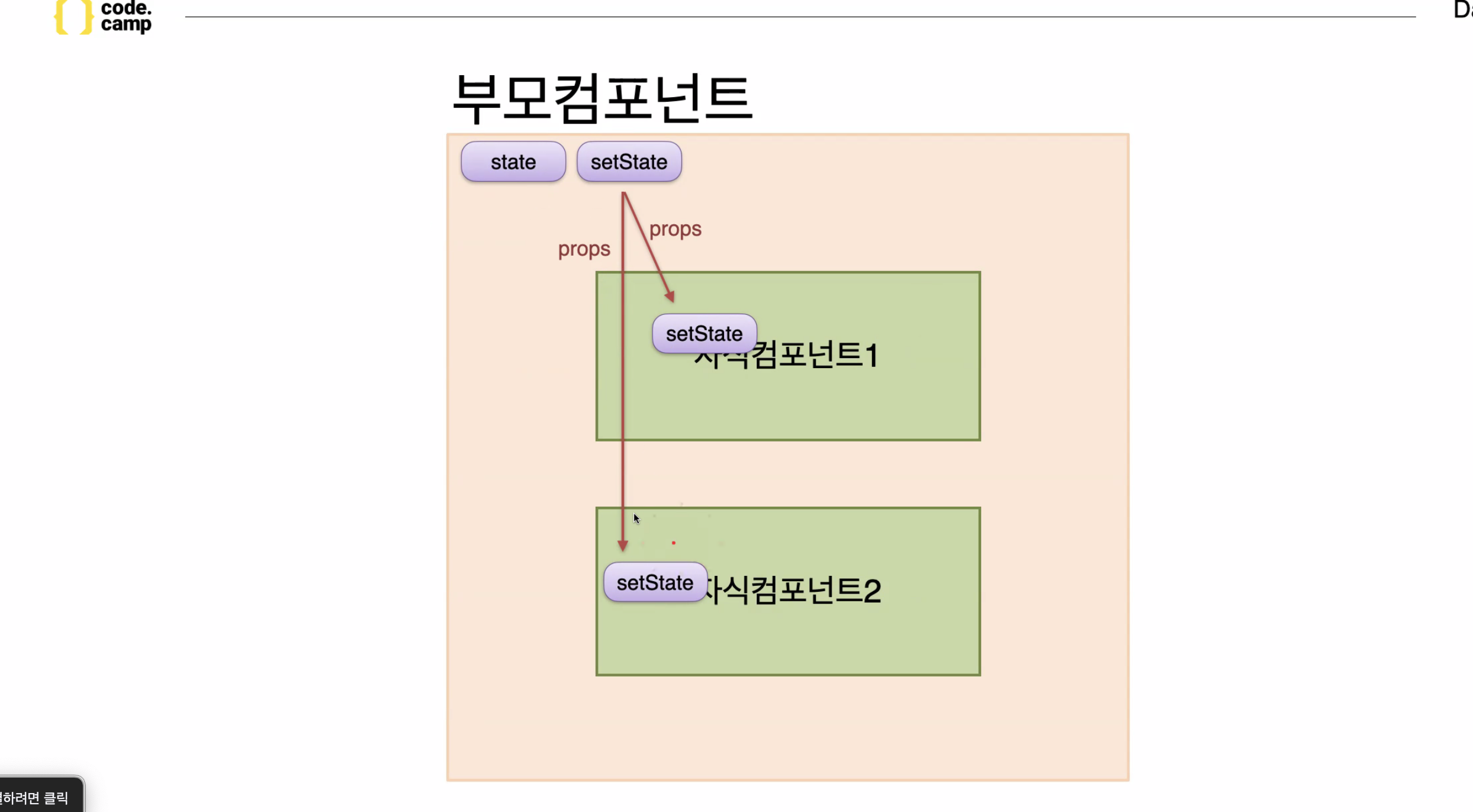
위 문제를 해결하려면 ?
아래처럼 !

자식이 부모 state 를 또 바꾸고 싶다면

setState 넘기게 되면 변경도 가능함