230407
응용프로그램
운영체제 위에서 동작하는 프로그램
웹프로그램
브라우저 위에서 동작하는 프로그램
FrontEnd
HTML(Hyper Text MarkUp Language)
-
화면 구성(GUI) 기능을 한다.
-
주로 사용자의 입력값을 받는 화면 구성, 요청에 대한 결과화면을 출력하는 역할을 한다. (View)
-
기존 마크업을 지원하면서 다양한 API(WebStorage, Drap & Drop, Audio, Vedio, WebSocket)를 제공하는 HTML5를 주로 사용한다.
-
대소문자를 안가린다. 오타가 나면 실행은 되지만 원하는 결과가 나오지 않는다.
CSS (Cascading Style Sheet)
-
HTML에 디자인을 추가하는것으로 화면의 레이아웃을 만드는 역할
-
CSS를 이용하면 시각적으로 풍부하게 만들수 있다. (과거에는 플래시, 포토샵을 이용해서 많이 작업했으나 요즘 CSS3에는 다양한 애니메이션효과, 시각적으로 풍부하게 해주는 속성을 제공한다.)
-
대소문자를 가린다. 다만, 오타 실행은 되지만 적용이 안된다.
JavaScript
-
HTML에 기능(동작)을 추가한다.(Event 처리)
-
사용자의 액션이 일어났을 때 기능을 동작하게 만드는것
-
대소문자를 가린다. 자바의 개념과 비슷한 객체 기반 언어이다.
-
인터프리터 언어로 코딩을 하고나면 파싱이라는 과정을 걸쳐 소스코드를 분석한다. 에러가 나면 실행이 안된다.
※ 웹 브라우저(IE, Chrome, Opera, Safari...)는 해석할 수 있는 언어가 딱 3가지
- HTML : 화면의 구조
- CSS : 화면의 표현
- JavaScript : HTML의 동작, 브라우저마다 해석하는 방식이 조금 달라서 실행이 다를 수 있다는 단점이 있다. 이러한 단점을 해결하기 위해서 JavaScript 기반의 다양한 lib를 제공한다. 대표적으로 jQuery가 있다.
jQuery
javaScript로 미리 만들어 놓은 경량의 라이브러리
- 모든 브라우저에서 동일하게 동작할 수 있도록 도와주는 라이브러리
javaScript 기반 FrontEnd Framework
- Angular.js
- React.js
- Vue.js
MEAN Stack 개발자
1) MongoDB : NO_SQL (비관계형 db)
2) Express JS : Angular와 Node를 연결해주는 역할(Controller의 개념)
3) Angular JS : View
4) Node JS : BackEnd
규모가 큰 프로젝트 개발에 어려우며, 가벼운 프로젝트를 빠르게 개발하기 용이하다.
※ FrontEnd 언어의 단점은 소스가 100% 공개되고, 영속성에 문제가 있다는 점이다. 따라서 BackEnd 기술이 필요하다.
BackEnd
- Servlet & JSP, ASP, PHP 와 같은 언어로 개발한다.
나는 Servlet & JSP를 배우며 java 기반 백엔드 개발을 이어나갈 계획이다.
- JSP : View(jsp 문서 안에 html, css, javaScript를 그대로 코딩)
- Servlet : Controller(Front - Back을 연결)
- Java : Model (DTO, DAO, Service)
※ 결론 : 웹프로젝트, 웹사이트를 구축할 때는 최소한 HTML, CSS, JavaScript, jQuery, Servlet, jsp, java, DB를 다룰 수 있어야 한다.
요즘은 웹 개발을 쉽고 빠르게 개발하기 위해 FrameWork 기술을 사용한다.
HTML, CSS, JavaScript, jQuery => Angular, React, Vue 등을 사용
Servlet, jsp, java => Spring Framework
DataBase(JDBC API) => ORM Framework
Servlet 작성
1) HttpServlet을 상속받는다.
2) 반드시 public class로 선언한다.
3) 브라우저에서 출력될 내용, 비지니스 로직 실행하는 기능 작성
4) 메소드를 재정의
-
init()
: 객체가 생성된 후 최초에 딱 한번 호출되며 생성되는 시점에 해야할 일을 작성한다.
-
service(HttpServlet Request request, HttpServletResponse response);
: 사용자 요청(request)이 들어올 때마다 호출된다.
: 부모에 정의되는 service 메소드는 사용자 요청이 get 방식이면 doGet을 호출하고, post방식이면 doPost를 호출한다.
-
doGet(HttpServlet Request request, HttpServletResponse response);
: get방식일때 해야 할 일 작성
-
doPost(HttpServlet Request request, HttpServletResponse response);
: post방식일때 해야 할 일 작성
5) 작성한 servlet문서가 브라우저에서 실행되기위해서 생성 + 등록 과정이 필요하다.
- web.xml 문서에 등록하는 방법
- @annotation 방법
public class Test extends HttpServlet{
// 재정의
}
// 브라우저에서 요청
// http://localhost:8000/contentPath/자바요청HTTP status (응답코드)
- 200 : 성공
- 404 : 경로 이상(FileNotFoundException)
- 405 : 요청 방식이 틀렸을 때
- 400 : bad Request (parameter로 전송되는 요청에 오류)
- 403 : 인증은 하였으나 권한이 없을 때
Ajax(ASynchronous JavaScript And XML)
-
화면의 새로고침 없이 화면의 일부분을 갱신(update) 하여 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법
-
최근에는 JavaScript -> jQuery, XML -> JSON으로 대체되는 추세이나, 이름은 바뀌지 않았다고 한다...ㅋㅋ
-
JavaScript, jQuery : 비동기화 통신을 할 수 있도록 이벤트 처리를 해주는 것
-
XML, JSON : Front와 Back에서 주고 받는 데이터 타입, XML은 문법이 엄격한 구조이기 때문에 직관적이고 관리하기 편한 JSON을 사용하는 추세이다.
//xml
<사원>
<사원번호>10</사원번호>
<사원이름>상우</사원이름>
</사원>
<사원>
<사원번호>20</사원번호>
<사원이름>예진</사원이름>
</사원>
//json
{{사원번호 : 10, 사원이름 : 상우}, {사원번호 : 20, 사원이름 : 예진}}
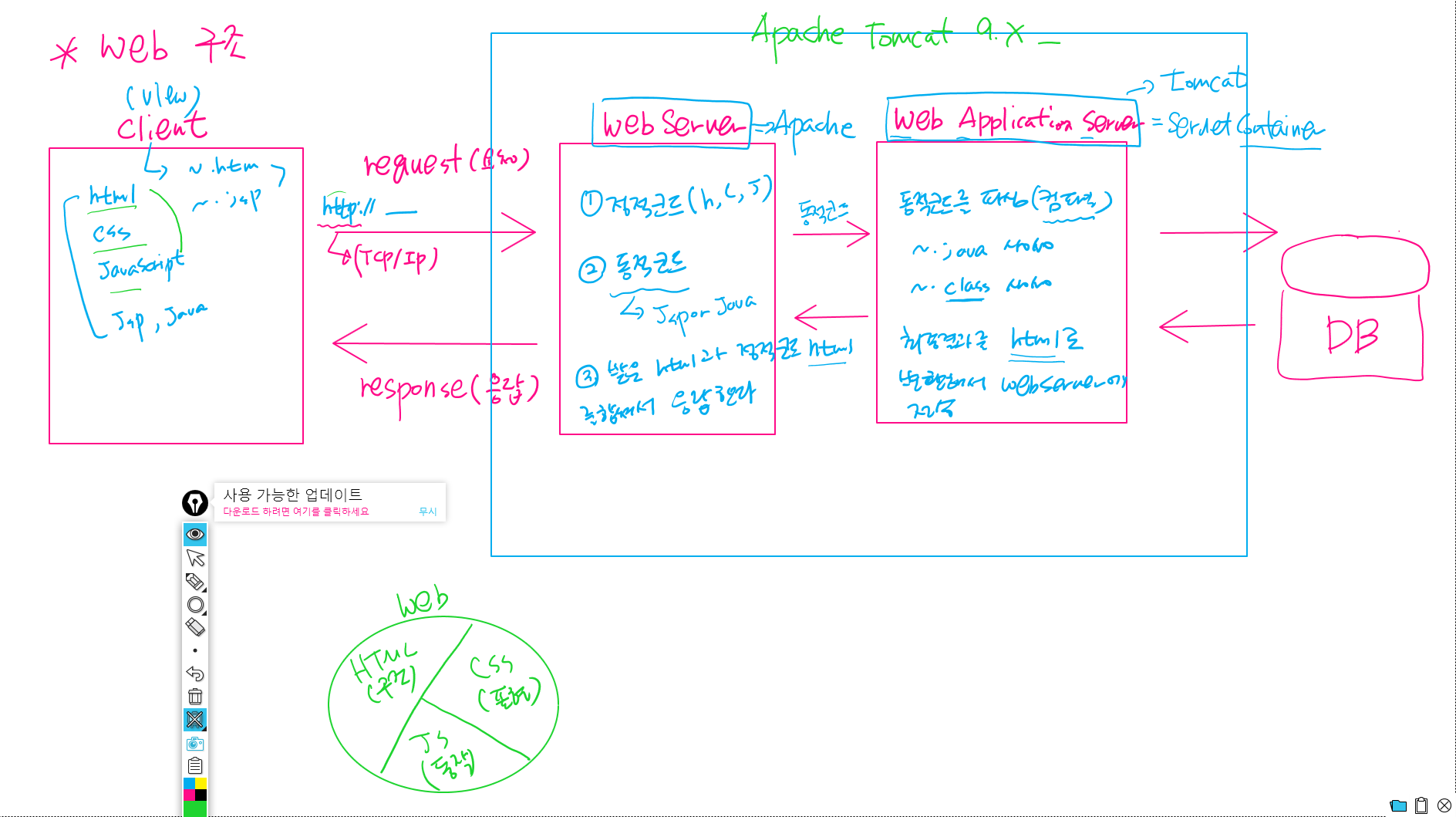
Web 구조

Client
- View에서 Web Server로 코드 해석을 요청을 한다.
Web Server
- 정적코드(HTML, CSS, JavaScript)만 해석할 수 있다. 동적코드(JSP, Java 등)는 해석 x
- WAS에서 변환된 HTML과 정적코드를 합쳐서 client에 응답한다.
- NGINX, Apache 등이 있다.
Web Application Server (WAS)
- 동적코드를 파싱(컴파일)하여 최종결과를 HTML로 변환하여 Web Server에 전송한다.
웹 프로그래밍을 하기 위한 준비사항
-
웹 브라우저 준비
-
어디서 코딩할까? : IDE (VSCODE, Intellij, Eclipse 등)
-
어떻게 실행할까? : 로컬도 가능 but! WebServer를 미리 준비해서 http://ip:port/파일이름 으로 실행한다. => Apache tomcat을 준비한다!
<Apache tomcat 준비> 1. https://tomcat.apache.org 에 접속 2. 다운로드 - install version : 운영모드 사용 - 압축 version : 개발모드 사용※ tomcat 기본 port가 8080인데, oracle이 내부적으로 8080 port를 사용하기 때문에 충돌한다. 따라서 tomcat의 port를 변경한다. (apache/conf/server.xml에서 수정)
-
프로젝트 생성
<Dynamic Web Project 생성> -> directory 구조 src/main/java -> ~.java 문서만 작성 src/main/webapp -> 브라우저에서 노출되는 root directory : HTML, CSS, JavaScript, 이미지 ... src/main/webapp/WEB_INF 폴더에 front 파일을 넣으면 절대 실행 안된다! src/main/webapp/WEB_INF/lib 폴더는 BackEnd 관련 lib 넣는곳 ex) 오라클 driver