대부분의 비동기 미들웨어로 redux-thunk로도 충분히 기능을 구현을 할 수 있습니다.
redux-saga는 좀 더 까다로운 상황에서 유용합니다.
- 기존 요청을 취소 처리해야 할 때(불필요한 중복 요청방지)
- 특정 액션이 발생했을 때 다른 액션을 발생시키거나, API 요청 등 리덕스와 관계없는 코드를 실행할 때
- 웹소켓을 사용할 때
- API 요청 실패시 재요청해 야 할 때
Iterator & Generator
Iterable Protocol
Iteration은 반복이라는 의미를 가지고 있습니다. Protocaol은 규약을 의미합니다.
Iterable Protocol이란 반복 가능한 자바스크립트 객체들을 정의하는 규약이라고
할 수 있습니다.
자바스크립트에서 사용하는 for of 문법, Spread Operator, 배열 구조분해 할당 등의 문법은 내부적으로 iterator protocol을 통해서 동작하고 있습니다.
String, Array 등의 자바스크립트 빌트인 객체들은 기본적으로 Iterable protocol을 충족하기에 우리가 자연스럽게 위와 같은 문법을 사용할 수 있었던 것입니다.
Iterable protocol을 충족하는 객체를 iterable이라고 합니다.
iterable이 되기 위한 조건은 아래와 같습니다.
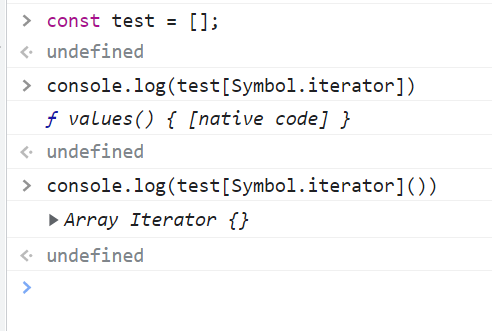
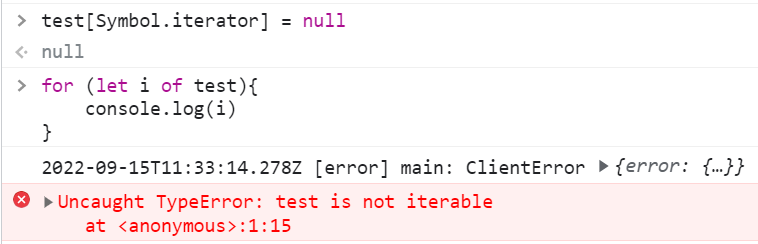
- 객체는 [Symbol.iterator]를 key로 가지고 있는 property가 있어야 함
- [Symbol.iterator] property의 value는 특정한 객체를 반환하는 함수이며,
이 함수에서 반환하는 객체는 Iterator 입니다.

Iterator Protocol
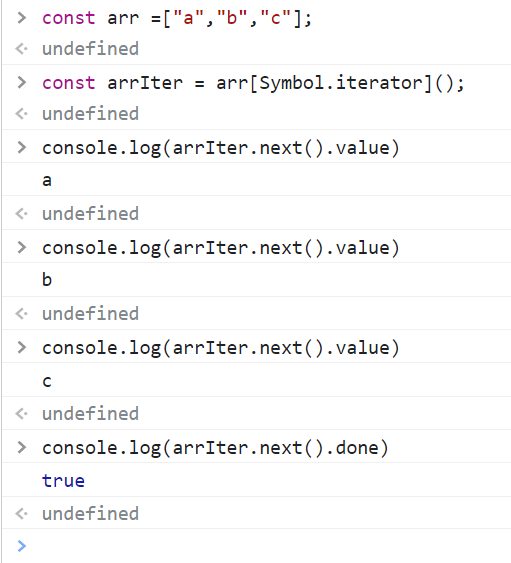
Iterator Protocol은 특정한 값들의 순서를 만드는 표준 방법입니다.
Iterator가 되기 위한 조건은 아래와 같습니다.
- next 메소드를 가지고 있어야 한다.
- next 메소드는 done과 value 두가지 프로퍼티를 가진 객체를 반환
- done 프로퍼티는 boolean이며, 순회할 값이 남아있는지 여부를 표현
a. done이 true일 경우, 모든 값들을 순회했다고 판단
b. done이 false일 경우, 순회할 값이 남아있다고 판단- value 프로퍼티는 순회 안에서 현재 반환할 값을 의미한다.


Generator Fuunction & Generator
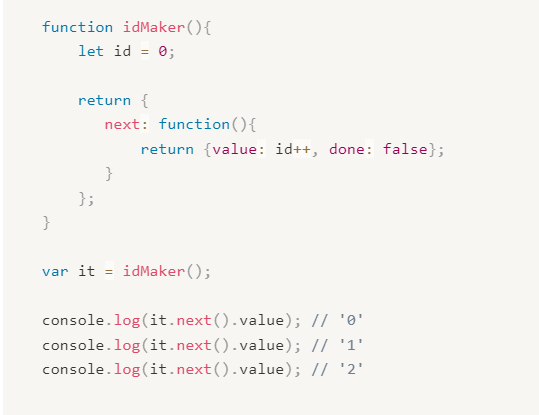
Iterator를 개발자가 직접 정의하는 것은 굉장히 유용히 사용할 수 있습니다.
하지만 꽤나 번거로운 작업이므로 자바스크립트에서는 편리하게 Iterator 객체를 만들 수 있는 방법을 제공해줍니다.
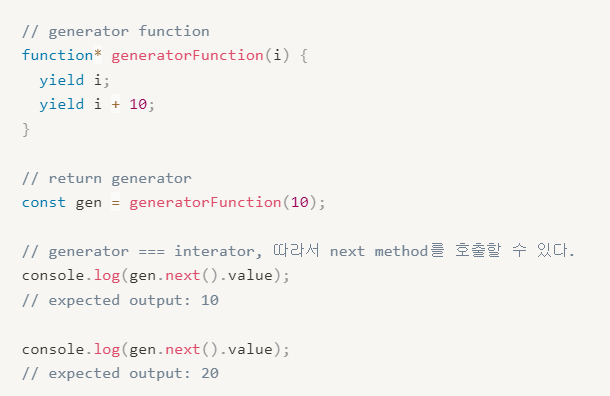
자바스크립트에는 Generator Function 이란 것이 존재합니다. Iterator의 일종인 Generator 객체를 리턴하는 함수입니다.
function* 키워드를 사용해야 합니다.


Generator 함수의 가장 큰 특징은 함수를 중간에 멈출 수 있다는 것입니다.
Generator의 next 메소드가 호출될 때 마다 yield 키워드를 만날때 까지만 실행되고 그 이후엔 함수의 실행을 멈춘 채 대기합니다.
또한 generator의 next method를 호출하면서 인자를 전달할 수도 있습니다.
- generator 함수는 next 메서드가 호출되면 yield를 만날때까지 실행된 후, yield에 멈춥니다.
- 이후에 next 메서드를 호출하면서 전달한 인자는 현재 위치한 yield에 할당되게 됩니다.
- 그 이후에 다시 함수를 이어서 실행하고 yield를 만나면 멈추며 동일한 과정이 반복됩니다.