이벤트(event)란 프로그래밍하고 있는 시스템에서 일어나는 사건(action) 혹은 발생(occurrence)으로, 원한다면 그것들에 응답할 수 있도록 시스템이 말해주는 것이다.
-
시스템은 이벤트가 발생될 때 신호를 발생시키고, 이벤트가 발생되었을 때 사건이 자동적으로 취할 수 있는 매커니즘(코드)를 제공한다.
-
각각의 이벤트들은 이벤트 핸들러(event handler)를 갖고 있는데, 이는 이벤트가 발생하면 실행되는 코드 블럭이다.
-
event,evt,e같은 이름으로 명명된 매개변수(parameter)들을 이벤트 객체라고 부른다.- 추가적인 기능이나 정보를 제공하기 위해 이벤트 핸들러에 자동으로 전달된다.
이벤트 버블링
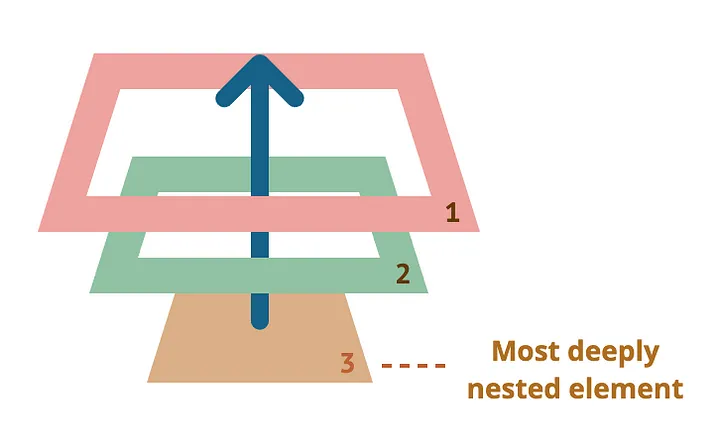
- 이벤트 버블링(Event Bubbling)은 이벤트가 발생한 요소부터 부모 요소로 거슬러 올라가며 window까지 이벤트를 전파하는 것이다.
<html>
<body>
<div class="depth1" onClick="alert('depth1')">
<!--depth1-->
<div class="depth2" onClick="alert('depth2')">
<!--depth2 > depth1-->
<div class="depth3" onClick="alert('depth3')">
<!--depth3 > depth2 > depth1-->
</div>
</div>
</div>
</body>
</html>- 대부분의 이벤트는 버블링되지만,
focus과 같은 일부 이벤트는 버블링되지 않는다.

-
event.stopPropagation()을 사용하면 버블링을 강제로 중단시킬 수 있다.- 특정 이벤트의 핸들러가 여러개인 경우, 위쪽으로 일어나는 버블링은 막아주지만 다른 핸들러들은 막지 못한다.
- 모든 동작을 막으려면
event.stopImmediatePropagation()을 사용해야 한다. - 혼란을 야기할 수 있으므로 가능한 이벤트 버블링을 막지 않는 것이 옳다.
-
이벤트 객체의
target프로퍼티는 이벤트가 발생한 가장 안쪽의 요소에 대한 참조이다.event.target은 실제 이벤트가 시작된 요소이다. 버블링이 진행되어도 변하지 않는다.this(event.currentTarget)는 현재 요소이다. 현재 실행 중인 핸들러가 할당된 요소를 참조한다.
이벤트 캡처링
-
이벤트 캡처링(Event Capturing)은 window부터 이벤트가 발생한 요소까지 이벤트를 전파한다.
-
이벤트 흐름은
캡쳐링 단계,타깃 단계,버블링 단계의 3가지 단계로 정의된다. -
이벤트가 아래로 전파되고, 이벤트가 타깃 요소에 도착해 실행된 후에, 다시 위로 전파되며 이벤트 핸들러가 호출된다.
- 캡쳐링은 코드에서 자주 사용되지 않는다. 캡쳐링 단계에서 이벤트를 잡아내려면
elem.addEventListener(..., {capture: true})를 설정해야 한다. default 값은false이며, 핸들러는 버블링 단계에서 동작한다.
이벤트 위임
-
이벤트 캡쳐링과 버블링을 이용해 이벤트 위임(event delegation)을 구현할 수 있다.
-
이벤트 위임은 비슷한 방식으로 여러 요소를 다뤄야 할 때 사용된다. 요소마다 핸들러를 할당하지 않고, 요소의 공통 조상에 이벤트 핸들러를 하나만 할당해서 여러 요소를 한꺼번에 다룰 수 있다.
-
이벤트 위임은 다음과 같은 방식으로 동작한다.
- 컨테이너에 하나의 핸들러를 할당한다.
- 핸들러의
event.target을 사용해 이벤트가 발생한 요소가 어디인지를 알아낸다. - 원하는 요소에서 이벤트가 발생했다면, 이벤트를 핸들링한다.
-
많은 핸들러를 할당하지 않아도 되기 때문에 초기화가 단순해지고 메모리가 절약된다.
-
요소를 추가하거나 제거할 때 해당 요소가 할당된 핸들러를 추가하거나 제거할 필요가 없기 때문에 코드가 짧아진다.

