
문제 발생
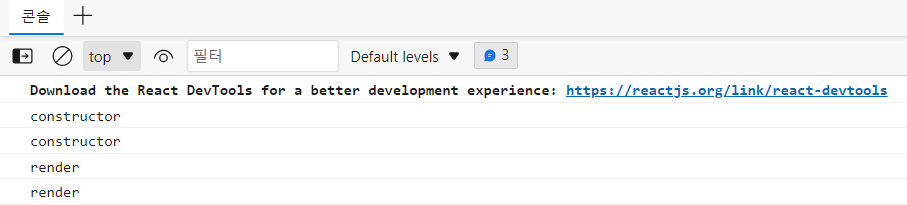
React 를 가지고 콘솔을 찍을 때마다 2번씩 찍히는 이유가 궁금해졌다.
render를 배우고 나니 그러면 렌더가 두번씩 되는 것인데, 왜 두번씩 되는걸까?🤔
구글링하니 답은 금방 나왔다.
해결
index.js에서 우리의 컴포넌트가 <StrictMode>로 감싸져있기 때문이다.
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);StrictMode?
애플리케이션에서 잠재적인 문제를 알아내기 위한 도구이다.
개발 모드에서만 활성화 되고, 프로덕션 빌드에는 영향을 주지 않는다.
그래서 왜 두 번 렌더링 되는데?
리액트 공식문서 Strict Mode 하단에 예상치 못한 부작용 검사 부분을 확인하면 알 수 있다.
렌더링 단계 생명주기 메서드들(constructor, render, setState update function ...)은 여러 번 호출될 수 있기 때문에, 부작용을 포함하지 않는 것이 중요하다. 그렇지 않으면 메모리 누수 등 다양한 문제를 일으킬 수 있다. 하지만 이런 문제들은 예측한 대로 동작하지 않기 때문에 발견하기가 어렵다.
그래서!!! Strict 모드가 자동으로 부작용을 찾아주진 못하지만, 몇몇 함수들을 의도적으로 이중 호출 하여서 발견할 수 있게 한다.
- 클래스 컴포넌트의 constructor, render 그리고 shouldComponentUpdate 메서드
- 클래스 컴포넌트의 getDerivedStateFromProps static 메서드
- 함수 컴포넌트 바디
- State updater 함수 (setState의 첫 번째 인자)
- useState, useMemo 그리고 useReducer에 전달되는 함수
