쇼핑몰 프로젝트 - 새로운 프로젝트 생성!
작업 폴더 오픈하기 (react 폴더로 옮겨감)
터미널에npx create-react-app shop(프로젝트명) 입력
yarn을 설치하고 이용하면 yarn이 npx, npm을 대체해서 훨씬 빠르게 프로젝트 설치가능
bootstrap 설치하기
리액트는 리액트용 부트스트랩을 따로 설치해서 쓴다.
(https://react-bootstrap.github.io/)

-
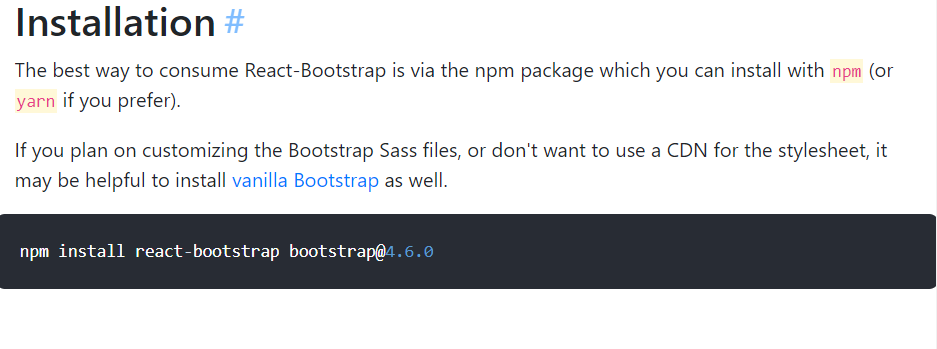
Get Started 버튼을 누르고 installation 페이지로 들어가서

-
npm install react-bootstrap bootstrap으로 설치하기 -
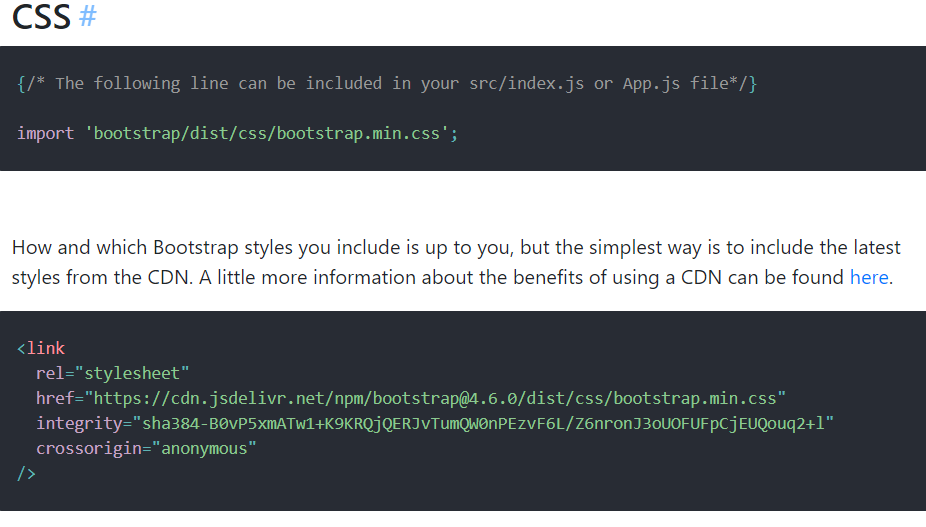
css 적용을 위해서 cdn을 index.html에 복붙해준다.

-
잘 적용 되었는지 테스트!
나는 버튼을 이용했다.
<button type="button" class="btn btn-primary">Primary</button>
layout 짜기
- Navbar 가져오기
컴포넌트 검색 - Navbar 치고 적당한 디자인 가져오기

여기서 주의해야할 것
코드에서 사용되는 새로운 컴포넌트(Container, Navbar..)등을 import 해와야 한다.
import { Navbar, Container, Nav, NavDropdown } from 'react-bootstrap';-
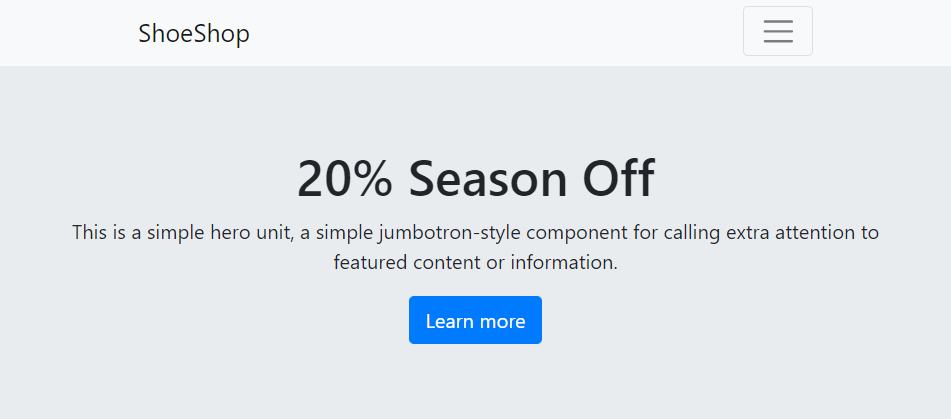
같은 방법으로 Jumbotron 가져오기

-
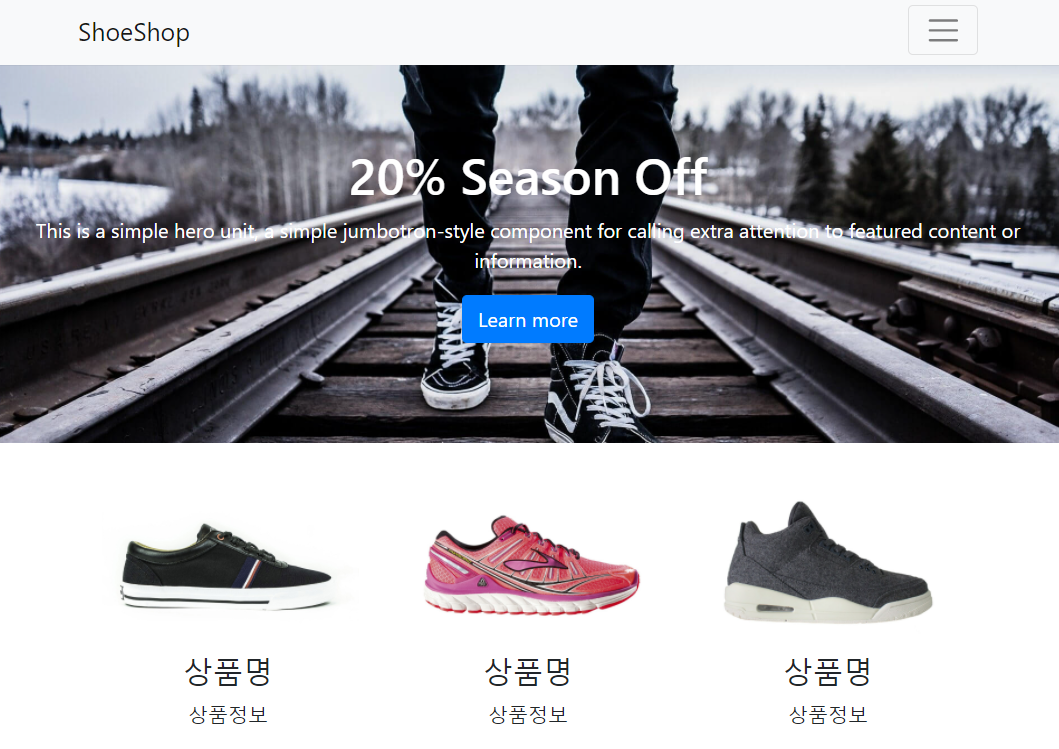
Jumbotron에 사진 넣기
css의 background-image 활용
.background{
background-image: url('./background.jpg');
background-size: cover; //이미지 꽉차게
color: white;
}src에 넣은 파일은 파일명 변경 + 압축됨
public에 넣은 파일은 보존됨 -> 절대경로 사용해서 불러와야 함
- 밑에 가로로 3분할하기
bootstrap grid 문법 사용
<div className="container">
<div className="row">
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%" />
<h4>상품명</h4>
<p>상품정보</p>
</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes2.jpg" width="100%" />
<h4>상품명</h4>
<p>상품정보</p>
</div>
<div className="col-md-4">
<img src="https://codingapple1.github.io/shop/shoes3.jpg" width="100%" />
<h4>상품명</h4>
<p>상품정보</p>
</div>
</div>
</div>col-md-4: md(970px) 이상이면 3분할(12개 grid 중에 4개씩 차지하게 만듦)