Modifier 란
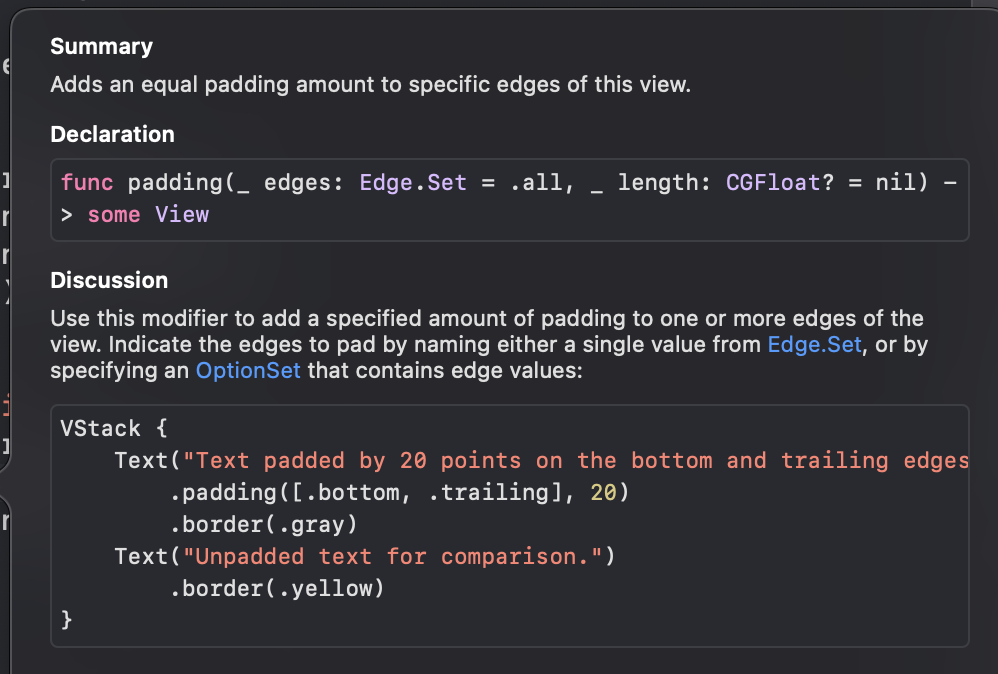
modifier(_:) : Applies a modifier to a view and returns a new view.
Apple 공식문서에서는 위와 같이 modifer() (인스턴트메소드)는 view에 modifer를 적용해 새로운 view를 만들고 이 리턴한다고 정의한다.
.padding() 을 예로 봤을때, func padding(~~~) -> some View 로 View를 리턴하는 것을 볼 수 있다.

Modifier 적용순서
Modifer 적용 원리
SwiftUI 를 처음 사용하면서 가장 당황스러웠던 것은 '이렇게 하면 이 모양이 나올것 같은데 왜 안나오지?' 라고 생각했을때, Modifer 적용 순서를 바꿨더니 어이없게도 해결이 되었던 것이다.
Modifier의 적용순서는 굉장히 중요하다.
위에서 언급했듯 modifer는 기존의 view에 modifer를 적용하여 새로운 뷰를 만들고 이 뷰를 리턴한다. modifer가 계속 추가되고 추가되면, modifer가 적용된 뷰를 새로운 modifer가 그대로 감싸서 새로운 modifier를 적용해서 리턴하는 행위가 반복된다.
아래 예시를 보면 이해가 쉬울 것이다
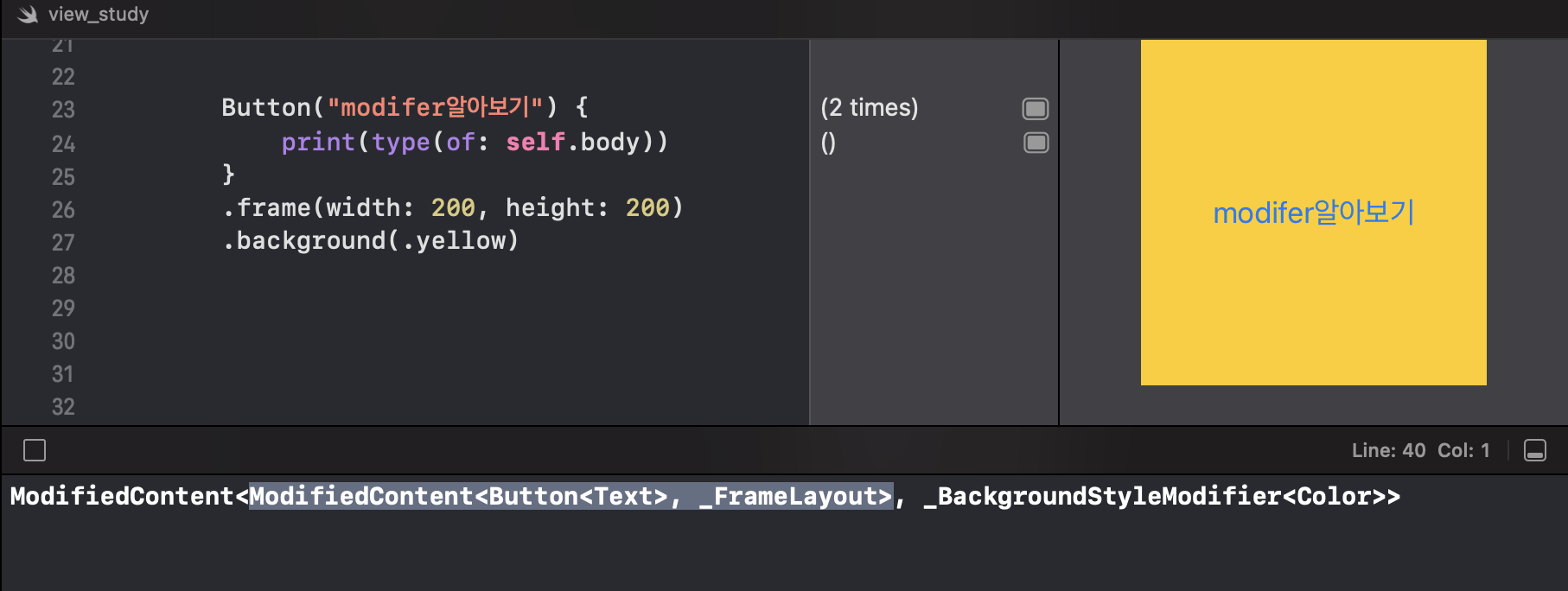
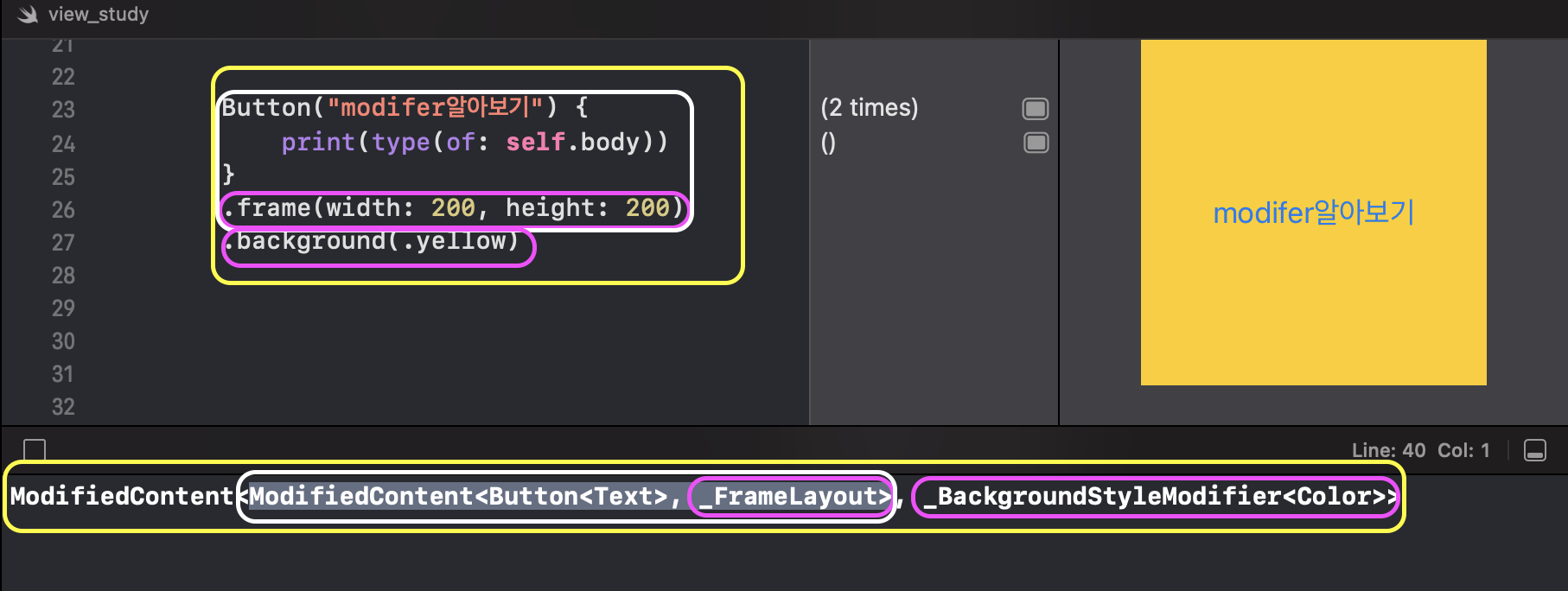
우선, Button을 하나 만들고 이를 클릭하면 Swift의 type(of:) 메소드를 활용해, modifier가 어떻게 내부에서 적용되고 view가 리턴되는지 보겠다.

콘솔창에 프린트된 내용을 보면 Modifer의 적용원리를 이해할 수 있다.
우선, 우리가 view를 modify할때 마다 SwiftUI 는 아래 generic을 사용하여 view에 modifer를 적용하여 새로운 뷰를 리턴한다. 그리고 여러개의 modifer를 적용하면, 이것이 겹겹이 중첩되면서 쌓인다.
ModifiedContent<적용하려는View, _적용하는Modifer>ModifiedContent< ModifiedContent< 적용하려는View, _적용하는Modifer>, _적용하는Modifer >, _적용하는Modifer >

Modifer 적용순서 Tip
modifer는 그 적용순서에 따라서 완전히 다른 뷰가 탄생할 수 있다.
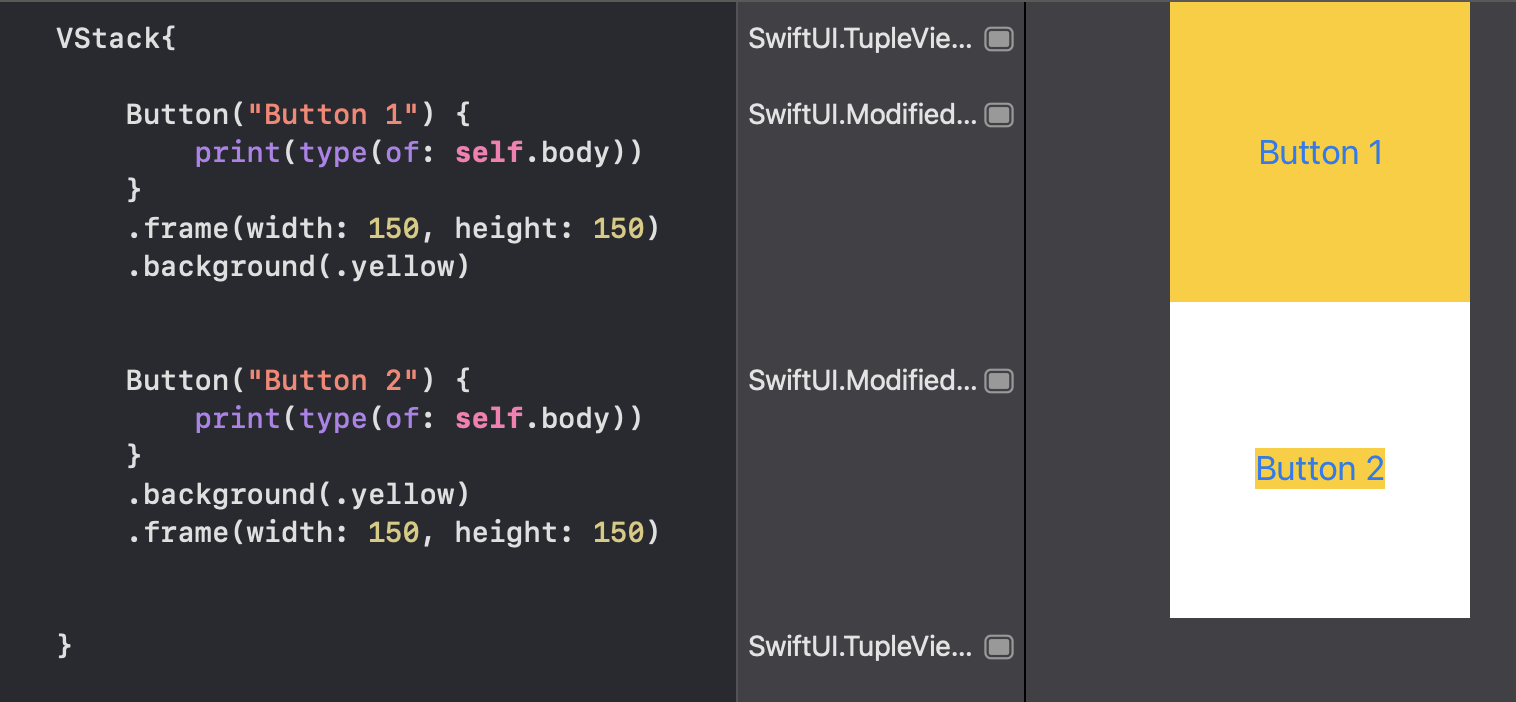
첫번째 예시를 보자,
Button1과 Button2는 동일한 modifer를 사용하지만, 순서가 다르고 이는 다른 뷰를 생성한다.
- Button1 : a) 버튼이 프레임으로 감싸지고 b) 프레임으로 감싸진 버튼에 백그라운드색을 적용
- Button2 : a) 버튼을 백그라운드로 감싸 리턴하고 b) 백그라운드가 채워진 버튼에 프레임을 감싸 리턴

두번째 예시를 보자,
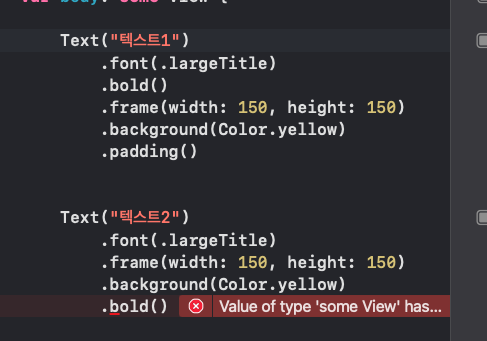
다음과 같이 텍스트에 modifier를 적용할때 아래의 .bold()에서 오류가 발생하는 것을 볼 수 있다.

.bold() 메소드는 Text에 적용되는 modifier이다.
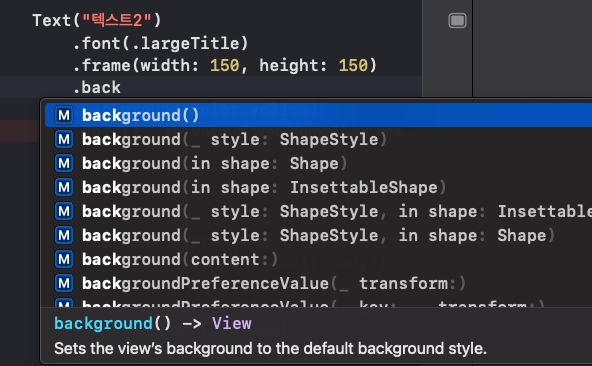
근데 .background()는 View Protocol의 공용 modifier로 이미 View를 Return 하였기 때문에 .bold() 속성을 적용할 수 없는 것이다.


modifier를 적용할때에는 View Protocol 공용 modifier를 넣기 전에 각 View의 수식어를 먼저 넣어주는 것이 중요하다
Reference


그냥 순서바꾸니까 되네! 그런갑다 하고선 넘어간 부분이였는데 리턴타입을 확인해보면 알 수 있던 부분이군요! 포스팅 감사합니다~