스프링부트
-
스프링 프레임워크를 간편히 설정할 수 있는 스프링 프레임웍의 서브 프로젝트
-
웹 컨테이너를 내장하고 있어 최소한의 설정으로 쉽게 웹 어플리케이션을 만들 수 있다
-
내장 톰캣을 가지고 있어 별도의 웹 어플리케이션 서버없어도 된다.
-
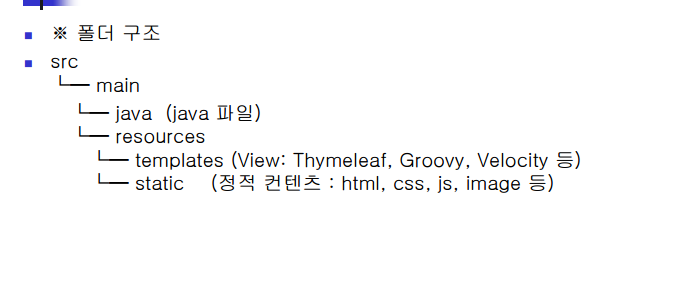
templates폴더, static폴더, application.properties파일 기본적으로 생성
-templates
기존에는 jsp를 사용하며 디렉토리 위치도 src/main/webapp안에 존재. 이경우 war 파일로 패키지화 되었을 경우에만 정적 리소스를 정상적으로 사용할 수 있음.
이러한 이유로 스트링 부트는 src/main/resources 디렉터리 내에서 화면과 관련된 파일을 관리
스트링 부트는 타임리프 템플릿 엔진의 사용을 권장(jsp 사용불가능한 폴더)
-static
해당 폴더에는 css, fonts, images, plugin, scripts 등의 정적 리소스 파일이 위치
-application.properties
해당 파일은 웹 애플리케이션 실행하면서 자동으로 로딩되는 파일
예를 들어 톰캣과 같은 was(포트번호, 콘텍스트 패스등)의 설정이나, 데이터베이스 관련 정보 등 각각으로 분리되어 있는 xml 또는 자바 기반의 설정을 해당 파일에 key-value 형식으로 지정해서 처리 -
스프링 부트에서도 여러가지 뷰 사용 가능(jsp/jstl, thymeleaf, freemarker, velocity, groovyTemplateEngine, Tiles)

application.properties 기본 설정
- server.port=9091 // 톰캣 서버 포트 설정
- devtools.livereload.enabled=ture// 저장시 자동 업데이트(스트링부트는 자동 업뎃이 기본적으로 안됨)
-pom.xml에 추가123456<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId></dependency>cs - thymeleaf 사용시
spring.thymeleaf.cache=false
spring.thymeleaf.check-template-location=true 추가
정적 컨테츠
- src/main/resources/static/test_static.html 이런식으로 저장하고
http://localhost:9091/test_static.html 입력하면 보여줌
동적 컨테츠(mve와 템플릿 엔진(thymeleaf 템플릿 엔진))
- 타임리프는 html과 동일한 형식에 한줄 추가한것12345678910111213<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org"><head> <title>Hello</title><meta http-equiv="Content-Type"content="text/html; charset=UTF-8" /></head><body><h1>thymeleaf 뷰페이지 - hello.html</h1><p th:text="'안녕하세요! ' + ${name}" >안녕하세요 guest님</p><!-- http://localhost:9091/hello --></body></html>
cs
