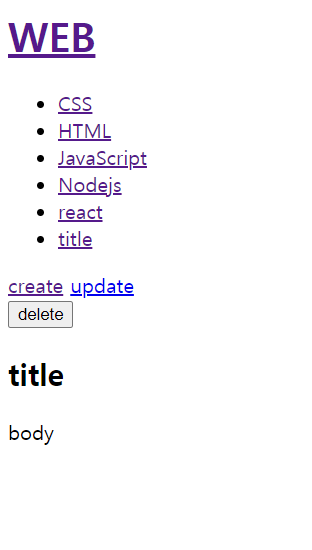
삭제 버튼 만들기
<a href="/delete?id=${title}">delete</a>라고 하면 될 것 같지만, delete를 구현할 때는 create나 update처럼 글을 삭제한 후에 또 다른 페이지로 이동하면 안됨 ➡ form 사용
<form action="process_delete" method="post">
<input type="hidden" name="id" value="${title}">
<input type="submit" value="delete">
</form>
삭제 기능 구현하기
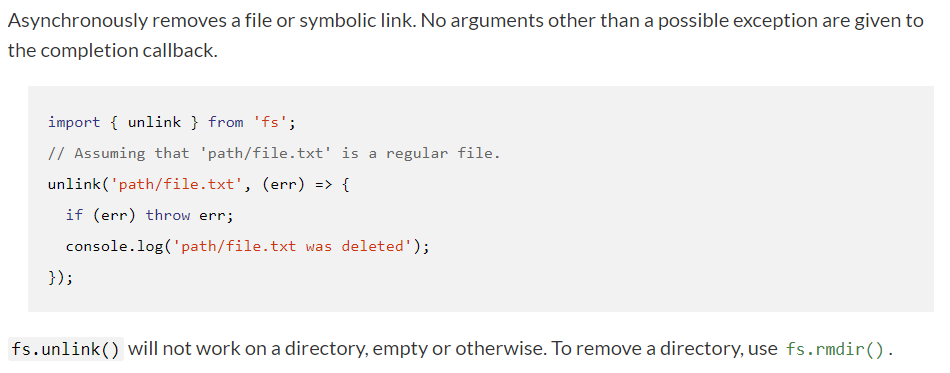
fs.unlink() 사용
https://nodejs.org/api/fs.html#fs_fs_unlink_path_callback

else if(pathname === '/process_delete'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
fs.unlink(`data/${id}`, (err)=>{
response.writeHead(302, {Location:`/`});
response.end();
})
});
}주의할점!!!!
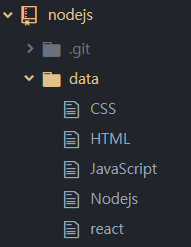
`data/${id}` Location:`/` 이렇게 꼭 핵틱태그(`)를 써주어야 한다.'title'글을 삭제했더니 글이 삭제되고 data에서도 파일이 삭제된 것을 확인할 수 있음.