앞의 글에서 실행 컨텍스트는 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다고 얘기하였다. 각각을 이해해보자
1. 실행 컨텍스트 스택
const x= 1;
function foo(){
const y =2;
function bar (){
const z= 3;
console.log(x+y+z);
}
bar();
}
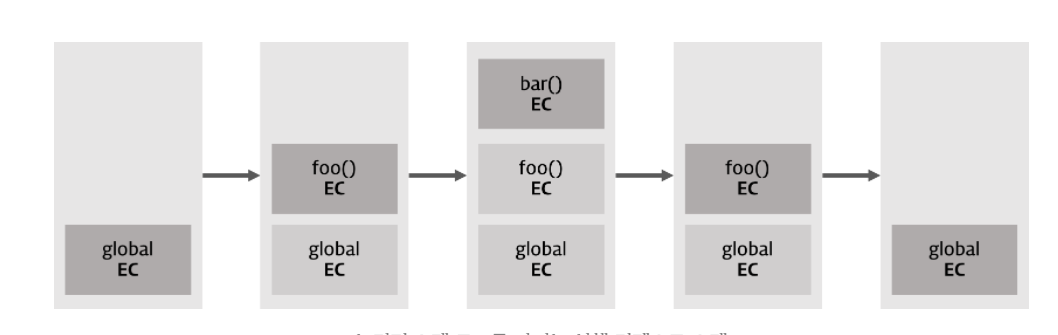
foo();위의 예제는 전역코드와 함수코드로 이루어져 있다. 각각 실행 컨텍스트가 생성이 되는데 실행 컨텍스트는 스택자료구조로 관리된다. 이를 실행 컨텍스트 스택이라고 부른다. 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가되고 제거 된다.

소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다. 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행중인 코드의 실행 컨텍스트다.
2. 렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩 된값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다. 즉 스코프와 식별자를 관리한다.
const x = 1;
function foo(){
const y =2;
console.logGlobal Lexical Environment
x 1
foo
foo Lexical Environment
y 2
foo Lexical Environment ====>(스코프체인) Global Lexical Environment
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성하여 식별자를 키로 등록하고 식별자에 바인딩 된 값을 관리한다.
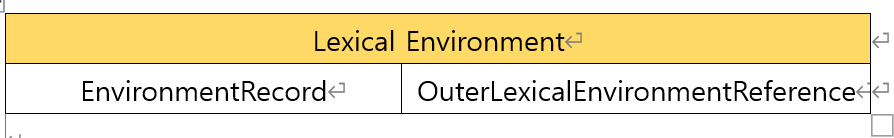
렉시컬 환경은 다음과 같이 두개의 컴포넌트로 구성된다. 
- 환경레코드 : 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩 된 값을 관리하는 저장소다.
- 외부 렉시컬 환경에 대한 참조: 상위 스코프를 가리킨다. 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다.
var x = 1;
const y =2;
function foo(a){
const x= 3;
const y =4;
function bar(b){
const z= 5;
console.log(a+b+x+y+z);
}
bar(10);
}
foo(20);위의 소스코드를 예로 들어보자.
소스코드가 로드 되면 자바스크립트 엔진은 전역 코드를 평가한다.
1. 전역 실행 컨텍스트 생성
2. 전역 렉시컬 환경 생성
2.1 전역 환경 레코드 생성
2.1.1 객체 환경 레코드 생성
2.1.2 선언적 환경 레코드 생성
2.2 this 바인딩
2.3 외부 렉시컬 환경에 대한 참조 결정
1. 전역 실행 컨텍스트 생성
먼저 전역 실행 컨텍스트를 생성하여 실행 컨텍스트 스택에 푸시한다.
2. 전역 렉시컬 환경 생성
전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩 한다.
이 렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조로 구성 된다.
2.1 전역 환경 레코드 생성
전역 환경 레코드는 전역 변수를 관리하는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표쥰 빌트인 객체를 제공한다.
모든 전역 변수가 전역 객체의 프로퍼티가 되는 ES6 이전에는 전역 객체가 전역 환경 레코드의 역할을 수행 했다.
하지만 let const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다.
이처럼 var 키워드로 선언한 전역변수와 , let const 키워드로 선언한 전역변수를 구분하여 관리하기 위해
객체 환경레코드와 선언적 환경 레코드로 구성되어있다.
객체 환경 레코드 : var 키워드로 선언한 전역변수와 함수 선언문으로 정의한 전역함수 , 빌트인 전역 프로퍼티와 빌트인 전역 함수
선언적 환경 레코드 : let, const 키워드로 선언한 전역 변수 관리
2.1.1 객체 환경 레코드 생성
객체 환경 레코드는 BindingObject 라고 부르는 객체와 연결된다. BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
위 예제에서 x 와 foo는 객체 환경 레코드를 통해 BindingObject 에 바인딩 되어있는 전역 객체의 프로퍼티와 메서드가 된다.
x 변수는 var 키워드로 선언한 변수다. 따라서 선언단계와 초기화 단계가 동시에 진행된다. 다시 말해 전역 코드 평가 시점에
객체 환경 레코드에 바인딩 된 BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한다음 암 묵적으로 undefined를 바인딩한다.
따라서 var 키워드로 선언한 변수는 코드 실행 단계에서 변수 선언문 이전에도 참조할 수 있다. 단 undefined 이다.
이것이 변수 호이스팅이 발생하는 원인이다.
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩 된BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 이것이 변수호이스팅과 함수 호이스팅의 차이다.
즉 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출 가능하다.
let, const 키워드로 선언한 변수도 변수 호이스팅이 발생하는 것은 변함이 없다. 단 let, const 키워드로 선언한 변수는 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
2.2 this 바인딩
전역 환경 레코드의 내부 슬롯에 this 가 바인딩 된다.
2.3 외부 렉시컬 환경에 대한 참조 결정
현재 평가중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리킨다. 단방향 링크드 리스트인 스코프 체인을 구현한다.
현재 평가중인 소스코드는 전역 코드다. 전역 코드를 포함하는 소스코드는 없으므로 전역 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에
null 이 할당된다.
전역코드 실행
전역 변수 x,y에 값이 할당된다. 그리고 foo 함수가 호출된다.
foo 함수도 위와 같은 과정을 거치게 된다. bar 함수도 마찬가지이다.
마지막
이렇게 모든 실행 컨텍스트가 실행이 되면
1. bar 함수 코드 실행종료
=> 실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 제거된다. 여기서 bar 함수 렉시컬 환경까지 즉시 소멸하는 것은 아니다.
bar 함수 렉시컬 환경을 누군가 참조하고 있다면 bar 함수 렉시컬 환경은 소멸하지 않는다.
=> foo 실행 컨텍스트 제거
=> 전역 실행컨텍스트도 스택에서 제거된다.
실행 컨텍스트와 블록레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따른다.
하지만 let, const 키워드로 선언한 변수는 모든 코드 블록을 지역스코프로 인정하는 블록 레벨 스코프를 따른다.
let x = 1;
if(true){
let x = 10;
console.log(x); // 10
}
console.log(x); //1if 문의 코드 블록이 실행되면 if 문의 코드 블록을 위한 블록 레벨 스코프를 생성해야 한다. 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성하여 기존의 전역 렉시컬 환경을 교체한다. if 문 코드 블록의 실행이 종료되면 if 문의 코드 블록이 실행되기 이전의 렉시컬 환경으로 되돌린다.

