
이번 리액트 프로젝트를 진행하며 작성했던 로직을 기록해보고자 한다.
정말 별거 아닌 것 같았던 로직이었는데 받아오는 데이터의 length가 정해져있지 않아서 테스트를 많이 했었다.
👩🏻💻 N개의 배열 6개씩 자르기
받아오는 데이터의 갯수가 몇개인지 모르기 때문에 유연한 로직을 짰어야했다.
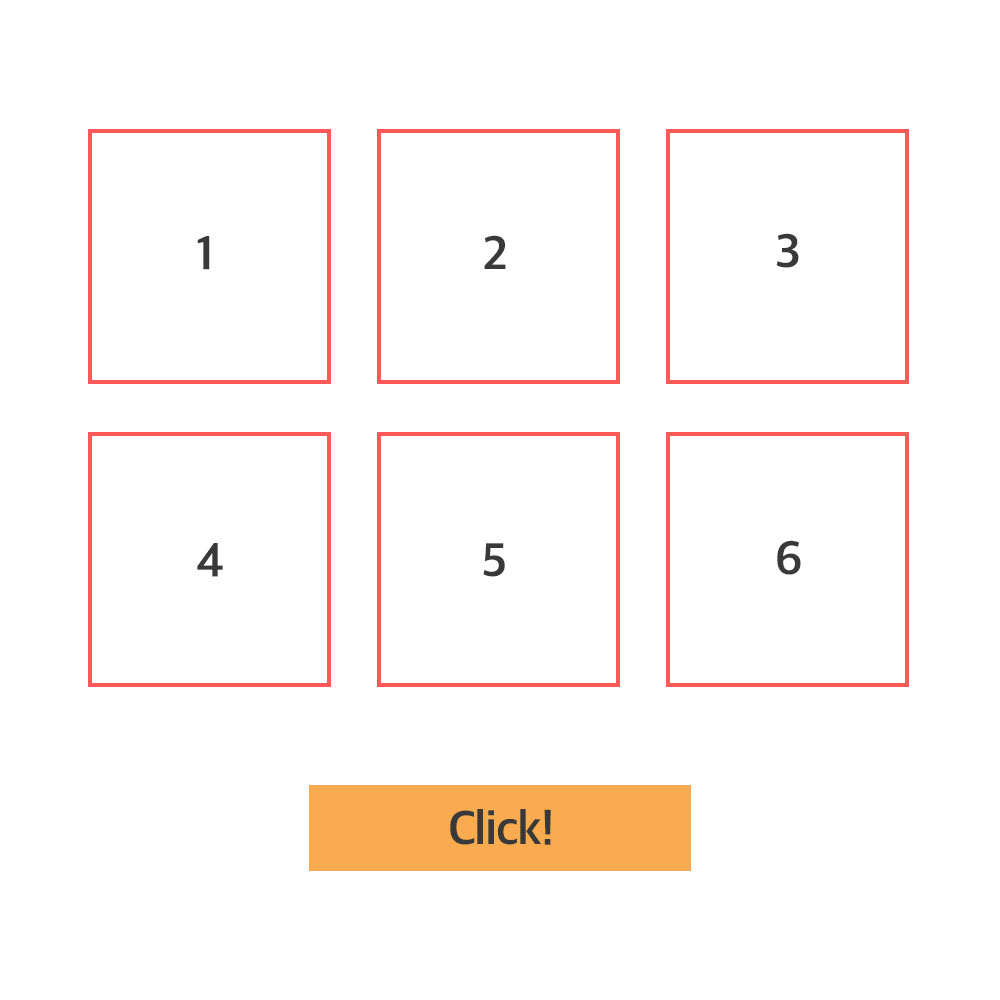
첫 화면이 로드 되었을 때 0~N배열중에 0~5개의 데이터가 먼저 보여져야 했었고, 클릭을 할 때마다 +6개의 배열로 노출이 되어야한다.

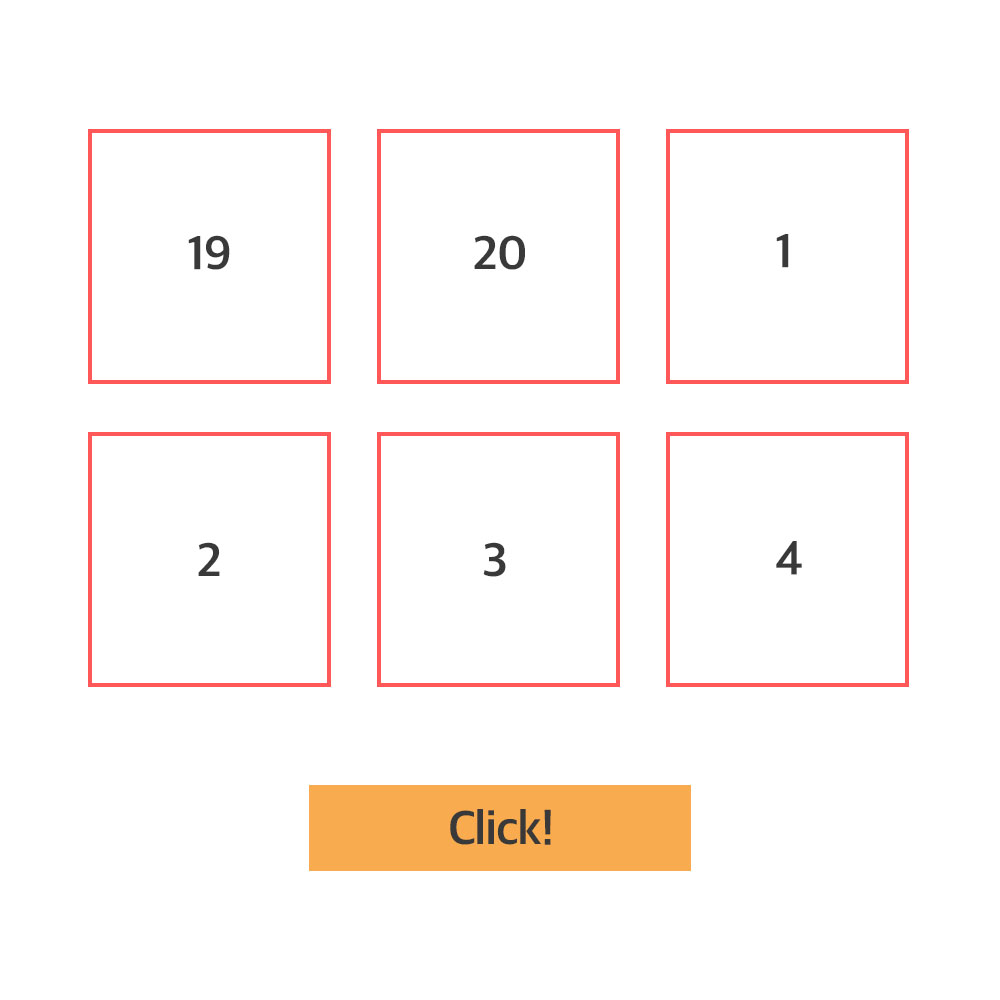
여기서 중요한 건 배열의 끝에 도달했을 때는 다시 0번째로 돌아가 모자른 배열만큼 붙여야 했다.

📌 useState
useState를 이용하여 바뀌는 컴포넌트 값을 관리했다.
const [indexes, setIndexes] = useState<{ start: number; last: number }>;그리고 N개의 배열이기 때문에 배열의 첫번째와 마지막을 start와 last로 잡았고,
데이터가 3개 미만이면 노출을 막기 위한 로직도 추가하였다.
const goodsList = data.goods;
const initIndex = {
start: 0,
last: goodsList.length > 3 && goodsList.length < data.displayCount ? 3 : data.displayCount,
};
const [indexes, setIndexes] = useState<{ start: number; last: number }>(initIndex);
if (goodsList.length < 3) return null;📌 배열 자르기와 추가하기
보여지는 화면에 6개씩 잘라져야 했고, 6단위로 떨어지지 않는 나머지 배열들은 다시 0번째의 배열들과 합쳐줘야했다.
const displayList =
indexes.start < indexes.last
? goodsList.slice(indexes.start, indexes.last)
: [...goodsList.slice(indexes.start, goodsList.length), ...goodsList.slice(0, indexes.last)];그리고 클릭할 때 마다 바뀌는 컴포넌트 값을 setIndexes에 넣어주었다.
const handleClickRefresh = () => {
setIndexes(({ last }) => {
const start = last === goodsList.length ? 0 : last;
let nextLast = last + data.displayCount;
if (nextLast > goodsList.length) {
nextLast = nextLast - goodsList.length;
}
return { start, last: nextLast };
});
};다 짜고 나니 생각보다 간단한 로직이 완성되었지만 처음에는 어떤 식으로 접근해야 하는지 고민을 많이 했었다. (공배수로 하는 방법도 있었으므로...)
결론은 Deep Dive를 더 열심히 공부하자!
