
CORS라는 말을 종종 들어왔는데 회사 프로젝트에서 ' CORS에 유의하여..' 와 같은 말을 들어 이참에 정리해봤다
CORS에 대해 알기 위해서는 먼저 XMLHttpReqeust와 이를 사용한 ajax에 대해 하는 것이 좋을 것 같다는 생각이 들어 이 둘을 먼저 정리했다
ajax,XMLHttpReqeust에서 자꾸xml이란게 나오는데 데이터를 작성하던 옛날 방식의 파일이라고 보면된다
요즘 방식으로 얘기하면json이라고 생각하면 된다
1. XMLHttpRequest
XHR(XMLHttpRequest)는 서버와 상호작용하기 위해 사용되는 객체다
데이터가 많은 페이지에서 전체 데이터를 다 받아 업데이트한다면 굉장한 메모리 낭비일 것이다
XHR을 사용하면 이를 방지하고 일부 데이터만 받아 업데이트 할 수 있는데 그러한 기술 중 하나가 바로 ajax이다
2. AJAX
ajax는 asynchronous javascript and xml의 약자로 비동기식 자바스크립트와 xml이라는 뜻이다
ajax는 자바스크립트 라이브러리 중 하나일 뿐이며 요즘에는 web APIs인 fetch를 사용하거나 axios를 사용하는 추세인 것 같다
ajax의 이름 중 asynchronous라는 말은 아마 ES6+를 알면 promise나 async/await를 통해 알고 있을 개념이니 따로 설명하지 않도록 한다
function reqListener () {
console.log(this.responseText);
}
var oReq = new XMLHttpRequest();
oReq.addEventListener("load", reqListener);
oReq.open("GET", "http://www.example.org/example.txt");
oReq.send();자바스크립트로 구현한 ajax의 기본구조다
XHR을 통해 서버와 상호작용을 하고 있다는 것을 알 수 있다
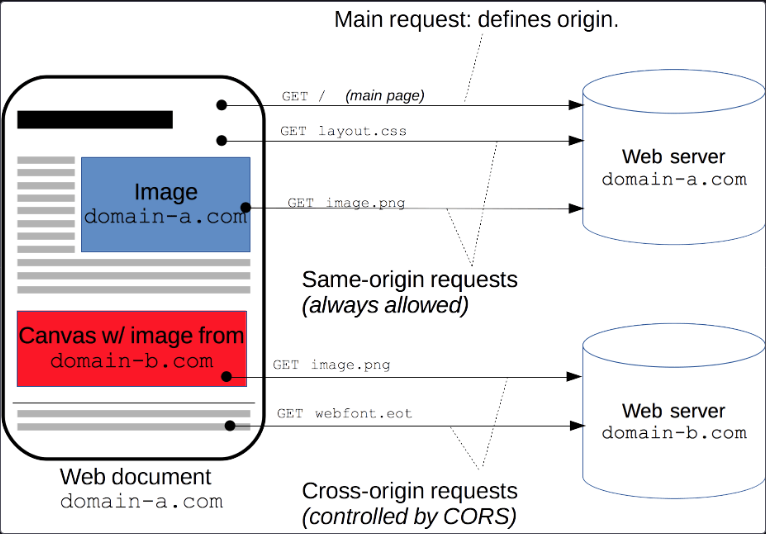
3. CORS
드디어 오늘의 본론인 cors에 도달했다
cors는 cross-origin resource sharing)의 약자로 추가 HTTP header를 사용하여 한 출처에서 실행 중인 앱이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제다
이렇게 말하니까 말이 어렵고 이해하기도 힘들다
그럼 먼저 출처에 대한 얘기를 해보자
origin(출처)는 scheme(protocol), host(domain), port로 구성되는데
예를들어 https://www.google.com에 접속한다고 한다면
protocol : https://, host : www.google.com, port : 443이다
well-known port라고해서http는 80번,https는 443번으로 접속되도록 약속되어 있다
(수정 중)