고1의 중간고사 기간 텐션을 이용한 천방지축 빙글빙글 사이드 프로젝트 해보기 라는 내용을 담고 있는 글입니다
💎 프로젝트
프로젝트명 : README-velog-updater
제작 기간 : 2024-04-19 (하루)
설명 : Github Actions을 이용한 매일 3시간 마다 최근 5개 Velog 포스트를 가져와 Readme에 커밋하는개쩌는프로젝트
사용 기술 :Javascriptxml-js (XML to JSON 라이브러리)mustache(템플릿에 데이터를 결합하여 동적으로 파일을 생성하는 라이브러리 ex. ejs)
프로젝트 URL 🔗 : https://github.com/iamfiro/iamfiro
1. 개발하게 된 이유 🤔
thmsgbrt님의 README를 보다보니 매일 3시간 마다 업데이트 되는 날씨, 최근 인스타그램 포스트 등에서 아이디어를 얻어 "이 개발자가 작성한 코드를 조금만 변형하면 Velog 글을 불러와서 실시간으로 Github README.md에 업데이트 할 수 있지 않을까?" 라는 아이디어에서 시작했습니다

2. 어떻게 해야 하나요?
리포지토리 Fork 하기 🖇️
잠깐 Fork란?
다른 사람의 repository를 나의 github repository로 복제하는 기능(주로 내가 repository의 어떤 부분을 수정하거나 추가 기능을 넣고 싶을 때 사용하는 기능입니다)

https://github.com/iamfiro/iamfiro 리포지토리에 들어가셔서 오른쪽에 Fork 버튼을 눌러주세요
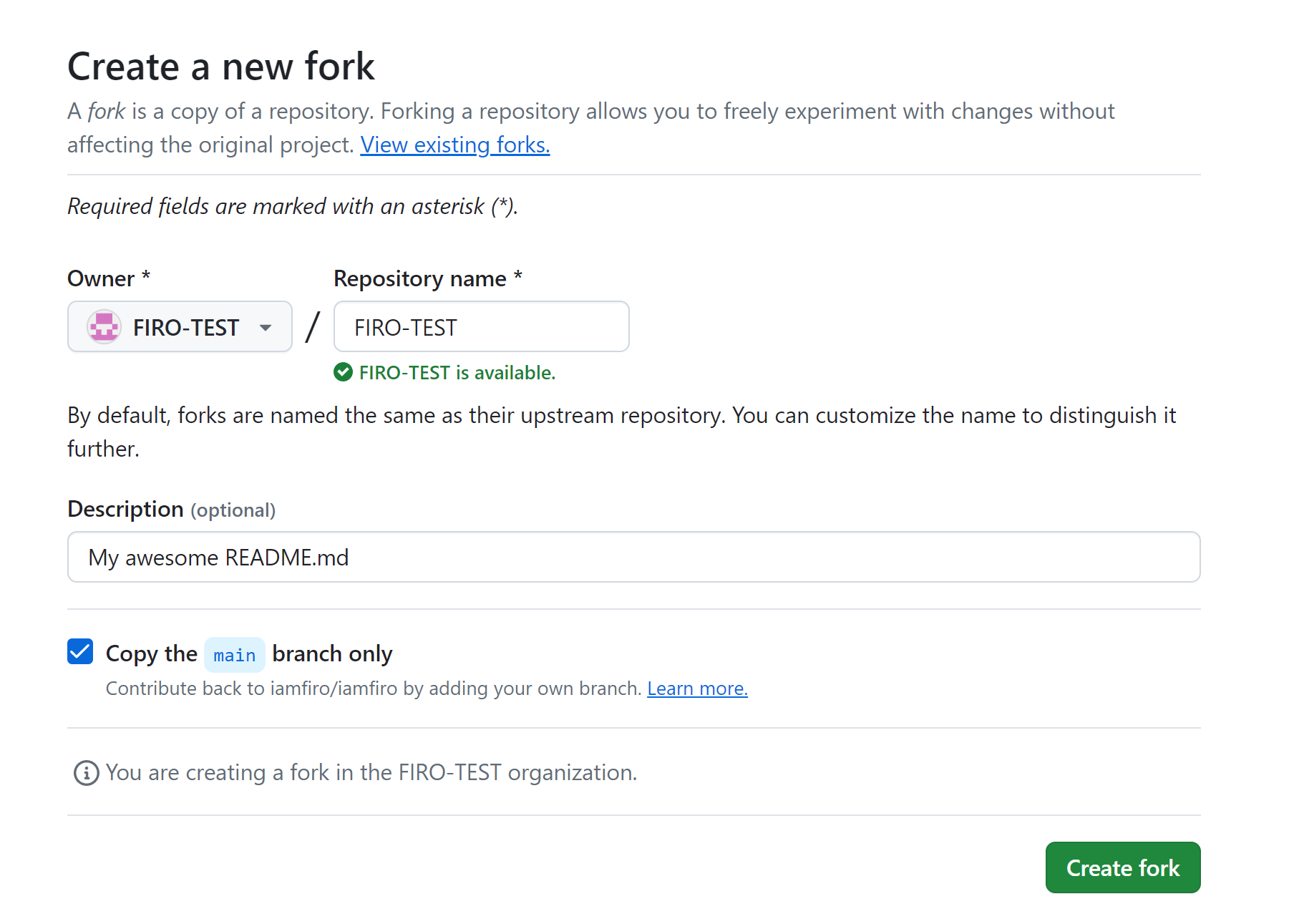
⚠️ 자신의 Github 아이디와 같은 이름의 Repository를 아래 Create Fork 버튼을 눌러 새로 생성해주세요

Github Actions ENV 세팅하기 🔄️
GitHub Actions은 배포를 제어할 수 있는 기능을 제공합니다. 마케팅 목록의 구성원을 관리할 수 있습니다. 다양한 이벤트를 사용하여 워크플로를 트리거합니다 (Github 문서)
Personal access tokens 발급받기 🔒
Personal access tokens으로 이동하여 Github 자동 Push를 위한 토큰을 생성합니다.
- 토큰 이름(Note)은 기억하기 쉬운 이름으로 설정해주세요
- Scope중에 Repo를 체크 한 뒤에 토큰 생성후 발급된 토큰을 복사해주세요
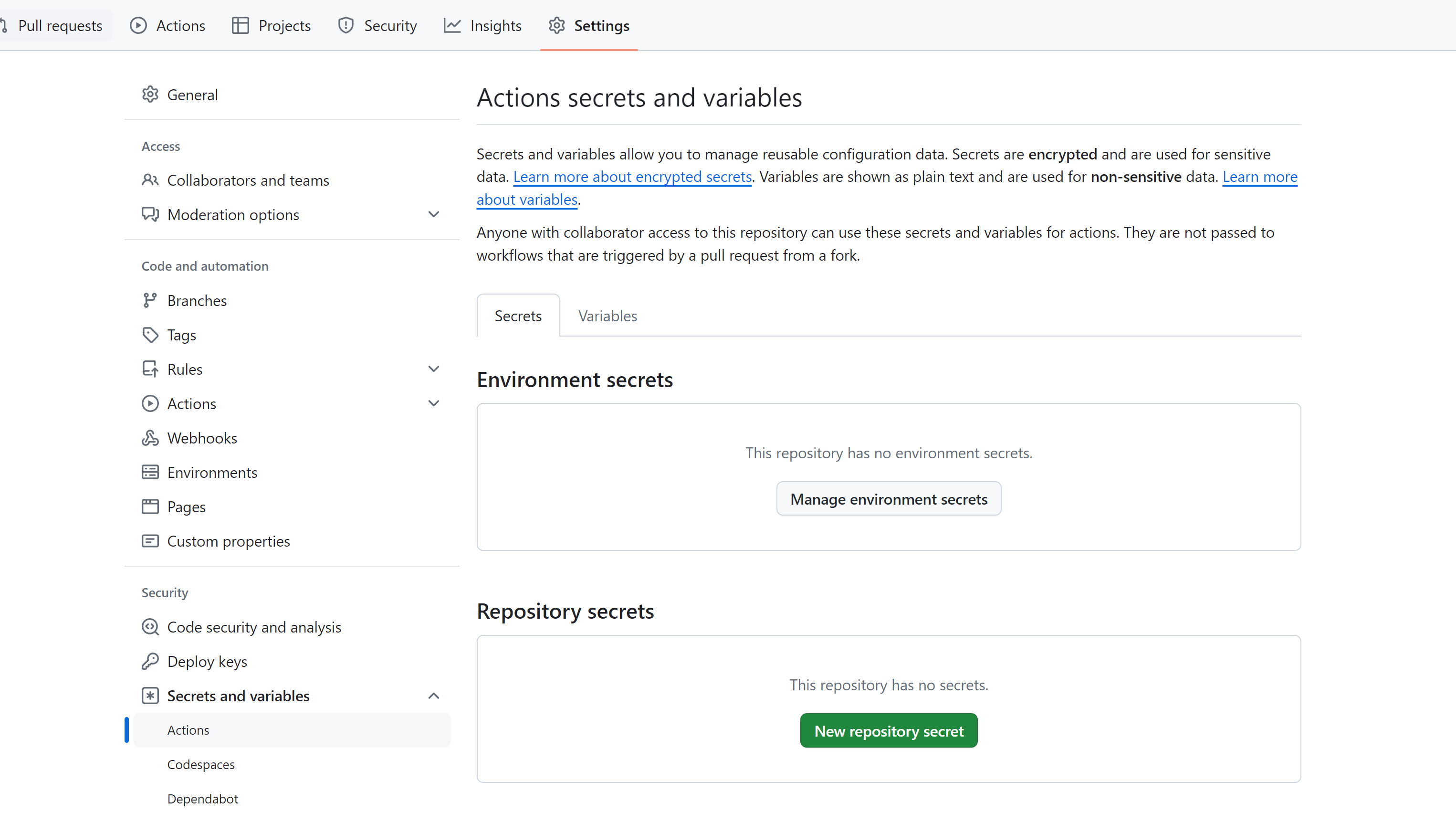
토큰을 생성 한 뒤 Fork 한 Repository 상단 탭에 Settings -> Secrets and variables -> Actions 로 이동 후 New environments 버튼을 눌러 Github Action을 위한 Enviroments를 생성 해주세요

아래쪽에 있는 Repository secrets -> New repository secret을 눌러 환경 변수를 설정해주세요
GITHUB_TOKEN 시크릿 설정
New secret후 Name에는GH_TOKEN을 입력하고 Value에는 아까 발급했던 토큰을 넣어주세요
Velog ID 시크릿 설정
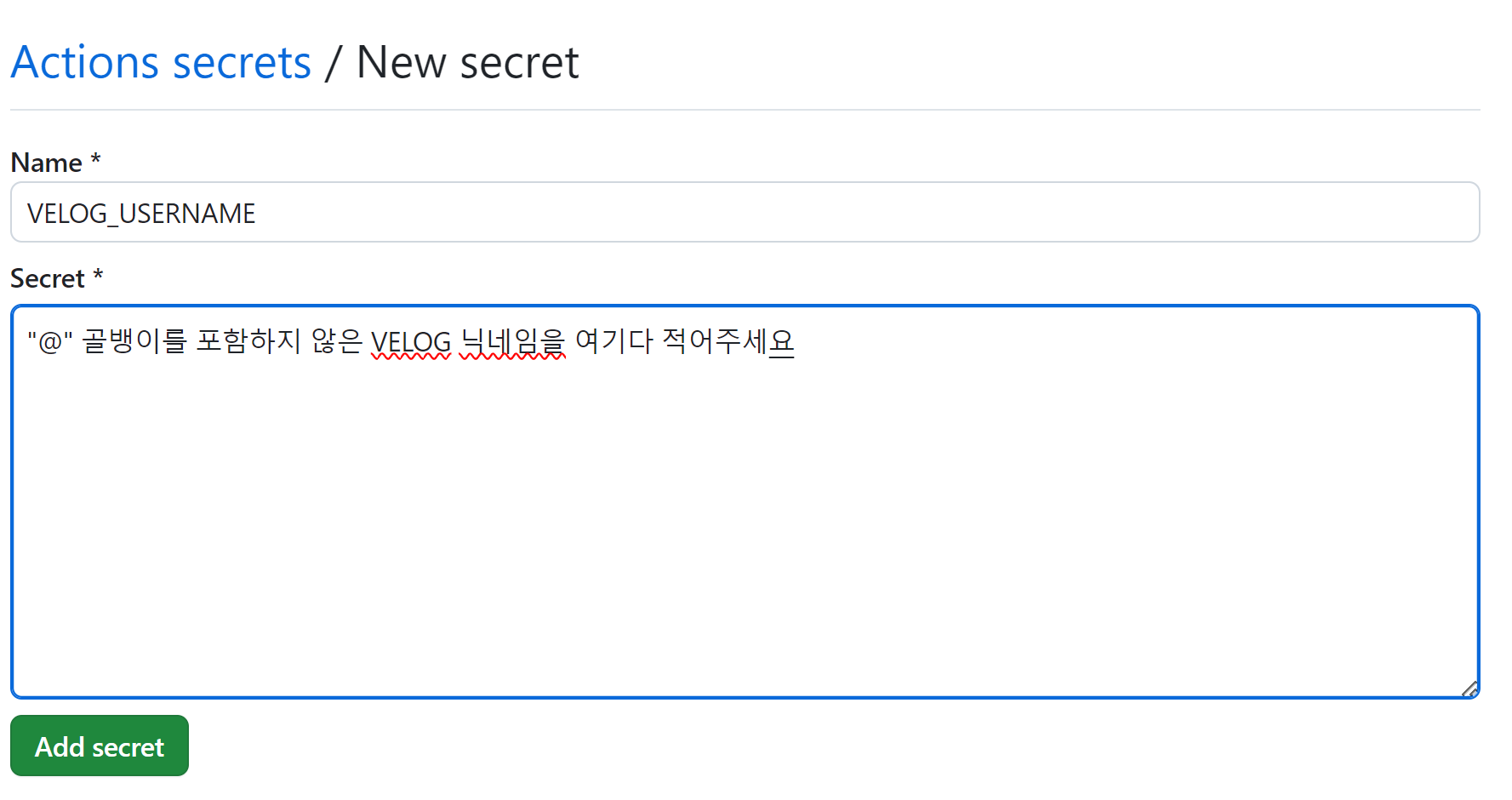
New secret후 Name에는VELOG_USERNAME을 입력하고 Value에는 자신의 README에 표시할 Velog 아이디에서 '@'를 제거한 상태로 넣어주세요
예시 이미지
Github Actions 작동하게 설정하기 🔄️
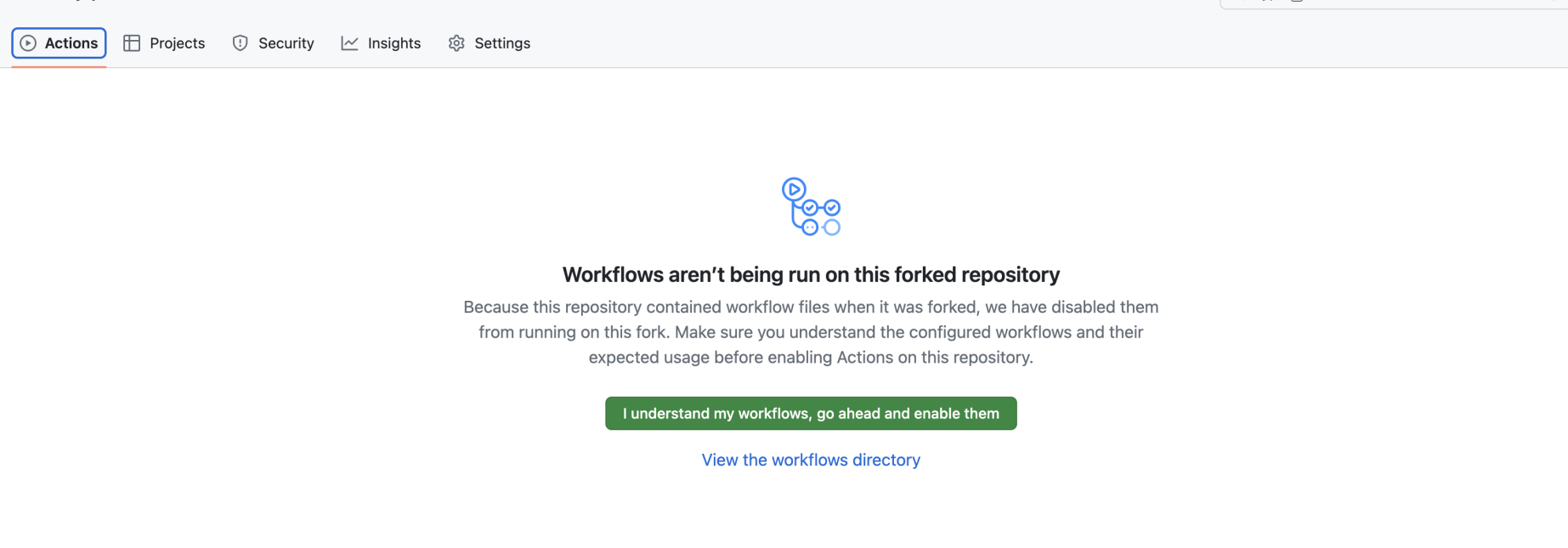
Fork한 repository에서 상단 탭 -> Actions를 들어가주세요
Github Actions를 처음 세팅 하면 동작하는 Workflows 없습니다, Workflows를 작동 시킬까요? 라는 메세지가 나옵니다
Cronjob을 세팅하기 위해
I understand my workflows, go ahead and enable them을 눌러주세요
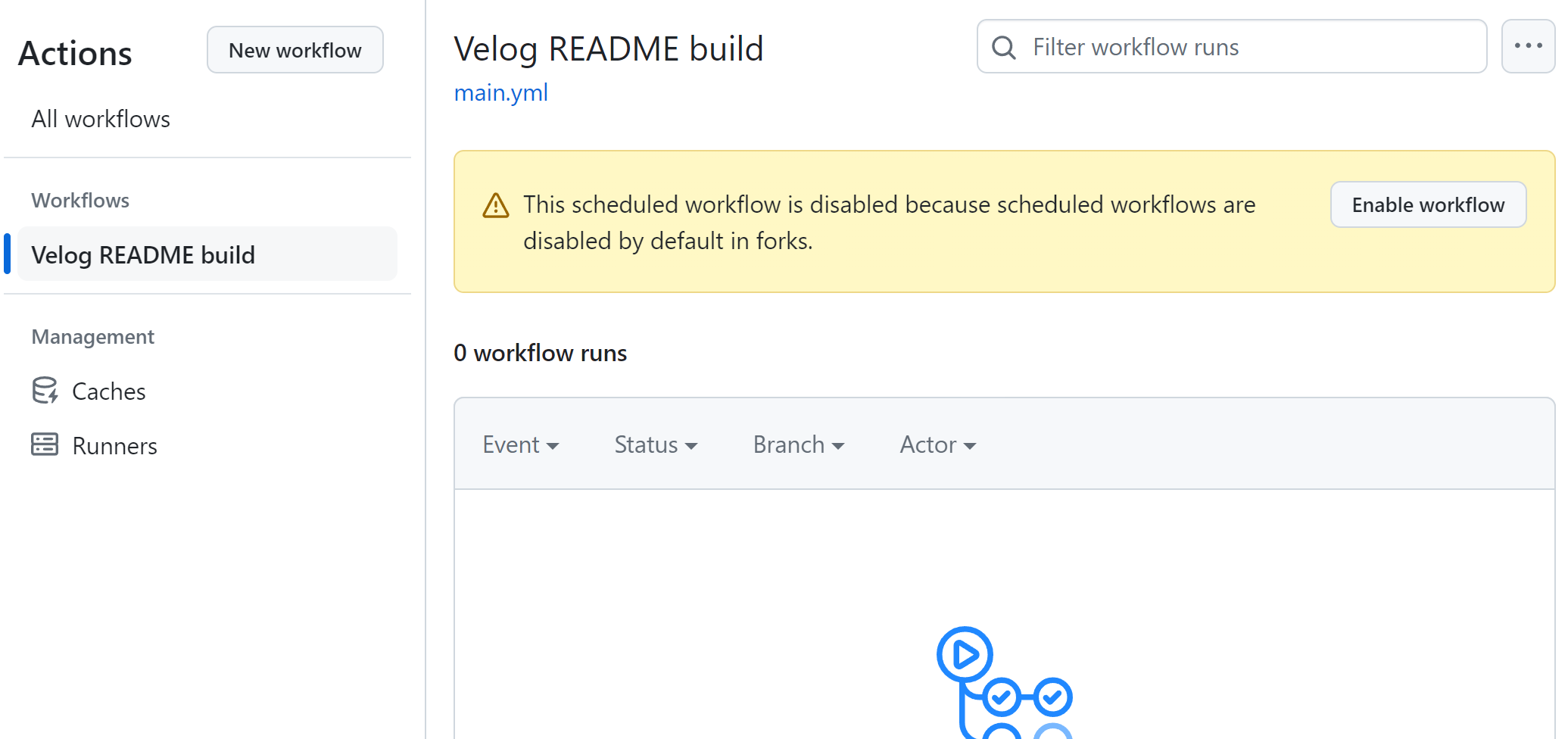
왼쪽 탭에 Workflows -> Velog README build -> Enable workflow 버튼을 눌러주세요

README 템플릿 수정하기 📜
repository에 들어가셔서 main.mustache이름을 한 파일을 수정해주세요
main.mustache는 Action에서 README를 생성할때 사용하는 리드미 템플릿 파일입니다

파일을 수정하실때 아래를 참고해주세요
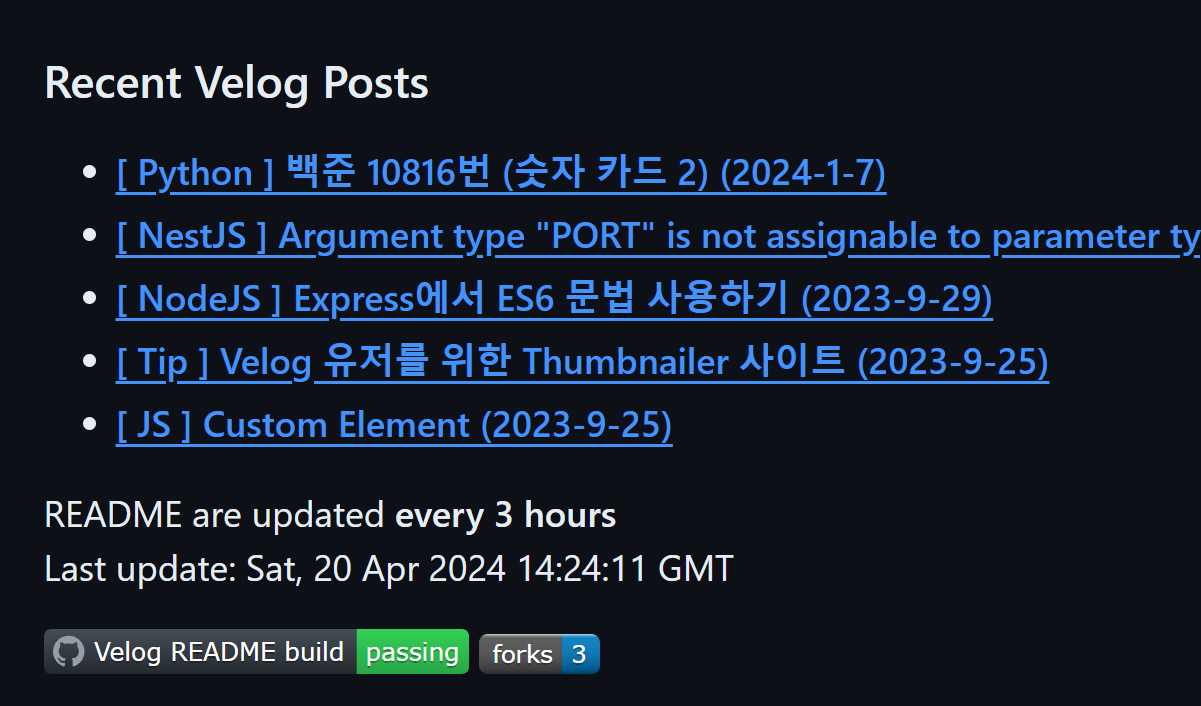
{{{post}}} : Velog 포스트 관련 HTML 태그가 들어가는 예약어
{{{updatedAt}}} : 최근 업데이트 시간을 표시하는 예약어
main.mustache 파일을 수정하시고 변경 사항을 Commits & Push 하면 Github이 0시를 기준으로 매일 3시간 씩 Actions을 실행해 main.mustache 파일을 기반으로 README.md 파일을 생성 합니다!
수고하셨습니다! 모든 세팅은 끝났습니다 🎉
3. 마주했던 문제들 🤨
동적인 README 구현하기
fs로 파일을 불러와서 특정 예약어를 Replace를 사용하여 데이터를 주입할까... 라는 생각하던 찰나에 mustache-js 라이브러리를 알게 되었습니다
Mustache.js는 템플릿 엔진으로서, 데이터와 HTML 템플릿을 결합하여 동적인 웹 페이지를 생성하는 데 사용하는 라이브러리입니다. 예시로 Pug, EJS 등이 있습니다
mustache에서는 데이터가 삽입될 위치를 {{ }} 두괄식으로 표시합니다.
main.mustache
### 나의 README!! **안녕하세요 저는 ... 입니다** {{awsome_data}}index.js
let data_list = { awsome_data: '저의 취미는 코딩하기 입니다', } await fs.readFile(MUSTACHE_FILE_DIR, (err, fileData) => { const output = Mustache.render(fileData.toString(), data_list); fs.writeFileSync('README.md', output); });
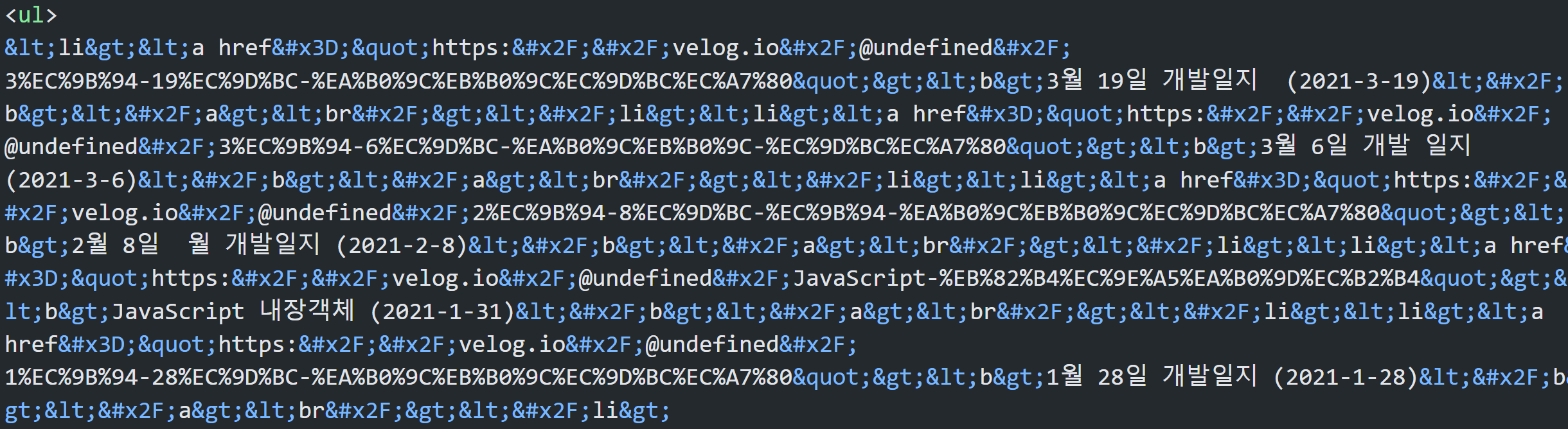
하지만 mustache에서 {{ }}를 사용하면 HTML-escape 처리 되어 렌더링이 이상하게 되는 현상이 있습니다

All variables are HTML-escaped by default. If you want to render unescaped HTML, use the triple mustache: {{{name}}}. You can also use & to unescape a variable.
모든 변수는 기본적으로 HTML-escape입니다. 만약 이스케이프되지 않은 HTML을 렌더링하고 싶다면, {{{name}}}를 사용해 주세요
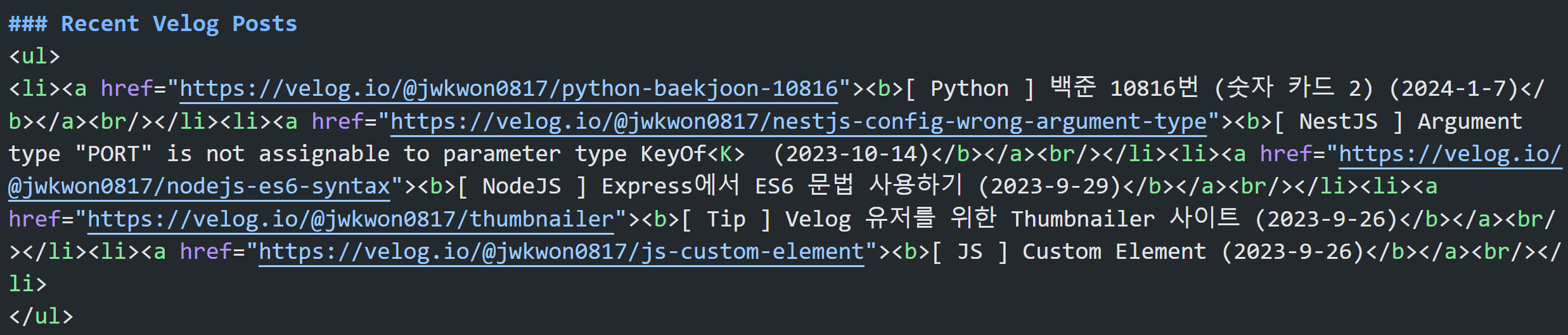
간단하게 {{ name }}가 아닌 {{{ name }}}으로 변경하면 데이터가 정상적으로 렌더링 되는걸 확인할 수 있습니다

마무리 😎
프론트 엔드 개발자를 꿈꾸며 개발 공부를 하고 있는 중간고사 6일 남은 고1입니다
저에게 Velog는 쉬는 시간에 자주 챙겨보는 그저 개발 블로그였는데 이번에 Velog 관련 프로젝트를 하면서 개발한 김에 글이라도 써보자 하는 마음에 글을 작성하게 되었습니다
다른 사람에게 공개하는 목적으로 글을 써보는건 처음이라 많이 서툴수도 있습니다, 읽으실때 거슬리는 부분이 있더라도 양해 부탁드려봅니다..!
이 글을 시발점으로 Velog에 입문하여 개발하면서 느꼈던점, 문제 해결 등 다양한 글을 써보려고 합니다
긴 글 읽어주셔서 감사합니다!



신기한 글 감사합니다!