
프로젝트에서 API서버를 따로 생성하여 프론트엔드와 통신했다.

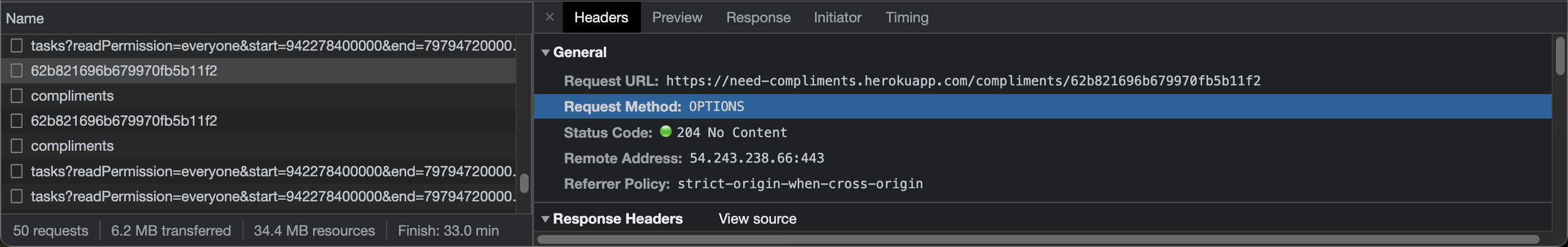
그런데 요청한 메소드 이전에 Request Method: OPTIONS 요청이 네트워크탭에 있는 것을 확인했다.

통신 Type도 XMLHttpRequest (XHR) 가 아닌 preflight으로 되어있다.
확인해보면 응답값은 없는데, 뭐하는거지?
Preflight: Request Method: OPTIONS
preflight인 OPTIONS 요청은 서버와 브라우저가 통신하기 위한 통신 옵션을 확인하기 위해 사용한다.
서버가 어떤 method, header, content type을 지원하는지를 알 수 있다.
브라우저가 요청할 메서드와 헤더를 허용하는지 미리 확인한 후, 서버가 지원할 경우에 통신한다. 좀 더 효율적으로 통신할 수 있다.
터미널에서 확인해볼 수 있다.
curl -X OPTIONS https://API서버 -i라는 요청을 서버에 보내면 다음과 같은 응답이 나온다.
HTTP/1.1 204 No Content
...
Access-Control-Allow-Methods: GET,HEAD,PUT,PATCH,POST,DELETE
...서버에서 허용하는 메소드를 알수있다.
CORS 동작에서도 Options요청이 사용되는데, 먼저 Options요청을 보낸 뒤 응답 정보를 사용 가능한지 파악한다. 서버의 "허가"가 떨어지면 실제 요청을 보내도록 요구하고, 또한 서버는 클라이언트에게 요청에 "인증정보"(쿠키, HTTP 인증)를 함께 보내야 한다고 알려줄 수도 있습니다.
허용되지 않는 요청의 경우, 405(Method Not Allowed) 에러를 발생시키고 실제 요청은 전송하지 않게된다.
발생 조건
GET,HEAD,POST요청이 아닌 경우- Custom HTTP Header가 존재하는 경우
- 유저 에이전트가 자동으로 설정 한 헤더 (예를들어, Connection, User-Agent (en-US), Fetch 명세에서 “forbidden header name”으로 정의한 헤더)외에, 수동으로 설정할 수 있는 헤더는 오직 Fetch 명세에서 “CORS-safelisted request-header”로 정의한 헤더(Accept, Accept-Language, Content-Language, Content-Type) 뿐입니다.
Content-Type이application/x-www-form-urlencoded,multipart/form-data,text/plain이 아닌 경우
preflight를 발생하지 않는다면, simple requests를 요청할 수 있다.
Options 요청 없애기?
우선 preflight은 보안을 위한 절차이지만, 경우에 따라 응답속도가 중요하다면 발생하지 않도록 하는 것이 좋다.
- CORS상황이 되지 않도록 웹서버와 동일한 오리진을 사용한다.
- 보통 API서버와 프론트엔드가 분리된 경우가 많다. 이런 경우, 브라우저에서 보내는 요청을 웹서버와 동일한 서버에서 받아주는 중간 서버를 두어서 실제 API서버로 전달해주면 된다.
- preflight 발생조건을 없앤다.
- 하지만 나의 경우, GET/POST 외의 PATCH, DELETE 메서드도 사용할 뿐더러 Content-type이
application/json를 사용하기 때문에... 발생하게 된다. - 또한 인증관련해서 헤더에 추가해야할게 있는 경우에도 발생할 수 밖에 없다.
- 하지만 나의 경우, GET/POST 외의 PATCH, DELETE 메서드도 사용할 뿐더러 Content-type이
참고 : MDN CORS
잘 읽었습니다.