
팀명 : 💃 DIENSTAG 🕺
FREITAG이 독일어로 금요일이란 뜻인데
우리는 그것에 착안하여 화요일이라는 뜻인 DIENSTAG을 팀명으로 결정했다.
왜?
제일 멋있게 들리는 요일이어서ㅎㅎ
프론트엔드 : 2명
백엔드 : 3명
프론트가 다른팀에 비해 2명이어서 좀 더 일개미처럼 코딩해야 했지만
옆에 앉으며 바로 서로 의견 주고받고 요청과 응답을 즉각적으로 할 수 있어서
나는 오히려 더 편하게 느껴졌다.
내가 맡은 역할은✊
Main - 레이아웃 구성
Nav바 - 레이아웃 및 모달창
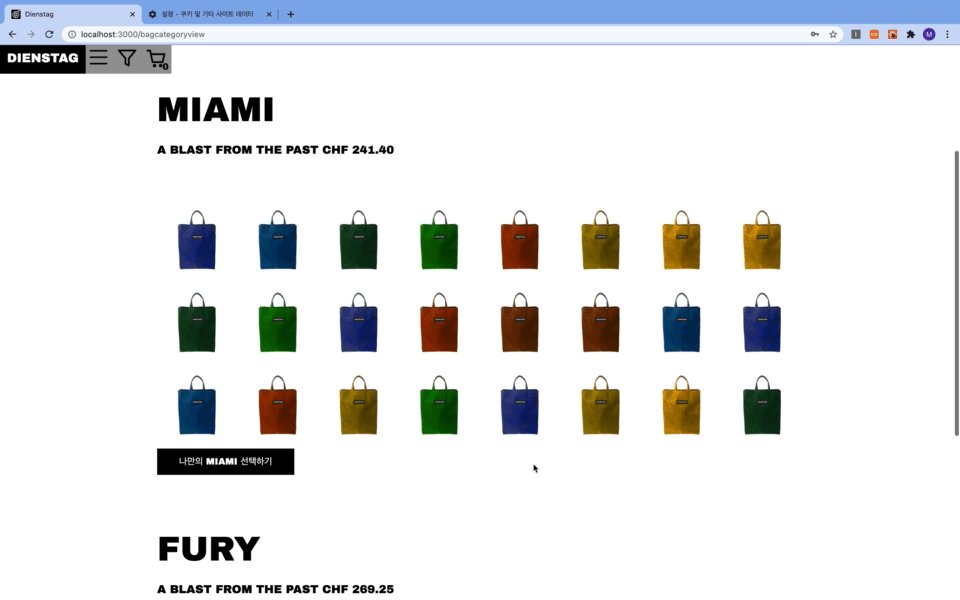
상품 리스트 페이지 - 상세페이지가 리스트를 뚫고 나오는 특이한 구조라 상세페이지가 필요하지 않다.
filter 기능
newsletter - 레이아웃

인상깊었던 기능🙌
상품리스트 페이지를 구성하는데 참 많은 고민의 시간이 필요했다.
우선 나는 전체데이터를 백엔드에서 한번에 받고 이미지를 클릭했을때 해당 이미지의 상세설명을 내가 filter로 걸러 새로운 state에 저장 후 그 state를 상세박스컴포넌트에 map으로
쏴주었다. (돌린다는 말보다 쏜다는 말이 더 적합한것 같다)
유의해야할 점
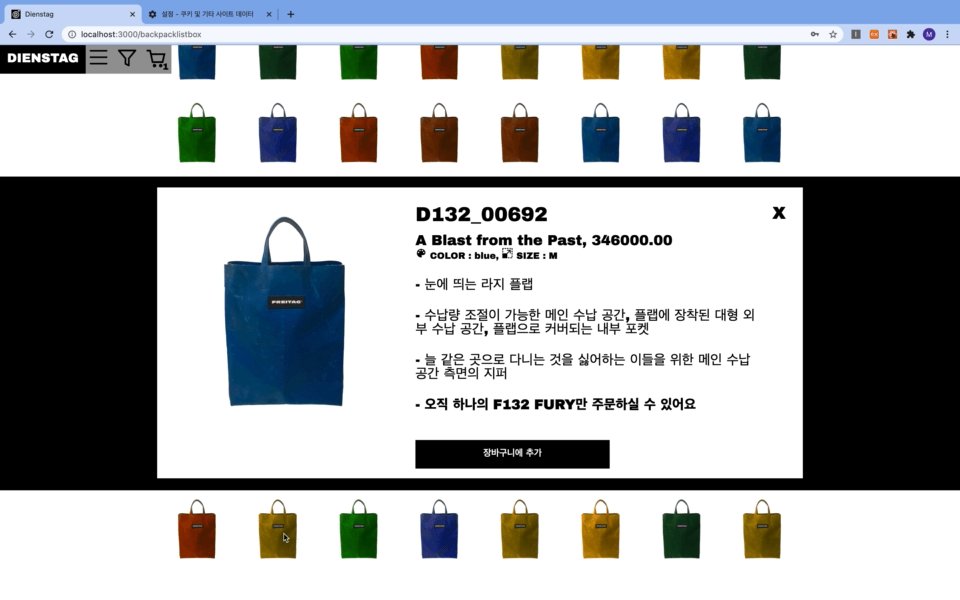
- 상품을 클릭했을때 상세정보가 담겨있는 한개의 박스가 리스트를 뚫고 나와야 한다.
-> 일반 상품 리스트들처럼 데이터를 map으로 첫번째 줄부터 끝까지 한번에 돌리면 뚫고 나오는 상세박스를 구현하기 어렵다고 판단.
- 첫번째 줄의 상품을 클릭했을땐 첫번째줄 아래로, 두번째 줄의 이미지를 클릭했을땐 두번째 줄 아래로, 세번째 줄 이미지를 클릭했을땐 세번째 줄 아래로 해당 클릭한 이미지의 상세박스가 펼쳐져야 한다.
- 첫번째 줄을 이미지를 누르고 상세박스가 나온상태에서 다른 줄(두번째나 세번째)의 이미지를 클릭하면 기존에 열려있던 첫번째줄 상세박스가 닫히고 새로운 줄에서 상세박스가 열려야 한다.
내 로직은 이렇다.
- 상품의 데이터를 id를 기준으로 1~8번, 9~16번, 17~24번 세번 돌렸다.
물론 세번 돌렸지만 그 range 범위를 또 배열에 담아 간편하게 리팩토링하였다.
자 그렇다면 이제 컴포넌트를 기준으로 이야기하면
1개의 컴포넌트가 있는데
그 컴포넌트 안에는 이미지를 맵으로 돌린 컴포넌트, 상세박스 컴포넌트가 있다.
구조는 이미지 컴포넌트 아래에 상세박스 컴포넌트가 조건부 렌더링으로 있는 상태이다.
그래서 이미지를 클릭했을때 state가 true이면 그 상세박스는 열리게 된다.
자, 그러면 어떻게 상세박스를 열것인가?
해당 이미지를 클릭하면 해당 이미지의 id값을 얻을 수 있다.
그 id값을 처음에 받았던 전체 상품 데이터에서 filter를 거쳐서 새로운 배열에 담긴다.
그렇다면 그 배열안에는 무엇이 있을까?
당연히 내가 클릭한 이미지의 상세정보가 담겨있을 것이다.
그 배열을 clikedData 로 변수에 저장하고
새로운 state에 저장해준다.
this.setState({descData : clikedData})그 배열을 이제 상세박스가 있는 컴포넌트에 props로 넘겨주면 되는 것이다.
그렇다면 저 descData는 무조건 단 하나의 상품데이터만 들어온다.
그리고 내가 어떤줄의 이미지를 클릭하건 descData는 내가 클릭한 이미지의 상품데이터로
계속 대체되기 때문에 어떤줄의 어떤 이미지를 계속 눌러도 단 하나의 상세박스만 펼쳐지게
되는 것이다.
아직 개선해야될 점이 많은 로직이다.
리팩토링 !!
개선하고 싶은 점 👍
프론트에서 filter로 상세박스 정보를 걸러내는 것이 아닌
백엔드와 통신하여 이미지를 클릭했을때 해당 description 정보를 백엔드에서 받아 보여주게 리팩토링 하기
그리고 Context API 와의 만남🖐
함께하는 프론트 팀원분이 추천하신 context.js를 다룰 수 있게 되었다.
state를 넘겨줄때 이제까지는 서로 붙어있는 부모자식관계에서는 어렵지 않게 넘겨줄 수 있었는데,
그렇지 않은경우에
예를들어 컴포넌트가 서로 엄청 멀리떨어져 있는 부모자식관계,
형제관계일 경우에는 state를 넘겨주는것이 굉장히 힘들었다.
이를 해소하는 context.js를 알고나서 내 코딩life는 달라졌다.
state를 전역에서 관리할 수 있어 내가 원하는 곳 어디서라도 state를 넘겨줄 수 있는것이다.
대박이었다.
redux도 배워보고 싶어졌다.
이게 정말 필요성을 느껴서 배우는것과 그냥 배우는 것의 차이는 엄청난것 같다.
(추천해주신 팀원분께 감사의 인사를 드립니다🤓👍)
같은 프론트 팀원분이 장바구니를 멋지게 구현해주셨는데 나도 그분의 로직을 보면서 많이 배우는 시간이었다.
배우면 배울수록 더 배우고 싶다. 그리고 이런 학구열은 처음인것 같기도 하다.
앞으로 장기전일텐데 지치지 않고
좀 천천히 가더라도 제대로 짚고 넘어가는 습관을 길렀으면 좋겠다.
1차를 끝내며✍️
어떤 프로젝트를 어떻게 끝내든 아쉬움은 남기 마련이다.
이렇게 했더라면 좋았을걸의 후회는 다음 프로젝트때 반복하지 않으면 그만이다.
나는 정말 이 프로젝트를 위해 불태웠다고도 할 수 있다.
2차때도 열심히 해야하는데 그 에너지를 똑같이 발휘할 수 있을지 걱정이다.
대단한 결과물은 아니었지만 나의 코딩 첫 프로젝트로는 만족하고 있다.
나는 프로젝트가 참 좋은것 같다. 무언가를 만들어내고 구현하는 것이 재밌고
더 잘하고 싶은 욕심이 생긴다.
2주동안 함께 밥먹고 회의하고 통신하며 고군분투 했던 팀원들에게도 정이 많이 들었는데 마지막날 마무리 하는 시간이 참 기분이 묘했다.
PM으로서도 부족했던 모습이 있던것 같아 스스로 아쉬움이 남지만
좋은 경험으로서 생각하고 훗날에 아쉬웠던 모습을 보완해 나가면 된다.
남은기간도 모두 지치지 않고 끝까지 완주합시다!!🙏



크 민지님 잘 읽고 갑니다~ 제 옆자리라는 이유로 ㅎㅎ 진짜 많이 가서 이것저것 물어보고 귀찮게 했는데 열심히 도와주셔서 너무 감사합니다~~!!!! 2차때도 우리 화이팅해용!