가상 요소
별도의 class를 지정하지 않아도 지정한 것처럼 요소를 선택할 수 있다.
after
실제 내용 바로 뒤에서 생성되는 자식요소
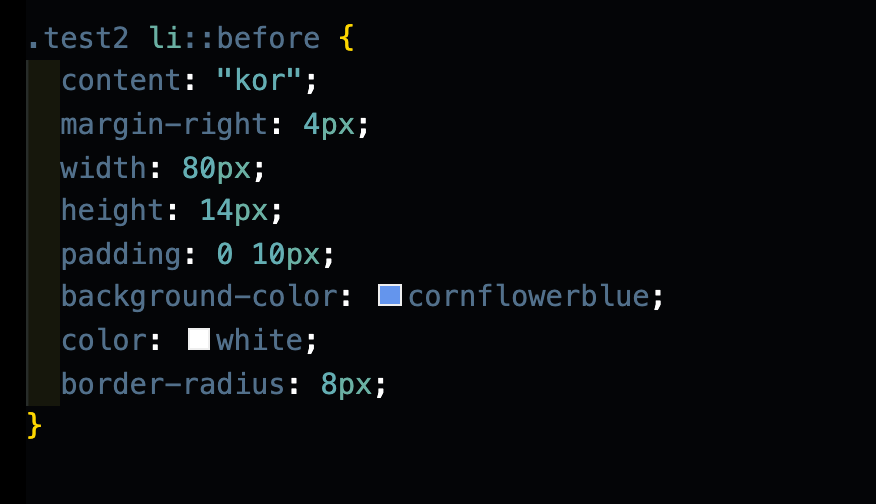
before
실제 내용 바로 앞에서 생성되는 자식요소
content=""
가짜 속성으로 after와 before를 사용할 때, 같이 쓰인다.
after & before를 사용하는 곳을 살펴보자
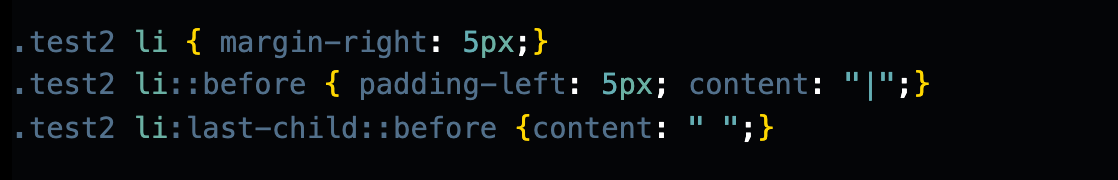
GNB의 내용 구분 bar 생성
웹페이지 상단의 header부분에서 gnb 내용을 구분할 때 사용하는 bar를 생성할 수 있다.
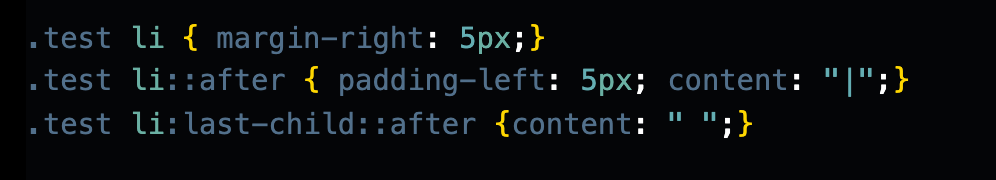
after
before
앞과 뒤에 추가 정보를 생성
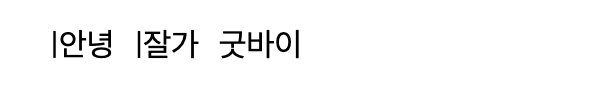
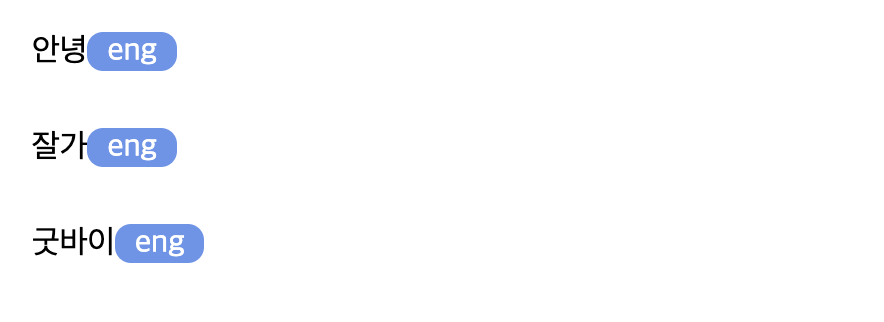
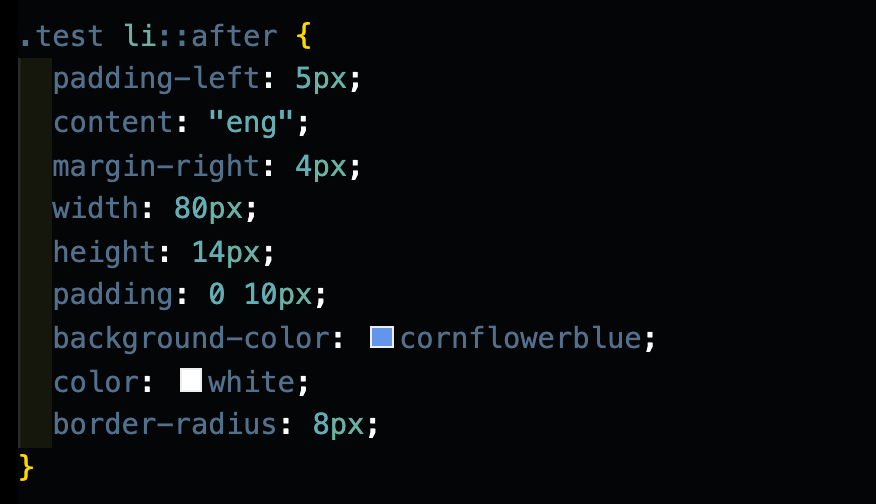
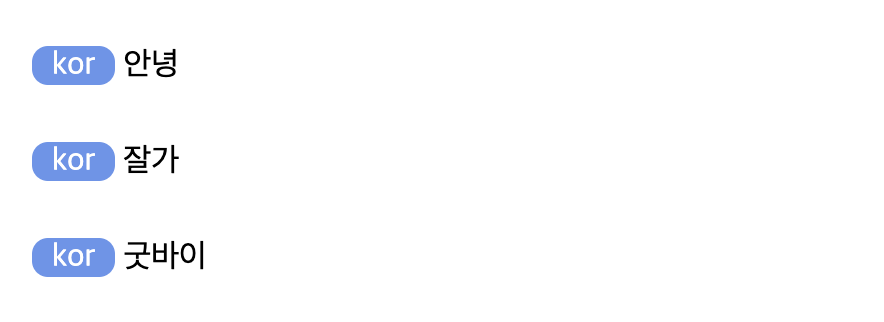
after
before
둘다 같은 속성과 같은 값을 주었을 때, 차이점은 앞에 가상요소가 생기는지 뒤에 생기는 지의 차이다.
가상요소를 사용할 수 없을 때
대체요소(img, video 등)는 가상요소를 사용할 수 없으니 주의하자.!
대체요소--------------------------------
<audio>
<br>
<button>
<canvas>
<embed>
<iframe>
<img>
<input>
<math>
<object>
<select>
<svg>
<textarea>
<video>