
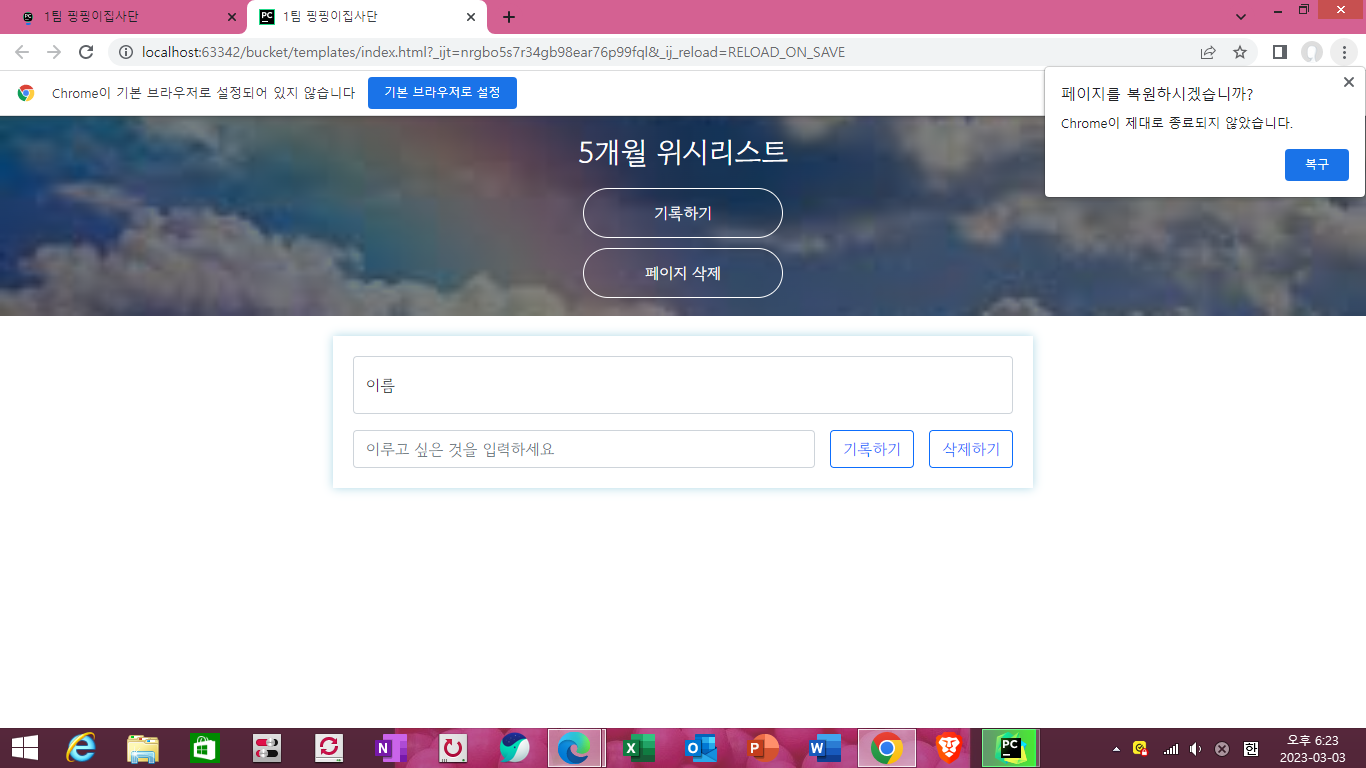
기록하기 클릭시 위시리스트 작성 게시판 생성

2일차, 3일차 목표 모두 달성
남은 일들
API랑 id, class 이름 다른거 수정
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<title>1팀 핑핑이집사단</title>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mypic {
width: 100%;
height: 200px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUWFRgVFhUZGBgYGhgcGBocGRgaGBoaGhgaGhgYGhkcIS4lHB4rHxgYJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHxISHzQrJSs0NDQ0PTQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIAKgBLAMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQIDBgABB//EADYQAAEDAgUCBAUDBQACAwAAAAEAAhEDIQQFEjFBUWEicYGRBhMyobFC0fAUUsHh8SNiFYKS/8QAGgEAAwEBAQEAAAAAAAAAAAAAAgMEAQAFBv/EACcRAAMAAgIBBAICAwEAAAAAAAABAgMREiExBBNBUSJxFDJhgfCh/9oADAMBAAIRAxEAPwDMCkpCmmQw69GHX0Punnfxxb8tSFNMf6dcaK73EY/TgHyl2lGOopllXw8+uC4EMYP1G87zAG+y6s0yttgew29JCJlJzjDWlx4ABJ9giK2UYhjNbqLwyJ1aDAEkS7+3blajL6TKD3aNQcbazGrSDMDpMLUYLGOcfEAWuEEH6SDYiPVS5PV1L/FdDJ9Imu32fJGlShaP4l+F30DUqt0/J1jQA46mh5s0iODbfp3WeAVmLJOSeUkt46h6o8apgKK9BTGL0ShcuBTnKaTPlveWtc4nS3UJ0bEuA2nvwguuK2HEunob/DmFpspNe+mx9R5cQHDUQy2nwusLgkEXgphnmQU6jRWpyyo9zRpA8Jc53iIHBiXdIaUowTtBLtz3TrB5yXFrXMZDZIJtB2JBneOnVeZfNXzl/wDfR6ETPHiwE/BziDoxDHW/U1zeeYmPuoUvhJ7haqzVG0P36TH3TvE5gGMdpjxGxkSI7onKdDi1+ogkGRP6hHa4MoHnypbb/wDAvZxt60fP6lFzHFrhDmkgg7ggwQuamPxCScTVJEeIiOwgA7ncAH1QTWq+K5SmSVOqaI6VxCs0r3Qi2ZoqaFMNUwxTYxds5IiyymFdpleuYIkWI3Q7C0VK7D0yTAFzYeq9w2HLp6C5678JhSpMBDmnbibygutBxOx2crpU2Bz/ABGBt15gdO6DrHUdLW+BxjwzY9TPRWY/Fhw0nwgCy9p4sMa1psNy4b3US5eX2yl8fCE2Y5eGNknxE/Tbzm3GyVuKZ5rX1P1bg7Ht/hLHK3Hvj2S3rl0VuK1HwxgWNd8xzpdHhAm0wZ72SOvlrmMY936yNPIIPMiye4dgY1pY1xc2NZk79ErPXKdS/IzDOq20Nc/wrHw1ziS8GASQ1sD6rd/dYnMaD8O/QXB0DiYvv6rbMzFjyAN9I1Ajv3Uc1wlOq1wlmstP1AHxRDXA8QpsORw+L8DskKlteTP4H4gFKm1v1ECB/wCvRFU/iJzhPvZxv5wsvVy5zTpJbqiYBnpG3WU2w+Sv0iAR1F9+eFRcYp7+xU3kXQvGHXvyEf8ALXvykj3T0+CFxoKJw4TI0lxpLVlM9tCl2GT/AC2sKdD5cEPLjJG0fuvcBloeZeYbuONV4N+IP85RGJwYk6B4UF5lXTMWNJi1mHc5wEmy0eD8IayJlKXv0iEZhcYGgAN8zyUuqdI7hoP+IMrFbDPaSWuaC5scuaCQCBuDt7L5QaZBIIgixB3B6Ffa6OJDmjqVm89+GDWq6w9jGQAAG+I/3EwB3jdN9J6hY9qvBLnwc+15MNk2DbUqhr/oHicBYuAjwg8b7rfZTl+Hax9EsAY+QW7kg8l28jgza0INmRfJcWi4Nw7q3hNjhdNIlu5aQLwR3n2RZ8/N9PoDFgUrtdmAzTKKTKgbRq62kmdQ0lgEWJP1c7DhEUKTWs0N6zPUxH+FRiKUOInY381Yyu4ACbDYcf8Ae6q5U5S3sQomabSLqVMhQdShSGLJIIEI/CUvmuDY7k9AN0FU57YxTvpATHEkcx12T3B1Rqlo0GZgbDrHQJnh8jw021b7F37KTMj0PEPab2nfsFNeWaGzFIMxOUUq7AajAHOiXtADux1RfpeVic0ySpRc7wuLA6GvgQRxMbHi8L6FhnkDS6xFv9qFaj9cw5jgdTTtBE/zySsWesb+0FeKa/Z89wmVVXmGsk+ke+w9V58gsJa9hBFiCCCFqxiXSIMNbYNFgI7BF5jS/qKJhvjbBba5jcA91T/Jrfa6E+wtdPswwYpfLRVTBVGNDnMcAdiQUOCqVe/AhzryRAUwvQFyLZ2gh/02Ajrz7qqm0k2XfMMRwrsMdPiDoPT0+6DwjfLKnlxJBkkboluLcKTm8kgA9ABeyGqSb8qsutC7imdy0V1Xl26pKsKg5NQDNbkGKpvphj4OkgCRsbxHonbn0wIMER0/l187wGILDMmOR1/ZaXKnmr9TX2jZvhH/ANjv6Lz8+HTdb6LMWTa18jnH0WPpkhplt2lo8Q8uo6hYHE1XfMeJG7ovIgTsvojXcRE/y6zfxFlDWNFZoILHeKOhNj7n7ofTWlXF/JuaW1tC/IsWxhJe0AuBGuBbaE3bmoMnWN/7Sse+qXEk8r0OVd4FT2IjM5WjaYTJtQ8ToM7ATZeYnJSDbaJBuZPTayJoVyCmTcTqELx+VbPR5i52TtdTaIDXiJdFz1B/nC6llNJhBPi3+o29grjWeJshamIt3Wbo3mDY4eO2wAiNohToP4XDxK9jW7kLthqtg1bBg3QeoN2ATKs4TZLHsMopo1NMOwuJIc2bDsnGIxI06hfpEfdIcLTJNhK7ECDEj9uy3ps5zsZ4nHagBAN/zZU6S7wTDbRvueEvpRMkz6o3E4prmy2BB3RLrwA5Ema/D1SXvZDgD9I+o23SKlTc46Q0kzEAXnp5rb5djJOku7+a8r6GPc8ENJu42uqYz0vxa2T3iTMXpLSWuBaRuCII9CnuQVGhziYs3eeeB/OiExL6dQmrUe7UZAAAAhpIbv5JSzGBkgGU9p3OhH9Xs0GJxxDwQSIRVLHOc5riT5/ssmcYUdSxfhF9uENYejVk7PpTHktB5so1cSyPE4DcdNlkqGfua0AGI+6nhK5rv8bjEHby+yl9lrtjuafge06dF7OQA6ZuCb3mOOFKhRq02nTpeCdhYj0O9lTUy7UwMZULYuORvzz90dh6Tm6ZdJH1Hr3hA30boodjPEWObIMWcJ7wQfND5jkdN4cWDS+LQYExt5JrUa2C5rQXbjnZReTZwbeLjn+brptp7XRzlPpnzuo0tcWusQSCO43XhK2+Py6nXgOGl8iXAeIjkd7dUgzbIH05eyXsAngub1kDfzCvx+omun0yW8NT48CZerxSAVAkkTZUuKsKiQtRzKyqyrHKICIElSDdz6LR5Y57yHl8MgDSHCCeYHXZZpxTXK8JiHs1U2yA4gQ4Azzvwp86TnbY3E9M0WJzEMIaXweBuT5ouHPYWvYYdvtHrOyQ0aVOmCakOrhwMkkgHeGtBgwOSNymuGx2tsvcGjryY7KGpS/r/wB+itVvyYnH5fUpuOthaJMGPCeRBFjZCr6LXq0KrC1/0gtN73Bn7wR5EoTFfD1GqdYcGAgWAaBa0wqY9XpapCKwfTA6GNaTbpJKaMrNsVhmYwjYoilmjhyhr0jfgmj1iXk2jqkhCvaCs23M3xM87JplWbNd4X9Yni/4Sa9NUrY+fVTT0FfSqjVTTEsa5ulsSgjgHC7jCVxQ7lSB/mHqvHmVY+iOFBrbIXIc5GeUqjmTHKFeLo1zbKktCDwUxkBC1C1wUwexD1GI5ob5KsLiAHDVwRdV/EWPDy0M2DRJ5mZhePYhKzJ3Toa5bAqNoVVqziLoZzkdWw6GfTV8UtEGTGyLnKyiZsEMaZ6q2hVLHNdAOkgwdkx+OibWn2NcAA52l1zIDRMdZP2+6aUcFUNTSC1oI1EgnSL2EmLrMYrMNb9YGkzIjj1U2Zm+SQ8gkQb7jv7JVY6fgNXKPo1PEtaDJuIBJNzA3Ka4PFNeLL5bRzNxgEz+VsfhnFB0jZRZcDlbKYyKno0GPf8ALaXi4tIG8dVTgH626w8jrtFuCrzXizjA68LOvx7qLzpc17XEm3BlKmeS0vIdPRparTpJAkgW6+k7ITBZgXuLHSCD7RvIVODzrXxH3RlaqYa4Nlx6D3n0Waa6aN3vtGSz/CBlY6bNcA5oiAAZke4KXytfmGB14ii5zdTNDtQO3hJIB/8A0PZRqfDNJxkOc0dBB68n09lbj9RMylX0TVhpttGRJXkrVUfhmlpILyX3hwMAdLICr8NPD2t1SxwMvAs0xsR5pi9RD+QHhr6EJC4hWYig5jnNcIc0wenuq6zXNs4EHoQR63Tk0xTTRVpLjDQSTsBcrRYtz6VNlMOiGiQLAkkk/wDed0iwT3MeHsjUwgx16jvZP8VihVYC8Q7i/B480nNva+huHWn9icPMqRef3RRpt0E88JTWe4WQrsJ9B1PEXgFafBUHPY0kxAgDQdtx+VjsJutpl9c6B4j28krN0+hmPs+e4UNdYkz1RBoAEQZ80ppuINk1wuFfUtqa09zC9a54976PHxxyWtdlrmh21j+V5Se5jt9uByi2ZLVFg5rjvz9io1MO9h8Qv2uEjlL6T2P9mvOtMYYfOiOftt2R2Hzh7zoeyWnYjf26LOuqnoFBuJeDulVhl+EMV1PlmkfUDGi+246eaG/qp2SqpjNVjc9VDWeEp4Psx5vocCvO6sDrJTSc4o2m8hTXi0OjMwiVzqKixpOwV4Ft1PUNF2PKBVaCDqUU7AHIlRfRESsltFc0mZqrSQVWmn2Iw90DWw5HCqiwLlMSvCoqFMa9A9EvqshWxWzz8saBXrxScvJTkyOkTbUhNMtzR1MyEnVrAsqVS0zppp9GmxXxG94g2CGOOlKWNVrQlLHE+BvOn5NNlOOaHXNuVuMFVa9gjZfKqDrrTZVj9LY1x0UubFvtFGO/hmwxVYNaOO6XOzMNnU5IcRmTn2JmEM1hebAlKnFpfkMd/Q3ZmYDrAfeU5wuY6yLWWZZhSN2kJ1g64a2wE90NyvgKW/kZHE3uy3kEFmOVU65BcSCBuIk9iojEOJvEIt1aI0tlAm5e0a0n0xDW+FBJLKt9w1wv5agf8IfDfD9cOIe8MEQHTM3FrEWhaWrSLiHBwCrdUJ5uNv8AiavUXrWxfszsSPwlSlOqHACz4kEHz5/ZCf0zC5oInUd+PRaz+phvjBjylA4zJ2Vbglkj9O3YlvW66cu/Jzj6AcVlDGQRuTt2jdMqDAGgSEpr1X0T8t0mLMc4RLe3VG/KDrwVlp6XZqa+D5s1yvbVMzJle4TCuftAiJk9enVapmQUC2QHG25dufJevl9RMPTIow01tCLC5m9h+okeZTvK8W+rOoEs2kA79CQoY74fYGNLJDpE6juCbymOCwz6Y0su0XtbcqXLmxudyuyiMdJ9voHxmApNe03gtuy9j11E/ZXUcqpvBs4AixuYPXumrXh4IIAMQbfYhV6nt8LWtgdLKf3qa1vsZ7U/Qnq/Droljg515BETAsBBN/NJdTwSC2CDBEbEbgrbtxLTcCHc+ak+g14cDYvi4iZGyZHqGv7LYjJ6ZP8Ar0YtlYjcIqnXWmdl9N3hLBawtt6pNWwFJr3MDnB0GLSJ7dQUayzfwT1gqO9lbKx6q5j0tp1EXTegvHozHkYa0r0hVMcrmKWp0ejjyFD2Kiq2bI5zVS9i6WVJ7QrqUhsl1bCN6J5UpoOtTVUUJySJnYRnRQGV6vpkpi9i6nUc0yDCp7a6IqlJ9ip2UPH6T7L2nl7uicjH1P7vsERQzEbvaHH2Qt2CpgUMy5wRlHKC5H1swa4RoAvIPKo/qnyYMSg/Jr6D/FEGZe0WJUn0GDaV5rJ53XhK1S/kx0vgZ5blTXw4OPlCbPY2k2IAM2Pb/KzuGxT2fS4hTxWNe+NRmNkmsVOu30MnIlPjs0wqMfHjE+i7E0gWS0SVkWugpphs20tgdvT90usDX9Qpyp+QtlMjexTYPhnXySB2ZtJsI/fqrBmL9Vrt26IHir5DVyEYjMhsAVbhMcDYiCdo2KBYxriXOmZ7QpvpMD7E6ZBsRFuo6LnE+DuT8jyg8OBiEtq5kQ/SRIHEkfhQqvFJ3gJ0m8bpfiMZqdeT5boFG/0E6NBXpUqzQ2o28eEgnUJjn0CvpYNjRAMDzP7rKDMS1GU86ELeFrpHbkRUPht7Sf8AywItpFz901wB0t0lxMcnk+SuNQNF9uvRe4dg0ktuTxsirNVr8jpiZ8FdTHAw0/dcMaWeR7ofFYcm5aNuux7QkOJLwN/K/CKJVGVXE1ozFpE88KbMe3VvsLrBuxD23nyU6WZvBk3ndM/j/Rnuo3r8W2xPNiUdhiIkFfOxjiTBJj8JizNdAEXn/C6sL+DeaZrqtY6onfupVMJTf9Ym0AyRHss0zORMxOydYfMmvZqBG+yCoqe0Y+NdFj/h+hAu5sbnVOrsZsPQK1uTUnNlhc31kexVOJe54lrgW2MDe3RE5biobpIuOu4Qt3rexfCN60C0sqc0y+CJ2E39eiZYjBNe0EQ0gcbR5K357XearqOMduiRVU3thzMytIqZlrCPrPsEvxeEcwwbzsQmlN5MBpA6/wA5ROIYXNBgSJ/6EtU0x8szFSgeiFfQcZhpPWxWqpNjffyUn2u2AmzmaGNbMJWpkWIhDPYtrmmGbUYbAPEEO9t43ssnWpwSDuDCuw5VSI8saAiF6ArHNXkKhMka0cAvQuAVtWg5kBzS2biREhc2jdEAvQmeAyZ1RurW1siRzzz0Q1fL6jXOaWzp3IuOxHVLWSW9bC40lvQPKIw+CqPBLGEgeV+sTv6K3K6DHlweHEiC2DA9RCcMwx1AgiLzHhA/9WgbBKyZuL0hkY+XbM/isK9ka2xquLgz12KpFMxK2DMICwscQ5t7RIE8g9dkBSyAA+N5LRwBB95shn1E6/I2sL+BA1qua+O60bsqou2YW9DJMweb8qx2WUtQJZNgIFh523Pdc/UT9GrDQipYm2kjyXjKoa4lPsRl/gimeZg3Hp0SDE5fVknQfS4WTUXv4Nqakb4csqNG07GUFmVI0j4AIc2/XdL6GtjpDXS25sbRvPZENxTXumpNh4QOqz2+NbXaO5bWvkXOfKh8wJrmGFZpDmgguiw29OiWHLH/AMKdNTS2Lc0mEVca7SRG/wDN15luKeDfZdgwGAsf4mkyCfummHfSJjSJUtNLrRQtvsg/ECJNp62SnMmCBA26fZHZvgHuaPlCRexN+2mUjqUq1ManMcB16eaZhlPtMC6a6aOblhcBB97IPFZc9m4sjxmribgKxuZg7gJ69xfAvcP5EOhxuFNhduU7biqUzoAJ9vZWPrUnWLB5hGrr6O1P2JmknlWtqPaIB3RPy2TIEdld4NtKYq/wC0vs7B5nUZsZR7s7e4zEdY5QXyWIzC0KcwT6lDSl96AfLwmMMNmnVHDMp5Smvh2N+l0q6i1kbmVLeKX2kYrpPTY1oYtM8PiZ3KQUwEZScOpUeTHrwVYsn2N6zjFkIysybm/fZRGJMRK6GkEuulJa8lktNC/EhwBh9hKS4gSSU+rlpngJdVw07XVmKtC8k7F2Hwb6hho23M7KVbLKjSfCSAT5x1snWBcA7SGgFMfmXiEdZ6mukT+zLQjy0vYIDHG3imwibRKsxWNY9mk2INrTz3Tc6tV9v5sswWBj4P3/ACshq238mUnK0HUqTmQQ+A3gzEG/pumv9Yw/UQT1CS42tqEg2MbbdEFqW+3y7Z3PXSH9RwHi1CeAFVhce0HS4hs89Sk9OsW91N9Rjt2+fv0WPC/BqyI0hfpuDMiRG56IE5xodpe0g90rNUsh9N219O4V7c4pvI+YwT1S/ba+Nh80x1RxbSfCe6pxGP0mCIQPy6ROpj47D/au1j9TZ79UHFbC2MqGJaRur9Y6oNmHBExHkq6oLP1W6coNbfRoe0cj3URSZc6G33sLoGnjBMbdJRrGjfdbpozaZTicuDoLTp7RI/0s7XwVbUf/ABv9II9D0WrewNIeXEDkDbbuojGN6t9Tf8JkZHP+QXKZ84pYo7ElFVHvZD3TDhYiN+hSaVf/AFTtGj9Myrqx/RKsn2O2Z2A2ATPcIHE5w57S0iQd5lLF0LowynvR1ZqfR5K9BXaVY1ieJPWq9hUGMkwrvlkIW0FOz0LgV4FY0Lkw/JJpVjCjsLiKbR9DZO5cJ/4j6rW1mTpGtuxG/WI52We9p9ro14trpilhRVIrwYF43abCV7TC6qTXRPUNPsOpFFsVGGwryJDTH84RtLCPP6Y81DkaH41X0etXOUgwjcELiFM/JdDBnhDVB/1GPCFqBNljKXQNVcQQQb9efVEvxkj6/QoWoFQWp3FUuyeqaG9LMA5haTDuEvxFYOMkXgif9IchdpRTEy9oVVNlWy8VhavW0XEwAmNgaB3heMaUYzL3ui1jzIj1XmIwjmGDB8lnOX1s3i/OiDHkTHIIQFfL36ZBmOl0dCnS1khrZnosb12jV9MSYepUY6dJt7LT0M0c5kFgB6zb2VtTLHES14NtjY+iAc0ixEdvJLbmw1ykPoZiR9R9ldicQxwmSe43CTkrqb73ssWJeUd7gVSoOcSQS6Np/CMwhqEHSDYSJI8iBCp+eWt8JBkcqzL6t5sC43WPeuzVrYe7FtczS6R16pIGC9yb7ovEYV5JgoBlOnHie6eUMyvgJvXkyACs0GJgx1iymQuDjtK9B0RcStegIynUYRDm+oUPlCYB91iv7RvH6KmtVrWpi3K4LZeCDMxY+x/KvxOUEAOpy4Hi2oH/AClvNO9bD9p68CtoUy4lXvwVRpgsdPYT9wufhngS5jgNrtIv0Xc5Z3Fo8pFsQWz3XgYuUmlbs1FlOnwjqNINg64B3hBNKuoMLiGtEkrX+wl+hzg8QAY1+6GxDTrJjc2QjqZaS0iCOEXhsM5+2w5OyDSXewaba1oMoYp/B6T1RzMxHQoKjhdP1ETFh/tHBnhu0H/Ckypb6CjkgtlVrxCDcraAIMhXYmnquN+f3UzemVx2hdUQtRHvoPPCHq4V/wDbPkmTSGNC6oF66gWgOdHkd0a6mWCY8R+3kleNqknpCfNOukIuddh+FrUz4Xsbvw0C3mFPH4JmkvZNokcRtKSsfcQtLTpSwt1bi/8AxZe5aaYM6paM/K4PI5TCvlbhdhDu2x9OqBFBxBMbb9U1XNC3NIMpY1rRFyvX45p/T7oClSLjAEqyrhnN+oeR3HuEHGdm8q0G/wBSwwfThV4h5BljhG8WnyVDMM47BQfScDBBB8liU78mtvQRQxhDpdf+cK4Y5pcTpF/WekoUYR8TpJ/PnG6p0cruMs7dIYtqMILZAImDaEsxIJN1KFW8pkLTBp7RzHKIe4XClTaSYG5RTKbQYeDuOQI7lMdJASmwvAZuIIfAI+6V13S4kNESfynH/wAZTeCWO/BE+yWYjDFji3p02SocbehjVfIkp4DUJa8A2sZnvdD1cK9rtLmwTtt+Vy5EslbMcLQWMscAHamdxP8ApdXoPYfpBPEbFcuQrI2+zXCS6JZfjXh+kskmBwNptJ2XpzZ4faW6bRz0XLkx45df6B5PX+x1TxhNPVv4hfsV5VzC+kO6bAey5cpuK2xzp9BNVjHtD3MBIIkn8nqhsRhaX16D1IEx5wvVyCaYxyi9mNYAGkCTuABt34hHCi0NlrQObADz2XLkVdeDEVmsJ8bQ4cGL+6s0mJYZtZsfYFcuRi68gDqrtXimRuEbRxC5citLRMm+QbRqjlFFs3bfqF4uUGTyW4/BBziD2KDxNaNly5DPkoQLiHl26XYnCDSXDf7LlyphtCsiQocS03CMw+bOC5crHKpdke9PobYTHh5HB6It7mA93b8hcuUdyk+iiWeVaAIgQB1ACopF7PC4DSTHX8bLlyxGluJpah4D6Hn1XUHunS8bC3/V4uXHEH0ntdqZf2t2vur6QY8Q4b78fwrly44S1mFri08EhVNplzgByvFysnwSvyGio1lmi4FzzPnwEA6oSbndcuQz5CrwH5U9znQNhummIoFxBjgdFy5Iy9V0Nx9o/9k=');
background-position: center;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.mypic > h1 {
font-size: 30px;
}
.mybox {
width: 95%;
max-width: 700px;
padding: 20px;
box-shadow: 0px 0px 10px 0px lightblue;
margin: 20px auto;
display: none;
}
.mypic > button{
width:200px;
height: 50px;
background: transparent;
color:white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px
}
.mybucket {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
.mybucket > input {
width: 70%;
}
.mybox > li {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-bottom: 10px;
min-height: 48px;
}
.mybox > li > h2 {
max-width: 75%;
font-size: 20px;
font-weight: 500;
margin-right: auto;
margin-bottom: 0px;
}
.mybox > li > h2.done {
text-decoration:line-through
}
.name{
}
</style>
<script>
$(document).ready(function () {
show_bucket();
});
function show_bucket() {
$('#bucket-list').empty()
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<buttontoken interpolation">${num})" type="button" class="btn btn-outline-primary">완료!</button>
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}
function save_bucket() {
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give: bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
function done_bucket(num) {
$.ajax({
type: "POST",
url: "/bucket/done",
data: {'num_give': num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
function delete_bucket(){
}
function open_box(){
$('#post-box').show()
}
function close_box(){
$('#post-box').hide()
}
</script>
</head>
<body>
<div class="mypic" >
<h1>5개월 위시리스트</h1>
<button onclick="open_box()">기록하기</button>
<button onclick="close_box()">페이지 삭제</button>
</div>
<div class="mybox" id="post-box">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">이름</label>
</div>
<!-- <div class="input-group mb-3">-->
<!-- <label class="input-group-text" for="inputGroupSelect01">달성률 선택</label>-->
<!-- <select class="form-select" id="inputGroupSelect01">-->
<!-- <option selected>--선택하기--</option>-->
<!-- <option value="1">⭐</option>-->
<!-- <option value="2">⭐⭐</option>-->
<!-- <option value="3">⭐⭐⭐</option>-->
<!-- <option value="3">⭐⭐⭐⭐</option>-->
<!-- <option value="3">⭐⭐⭐⭐⭐</option>-->
<!-- </select>-->
<!-- </div>-->
<div class="mybucket">
<input id="bucket" class="form-control" type="text" placeholder="이루고 싶은 것을 입력하세요">
<button onclick="save_bucket()" type="button" class="btn btn-outline-primary">기록하기</button>
<button onclick="delete_bucket()" type="button" class="btn btn-outline-primary">삭제하기</button>
</div>
</div>
<div class="mybox" id="bucket-list">
</div>
</body>
</html>app.py 내용
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
from pymongo import MongoClient
import certifi
ca = certifi.where();
client = MongoClient('mongodb+srv://haroe:NaMQOAaOxZuDcXgt@cluster0.jbeqc4x.mongodb.net/Cluster0?retryWrites=true&w=majority',tlsCAFile=ca)
db = client.dbsparta
@app.route('/')
def home():
return render_template('index.html')
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form["bucket_give"]
count = list(db.bucket.find({}, {'_id': False}))
num = len(count) + 1
doc = {
'num': num,
'bucket': bucket_receive,
'done': 0
}
db.bucket.insert_one(doc)
return jsonify({'msg': '등록 완료!'})
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form["num_give"]
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}})
return jsonify({'msg': '버킷 완료!'})
@app.route("/bucket", methods=["GET"])
def bucket_get():
buckets_list = list(db.bucket.find({},{'_id':False}))
return jsonify({'buckets':buckets_list})
