props 사용하기
저번에 만든 모달안의 '제목'을 우리가 썼던 글의 제목으로 바꾸고 싶다면?
function Modal(){
return(
<div className="modal">
<h2>{title[0]}</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}언뜻 보면 이렇게 하면 될 것 처럼 보인다.
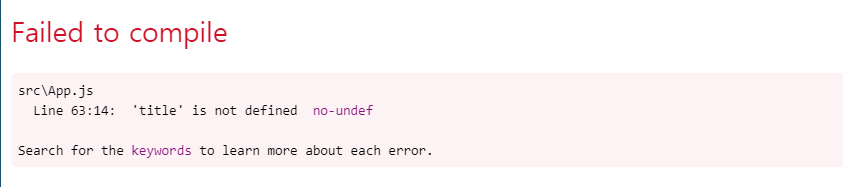
그러나 컴파일 에러 남

"title"이 없어요
App.js(부모 컴포넌트) 안의 Modal은 자식 컴포넌트
자식 컴포넌트가 부모 컴포넌트의 state를 쓰기 위해서는 부모 컴포넌트가 전송해주어야 한다. => props 문법이 이때 필요한 것
<자식 컴포넌트 작명 = {state명}/>
<Modal 작명 = {전송할 state}></Modal>> <Modal title={title} ></Modal>- 자식 컴포넌트에서
props 파라미터 입력후 사용(자식 컴포넌트에서 받아오기)
function Modal(props){
return(
<div className="modal">
<h2>{ props.title[0] }</h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}props 응용
제목을 누를 때 각각 다른 모달창이 뜨게하는 법은?
몇 번째 제목을 눌렀는지 state에 저장한다!!!!
UI와 관련된 중요 정보들을 state로 저장하고
state에 따라서 UI가 수정 되도록 만든다.
고로
let [tNumber, setTNumber] = useState(0);라고 먼저 누른 넘버를 저장하는 state를 만든 다음,
0번째 제목을 누르면 state가 0
1번째 제목을 누르면 state가 1
2번째 제목을 누르면 state가 2
로 바뀌게 하면 되는 것
그런데 이 누른 넘버를 저장하는 state또한 자식 컴포넌트에서 사용하려면 props가 필요하다.
function Modal(props){
return(
<div className="modal">
<h2>{ props.title[props.tNumber]}</h2>
{/* tNumber는 방금 누른 버튼 */}
<p>날짜</p>
<p>상세내용</p>
</div>
)
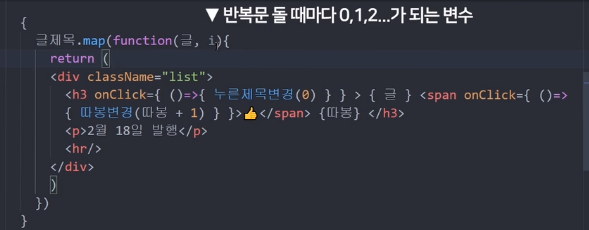
}n번째 제목을 누르면 state를 n으로 바꾸는 것은 map의 파라미터를 이용하면 편리하다. 바로 이렇게

{
title.map(function(a, i){
return (
<div className = "list">
<h3 onClick={ ()=>{ setTNumber(i) } }>{ a }<span onClick={()=>{setGood(good+1)}}>👍</span> {good} </h3>
<p>7월 2일 발행</p>
<hr/>
</div>
)
}) //title array를 돌면서 반복
}[봄코트 추천 버튼을 눌렀을 때]

저번에 날 괴롭혔던.. 누른 제목 변수를 어떻게 저장할 것인가의 문제가 풀렸다. 그것도 아주 쉽게 하하^^ 파라미터로 i 변수를 생성하면 알아서 0부터 반복이 된다.