라우터 세팅
Routing(라우팅): 페이지 나누기, react-router-dom 라이브러리 이용
npm install react-router-dom 혹은 yarn react-router-dom
그 다음 index.js로 이동해서
import { BrowserRouter } from 'react-router-dom';라고 import 해준 다음,
<BrowserRouter>
<App />
</BrowserRouter>이렇게 BrowserRouter 컴포넌트가 App 컴포넌트를 감싸게 해준다.
-접속하는 url에 따라 다른 페이지를 보여줄 수 있게 됨.
HashRouter: 주소창에 #이 붙음. 좀 더 안전하게 접속가능. #뒤에 적는 것은 서버로 전달 되지 않기 때문이다.
기본 라우팅
페이지를 나누어보자.
요구사항: /detail이라고 치면 상세페이지가 나왔으면 좋겠어요!
<Route path="/">
<div>main page</div>
</Route>
<Route path="/detail">
<div>detail page</div>
</Route>Route 컴포넌트 안에 이렇게 HTML을 짜면 페이지를 나눌 수 있다.
Route 태그 안에 컴포넌트 하나가 통째로 들어가기도 한다.
<Route path="/detail" `component={컴포넌트명}`>(아무래도 유지보수를 위해서는 컴포넌트를 필수적으로 사용해야 할 것으로 보임)
✔localhost:3000/으로 접속하면

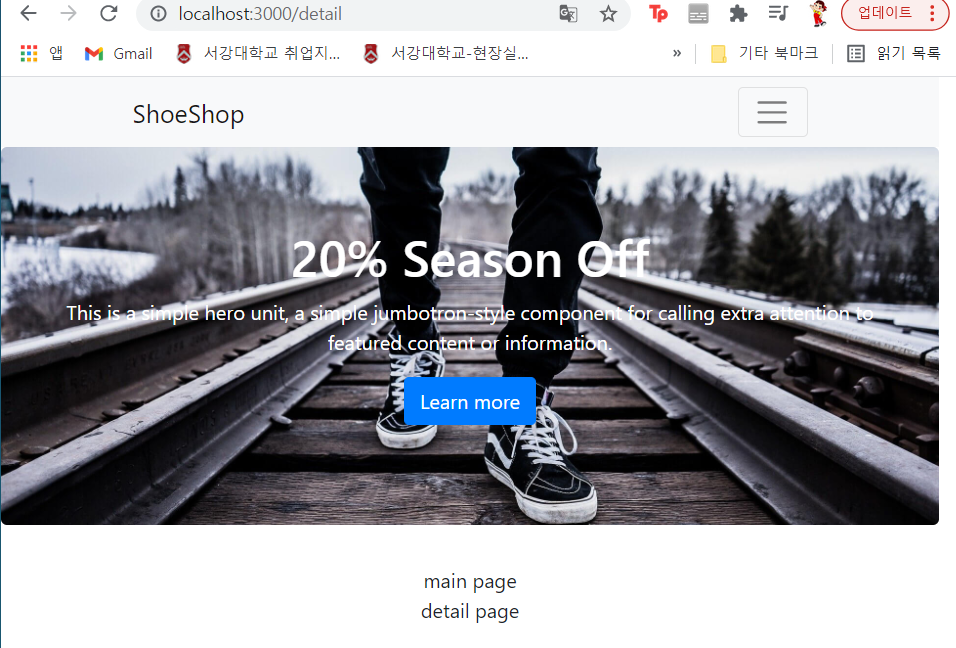
✔localhost:3000/detail로 접속하면

detail page라는 글자가 나오는 것을 볼 수 있음
main page까지 같이 나오는 이유는?
매칭되는 모든 것을 보여주기 때문.
<Routeexactpath="/">라고 적어주자
path가 exactly "/"일 때만 main page를 보여줄 것이다.
주의할점
페이지마다 다른 HTML 파일이 아니다!!index.html한 파일 안에서
HTML 내부의 내용을 그때그때 빠르게 바꿔 페이지 이동이 일어난 것 처럼 보이는 것.