^^...;; 나름 신중히 검토하고 1차배포했다고 생각했는데 빌드과정에서 오류폭탄남
하나씩 해결해보자...
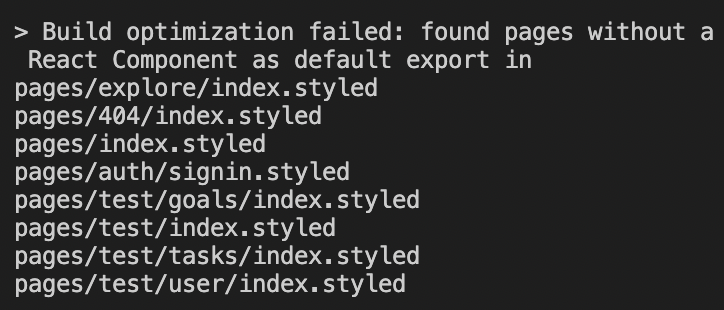
❌ pages폴더 내에 styled파일이 있는 경우
next.js 프레임워크의 경우, pages파일안에 있는 루트대로 페이지를 생성해주는 아주 편한 기능을 가지고 있다. 그에 맞춰서 룰을 잘 지켜주어야 원하는대로 빌드가 가능하다.
하지만 이번 프로젝트에서 sylted-components를 사용중이기 때문에 별 생각없이 페이지와 같이 styled.ts 파일을 넣어주었다.

빌드 failed 🥲
✅ 해결완료
기존 styles디렉토리 하위에 pages 디렉토리를 생성하고, 이 위치로 styled.ts파일들을 모두 빼주었다.
❌ next-auth 로그인 페이지가 오류인 경우

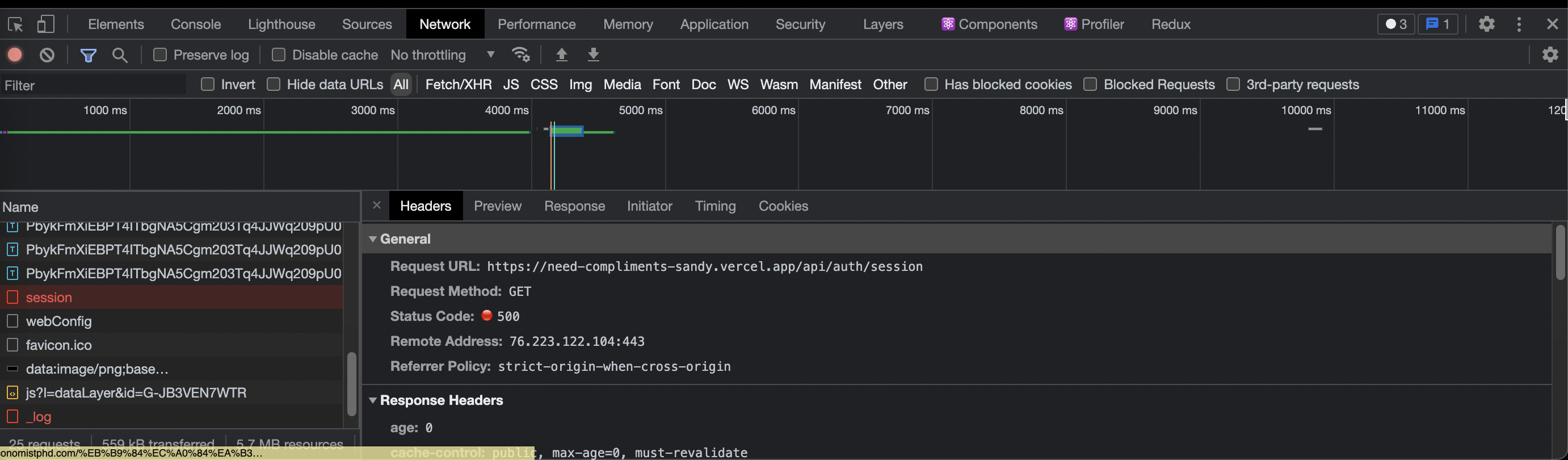
로그인 페이지에서 next-auth를 사용하여, 카카오, 구글, 네이버, 페이스북의 간편로그인 기능을 사용했다. 그런데 화면이 나오지않아서, 콘솔창의 네트워크탭을 보았다.
여기에서는 500 error라고만 알려주고 자세히 어떤 에러인지 알수없다.
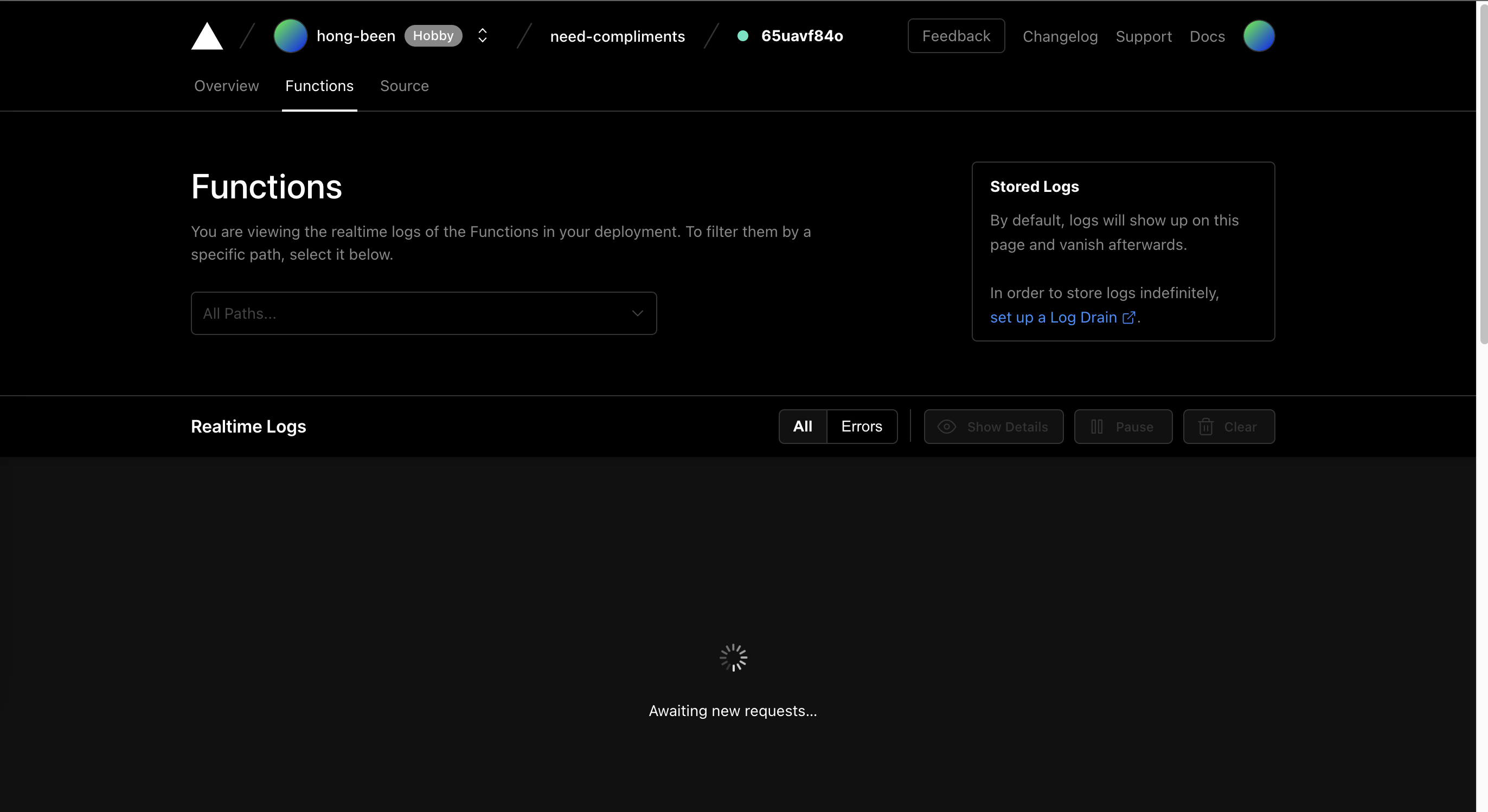
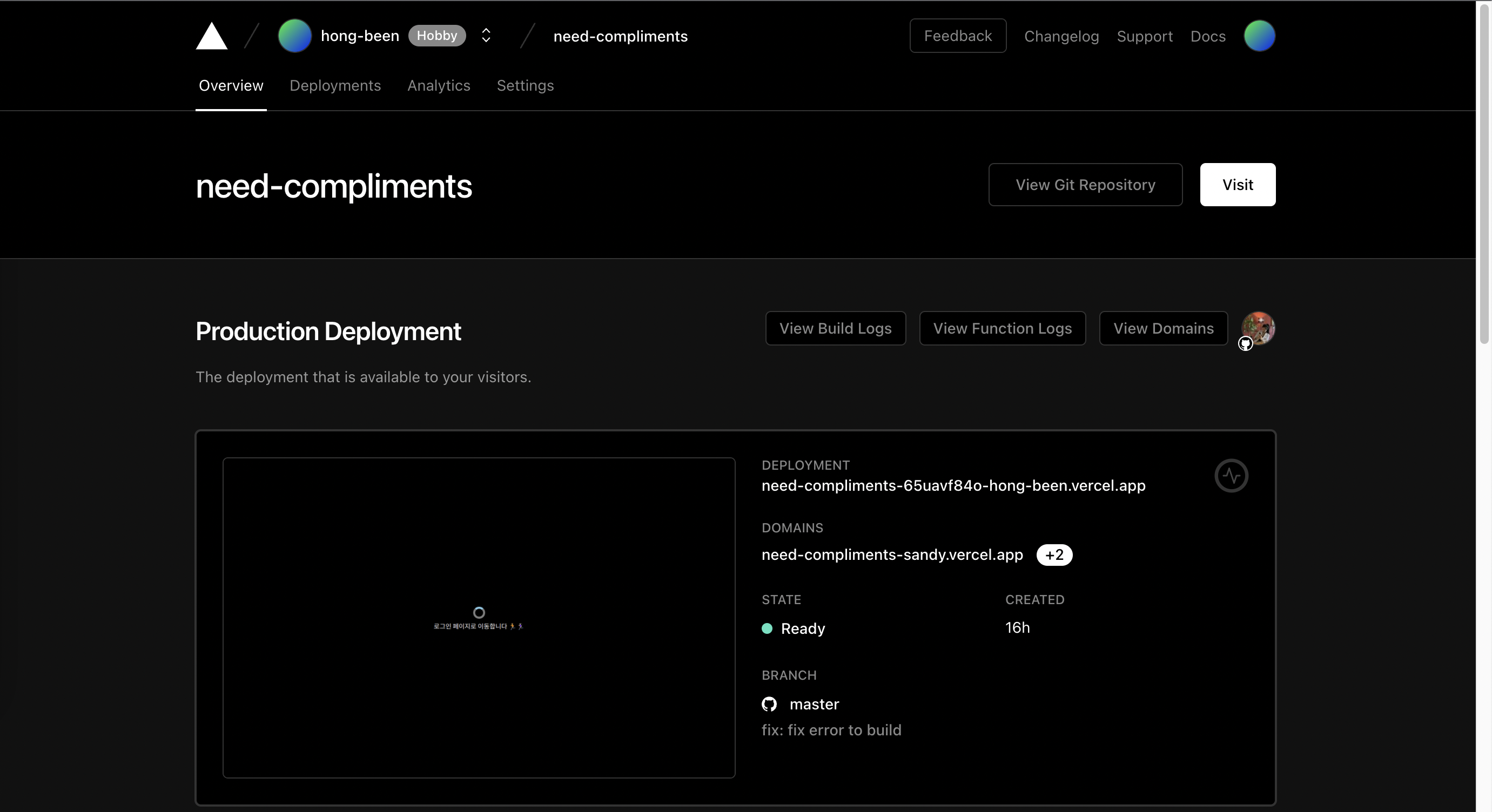
이럴때에는 vercel 사이트에서 자세히 확인해볼 수 있다.(콘솔창에도 나오긴 하는데 콘솔보다 보기편함)

프로젝트를 배포하고보면 위 사진처럼 Functions 탭에 들어갈 수 있다.
이 탭에 들어간 상태에서 에러를 발생시키면 자세한 로그를 볼 수 있다.
아쉽게 캡쳐를 안해놔서 ㅠㅠ 지금은 없어졌는데,
[next-auth][error][CLIENT_FETCH_ERROR]
https://next-auth.js.org/errors#client_fetch_error invalid json response body at https://EXAMPLE.com/api/auth/session reason: Unexpected token I in JSON at position 0 { error: ...검색해서 비슷한 예시를 찾았다.
나도 [next-auth][error][CLIENT_FETCH_ERROR] 가 나왔었다.
일단 이 부분은 환경변수 설정이 잘 되어있는지 먼저 확인해주어야 한다.
프로젝트를 작업할 때 .env 파일에 환경변수를 넣고 작업했을텐데,

각자의 프로젝트에서 위 페이지의 상단 Settings/Environment Variables 탭으로 들어가서 환경변수를 추가, 삭제, 수정할 수 있다.
당연히 .env 파일에 있는 환경변수들을 모두 정확히 입력해주어야 한다.
하지만 분명히 확인했는데도 오류가 난다면 ...
✅ 해결 방법
중요한 점은, 환경변수에 NEXTAUTH_URL와 NEXTAUTH_SECRET를 꼭!!! 넣어주어야 한다.
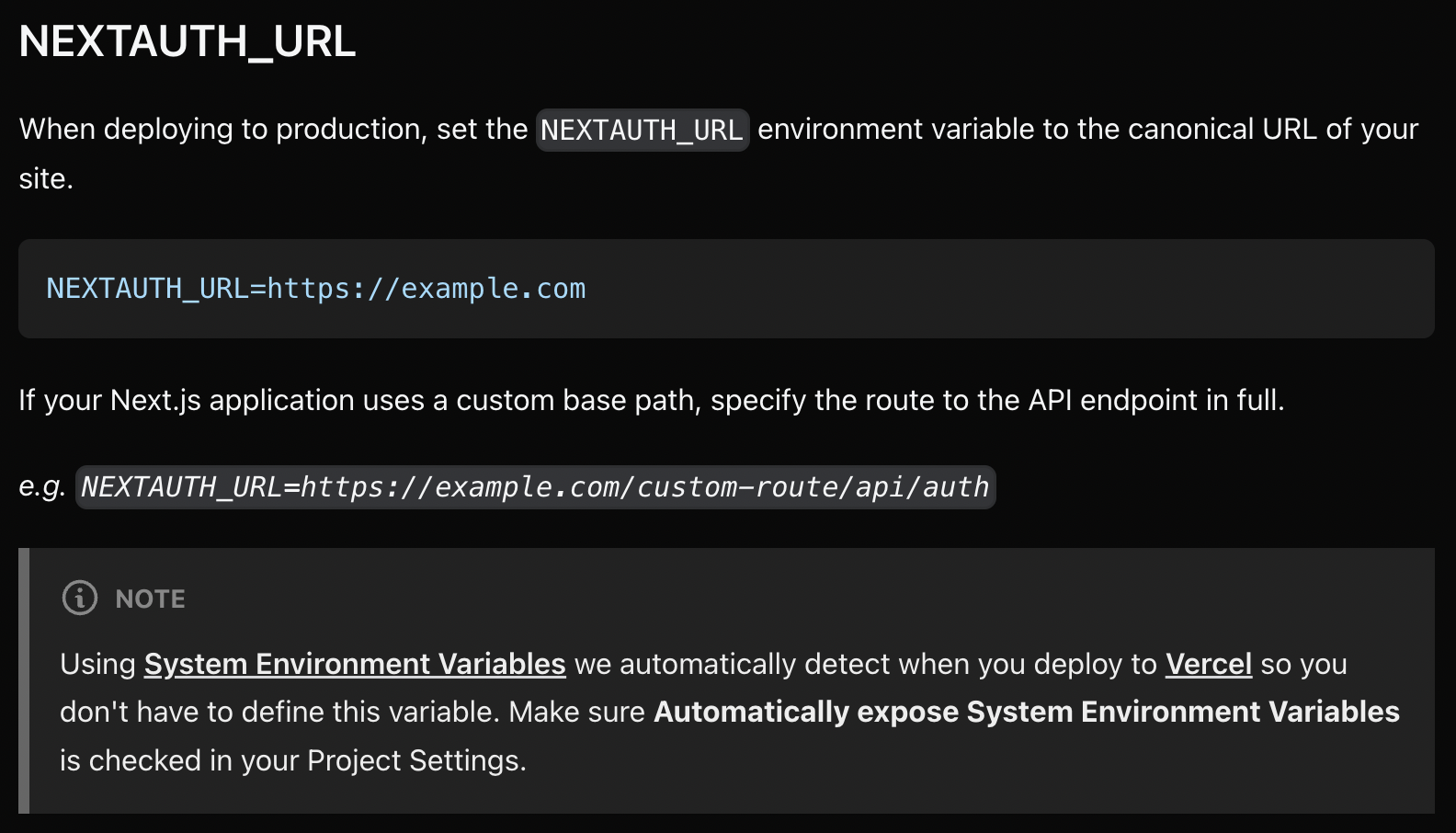
NEXTAUTH_URL
- 배포완료하고 사용될 도메인.
- 나의 경우에는
https://need-compliments-sandy.vercel.app/
난 이 URL에서 auth/signin으로 이동하여 로그인을 하도록 페이지를 구성했는데, 이 루트가 아닌 커스텀 패스를 추가하였다면, 다르게 지정해주어야한다.
아래 공식문서를 참고했다.

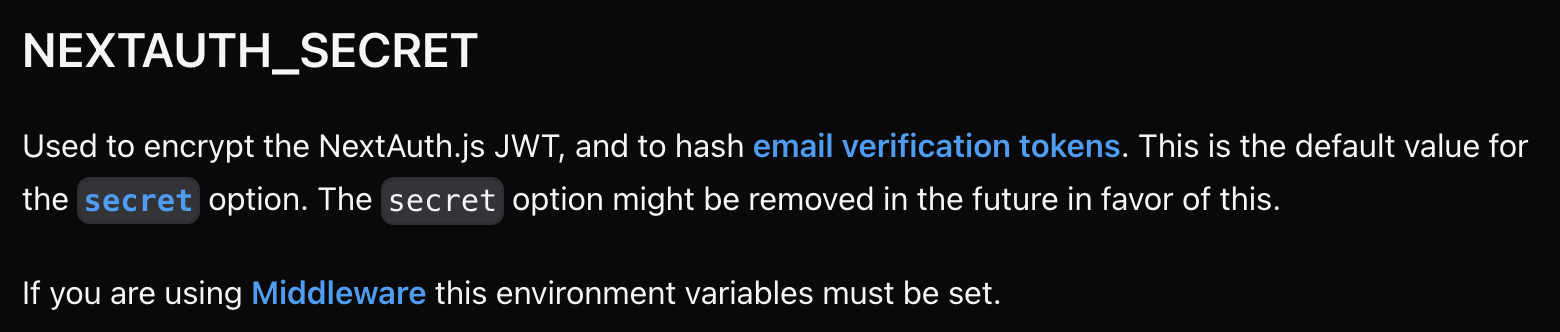
NEXTAUTH_SECRET
- 이게 진짜 ㅠㅠ 삽질했음.
- 왜냐하면 아래 터미널창에서 볼 수 있듯이, devleopment에서는 오류가 안나고 Warning이라고만 뜬다...배포해서 프로덕트 레벨에서 꼭 있어야 함.

하.. ㅠㅠ 로그 제대로 확인하는 습관을 들여야겠다.
이 부분 역시 공식문서를 참고했다.

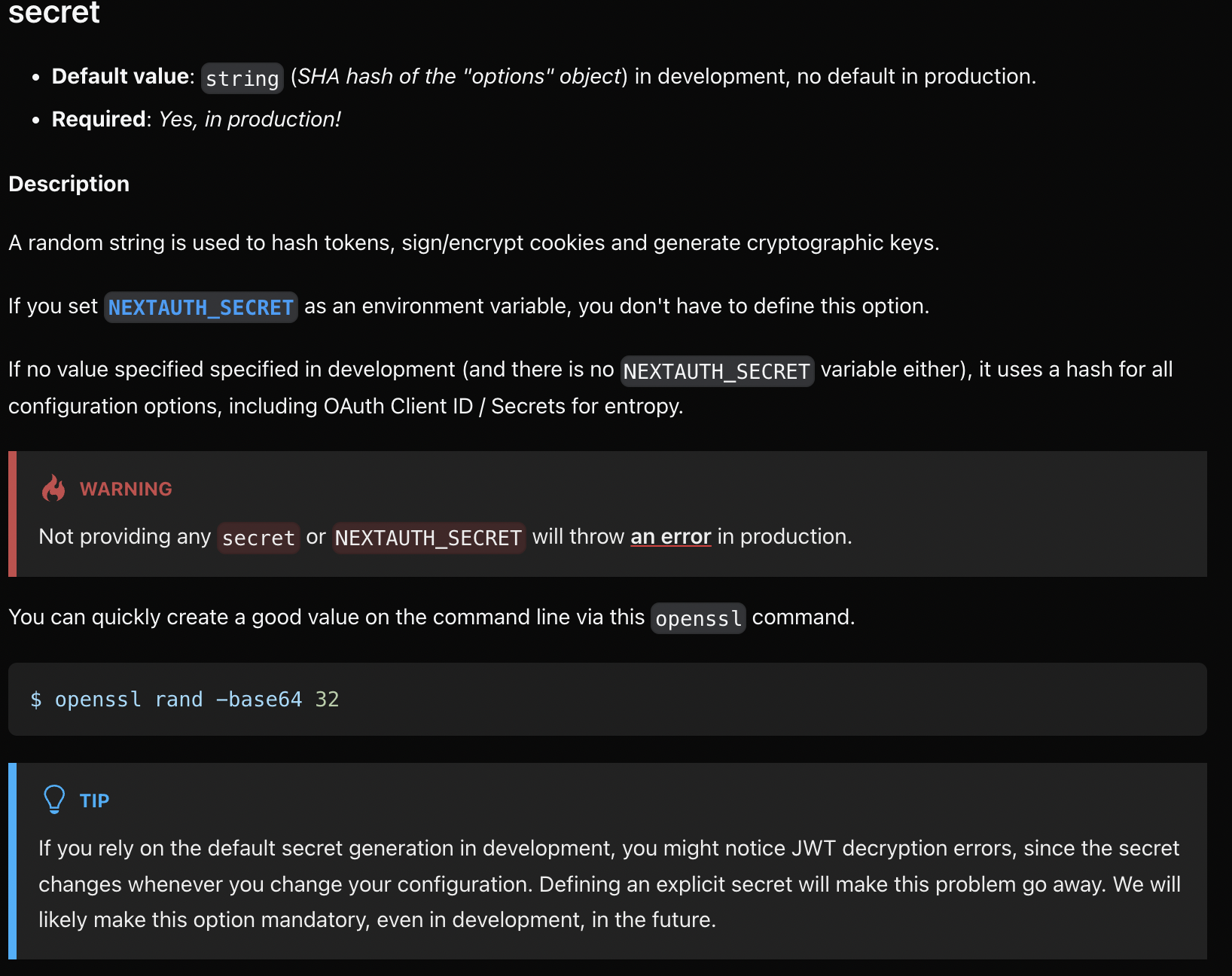
시크릿키를 어떻게 만드냐면 이 부분도 공식문서 참고.

위 문서에서 말하듯이 openssl rand -base64 32를 터미널에서 실행시키고 나온 값을 NEXTAUTH_SECRET 값으로 사용하면 된다.
(프로젝트가 진행중이므로 배포관련 오류가 나면 또 추가하겠음)
ref