
들어가기
저번 시간에 NodeJs 프로젝트를 생성하여 코드를 압축하고 업로드하는 법을 배웠습니다. 하지만 내가 작성한 코드 파일을 일일이 선택하여 압축한다는 것이 2020년도에 그리 할만한 행동은 아닌 것 같습니다. 자 그럼 어떤식으로 업로드를 할까요?
없는게 없는 빈스톡 명령어 eb-cli 🤖
AWS는 우리의 불편사항을 모두 꿰뚫어보는 전지전능 신입니다. 이전에 했던 콘솔에서의 작업을 로컬 터미널에서도 할 수 있게끔 만들어주었습니다. 감사합니다. eb-cli 도구는 우리가 만든 로컬 파일들을 알아서 압축해주고 업로드하여 업데이트까지 마쳐주는 역할을 수행해냅니다. 맛있죠?
하지만 이런 기능을 수행해내기 위해 로컬에서 우리가 빈스톡에 접근할 권한이 있는지 체크를 해야합니다. AWS Credentials이죠. 설정이 되어있는지 확인해볼까요?
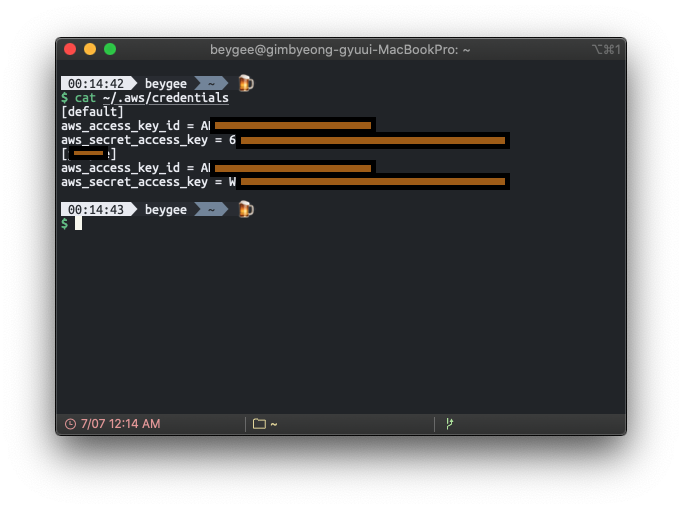
$ cat ~/.aws/credentials위 명령어를 치면 [default] 뒤에 주저리 주저리 키가 적혀있으신 걸 확인하셨나요? 위 내용이 정상적으로 나오면 AWS 계정 IAM Credentials이 이미 등록되어 있으신 겁니다. 만약 해당 파일이 없으시면 [Credentials 등록] 챕터를 따라해주세요.

[Credentials 등록] IAM 사용자 계정 만들기
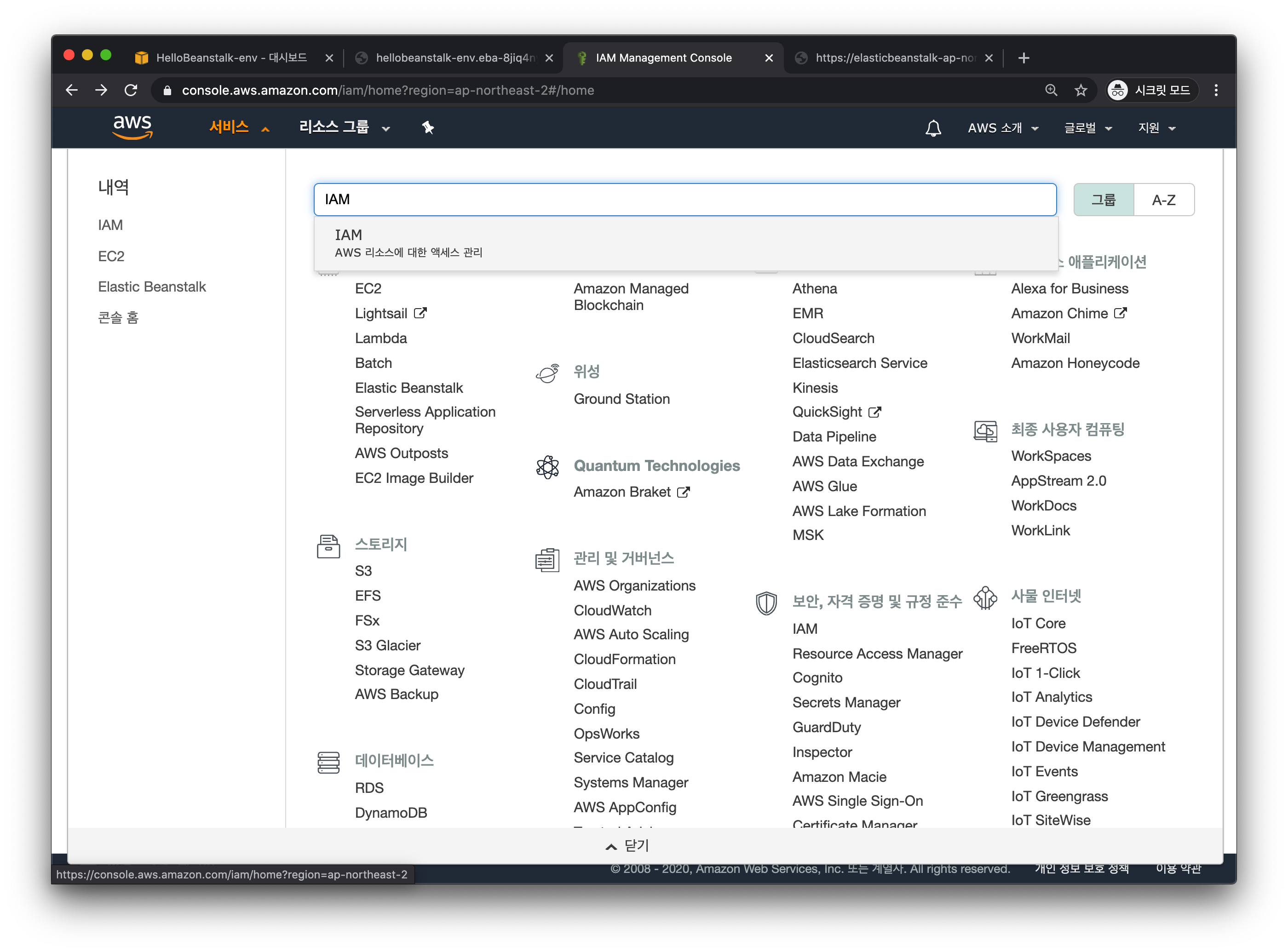
우선 AWS 콘솔에서 IAM 서비스로 들어갑니다.

제 부실한 개인계정 IAM 관리가 여기서 다 드러나네요.

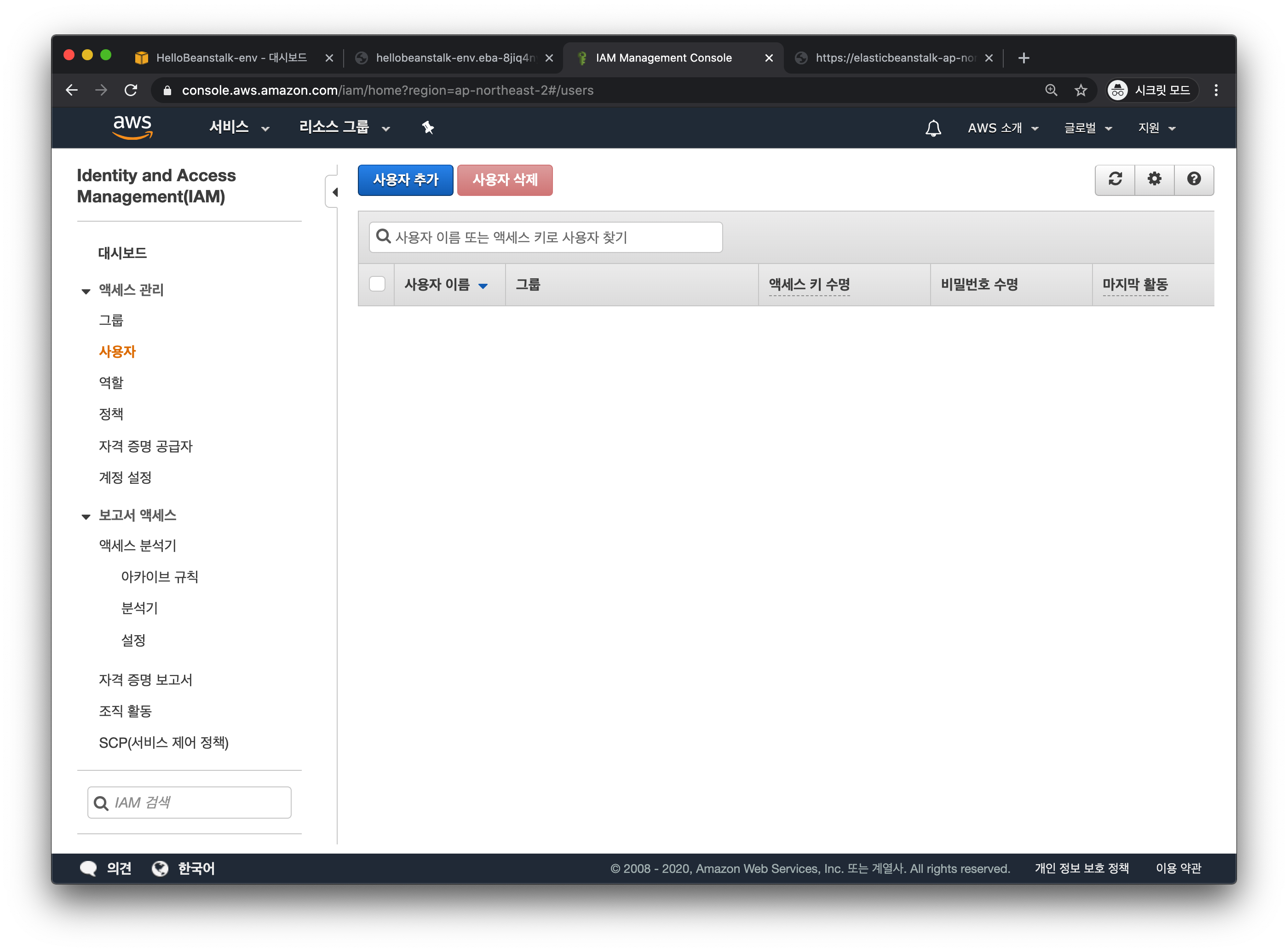
왼쪽 사이드 바에서 사용자 메뉴로 들어갑니다.

여기서 사용자 추가를 눌러볼까요?

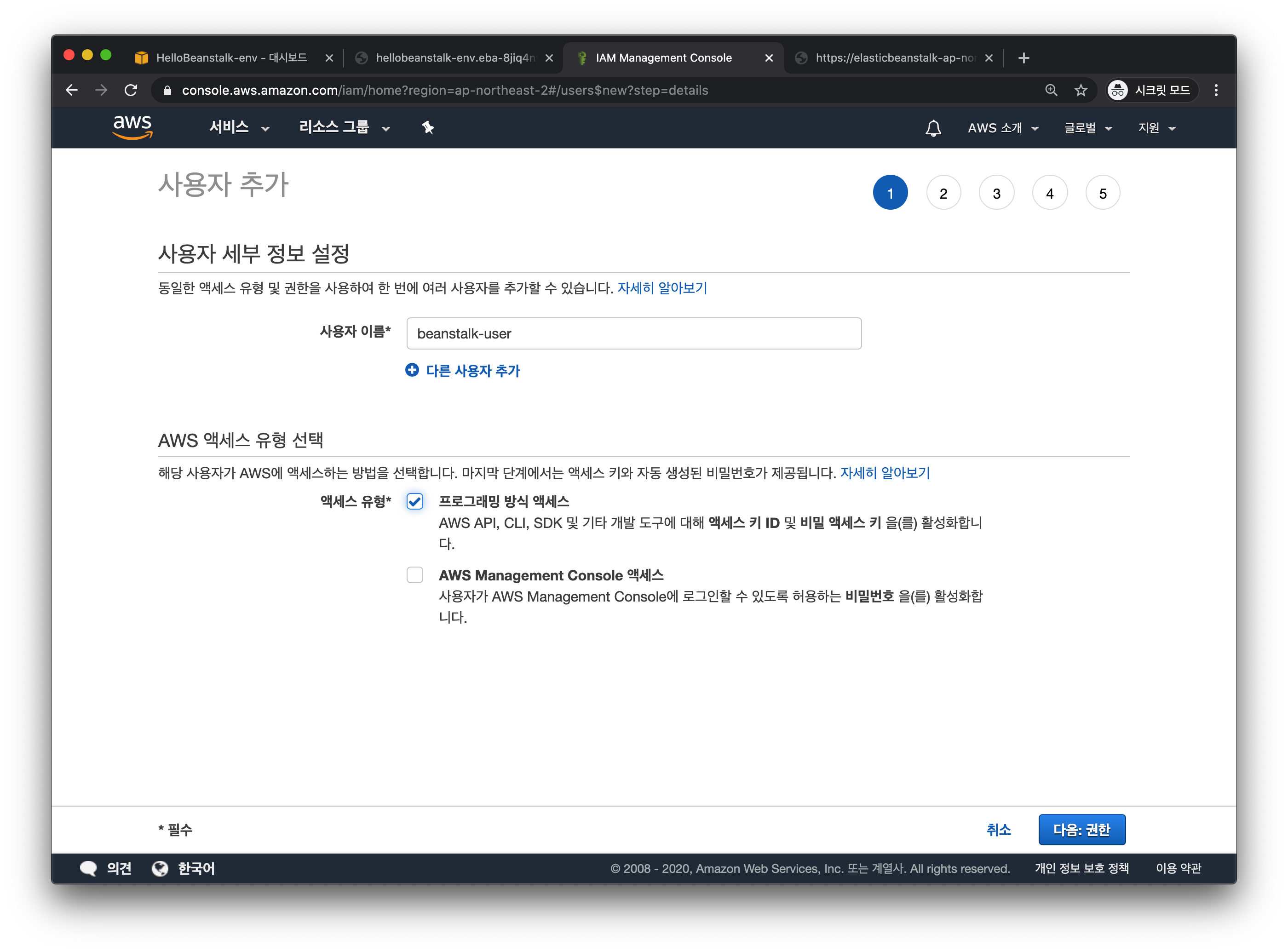
사용자 이름을 원하시는 대로 채워주시고, 프로그래밍 방식 액세스를 체크하고 넘어가줍니다.

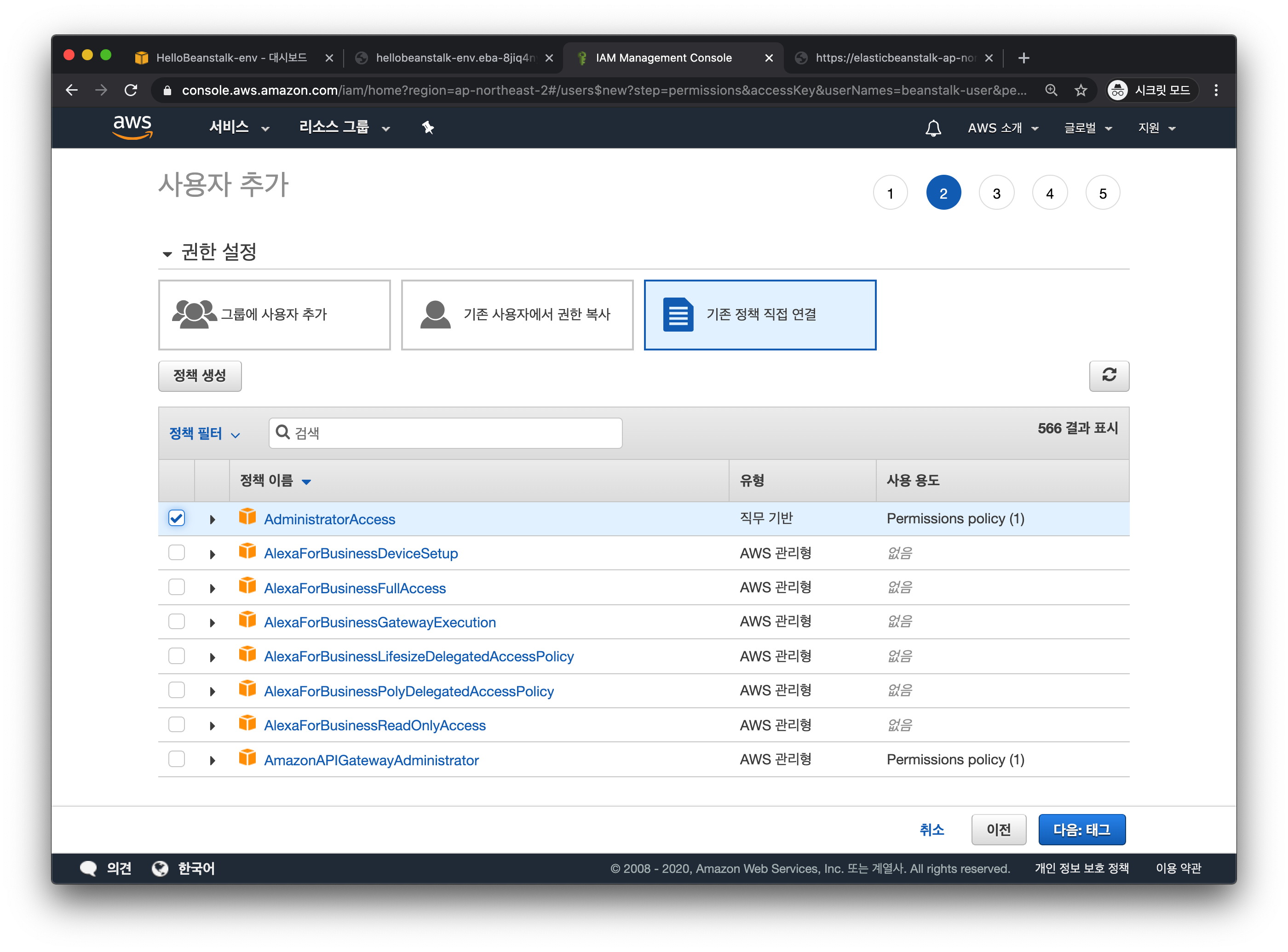
실무에는 최소한의 권한을 설정해주어야하지만, 본 포스팅은 학습목적으로 만들기 때문에 AdministratorAccess 관리자 권한을 체크하여 사용자를 만들어주세요.

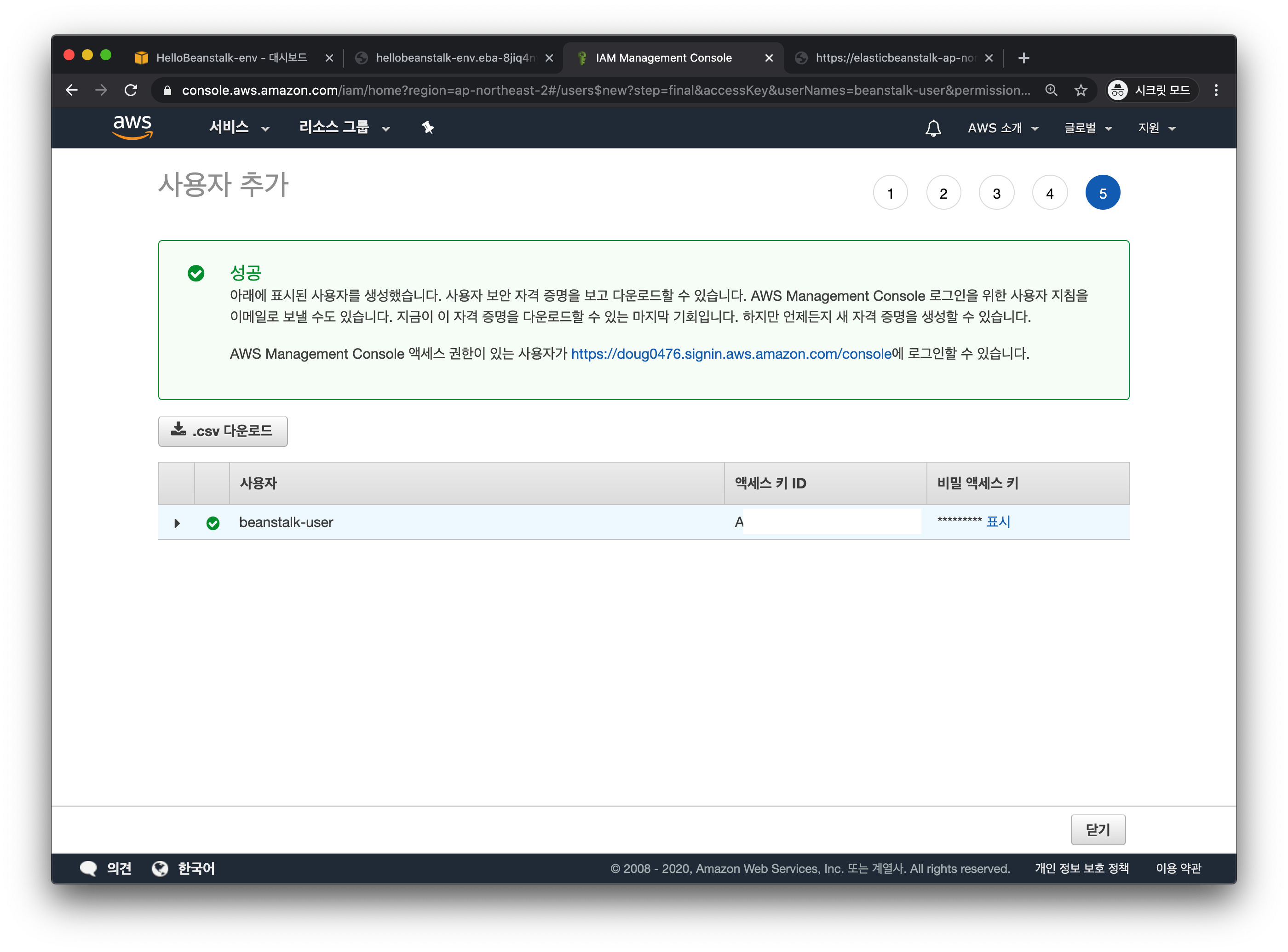
위 화면에서 .csv 다운로드 버튼을 눌러서 액세스 키 ID와 비밀 액세스 키를 조회해주세요. 이 두개의 값이 AWS Credentials 인증하는 수단이 됩니다.
사용자 생성이 끝났습니다.
[Credentials 등록] 로컬에 Credentials 등록하기 👌
콘솔에서 생성한 사용자의 키 값을 로컬에 저장하여 연결해봅시다. 터미널을 켜 다음 명령어를 입력합니다.
aws configure를 입력하면 다음 내용을 채우라고 나옵니다.
$ aws configure
AWS Access Key ID [None]: 발급된 액세스 키 ID
AWS Secret Access Key [None]: 발급된 비밀 액세스 키
Default region name [None]: ap-northeast-2
Default output format [None]: json발급한 액세스 키 ID와 비밀 액세스 키를 저 부분에 붙여넣어 줍니다. 후에 지역은 ap-northeast-2(서울), 포맷 형태는 json으로 입력해주세요.
자 이제 연결이 끝났습니다. eb cli를 설치하러 가봅시다.
eb cli 설치하기
설치 명령어를 터미널을 열고 입력해줍니다.
$ git clone https://github.com/aws/aws-elastic-beanstalk-cli-setup.git깃을 통해 설치 번들러를 가져오고, 운영체제에 맞게 다음 명령어를 입력합니다.
OSX, Linux의 경우 Bash or Zsh
./aws-elastic-beanstalk-cli-setup/scripts/bundled_installerWindows의 경우 Powershell or Cmd
.\aws-elastic-beanstalk-cli-setup\scripts\bundled_installer🚧 만약 설치에 에러가 있으셨다면, 깃허브 저장소 트러블 슈팅 파트를 참고해주세요!
eb cli 명령어, 드디어 사용하다
오래 기다리셨습니다. 드디어 도입부에 설명한 eb 실행도구를 사용하실 수 있게 되었습니다. 현재 로컬 코드와 AWS 빈스톡을 연결해보겠습니다.
hello-beanstalk 루트 폴더로 가셔서 다음 명령어를 입력해주세요.
$ eb init --interactive그러면 region을 선택하라고 나옵니다.
$ eb init --interactive
Select a default region
1) us-east-1 : US East (N. Virginia)
2) us-west-1 : US West (N. California)
3) us-west-2 : US West (Oregon)
4) eu-west-1 : EU (Ireland)
5) eu-central-1 : EU (Frankfurt)
6) ap-south-1 : Asia Pacific (Mumbai)
7) ap-southeast-1 : Asia Pacific (Singapore)
8) ap-southeast-2 : Asia Pacific (Sydney)
9) ap-northeast-1 : Asia Pacific (Tokyo)
10) ap-northeast-2 : Asia Pacific (Seoul)
11) sa-east-1 : South America (Sao Paulo)
12) cn-north-1 : China (Beijing)
13) cn-northwest-1 : China (Ningxia)
14) us-east-2 : US East (Ohio)
15) ca-central-1 : Canada (Central)
16) eu-west-2 : EU (London)
17) eu-west-3 : EU (Paris)
18) eu-north-1 : EU (Stockholm)
19) ap-east-1 : Asia Pacific (Hong Kong)
20) me-south-1 : Middle East (Bahrain)
(default is 3): 10AWS 콘솔에서 빈스톡을 서울 데이터 센터에서 만들었기 때문에 10번을 선택합니다.
Select an application to use
1) hello-beanstalk
2) [ Create new Application ]
(default is 1): 1어플리케이션을 선택하라고 하네요. 1번을 선택합니다.
It appears you are using Node.js. Is this correct?
(Y/n): Y너는 node.js를 사용하는 것처럼 보인다. 그렇니? 그렇습니다.
Select a platform branch.
1) Node.js 12 running on 64bit Amazon Linux 2
2) Node.js 10 running on 64bit Amazon Linux 2
3) Node.js running on 64bit Amazon Linux
(default is 1): 3기억나시나요? 저희 3번 선택했습니다.
Cannot setup CodeCommit because there is no Source Control setup, continuing with initialization
Do you want to set up SSH for your instances?
(Y/n): n저희는 AWS 별도 배포 서비스인 CodeCommit을 이용하지 않습니다.
연결이 끝났습니다. 이제 배포만 남았네요.
정말로 배포합니다 😱
여기까지 오시느라 고생 많으셨습니다. 짧을줄 알았지만 생각보다 길었죠? 죄송합니다. 하지만 한 번 설정해놓으면 굉장히 편리합니다.
이제 배포를 어떻게 할까요? 배포를 하기 전에 코드를 약간 수정해보겠습니다. 그래야 업데이트 된 것을 확인할 수 있으니까요!
index.js에서 Hello Beanstalk! 을 다음과 같이 변경합니다.
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Hello Delicious Deploy!");
});
app.listen(3000);그리고 터미널에 다음과 같이 입력합니다.
$ eb deploy그러면 알아서 자동으로 루트폴더에 존재하는 모든 파일을 압축해서 빈스톡에 업로드해주고, 업데이트까지 끝내줍니다.
$ eb deploy
Creating application version archive "app-200707_005104".
Uploading hello-beanstalk/app-200707_005104.zip to S3. This may take a while.
Upload Complete.
2020-07-06 15:51:07 INFO Environment update is starting.
2020-07-06 15:51:10 INFO Deploying new version to instance(s).
2020-07-06 15:51:36 INFO New application version was deployed to running EC2 instances.
2020-07-06 15:51:36 INFO Environment update completed successfully.업데이트하는데 30초 가량 걸렸네요. 빈스톡 서버 링크 들어가서 확인해볼까요?

성공적으로 업데이트가 완료되었네요. 앞으로 코드 수정하시고 터미널에 eb deploy만 입력하시면 서버에 적용이 완료됩니다. 여기까지 오시느라 수고 많으셨습니다.
마무으리
생각보다 짧을 줄 알았는데 글이 길었습니다. 빈스톡을 이용하면서 이것 저것 꿀팁이나 느낀 점들을 더 상세히 적어서 풍부한 정보를 녹여내고 싶었는데 독자 입장에서 불필요한 정보가 많을 것 같아 그러질 못했습니다. 필력이 부족한 탓인 것 같습니다. 읽어주셔서, 따라와주셔서 너무나도 감사드립니다. 앞으로도 더 노력해서 탄탄한 포스팅으로 돌아오겠습니다.
여러분의 댓글은 작성자의 힘이 되고 포스팅의 퀄리티가 높아집니다 ❤️

오~ 빈스톡은 거의 콘솔로만 간단하게 써봤던 것 같은데 확실히 cli로 하니 편해보이네요. 로그도 바로 볼 수 있고!