Redux => createStore, subscribe , getState, dispatch
React Redux => connect, useDispatch, useSelector
Redux toolkit => configureStore, createSlice, createAsyncThunk
등장 이유
1. 설정이 복잡하다.
2. 미들웨어 설치
3. 반복되는 코드
4. 불변성 유지의 어려움
실습 (Counter App)
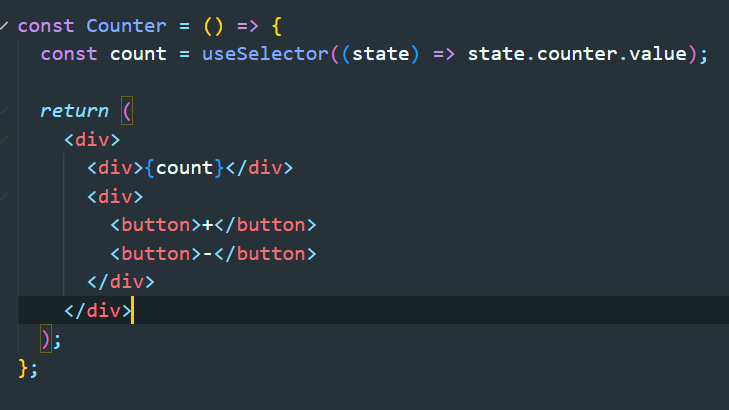
기본적인 카운터의 틀은 이렇다.

- 를 누르면 1씩 증가하고 - 를 누르면 1씩 감소한다.
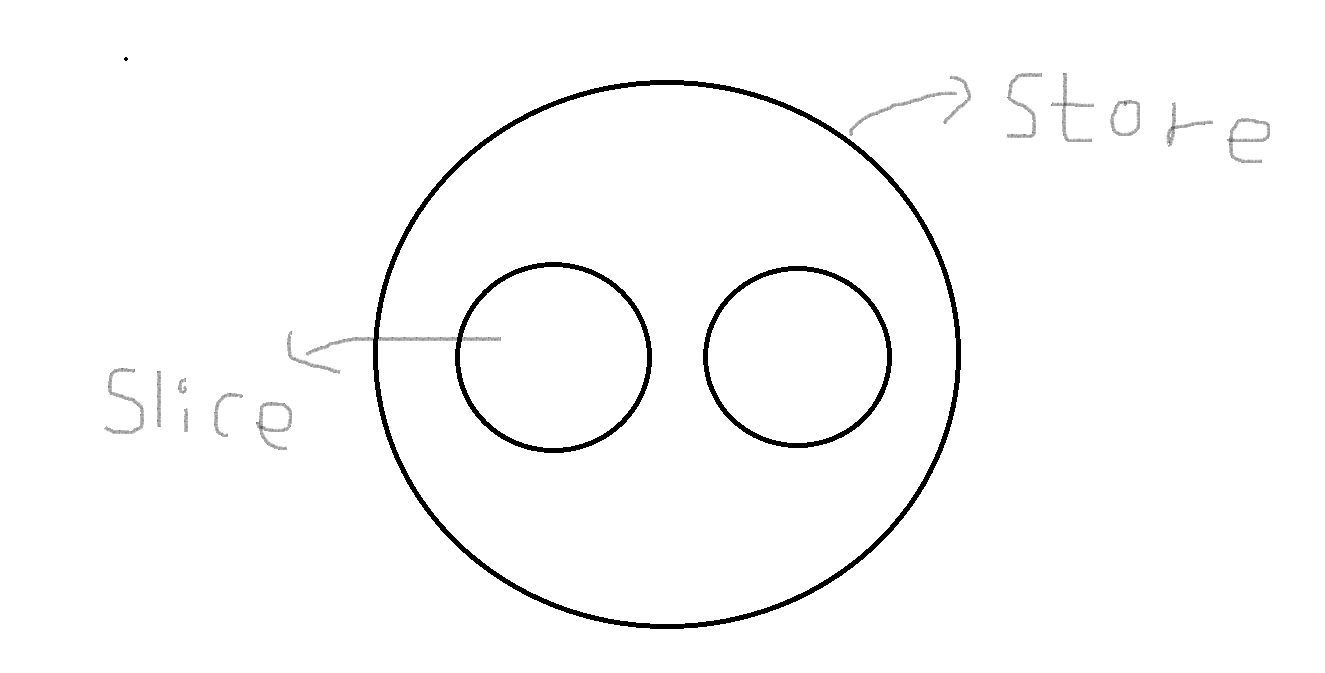
기본 개념은 이렇다.

제일 큰 저장소 store 안에 작은 저장소들 slice가 있다.
우리는 counter에 필요한 value 값을 관리할 저장소만 필요하므로 slice를 1개만 만들것이다.
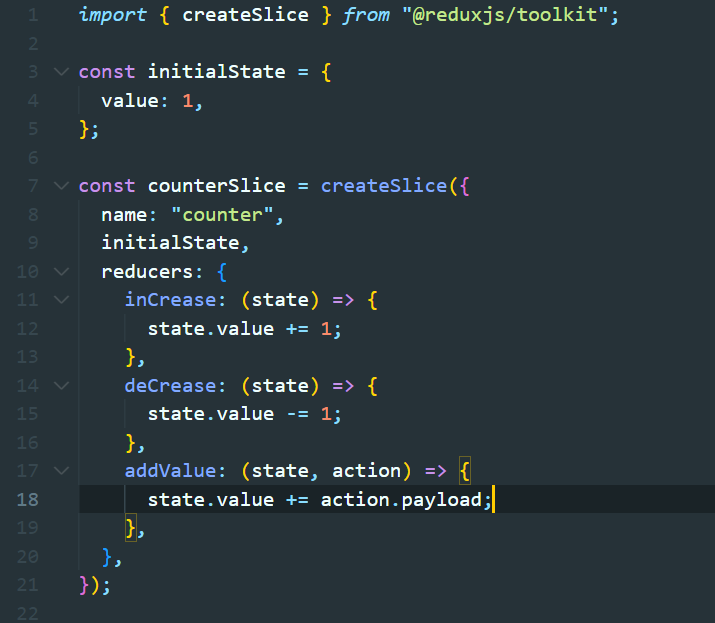
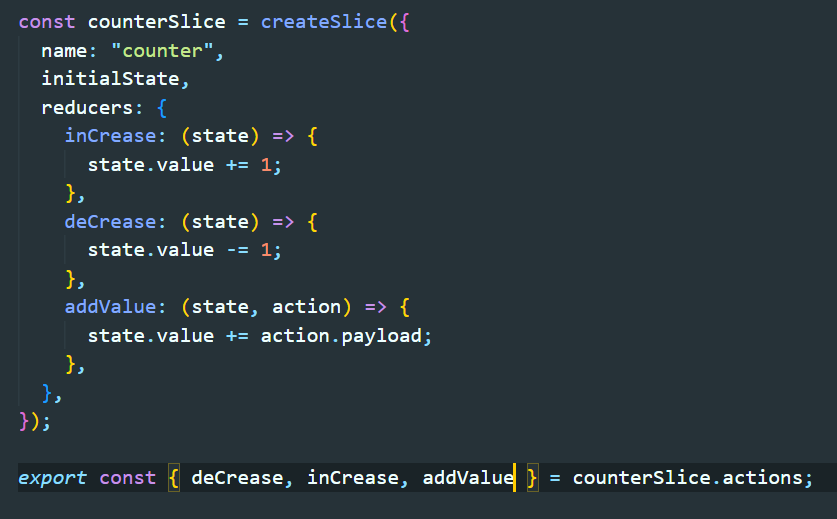
먼저 우리가 필요한 counterSlice 라는 저장소를 만들어주자.

먼저 @reduxjs/toolkit을 설치해준다.
createSlice 함수에는 name을 설정해주고,
initialState에는 store의 초기 값을 설정해준다.
reducers 에는 리듀서를 작성을 해준다.
reducers 객체 안에서 key 는 액션의 타입을 뜻하고
value는 key의 액션이 들어왔을 경우 실행되는 함수를 의미한다. 함수의 인자에는 state와 action이 있다.

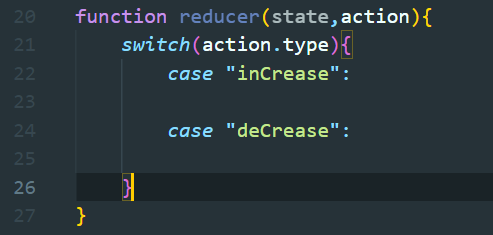
toolkit을 쓰기 전에 위의 코드와 같다고 생각하면 된다.
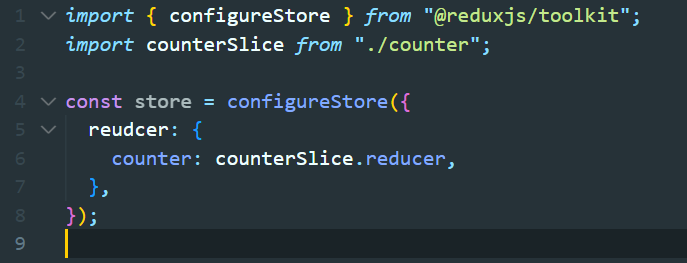
위와 같이 만든 작은 저장소인 slice를 큰 하나의 Store로 만들때는 ConfigureStore을 쓰면 된다.

reducer 안에 각각의 slice들을 적어 넣으면 된다.
key는 useSelector로 store를 부를때 이름을 적으면 된다.

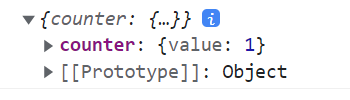
state는 이런식으로 저장이 된다.

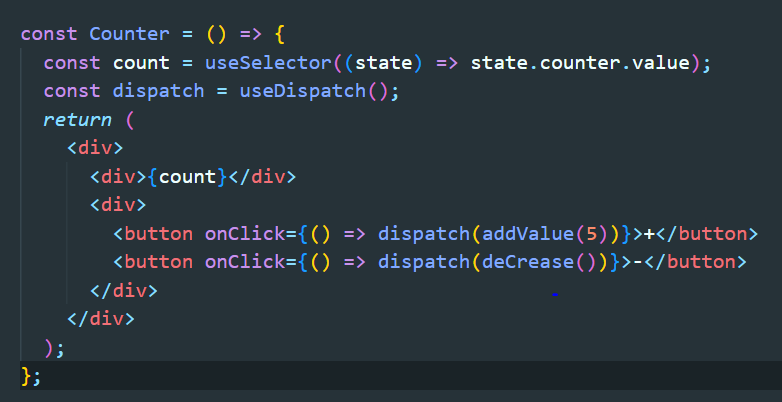
이런 식으로 데이터를 불러 올 수 있다.
이제 액션함수를 실행시켜야 한다.

아까 우리가 만들었던 counterSlice에서 .actions 프로퍼티를 사용을 하면 자동으로 action Creator를 생성을 해준다. 이 함수들을 사용을 하면 된다.

이런식으로 써주면 된다.
addValue(5) 에서 5 값은 reducer에서 action.payload로 불려진다.
