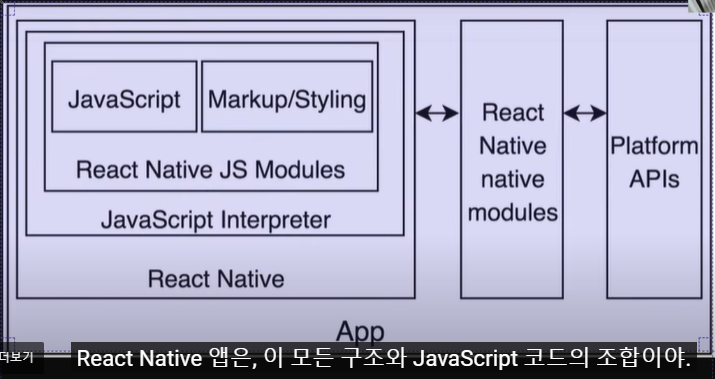
react Native app은 shell하고 같음
우린 JS코드를 넣고, 그 코드는 OS와 이야기를 할 수 있는거임

Expo! 작성한 코드의 결과를 앱에서 즉시 확인 가능
React Native는 아름다운 번역기
react native는 interface로 우리와 운영체제 사이에 있는거임
React Native code를 만들면 그 코드는 IOS 또는 java android code로 번역 되는거임
예를 들어 react native를 이용해서 버튼을 만든다고 하자 !
react native는 ios/android에게 버튼을 그려주세요!라고 요청을 해 !
ios/android는 버튼을 표시해줌. ios/android에서 버튼은 ios/android 버튼의 모습을 하고 있음
OS인 ios와 android가 버튼을 만들고 있으니까 react native는 버튼을 안만듦
react native는 ios에 메시지를 보내고 안드로이드에도 메시지를 보내
react native는 브라우저가 없고 bridge라는 것이 있어
react native는 bride 부분, 즉 안드로이드와 ios에게 말을 해주는거임
expo init Weather
npm start
expo login
Snack Expo
snack는 브라우저에서 React app을 만들 수 있게 해주는 온라인 코드에디터.
The Rules of Native
-
react native는 web site가 아니다
HTML이 아니기 때문에 div는 쓸 수 없음! 웹사이트가 아니라는걸! 명심!
대신 view를 쓸 수 있음! View는 container야! 너가 만들 모든것은 View로 만들게 될거야. 그래서 항상 import 해야함 -
react native에 있는 모든 text는 text component에 들어가야 함.
-
View에 style이 있음! 근데 제약적임
style에 써주거나 StyleSheet.create로 따로 분리!
Third Party Packages
왜 Expo Status Bar와 React Native Status Bar아 있음?
expo가 react native의 일부 components와 APIs를 복제하고 개선하기를 결정했기 때문! 따라서 expo가 제공하는 statusBar는 react Native에서 제공하는 Status Bar와 같음
Layout System
기본적으로 모든 view는 flex container임
flex direction 기본값은 모두 column!
flex는 단지 비율! height과 width를 이용하여 만들지 않을거임!
flex인 부모는 정말정말 중요함! 무엇의 몇 배 할 때 무엇에 해당!
Layout with Flexbox
컴포넌트는 flexbox 알고리즘을 사용하여 자식의 레이아웃을 지정할 수 있습니다. Flexbox는 다양한 스크린 크기에서 일관된 레이아웃을 제공하도록 설계되었습니다.
일반적으로 레이아웃을 만들기 위해 flexDirection, alignItems 및 justifyContent등을 사용합니다.
https://reactnative.dev/docs/flexbox
Styles
ScrollView
https://reactnative.dev/docs/scrollview
@expo/vection-icons: 많은 아이콘이 있는 엄청 큰 라이브러리에 접근할 수 있음
Expo Vector Icons
https://icons.expo.fyi/
https://openweathermap.org/weather-conditions
Touchables
Touchable Opacity는 View와 비슷한 종류인데, 그러니까 box같은건데, 누르는 이벤트를 listen할 준비가 된 view라고 할 수 있어.
hitslope는 요소 바깥 어디까지 탭 누르는 것을 감지할지 정하는거임
TouchableOpacity
View가 터치에 적절하게 반응하도록 하는 래퍼.
아래로 누르면 래핑된 View의 opacity가 감소하여 흐리게 표시됩니다.
https://docs.expo.dev/versions/v44.0.0/react-native/touchableopacity/
TouchableHighlight
View가 터치에 적절하게 반응하도록 하는 래퍼.
아래로 누르면 래핑된 View의 background를 표시합니다.
https://docs.expo.dev/versions/v44.0.0/react-native/touchablehighlight/
TouchableWithoutFeedback
합당한 이유가 없는 한 사용하지 마십시오.
Press에 반응하는 모든 요소는 만졌을 때 시각적 피드백이 있어야 합니다.
https://docs.expo.dev/versions/v44.0.0/react-native/touchablewithoutfeedback/
Pressable
Pressable은 정의된 자식에 대한 다양한 Press 상호 작용 단계를 감지할 수 있는 핵심 구성 요소 래퍼입니다.
https://docs.expo.dev/versions/v44.0.0/react-native/pressable/
TextInput
스타일을 object로 사용하면서 동시에 어떻게 그것을 확장했었는지.
중괄호를 두번쓰고 ...을 쓰면 button text의 모든 스타일을 가져다죠.
내가 원하는 것도 더해줌 !
onFocus: Focus는 화면을 터치하면 쓸 준비가 된 상태를 말해
onChangeText에서는 우리가 입력한 Text를 받을 수 있어
numberOfLines도 있어. 이건 안드로이드용.
autoCapitalize={"words"}를 하면 자동으로 대문자!
To Dos
toDo의 내용을 새로운 toDo의 내용과 합치려하고있음
Object.assing({},toDos, {[Date.now()]:{work:true}})
source1에는 toDos를 넣고, source2에는 또다른 object를 넣으면 돼
저게 어렵다면 object assign을 사용하는 대신, ES6 마법을 사용하면 됨
const newToDos = { ...toDos, [Date.now()]: { text, work: working } };
setToDos(newToDos);
setText("");Persist
toDos를 폰에 저장해야함
expo install @react-native-async-storage/async-storagePersis
