Design Pattern
- 개발하면서 발생하는 반복적인 문제들을 해결하기 위한 방안이다.
- 객체지향 특성과 설계 원칙을 기반으로 구현되어 있다.
객체지향 프로그래밍(Object Oriented Programming, OOP)
특성 : 캡슐화, 추상화, 상속화, 다형화
설계 원칙(SOLID) : 단일 책임 원칙, 개방 폐쇄 원칙, 리스코프 치환 원칙, 인터페이스 분리 원칙, 의존관계 역전 원칙
디자인 패턴의 장점
- 재사용성 : 반복적인 문제에 대한 해결책임으로 유사한 상황에서 코드를 더 쉽게 작성할 수 있다.
- 가독성 : 일정한 구조로 작성하여 코드를 이해하기 쉽게 만든다.
- 유지보수성 : 코드를 쉽게 모듈화하여 유지보수가 쉬워진다.
- 확장성 : 기존 코드를 변경하지 않고도 새로운 기능을 추가하거나 변경할 수 있다.
- 안정성 : 수많은 사람들이 인정한 모범 사례로 검증된 솔루션을 제공한다.
디자인 패턴의 종류
디자인 패턴은 크게 생성(Creational), 구조(Structural), 행위(Behavioral) 패턴으로 분류된다.
-
생성 패턴 : 객체의 생성과 조합을 캡슐화해 특정 객체가 생성되거나 변경되어도 프로그램 구조에 영형을 크게 받지 않도록 한다.
-
구조 패턴 : 객체를 조합해 더 큰 구조를 만든다.
-
행위 패턴 : 작업을 여러 개의 객체로 분리하여 객체 사이의 결합도를 최소화한다.
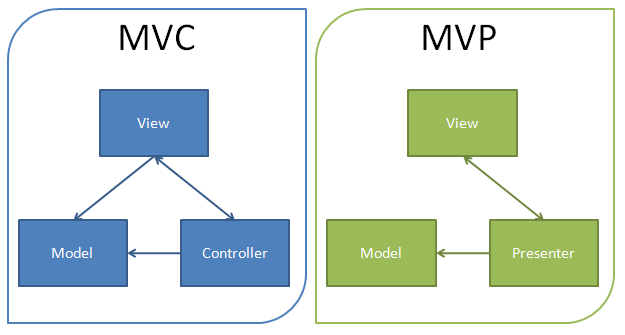
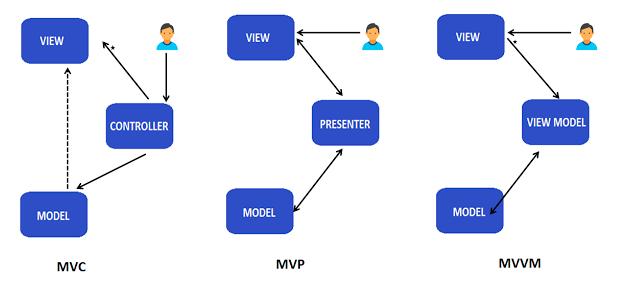
MVC
Model-View-Controller : 비즈니스와 UI 로직을 분리
Model- 비즈니스와 로직 관리
- 서버 api 데이터
View- 레이아웃과 화면 처리
- 화면에 보여지는 UI
- HTML + CSS
Controller- 모델과 뷰로 명령 전달
- 사용자의 동작을 받아 처리
- Javascript
- 단점
View와Model의 의존성을 완전히 제거할 수 없다.- 이를 보완하여 나온 것이
MVP패턴이다.

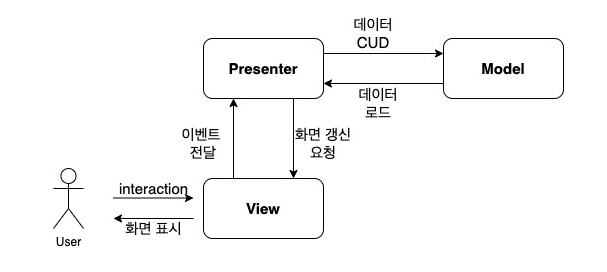
MVP
Model + View + Presenter
Model- 데이터와 비즈니스 로직을 담당한다.
View- 사용자 인터페이스를 담당한다.
- 사용자의 action이 들어오면 presenter에게 알림
Presenter- Model과 View 사이의 중계자 역할
- 서로의 요청과 응답을 전달해 줌

- 단점
View와Presenter사이의 의존성이 발생한다.- 기능이 많아질수록
Presenter의 크기가 거대해진다. - 프로젝트의 규모가 커질수록 구조를 유지하는데 어려워질 것이다.
MVVM
Model View, View, Model
Model- 데이터와 비즈니스 로직을 담당한다.
View- 사용자 인터페이스를 담당한다.
- 사용자 입력을 처리한다.
ViewModel- Model과 View 사이의 중계자 역할
- View에서 발생한 이벤트를 감지하고 해당하는 비즈니스 로직을 수행한다.
- Model에서 데이터를 가져오거나 View에 데이터를 업데이트한다.

MVP는 View와 Presenter 사이의 관계가 1:1MVVM은 View와 ViewModel 사이의 관계가 1:N- 데이터 바인딩을 사용하면 View와 ViewModel 사이의 의존성을 없앨 수 있다.
- React, Vue, Angular2, Svelte 등은 모두 어떤 방식의 템플릿과 바인딩 문법을 쓰느냐에 차이가 있을 뿐,
MVVM이라는 아키텍처는 대부분 그대로 유지된다.
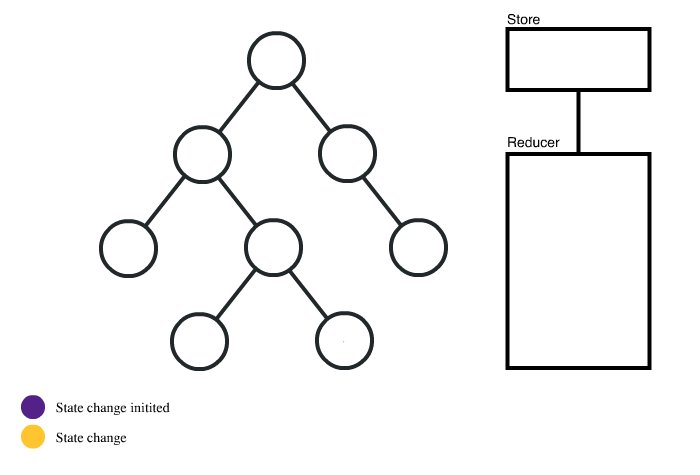
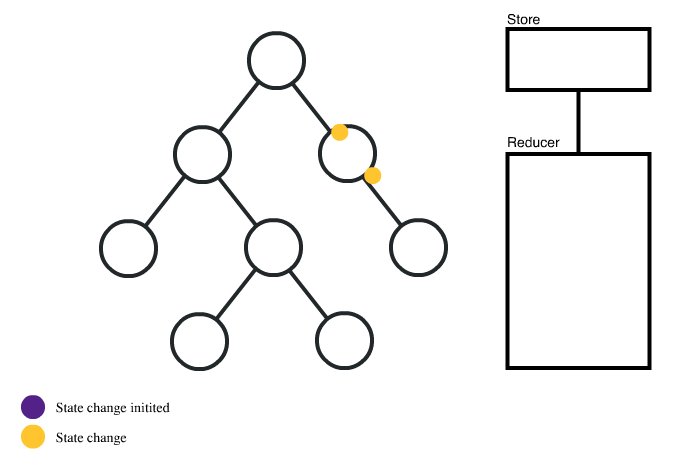
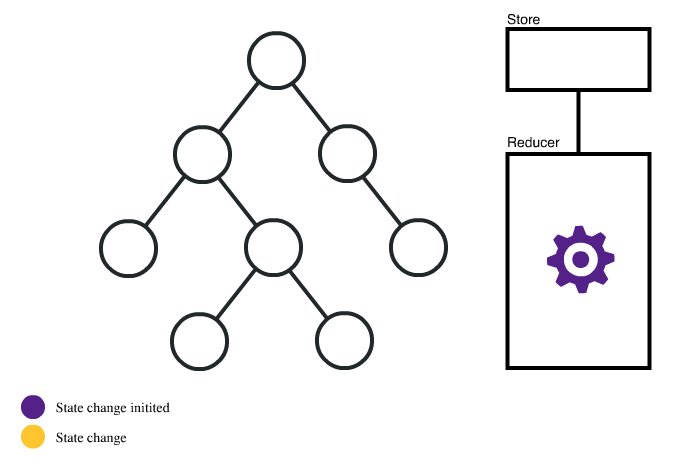
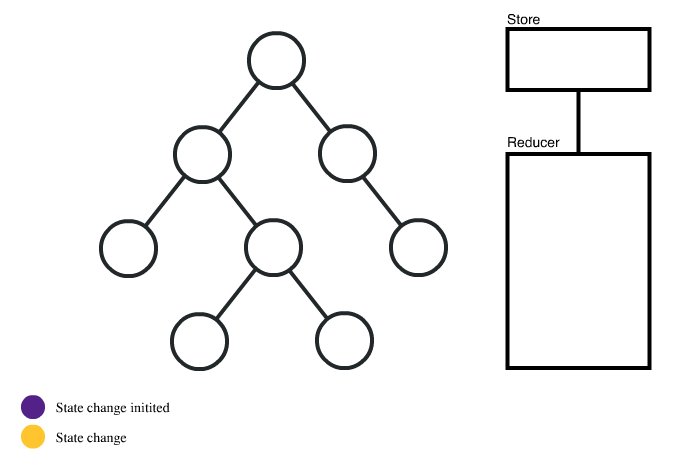
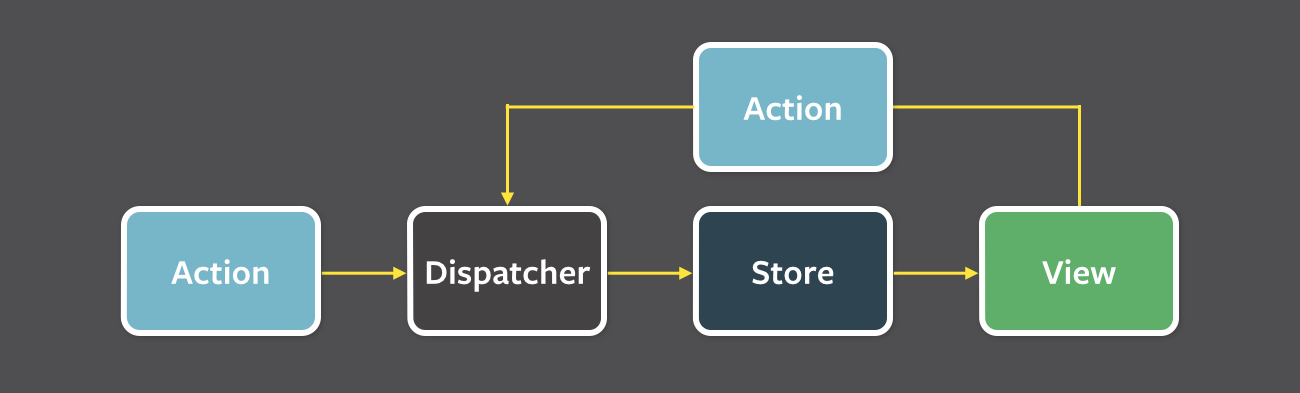
Flux
-
비즈니스 로직과 UI 로직을 완전히 분리하여 생각한다. -> 상태 관리(State Management)
-
Redux, Vuex 등의 다양한 상태 관리 라이브러리가 등장하는 계기가 되었다.

단방향 Cycle
1. View에서 Dispatch를 통해 Action을 전달
2. 전달된 Action에서는 Reducer를 통해 Store에 데이터를 보관
3. Store에 있는 데이터는 다시 View로 연결