
01. 동기(Sync)&비동기(Async)
- 동기 : 먼저 실행된 코드의 결과가 나올때까지 대기
- ex ) 카페에서 커피 주문 시 이전 사람의 커피가 나온 후 다음사람 주문이 가능!! - 비동기 : 코드 실행 순서와 관계 없이 결과 출력
- ex ) 카페에서 커피 주문 시 이전 사람의 커피가 나오지 않아도 주문 가능

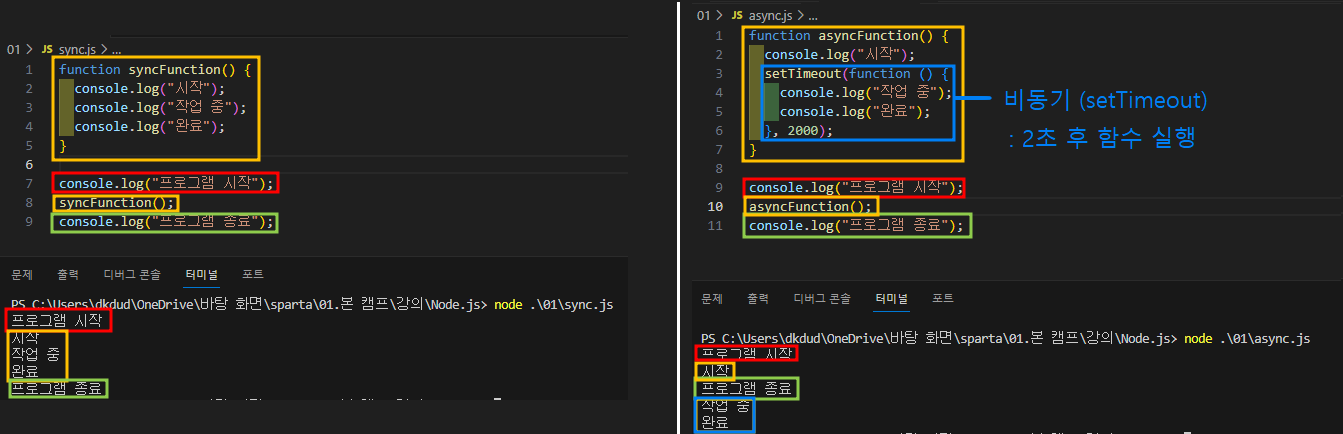
02. Blocking Model & Non-Blocking Model
- Blocking Model : 코드의 실행이 끝나기 전까지 실행 제어권을 다른 작업에 넘기지 않아 다른 작업은 못 하고 대기
- Non-Blocking Model : 코드 실행이 끝나지 않아도 실행 제어권을 다른 작업에 넘겨 다음 코드 실행 가능
- JS는 Async + Non-Blocking 사용! = JS의 모든 함수는 비동기 실행 - 동기 비동기 차이 : 제어권을 넘기면(Non-Blocking) 비동기 처리가 가능하지만 제어권을 넘기지 않으면(Blocking) 비동기 처리가 가능한 환경이어도 비동기 처리 불가능 (어렵다..)
03. Promise
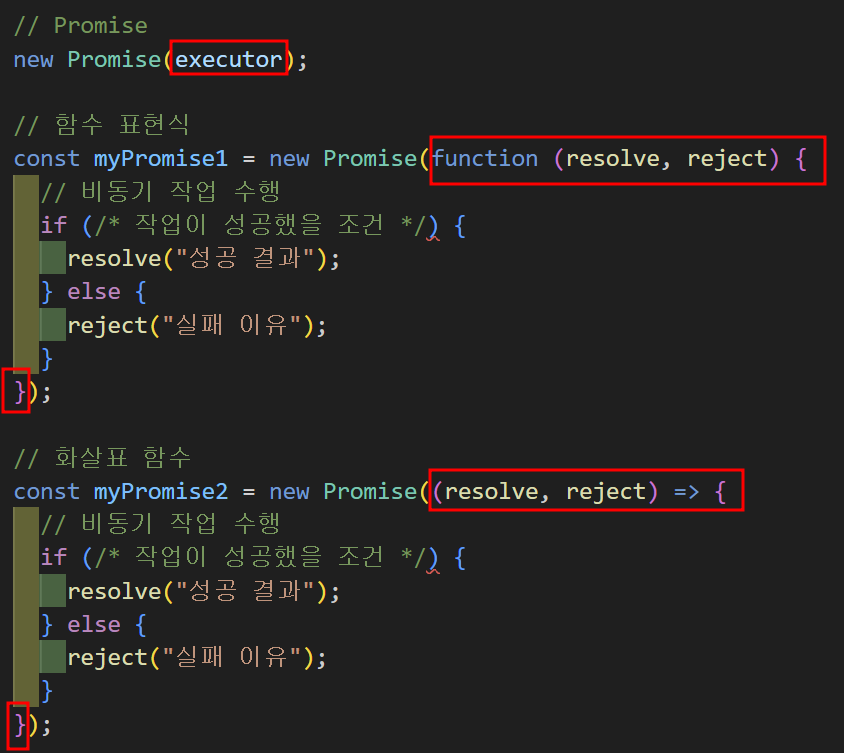
Promise :
- 비동기 처리를 동기로 처리할 수 있게 돕는 객체
- executor에는 함수만 들어올 수 있고 인자로 resolve와 reject가 사용된다
- Promise는 반드시 대기(Pending), 이행(Fulfilled), 거부(Rejected) 상태를 가진다
- 대기 : 이행, 거부가 되지 않은 초기 상태
- 이행 : 연산 성공
- 거부 : 연산 실패

궁금한 부분
1. executor가 뭐지?
-> 생성자 함수(new @@@)가 호출될 때 실행되는 함수
2. 아직 화살표 함수가 엄청 익숙하지 않아서 함수 표현식으로 봤는데 Promise 내부의 function의 이름이 없네?
-> executor는 익명 함수로 정의하는 것이 일반적이고 이름을 붙이지 않는게 관례
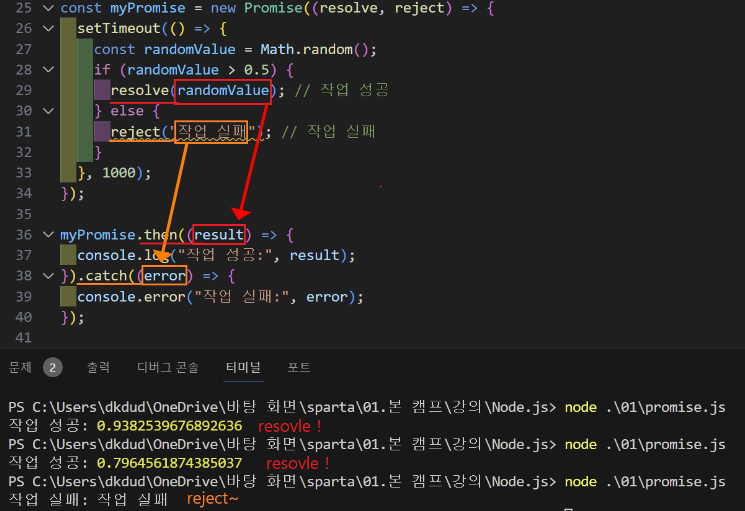
promise.then/catch :
- Promise.then : Promise 안에서 resolve가 실행된 경우 실행
- Promise.catch : reject가 실행 된 경우 then 메서드에 작성된 함수가 실행된다

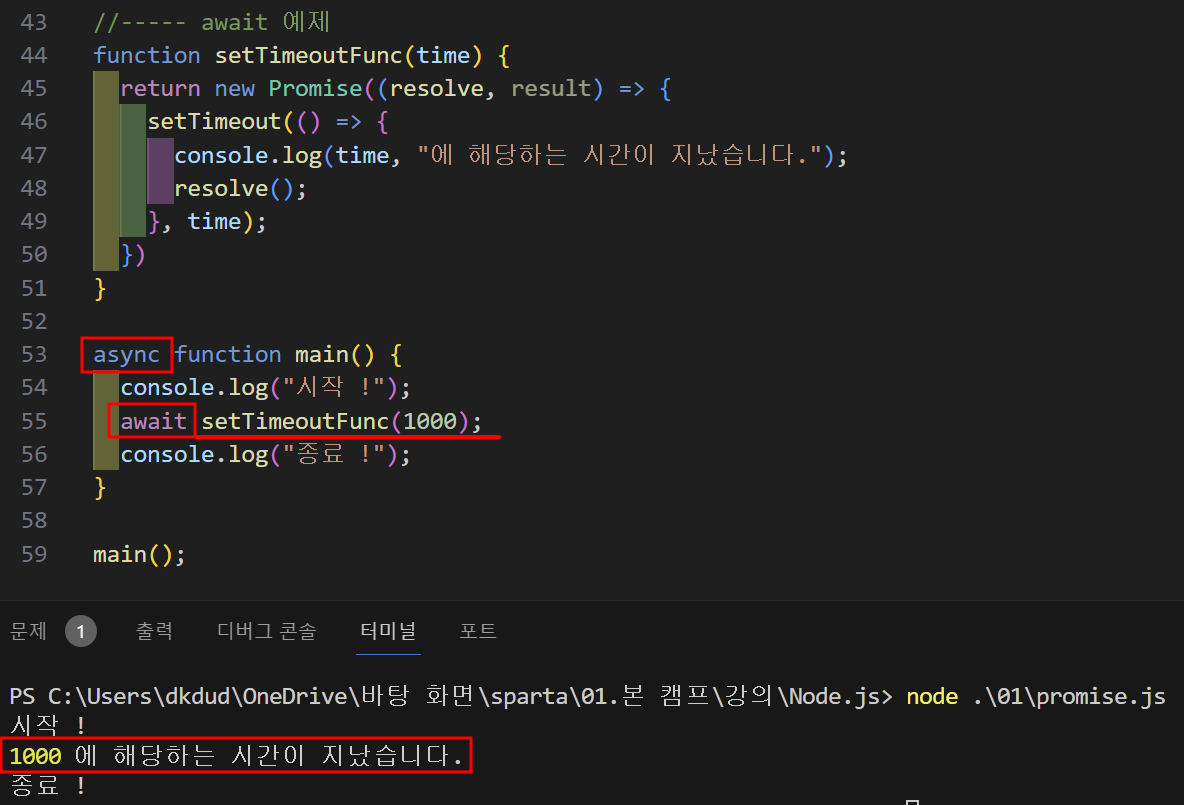
await 연산자 :
- Promise가 이행되거나 거부될 때 까지 함수의 실행을 중단하고 대기한다
- Promise의 연산이 끝나면 함수에서 반환한 값을 받아온다.
- async 함수 안에서만 사용할 수 있다.