배포 전 체크사항
-
콘솔창이나 터미널에 에러가 나지는 않는가?
warning 메세지 자체는 사이트 구동에 별 영향이 없기 때문에 무시해도 됨 -
혹시
http://blahblah.com이 아니라http://blahblah.com/blog이런 하위 경로에 배포하고 싶다면 설정이 따로 필요하다.
package.json 파일을 오픈하고
"homepage":"http://blahblah.com/blog",
이렇게 homepage라는 key값과 배포할 사이트 경로를 추가하면 된다.
자세한 사항은 https://create-react-app.dev/docs/deployment/#building-for-relative-paths
build하기
별 문제가 없다면 작성한 파일들을 전통적인 css, js, html 문법으로 바꿔주기 위한 build가 필요하다.
npm run build
yarn build
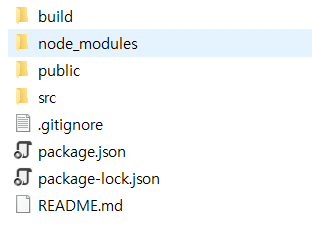
작업 프로젝트 폴더 내에 build라는 폴더가 생성될 것이다.

github page를 이용해 배포하기
build에 생성된 내용을 모두 서버에 올리면 배포가 완료된다.
무료로 호스팅해주는 아주 고마운 사이트인 github를 이용할 것이다.
- github에 로그인한다.
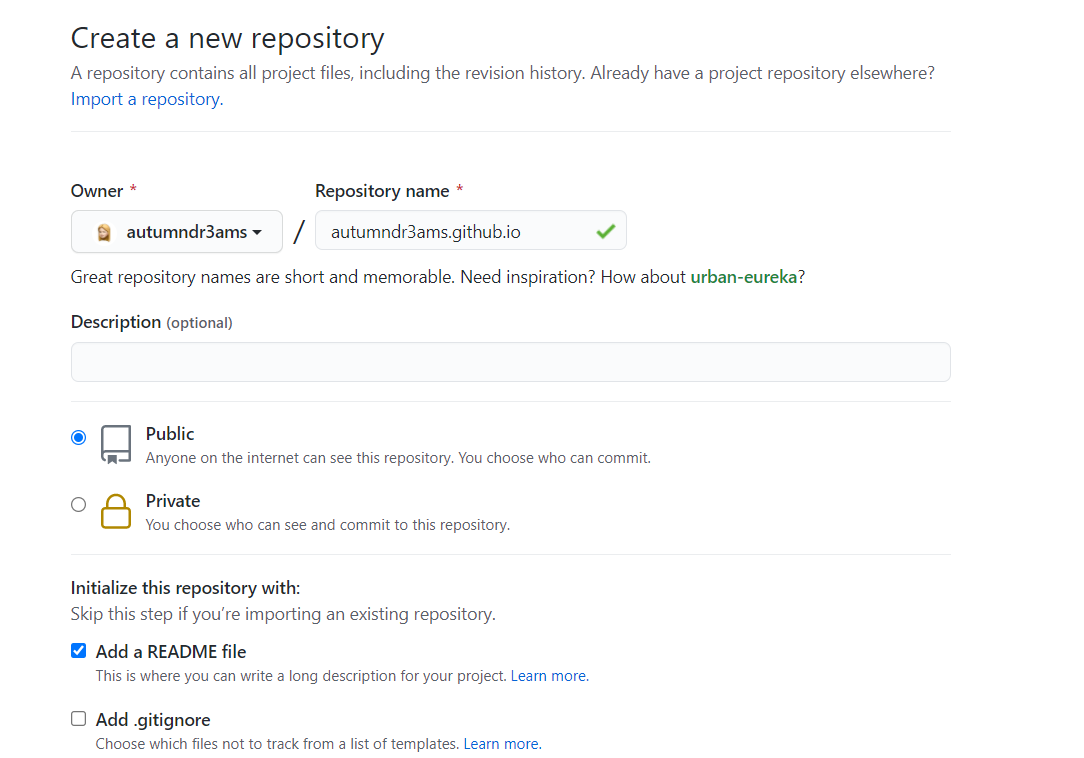
- 우측 상단의 + 버튼을 누르고, new repository 버튼을 누른다.
- 그 다음에 repository name에
아이디.github.io라고 입력한다. (readme도 생성해주자)

build 폴더 안의 파일들을 모두 드래그 앤 드롭해서 업로드한다.- 맨 밑의
commit버튼을 누른다. - 끝!
http://아이디.github.io로 들어가서 결과물을 확인한다.
여러 repository 동시에 호스팅하기
다른 HTML 페이지도 호스팅 받고 싶다면
1. 우선 github.io respository를 그대로 두고
2. 다른 repository를 만들어(이름은 자유!) 파일을 업로드한다
3. repository의 setting 메뉴 > pages에서 source 부분을 none이 아니라 main으로 저장하면 되는데 default 값이 none이 아니라 main으로 바뀐듯함
4. github.io/repository이름/ 으로 들어가면 된다.