Life Before Flexbox
block은 element고 block옆에는 어떠한 element도 올 수 없음
각 박스는 옆으로 엄청 큰 margin을 가지고 있음
display:
inline vs inline-block
inline은 box가 아님,, element임! 너비와 높이가 없음!
그 말은 같은 직선~!
inline-block은 block 속성 유지 가능하게해쥼! 너비와 높이가 있고, block이 서로 옆에 있을 수 있음. 일직선에 있는 것처럼
flexbox : inline-block의 문제점을 해결한 방식
First Rule of Flexbox
- flexbox에서는 childeren과 얘기하지않는다.
너가 뭔가 flexbox에서 움직이고 싶을 때 flexbox container를 만들어야함
display: flex;
이걸 하면 inline-block과 같은 결과 얻을 수 있음. 일직선 가능.

body {
display: flex;
}
.box {
background: peru;
width: 200px;
height: 200px;
color: white;
}
box의 부모가 flex container.
항상 붙어있는 부모가 자식의 위치를 움직일 수 있음!
flexbox에서 box들의 위치를 바꾸고 싶으면, flex container의 안에 있어야 함!
-> display:flex;
Main Axis and Cross Axis
row (가로)
column (세로)
flex container의 flex-direction 기본값은 row!
그래서 아까 3가지 item이 가로로 되어있던 것!
justify-content는 수평축에 있는 flex children의 위치를 변경함!
property가 너무 많은데 center, space-between(box 사이에 공간 주기), space- around(box 주변 옆 공간 같게)
기본 방향이 row면 main axis는 가로임!
main axis에서 justify-content를 사용하면 item을 움직일 수 있음
(= justify-content는 main axis 방향으로 item을 옮김)
flex container가 가로 방향을 가지면 cross axis는 세로임!
align-item은 cross axis 방향으로 item을 움직임!
Quiz
- Before flexbox what did we use to put boxes next to each other?
display:inline-block
- What should I do to move a group of boxes using flexbox?
I should put them inside of a "flex container"
- What CSS property do I use to make a flex container?
display:flex
- When we are using flexbox who do we talk to?
The flex container
-
What's the default direction of a flex container?
row -
justify-content moves the elements on which axis?
main-axis -
align-items moves the elements on which axis?
cross-axis -
When flex-direction:row
main-axis is horizontal & align-items is vertical -
When flex-direction:column
main-axis is vertical & align-items is horizontal
10. space-between is a value for which property?
justify-content
- center is a value for which property?
justify-content & align-items
Column and Row
flex-direction:column이면 main axis가 세로축임
flex-direction에 따라
main axis나 cross axis 방향으로 변경하고 싶을 때, height을 설정해줘야함!

.wrapper {
display: flex;
flex-direction: column;
/*Main Axis*/
justify-content: space-around;
/*Cross Axis*/
align-items: stretch;
height: 200vh;
}
.box {
background: peru;
height: 200px;
color: white;
}
align-self and order
align-self는 align-item처럼 행동함
cross axis 방향에 있는 item의 위치를 바꿈
하나만! 바꾸는 거!
.child:nth-child(2) {
align-self: center;
}요런식으로 ~
기본적으로 box의 order은 0임!

.child:nth-child(2){
order:1;
}
1은 order:0이고, 3도 order:0이지만 2는 order:1 이니까.
wrap, nowrap, reverse, align-content
flexbox는 너비가 바뀌더라도 item들이 모두 같은 줄에 있도록 유지해! 너비를 설정해놔두말야
width를 상관하지않고 오직 같은 줄에 있도록 만드는 데만 신경씀!
flex-wrap의 기본값은 nowrap임!
무슨 짓을 하더라도 이 element들은 같은 줄에 있어야 해! 라고 flexbox에게 얘기하는거임 ~.~

wrap? flexbox에게 child의 크기를 유지하라고 얘기하는거임!
nowrap: 모든 요소들을 한 줄에 정렬합니다.
wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.
wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
reverse
flex-direction: row-reverse; (오른쪽에서부터 1이 시작)
column-reverse;
column-reverse 또는 row-reverse를 사용하면 요소들의 start와 end의 순서도 뒤바뀝니다.
(justify-content)

flex-wrap: wrap-reverse; (한 줄이 되지 않아도 아래에서 위로 정렬되게)
align-content
(line을 변경, line은 cross-axis에 있는 상태)
justify-content와 비슷하지만 'line'에 관한 것 (각 block이 여러 행에 걸쳐 나올 때, 행간 공백을 얼마나 둘 건지?)
align-content를 사용하여 여러 줄 사이의 간격을 지정할 수 있습니다. 이 속성은 다음의 값들을 인자로 받습니다:
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬합니다.
flex-end: 여러 줄들을 컨테이너의 바닥에 정렬합니다.
center: 여러 줄들을 세로선 상의 가운데에 정렬합니다.
space-between: 여러 줄들 사이에 동일한 간격을 둡니다.
space-around: 여러 줄들 주위에 동일한 간격을 둡니다.
stretch: 여러 줄들을 컨테이너에 맞도록 늘립니다.
이 속성을 사용하는 방법이 어려울 수 있습니다. align-content는 여러 줄들 사이의 간격을 지정하며, align-items는 컨테이너 안에서 어떻게 모든 요소들이 정렬하는지를 지정합니다. 한 줄만 있는 경우, align-content는 효과를 보이지 않습니다.
flex-grow, flex-shrink
만약 공간이 없어졌을 때
flex-shrink는 기본적으로 element의 행동을 정의함
flex-shrink:1; 이 default 값
.child:nth-child(2) {
background: #000;
flex-shrink: 2;
}2번 box는 1번과 3번보다 2배로 줄어든다
flex-grow의 기본값은 0임
flex-grow:0;
box 주변의 공간을 가짐
flex-grow: 1; - flex-grow: 0; - 남아있는 공간을 가져옴 (space를 없애고)
즉, 남아있는 공간, 여백이 있을 때만 grow 가능
=> 화면이 커질 때, element도 함께 커지길 원할 때 사용할 수 있음
=> flex-grow property가 0인 상태거나, 따로 정의되지 않았다면, 화면이 커져도 각 element 크기가 커지지 않음 (여백만 늘어나게 됨)

.child:nth-child(2){
background:#000;
flex-grow:2;
}
.child:nth-child(3){
flex-grow:1;
}남아 있는 공간은 3번 child가 3분의 1, 2번 child가 3분의 2를 가져감
flex-basis
flex-basis는 child에서 적용되는 property.
flex-basis는 element에게 처음 크기를 주는거야 ~
모든게 찌그러지거나 늘어나기 전에 말야!
찌그러지거나 늘어나기 전에 flex-basis를 설정하는거야
기본적으로 flex-basis는 width임,,
flex-basis는 main axis에서 작용함
근데 flex-direction가 column이 되면 main axis는 세로축이기 때문에
flex-basis는 height임!
application에서 element의 크기를 정할 때 말이야.
flex item의 크기를!
+flex-flow
flex-direction과 flex-wrap이 자주 같이 사용되기 때문에, flex-flow가 이를 대신할 수 있습니다. 이 속성은 공백문자를 이용하여 두 속성의 값들을 인자로 받습니다.
예를 들어, 요소들을 가로선 상의 여러줄에 걸쳐 정렬하기 위해 flex-flow: row(flex-direction) wrap(flex-wrap)을 사용할 수 있습니다.
-> 갠적으로 니꼬 쌤 불호
code challenge

.circle div:nth-child(n + 4):nth-child(-n + 6) {
background-color: lightpink;
}4~6까지 할 때 !!
style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
body {
background-color:#F6F6F6;
padding:50px 25px;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
max-width: 770px;
width: 100%;
margin:0 auto;
}
header {
display:flex;
justify-content: space-between;
align-items: flex-end;
padding-bottom:10px;
border-bottom: 2px solid black;
margin-bottom:20px;
}
h1 {
font-size:86px;
font-weight: 600;
}
h4 {
font-size:40px;
font-weight: 600;
}
#info {
display: flex;
justify-content: space-between;
font-size:10px;
text-transform: uppercase;
font-weight: 600;
}
#info > div {
display: flex;
}
#info ul:first-child {
margin-right:80px;
}
li {
margin-bottom: 5px;
}
#circles {
margin-top:80px;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#circles div {
width:220px;
height:220px;
border-radius: 50%;
margin-bottom: 30px;
}
#circles div:nth-child(1),
#circles div:nth-child(2),
#circles div:nth-child(3) {
background-color:#BBE1F0;
}
#circles div:nth-child(4),
#circles div:nth-child(5),
#circles div:nth-child(6) {
background-color:#616365;
}
#circles div:nth-child(7),
#circles div:nth-child(8),
#circles div:nth-child(9) {
background-color:#04A565;
}index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
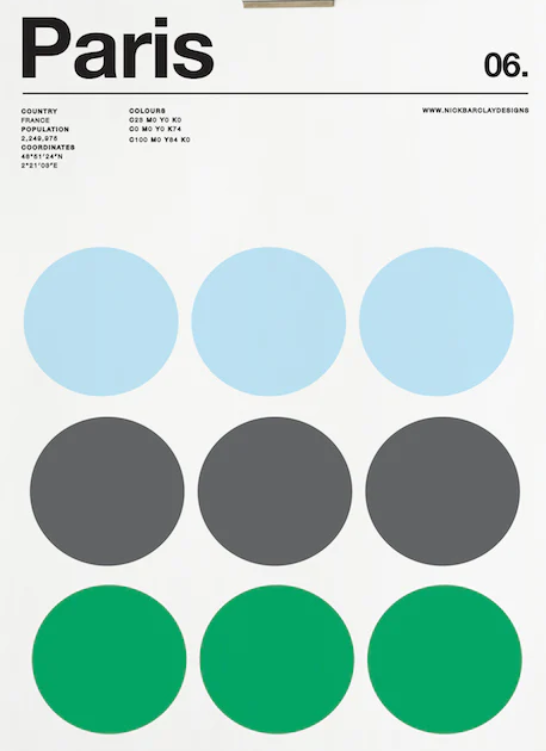
<h1>Paris</h1>
<h4>06.</h4>
</header>
<section id="info">
<div>
<ul>
<li>Country</li>
<li>France</li>
<li>Population</li>
<li>2,249,975</li>
</ul>
<ul>
<li>Colours</li>
<li>Something Here</li>
<li>Something There</li>
</ul>
</div>
<span>www.nickdesigns.com<span>
</section>
<section id="circles">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>Life Before Grid
왜 css grid가 필요한가? flexbox로는 grid 구현하기 힘듦
CSS Grid Basic Concepts
grid design은 father에서 해야함

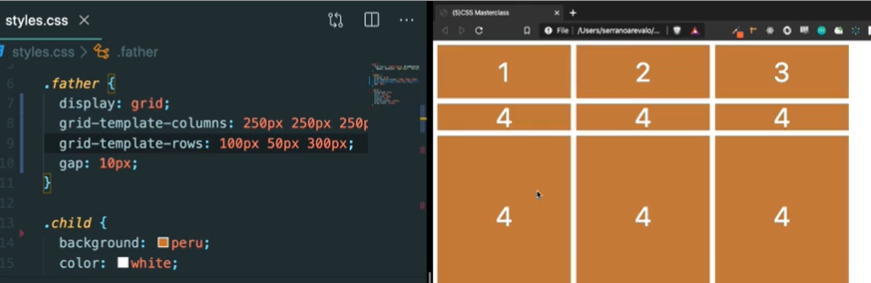
.father{
display:grid;
grid-template-columns:20px 55px 89px 100px;
}grid-template-columns -> 원하는 만큼 column 개수를 적으면 된다! 원하는 크기만큼!
grid-template-rows -> row 크기
gap:10px === row-gap:10px, column-gap:10px;

Grid Template Areas
grid-template-columns: 200px,200px,200px,200px;===
grid-template-columns: repeat(4, 200px);grid-template-rows: 100px repeat(2, 200px) 100px;
이런식으로 활용 가능
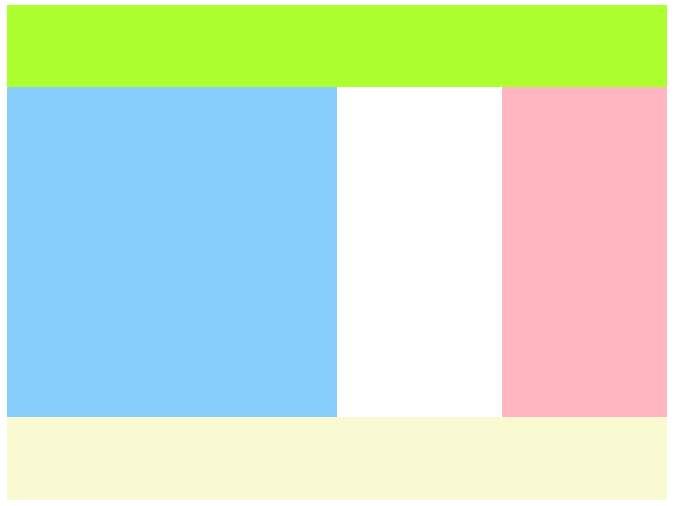
grid-template-areas:
"header header header header";
.header {
background-color: greenyellow;
grid-area: header;
}gird-area에 있는 이름과 grid-template-areas가 같아야함(class이름과 상관 ㄴ)

.grid {
display: grid;
grid-template-columns: repeat(4, 200px);
grid-template-rows: 100px repeat(2, 200px) 100px;
grid-template-areas:
"header header header header"
"content content . nav"
"content content . nav"
"footer footer footer footer";
}gird-template-columns: auto 200px;
최대한 활용한 다음 200px?
Rows and Columns

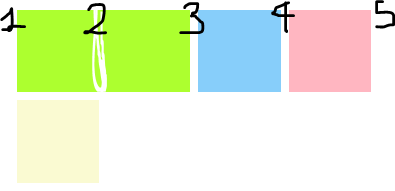
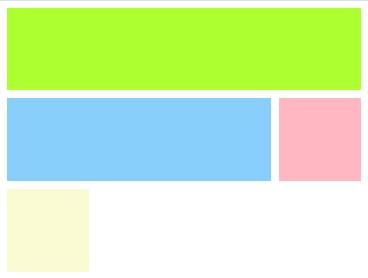
grid-column-start:1 -> 첫번째 줄에서 시작하고
gird-column-end:3 -> 세번째 줄에서 끝남

.content {
background-color: lightskyblue;
grid-column-start: 1;
grid-column-end: 4;
}
.content {
background-color: lightskyblue;
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
}
.content {
background-color: lightskyblue;
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
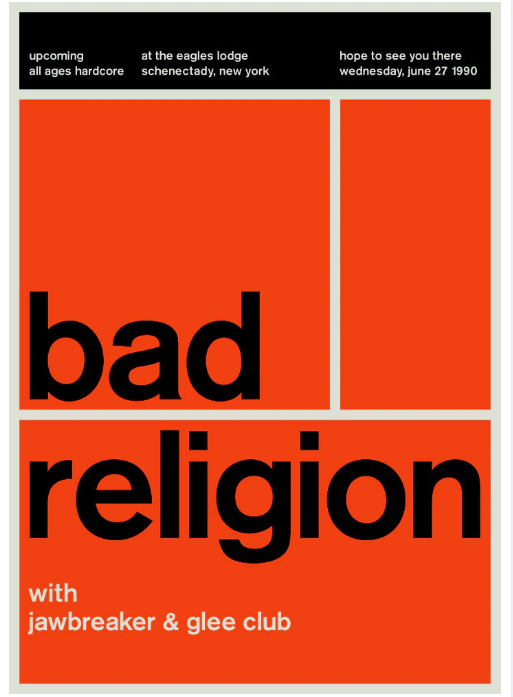
}code challenge

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<ul>
<li>upcoming</li>
<li>all ages hardcore</li>
</ul>
<ul>
<li>at the eagles dodge</li>
<li>seoul, south korea</li>
</ul>
<ul>
<li>hope to see you there</li>
<li>wednesday, june 27 1990</li>
</ul>
</header>
<div class="bad">
<h2>bad</h2>
</div>
<div class="bad-next"></div>
<div class="religion">
<h2>religion</h2>
<div>
<span>with</span>
<span>jawbreaker & glee club</span>
</div>
</div>
</body>
</html>style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
body {
background-color:#DDE1D4;
padding:15px;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
max-width: 650px;
width: 100%;
height: 100vh;
margin:0 auto;
display: grid;
grid-template-columns: repeat(3, 33%);
grid-template-rows: 110px 45% 35%;
gap: 15px;
grid-template-areas:
"header header header"
"bad bad bad-next"
"religion religion religion";
}
header {
background: black;
grid-area:header;
color:#DDE1D4;
display: flex;
justify-content: space-between;
align-items: flex-end;
padding:15px;
}
.bad {
grid-area: bad;
display:flex;
align-items: flex-end;
}
.bad-next{
grid-area: bad-next;
}
div {
background-color:#F14112;
}
.religion {
grid-area: religion;
}
h2 {
font-size:200px;
font-weight: 600;
}
.religion div {
margin-left: 10px;
display: flex;
flex-direction: column;
font-size:32px;
color:#DDE1D4;
margin-top:20px;
}shortcuts
grid-column: 1/5 ;
(start / end);
grid-column: 1 / -1;
끝에서 -1, -2, -3, -4로 센다,, 몇 개의 line을 갖고 있는지 신경쓰고 싶지 않을 때 굿!
span은 시작점과 끝점을 적는 걸 대신함
grid-column:span 4; (4개의 box/cell이라고 생각하면 됨)
grid-row: 2 / span 2; 이렇게도 쓸 수 있음
span을 이용하여 열(column)의 넓이를 지정할 수 있습니다. span은 양수만 설정 가능
grid-column: 2 / 4;는 그리드 항목을 두번째 수직선에서 네번째 수직선까지

grid-area
grid-row-start, grid-column-start, grid-row-end, grid-column-end순으로 입력 가능
Line Naming
grid-template-columns: [first-line] 100px [second-line] 100px [third-line] 100px [fourth-line] 100px [fifth-line];
grid-template-rows: repeat(4, 100px [sexy-line]);
-> 100px sexy-line 100px sexy-line
첫번째 라인이 없음
.content {
background-color: lightskyblue;
grid-column: first-line / fourth-line;
grid-row: sexy-line 1 / sexy-line 3;
// 만약 grid-template-rows: repeat(4, [sexy-line] 100px); 이면 그대로
grid-row: sexy-line 2 / sexy-line 4;
}grid-template-columns은 백분율 같은 값뿐만 아니라, 픽셀 및 em과 같은 길이 단위도 허용합니다. 또한 서로 다른 단위를 함께 사용
ex)grid-template-columns:100px 3em 40%;
Gird Template
grid-template-columns: repeat(4, 1fr);
fr = fraction, 사용 가능한 공간
근데 grid에서 사용 가능한 공간
grid container에서 얻는 것
예시로, 두개의 element들을 1fr과 3fr로 설정시, 공간이 4개의 동일한 크기로 공유됩니다. 첫번째 element는 사용가능한 공간의 1/4 크기로 그리고 두번째 element는 3/4 크기를 차지
row에서 설정할 때는 height 주기
height: 50vh; (내 화면의 반)
grid-template:
"(이름)" (row 높이)
"(이름)" (row 높이)
"(이름)" (row 높이)/ (각 column의 너비);
"footer footer footer nav" 1fr / 1fr 1fr 1fr 1fr;
grid-template:
[header-start] "header header header header" 1fr [header-end]
[content-start] "content content content nav" 2fr [content-end]
[footer-start] "footer footer footer nav" 1fr [footer-end]/ 1fr 1fr 1fr 1fr;이렇게 쓸 수도 있어
이름 쓸거면 다 쓰던가 안쓰던가 ~
grid-template에서 repeat은 적용되지않음!
이렇게 만들면 장점은 화면 크기가 변해도 비율이 똑같음
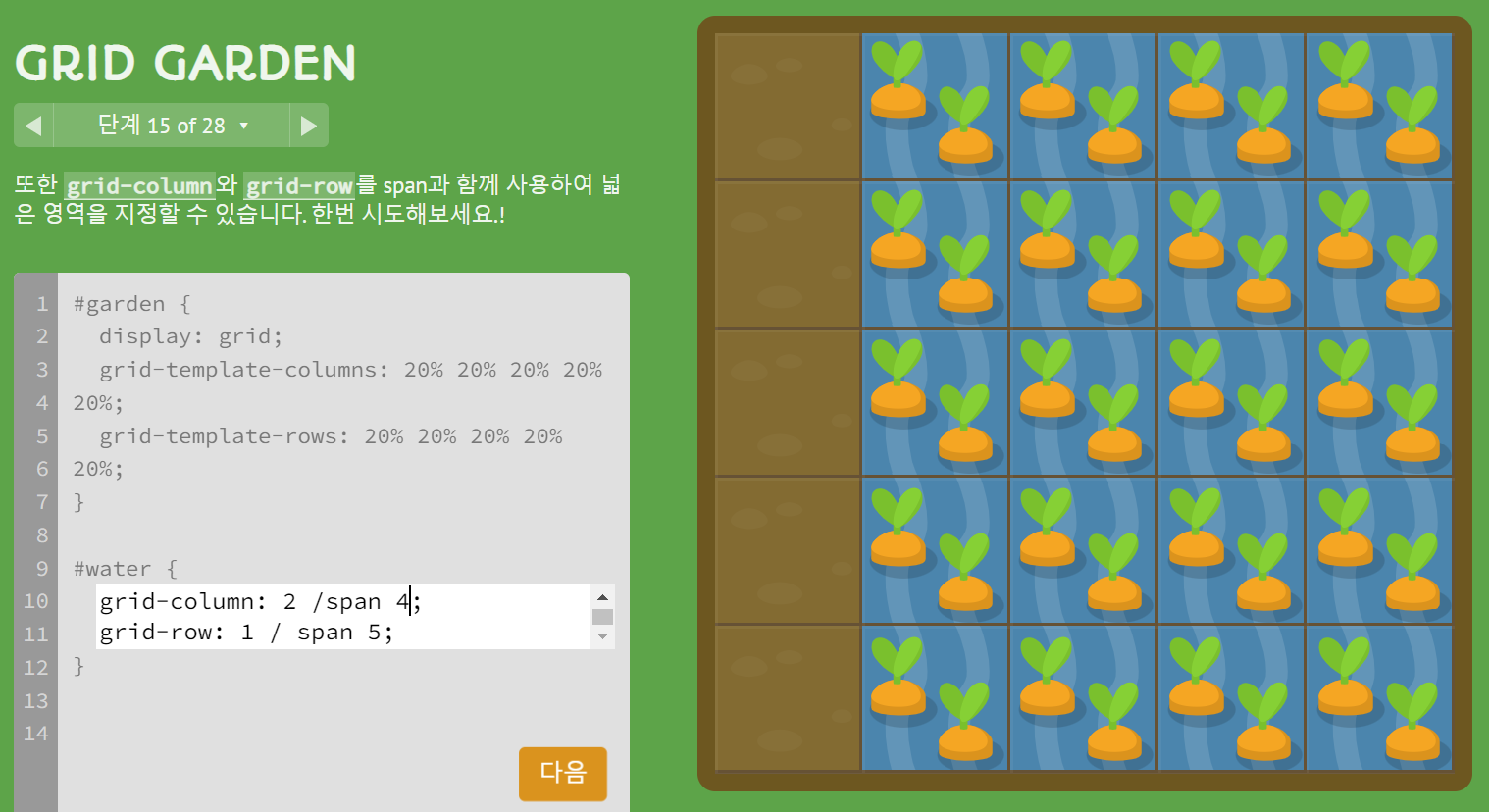
여기에 당근은 왼쪽에 50px, 잡초는 오른쪽에 50px로 되어있습니다. grid-template-columns를 사용하여 2개의 열(column), 그리고 fr를 사용하여 나머지 공간을 차지하는 3개의 열(column)까지 만들어보세요.
grid-template-columns: 50px repeat(3, 1fr) 50px;
Place Items
부모에 있음. grid container에 말야.
grid-container는 모든 grid 자식을 갖고 있고 자식들을 늘여서 본인을 채우게 함
justify-items 수평
align-items 수직
place-items: (수직) (수평);
stretch - grid를 늘려서 grid를 채우게 한다.
start - item을 cell 시작에 배치한다.
center - item을 cell 중앙에 배치한다.
end - item을 cell 끝에 배치한다.
글자가 있다면 보이지만 없다면 안보임 왜냐면 이전에 볼 수 있었떤건 div의 높이와 너비가 글자였기 때문이야.

.grid {
display: grid;
gap: 5px;
height: 50vh;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
place-items: stretch center;
}code challenge

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div>Ostrich</div>
<div>Ostrich</div>
<div>Ostrich</div>
<div>Ostrich</div>
<div>Ostrich</div>
<div>Ostrich</div>
<div>Ostrich</div>
</body>
</html>style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
@import url('https://fonts.googleapis.com/css2?family=Itim&display=swap');
body {
padding:15px;
font-family: 'Itim', cursive;
width: 100%;
height: 100vh;
margin:0 auto;
display:grid;
grid-template-columns:repeat(4, 1fr);
grid-template-rows:repeat(4, 1fr);
}
div {
display:flex;
justify-content:center;
align-items:center;
font-size:24px;
}
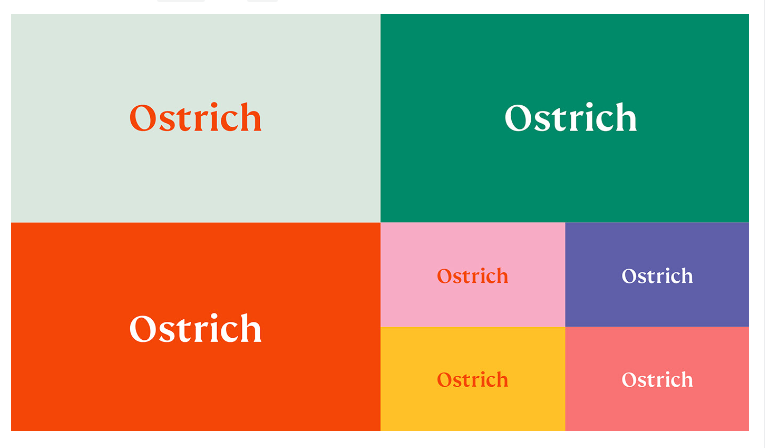
div:first-child,
div:nth-child(2),
div:nth-child(3) {
grid-column:span 2;
grid-row:span 2;
font-size:48px;
}
div:first-child {
background-color:#DAE7DE;
color:#F4440A;
}
div:nth-child(2){
background-color:#008A69;
color:#FDFDFD;
}
div:nth-child(3){
background-color:#F44607;
color:#FDFDFD;
}
div:nth-child(4){
background-color:#F7ABC4;
color:#F4440A;
}
div:nth-child(5){
background-color:#5F5FA9;
color:#FDFDFD;
}
div:nth-child(6){
background-color:#FFC128;
color:#F4440A;
}
div:nth-child(7){
background-color:#F97374;
color:#FDFDFD;
}Place Content
items는 셀 중의 하나
근데 content는 전체 grid

grid container는 100%의 width
근데 justify-content는 grid를 움직이는 것.
.grid {
background: #000;
color: white;
display: grid;
gap: 5px;
height: 50vh;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
justify-content: center;
}
justify-content는 모든 grid를 수평적으로 움직이는 거고,
align-content는 모든 grid를 수직적으로 움직이는거야.
place-content: 수직 수평;
place-items는 각 사각형 하나하나에 어떤걸 적용하는지에 대한 것이고
place-content는 모든 사각형 다 같이 함께인 것.
Auto Columns and Rows

.header {
background-color: greenyellow;
align-self: end;
justify-self: center;
}개별적으로 움직임
마찬가지로 place-self: 수직 수평
4개를 가지고 오기로 했는데 더 많은 걸 가져오는 경우가 발생해
grid-auto-rows
여기에 더 많은 content가 있다면 우리가 따로 rows를 지정해주지 않아도 default value를 자동으로 줘서 row를 생성하는거. 그래서 여기 auto가 붙는거임.

.grid {
display: grid;
gap: 5px;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-auto-rows: 150px;
}내가 설정한 row보다 더 많은 content가 있다면
초기는 초기대로 진행되고 auto가 진행될거임
그냥 첨부터 auto-rows를 쓰는게 편할듯?
기본이 grid-auto-flow: row;임
grid-auto-flow

.grid {
display: grid;
gap: 5px;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-auto-flow: column;
}
grid-auto-flow:column;
row의 수보다 더 많은 div가 있을 때마다, 더 많은 column을 만드는거임
flexbox-direction 같다고 보면 됨

.grid {
display: grid;
gap: 5px;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
grid-auto-flow: column;
grid-auto-columns: 100px;
}
grid-auto-columns -> grid-auto-flow: column;일때 작동
minmax
minmax의 가장 좋은 use case는 element가 가능한한 엄청 크길 원하는데 근데 동시에 엄청 작게 되진 않길 원할 때 쓸 수 있음
minmax(최소 크기, 최대 크기)
grid-template-columns: repeat(5, minmax(100px, 1fr));
auto-fit auto-fill
얘네들은 repeat function에서만 쓸거임 ㅇㅇ
auto-fill
특정 숫자를 적어주기 보다는 ( 얼마나 더 쓸지 모르니까) auto-fill 쓴다
auto-fill은 column을 만들어주는 일을 함 가능한 많이 우리가 준 사이즈 안에서.
column이 있는 만큼 가능한 많이 row를 채워주는 것 비워있어동ㅇ!

auto-fill: 빈 column들로 row 채우기
auto-fit: 현재의 fit을 맞춰주는거! 쭉 늘려서 row에 맞게 맞춰주기! 현재 item들이 빈공간 없이 채워지는 것!
auto-fill은 정확한 사이즈, auto-fit은 유동적인 사이즈
6번째 박스가 온다고 생각했을 때 auto-fill은 고 모양 그대로 생기는 반면 auto-fit은 5개가 있던 공간을 다시 쪼개서 6개로 되어있는 것
min-content max-content
min-content
만약 박스를 만든다면 content가 작아질 수 있는 만큼 작아지는거
글씨를 깨지게 하거나 튀어나오게 하는 일 없이.
max-content
content가 필요한 만큼 크게 만드는거


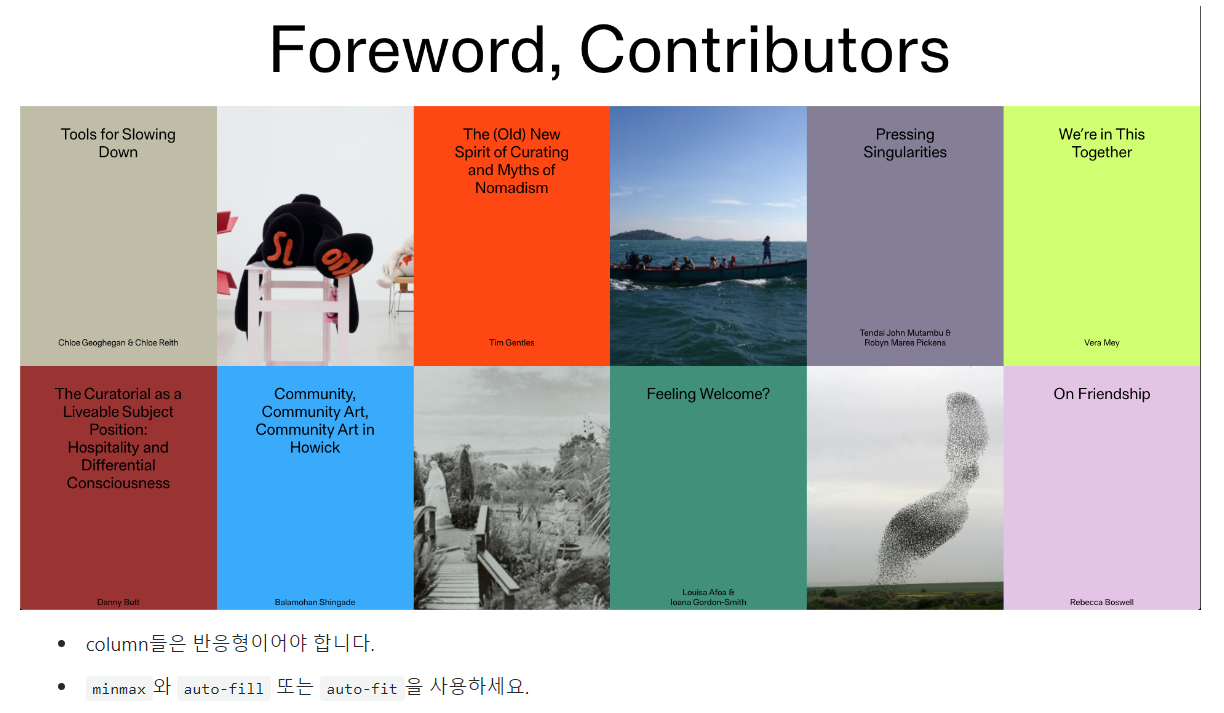
grid-template-columns: repeat(5, minmax(10px, max-content));code challenge

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
<h1>Foreword, Contributors</h2>
</header>
<article>
<h3>김치 will make you happy</h3>
<h5>니꼬</h5>
</article>
<div class="cover"></div>
<article>
<h3>김치 will make you happy</h3>
<h5>니꼬</h5>
</article>
<div class="cover"></div>
<div class="cover"></div>
<article>
<h3>김치 will make you happy</h3>
<h5>니꼬</h5>
</article>
<div class="cover"></div>
<article>
<h3>김치 will make you happy</h3>
<h5>니꼬</h5>
</article>
<div class="cover"></div>
<div class="cover"></div>
<article>
<h3>김치 will make you happy</h3>
<h5>니꼬</h5>
</article>
<div class="cover"></div>
<div class="cover"></div>
<div class="cover"></div>
</body>
</html>style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
width: 100%;
height: 100vh;
margin:0 auto;
display:grid;
grid-template-columns:repeat(auto-fit, minmax(255px, 1fr));
grid-template-rows: 8vw;
grid-auto-rows: 46vh;
}
header {
grid-column: 1 / -1;
display:flex;
justify-content:center;
align-items:center;
font-size:5vw;
}
article {
background-color:#FE4714;
display:flex;
flex-direction:column;
align-items:center;
justify-content:space-between;
padding:15px 30px 10px 30px;
text-align:center;
}
article:nth-child(2n){
background-color:#41907A;
}
article h3 {
font-size:22px;
}
.cover {
background-image:url("https://images.unsplash.com/photo-1465021696408-57e53e164d0e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60");
background-size:cover;
background-position:center;
}
.cover:nth-child(odd){
background-image:url("https://images.unsplash.com/photo-1478071735433-5d8f19ad0fca?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80");
}Grid Garden part
Variables and Nesting
scss에서 variable을 이용하는 방법은 scss 폴더에서 _variables.scss
이름의 파일을 만들어주면 됨
밑줄이 있는 파일들은 css로 변하지 않았으면 하는 것들임
_variables.scss
파일은 scss만을 위한 파일이라고 의미하는거임
$ variable name: value ;
ex) $bg: #e7473c;
@import "_variables";
Nesting
너가 타겟하는 element를 더 정확하게 해줌
index.html
<body>
<h2>Title</h2>
<div class="box">
<h2>Another Title</h2>
<button>Hello</button>
</div>
<button>Bye bye</button>
</body>style.css
.box {
margin-top: 20px;
&:hover{
background-color:green;
}
h2 {
color: blue;
}
button {
color: red;
}
}
모든건 서로의 안으로 들어갈 수 있음
Mixins
여러가지 css 효과를 넣어서 다른 element에 적용시켜 줄 수 있음
_mixins.scss
@mixin link($color) {
text-decoration: none;
display: block;
color: $color;
}
style.scss
@import "_variables";
@import "_mixins";
a {
margin-bottom: 10px;
&:nth-child(odd) {
@include link(blue);
}
&:nth-child(even) {
@include link(red);
}
}
_mixins.scss
@mixin link($word) {
text-decoration: none;
display: block;
@if $word == "odd" {
color: blue;
} @else {
color: red;
}
}
style.scss
@import "_variables";
@import "_mixins";
a {
margin-bottom: 10px;
&:nth-child(odd) {
@include link("odd");
}
&:nth-child(even) {
@include link("even");
}
}
Extends
같은 코드를 중복하고 싶지 않을 때 쓰는거임
mixin은 상황에 따라 다르게 코딩하고 싶으면 사용하는거
extend는 말 그대로 다른 코드를 확장하거나 너가 코드를 재사용하고 싶을 때 사용하면 됨
css파일을 한눈에 알아보기 쉽게 하기 위해
1. 관련 없는 태그들의 속성 지정은 mixins 사용이 좋은것 같습니다.
2. 연관된 태그들의 속성 지정은 extend를 사용하시면 될 것 같습니다.
I would use extend if there is a component with some styles already and I want to use them without having to write a mixin.
styles.scss
@import "_buttons";
a {
@extend %button;
text-decoration: none;
}
button {
@extend %button;
border: none;
}
_buttons.scss
%button {
font-family: inherit;
border-radius: 7px;
font-size: 12px;
text-transform: uppercase;
padding: 5px 10px;
background-color: peru;
color: white;
font-weight: 500;
}
content
'content' is used when you have a mixin that takes some code inside of it.
Awesome Mixins and Conclusions
@mixins: css 스타일을 함수처럼 만들 수 있음.
예시) @mixins function($param)
@include: @mixin 함수 에 variable(argument) 를 전달 함으로써 재활용 가능하게 해줌.
예시) @include function(argument)
@content: css 스타일을 다른 css 스타일에 추가 가능하게 해줌.
- @include로 호출해서 { .... } 내에 추가적인 스타일 코드 입력 하면 content 에 더해짐.
예시)
@include function("iPhone") {
color: blue;
}
@mixin function($device) {
font-size: 28px;
@if $device == "iPhone"
@content; // color: blue;
}
_mixins.scss
$minIphone: 500px;
$maxIphone: 690px;
$minTablet: $minIphone + 1;
$maxTablet: 1120px;
@mixin responsive($device) {
@if $device == "iphone" {
@media screen and (min-width: $minIphone) and (max-width: $maxIphone) {
@content;
}
} @else if $device == "tablet" {
@media screen and (min-width: $minTablet) and (max-width: $maxTablet) {
@content;
}
} @else if $device == "iphone-l" {
@media screen and (max-width: $minIphone) and (max-width: $maxIphone) and (orientation: landscape) {
@content;
}
} @else if $device == "ipad-l" {
@media screen and (min-width: $minTablet) and (max-width: $maxTablet) and (orientation: landscape) {
@content;
}
}
}
styles.scss
@import "_mixins";
h1 {
color: red;
@include responsive("iphone") {
color: yellow;
}
@include responsive("iphone-l") {
font-size: 60px;
}
@include responsive("tablet") {
color: green;
}
}
quiz
-
What are CSS preprocessors?
They are programs that transform sexy CSS to normal CSS.
=scss -
Browsers understand SCSS? False
3. Can I use variables without SCSS? True
-
How do I create a variable on SCSS?
$name-of-variable:value; -
How do I write a nested :hover on SCSS?
&:hover {} -
What do mixins and extends have in common?
We use them to re-use styles -
Can I give arguments to mixins? Yes
-
Can I put 'if/else' inside of a mixin? Yes
-
What is the difference between mixins and extends?
Mixins can have logic and arguments, extends can't. -
How to create a mixin called 'btn'? @mixin btn{}
-
How to create an extend called 'btn'? %btn{}
Best Horror Scenes Coding
왼쪽 사이드 바를 고정하기위해서 margin-left를 주면 됨
Paint Box
- relative design을 위해 value(px)보단 vh, vw, 1fr 사용
- 버튼 transition 속성
- body > *:not(.footer) { } CSS 선택자
- flex/grid
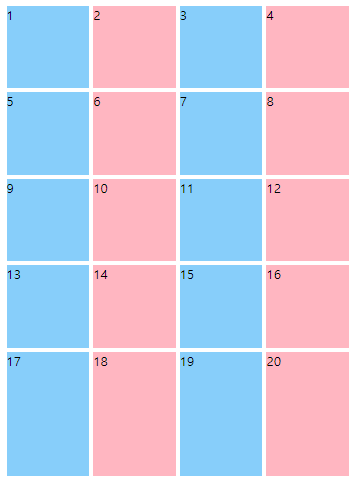
10X18
gap에 색을 주기 위한 body의 bg color
background color랑 grid gap 사용
흰색 효과를 주기 위해서 span 넣음
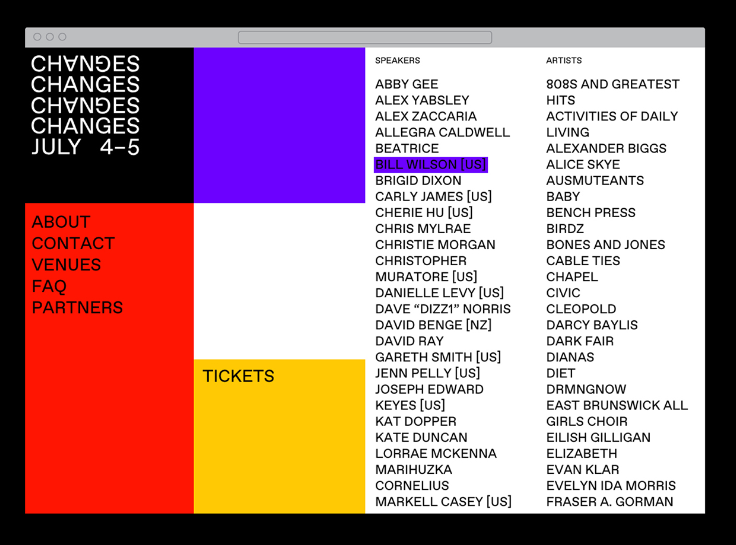
code Challenge

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<header>
Changes
</header>
<div></div>
<section>
<h4>Speakers</h4>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
</section>
<section>
<h4>Speakers</h4>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
<span>Eat 김치</span>
<span>Never die</span>
</section>
<nav>
<ul>
<li>About</li>
<li>Contact</li>
<li>Venues</li>
<li>FAQ</li>
<li>Partners</li>
</ul>
</nav>
<a>Tickets</a>
</body>
</html>style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
width: 100%;
height: 100vh;
font-size:3vw;
display:grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows:repeat(3, 1fr);
text-transform:uppercase;
}
header {
background-color:#000000;
color:white;
text-transform:uppercase;
padding:15px 20px;
}
div {
background-color:#6C01FF;
}
section {
grid-row:span 3;
}
nav {
background-color:red;
grid-row:span 2;
grid-column-start:1;
padding:15px 20px;
}
nav ul li {
margin-bottom:5px;
}
a {
background-color:#FFC904;
grid-row-start:3;
grid-column-start:2;
padding:15px 20px;
}
section {
padding:15px;
}
section h4 {
font-size:1.7vw;
margin-bottom:15px;
}
section span {
display:block;
font-size:2.5vw;
margin-bottom:5px;
}code challenge

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<main>
<header>김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페!
김치 카페!
</header>
<div class="nav">
<span>Locations</span>
<span>Menu</span>
<span>Shop</li>
</div>
<div class="under-nav"></div>
<div class="center">
<div class="center__left"></div>
<div class="center__right"></div>
<div class="title">
<span>Curry </span>
<span>Cafe</span>
</div>
</div>
<div class="orders">Orders</div>
<div class="reservations">Reservations</div>
<footer>김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페! 김치 카페!
김치 카페!
</footer>
</main>
</body>
</html>style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
* {
box-sizing:border-box;
}
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
width: 100vw;
height: 100vh;
padding:15px;
background-color:#F1E656;
}
main {
width:100%;
height:100%;
display:grid;
grid-template-columns:50px 1fr 50px;
grid-template-rows:50px repeat(2, 1fr) 50px;
}
header,footer{
grid-column:1 / -1;
background-color:white;
display:flex;
justify-content:center;
align-items:center;
font-size:18px;
color:#FD6B3A;
font-weight:600;
font-style:italic;
border:4px solid #FD6B3A;
}
.nav {
background-color:#FD6B3A;
font-size:14px;
}
.under-nav {
background-color:white;
grid-column:1 / 2;
border-left:4px #FD6B3A solid;
border-right:4px solid #FD6B3A;
}
.center {
display:grid;
grid-template-columns:repeat(2, 1fr);
grid-column-start: 2;
grid-row:2 / -2;
position:relative;
}
.center__left,
.center__right {
background-size:cover;
background-position:center;
}
.center__left {
background-image:url("https://images.unsplash.com/photo-1486548730767-5c679e8eda6b?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80");
}
.center__right {
background-image:url("https://images.unsplash.com/photo-1484980972926-edee96e0960d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=634&q=80");
}
.orders,
.reservations,
.nav {
writing-mode: vertical-rl;
text-orientation: upright;
color:white;
display:flex;
justify-content:center;
align-items:center;
font-weight:600;
}
.nav span {
margin-bottom:20px;
}
.orders,
.reservations {
grid-column: -2/-1;
background-color:#7BB67D;
border-left:4px #FD6B3A solid;
border-right:4px solid #FD6B3A;
}
.orders {
grid-row-start:2;
border-bottom:4px #FD6B3A solid;
}
.title {
position:absolute;
display:flex;
justify-content:center;
align-items:center;
font-size:10vw;
color:white;
width:100%;
height:100%;
flex-direction:column;
background-color:rgba(0, 0, 0, 0.3);
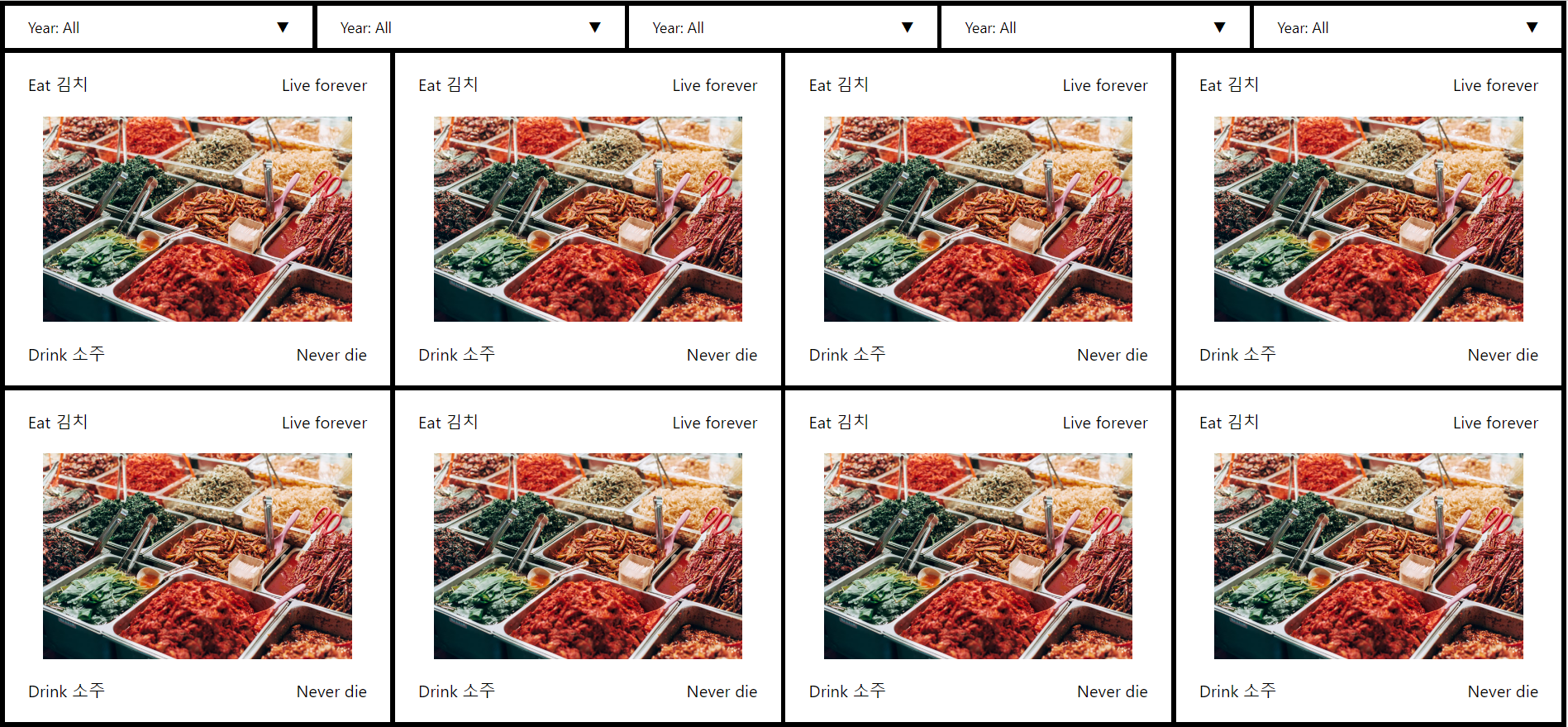
}coding challenge

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="nav">
<div class="nav__item">
<span>Year: All</span>
▼
</div>
<div class="nav__item">
<span>Year: All</span>
▼
</div>
<div class="nav__item">
<span>Year: All</span>
▼
</div>
<div class="nav__item">
<span>Year: All</span>
▼
</div>
<div class="nav__item">
<span>Year: All</span>
▼
</div>
</div>
<main>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
<div class="post">
<div class="post__row">
<span>Eat 김치</span>
<span>Live forever</span>
</div>
<img src="https://images.unsplash.com/photo-1583266999030-aabe53af1a46?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1350&q=80" />
<div class="post__row">
<span>Drink 소주</span>
<span>Never die</span>
</div>
</div>
</main>
</body>
</html>style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
* {
box-sizing:border-box;
}
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
width: 100%;
min-height: 100vh;
}
.nav {
width:100%;
display:grid;
border:5px solid black;
background-color:black;
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
gap:5px;
}
.nav .nav__item {
padding:15px 25px;
display:flex;
background-color:white;
justify-content:space-between;
}
main {
display:grid;
grid-template-columns:repeat(auto-fit, minmax(400px, 1fr));
grid-template-rows:repeat(3, 1fr);
height:100%;
gap:5px;
background-color:black;
border:5px solid black;
border-top:0;
}
.post {
background-color:white;
display:flex;
flex-direction:column;
justify-content:space-between;
}
.post .post__row{
display:flex;
justify-content:space-between;
align-items:center;
padding:25px;
font-size:18px;
}
.post img {
width:80%;
margin:0 auto;
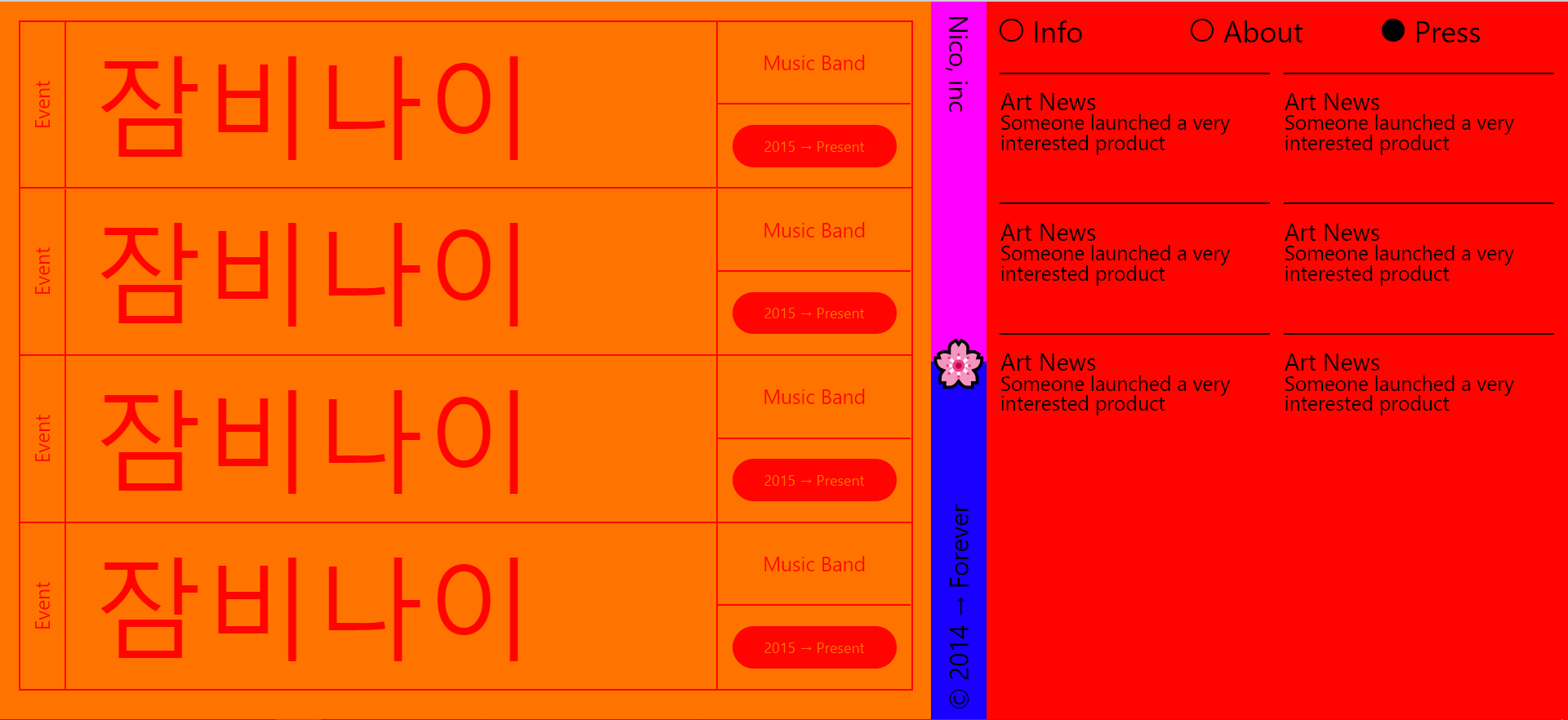
}code challenge

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<section>
<div class="client">
<div class="client__category">
<span>Event</span>
</div>
<span class="client__name">
잠비나이
</span>
<div class="client__btns">
<span class="client__description">
Music Band
</span>
<span class="client__btn">2015 → Present</span>
</div>
</div>
<div class="client">
<div class="client__category">
<span>Event</span>
</div>
<span class="client__name">
잠비나이
</span>
<div class="client__btns">
<span class="client__description">
Music Band
</span>
<span class="client__btn">2015 → Present</span>
</div>
</div>
<div class="client">
<div class="client__category">
<span>Event</span>
</div>
<span class="client__name">
잠비나이
</span>
<div class="client__btns">
<span class="client__description">
Music Band
</span>
<span class="client__btn">2015 → Present</span>
</div>
</div>
<div class="client">
<div class="client__category">
<span>Event</span>
</div>
<span class="client__name">
잠비나이
</span>
<div class="client__btns">
<span class="client__description">
Music Band
</span>
<span class="client__btn">2015 → Present</span>
</div>
</div>
</section>
<footer>
<div class="footer__name"><span>Nico, inc</span></div>
<span class="flower">🌸</span>
<div class="footer__copy"><span>© 2014 → Forever</span></div>
</footer>
<aside>
<ul class="nav">
<li class="nav__link">
<div class="nav__circle"></div>
<span>Info</span>
</li>
<li class="nav__link">
<div class="nav__circle"></div>
<span>About</span>
</li>
<li class="nav__link">
<div class="nav__circle nav__circle--filled"></div>
<span>Press</span>
</li>
</ul>
<div class="posts">
<div class="posts__post">
<h3>Art News</h3>
<h6>Someone launched a very interested product</h6>
</div>
<div class="posts__post">
<h3>Art News</h3>
<h6>Someone launched a very interested product</h6>
</div>
<div class="posts__post">
<h3>Art News</h3>
<h6>Someone launched a very interested product</h6>
</div>
<div class="posts__post">
<h3>Art News</h3>
<h6>Someone launched a very interested product</h6>
</div>
<div class="posts__post">
<h3>Art News</h3>
<h6>Someone launched a very interested product</h6>
</div>
<div class="posts__post">
<h3>Art News</h3>
<h6>Someone launched a very interested product</h6>
</div>
</div>
</aside>
</body>
</html>style.css
@import url("https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css");
* {
box-sizing:border-box;
}
body {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
width: 100%;
height: 100vh;
display: grid;
grid-template-columns:1.6fr 60px 1fr;
}
section {
background-color:#FF7400;
padding:20px;
}
aside {
background-color:#FF0400;
}
.client {
color:#FF0400;
border:2px solid #FF0400;
display: grid;
grid-template-columns: 50px 5fr 1.5fr;
}
.client:first-child {
border-top-width:2px;
}
.client:not(:last-child){
border-bottom:0px;
}
.client:hover {
color:white;
border-color:white;
}
.client:hover + .client {
border-top-color:white;
}
.client:hover * {
border-color:white;
}
.client__name {
font-size:120px;
padding:30px 0px;
padding-left:30px;
}
.client__category {
display:flex;
border-right:2px solid #FF0400;
justify-content:center;
align-items:center;
font-size:22px;
}
.client__category span {
transform:rotateZ(-90deg);
}
.client__btns {
border-left:2px solid #FF0400;
display: grid;
grid-template-rows:repeat(2, 1fr);
}
.client__btns span {
display: flex;
justify-content:center;
align-items:center;
}
.client__description {
font-size:22px;
border-bottom:2px solid #FF0400;
}
.client:hover .client__btn {
background-color:white;
}
.client__btn {
background-color:#FF0400;
place-self:center;
color:#FF7400;
width:85%;
border-radius:50px;
padding:15px 0px;
}
footer {
display: flex;
flex-direction:column;
white-space:nowrap;
font-size:28px;
position: relative;
}
footer div {
}
.footer__name {
background-color:#FF00FF;
text-align: right;
height:50%;
padding-top:30px;
}
.footer__copy {
background-color:#1900FF;
height:50%;
text-align:right;
justify-content: center;
display: flex;
align-items: flex-end;
}
footer div:first-child span {
display:block;
transform:rotateZ(90deg);
}
footer div:last-child span {
display:block;
transform:rotateZ(-90deg) translateX(110px);
}
.flower {
height:100%;
width:100%;
display: flex;
justify-content:center;
align-items:center;
position: absolute;
font-size:48px;
}
aside {
padding:15px;
font-size:32px;
}
.nav__link {
display: flex;
align-items:center;
}
.nav__circle {
margin-right:10px;
width:25px;
height:25px;
border:2px solid black;
border-radius:50%;
}
.nav__circle--filled {
background-color:black;
}
.nav {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap:20px;
}
.posts {
display:grid;
grid-template-columns:repeat(2, 1fr);
margin-top:30px;
gap:15px;
}
.posts__post {
padding-top:15px;
border-top:2px solid black;
margin-bottom:40px;
}
.posts__post h3 {
font-size:26px;
}
.posts__post h6 {
font-size:22px;
}