
저번 회원가입에 이어서 로그인 부분을 진행
기존처럼 Token 을 return 해서 headers에 넣는 방법
#serializer.py
class SigninSirializer(serializers.ModelSerializer):
email = serializers.CharField(
required = True,
write_only = True
)
password = serializers.CharField(
required = True,
write_only = True,
style= {'input_type' : 'password'}
)
class Meta(object):
model = User
fields = ('email', 'password')
def validate(self, data):
email = data.get('email',None)
password = data.get('password',None)
if User.objects.filter(email=email).exists():
user = User.objects.get(email=email)
if not user.check_password(password):
raise serializers.ValidationError('Check Your Email or Password')
else:
raise serializers.ValidationError("User does not exist")
token = RefreshToken.for_user(user=user)
data = {
'user' : user.id,
'refresh_token' : str(token),
'access_token' : str(token.access_token)
}
return data#views.py
class SigninView(generics.GenericAPIView):
serializer_class = SigninSirializer
def post(self, request):
serializer = self.get_serializer(data=request.data)
serializer.is_valid(raise_exception = True)
token = serializer.validated_data
return Response({"token":token}, status=status.HTTP_200_OK)#urls.py
from django.urls import path
from .views import SignupView,SigninView
# from . import views
from rest_framework_simplejwt.views import TokenObtainPairView,TokenRefreshView, TokenVerifyView
from rest_framework.routers import DefaultRouter
urlpatterns = [
path('signup/', SignupView.as_view()),
path('signin/',SigninView.as_view()),
]
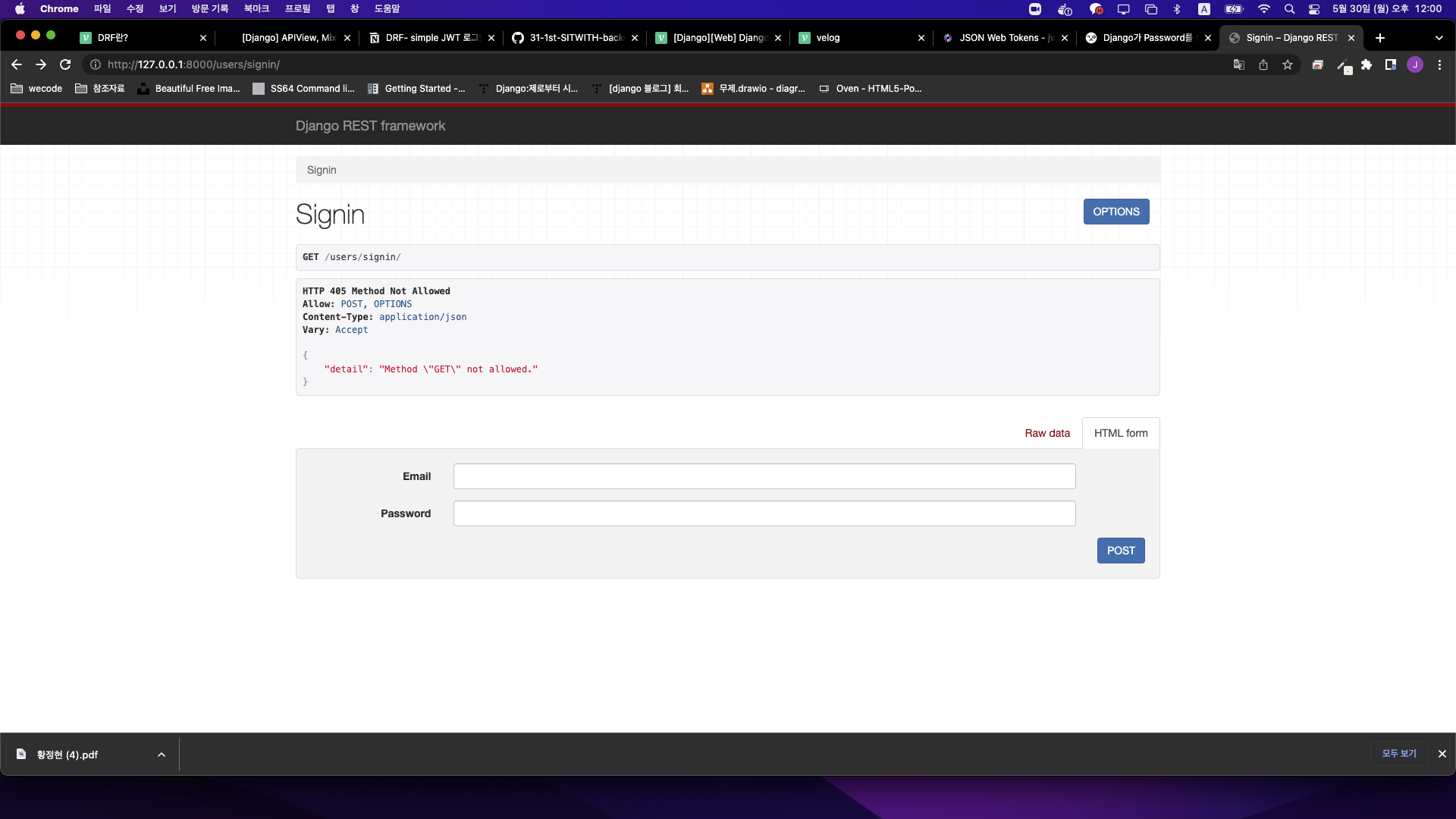
generics.genericsAPIView에 해당하는 로그인 창이 나온다 여기에 로그인을 진행한다면

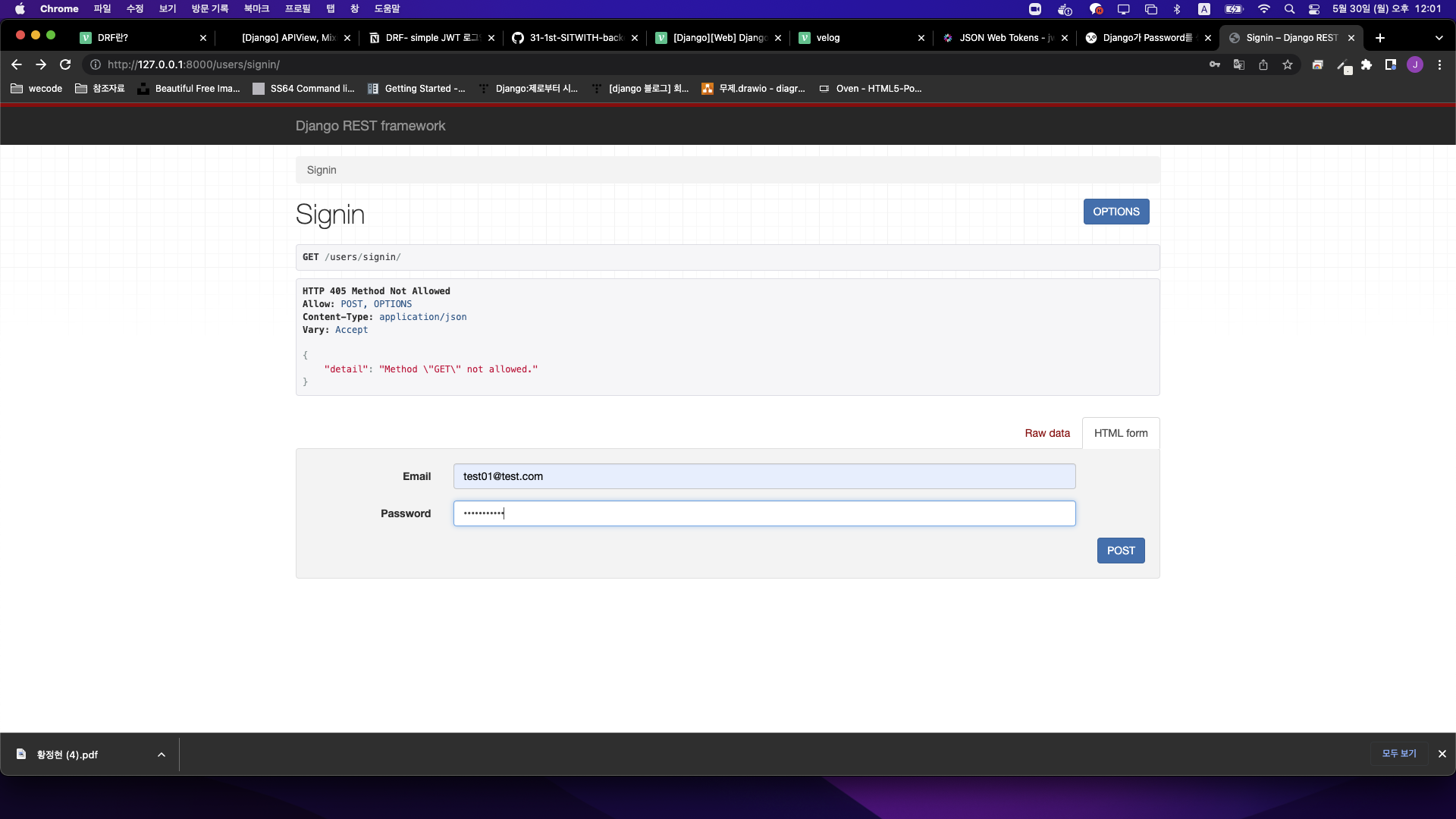
HTML form처럼 비밀번호는 암호화 되서 들어온다.

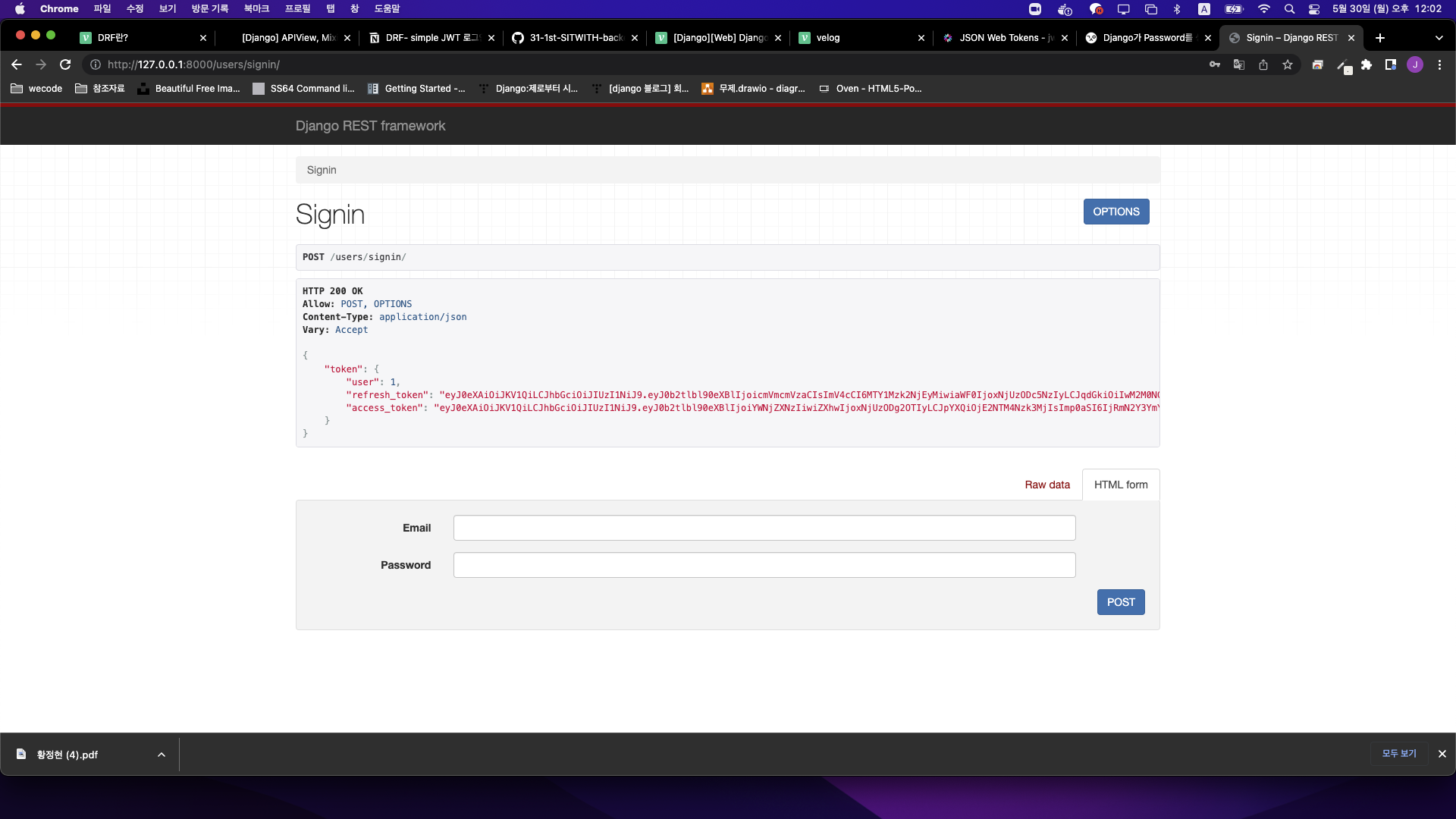
로그인이 완료된다면 해당 사진과 같이 refresh_token과 access token이 들어온다.
