svg를 써본적이 손에 꼽는데 회사에서는 종종 사용한다고 하여 찾아봤다
1. SVG
svg란 Scalable Vector Graphics의 약자로 확장 가능한 백터 그래픽, 즉 크기를 확대 축소할 수 있는 수학적 함수를 이용해 도형이나 선을 그려 표현한 그래픽이라 볼 수 있다
이러한 특성 덕분에 SVG는 확대해도 선명도가 떨어지지 않지만 수학적 계산이 들어간 파일이므로 용량이 크고 무겁다는 단점이 있다
2. Attributes
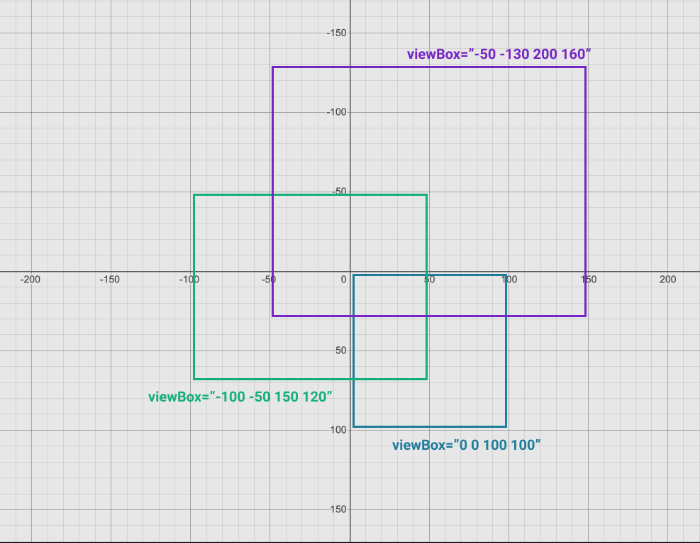
2-1. Viewbox
viewbox는 svg가 그려지는 영역에서 svg요소의 크기를 확대, 축소 그리고 위치를 조정할 수 있는 속성이다
화면의 크기가 달라지면 viewbox를 통해 svg의 크기가 자동으로 조절된다
따라서 반응형을 구현하기 위해서는 필수라고 할 수 있다
viewbox의 속성값은 viewBox="<min-x> <min-y> <width> <height>로 구성되어 있다

여기서 중요한 점은 min-x, min-y는 px단위가 아니라는 점이다
viewport를 기준으로 상대값이라는 점이다
예를들어 300px * 300px의 정사각형이 viewport라면 viewBox="0 0 200 200이라고 지정하면
이 300px을 svg는 200이라는 상대값으로 갖는다
2-2. stroke
stroke: 선의 색stroke-width: 선의 굵기stroke-linecap: 선의 양쪽 끝 모양stroke-dasharray: 점선처리 속성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>SVG태그</title>
<style>
</style>
</head>
<body>
<svg width="300" height="80">
<g fill="none">
<path stroke="red" d="M5 20 l215 0" />
<path stroke="black" d="M5 40 l215 0" />
<path stroke="blue" d="M5 60 l215 0" />
</g>
</svg>
</body>
</html>여기서 g tag는 그룹을 의미하며, M은 이동경로의 시작점, l은 선의 끝 좌표를 의미한다
3. TL; DR
가능하면 다 정리를 해두려고 했는데 끝이없다
궁금한게 있으면 그때그때 MDN을 참고하는게 나을 것 같다
링크를 들어가면 SVG attributes, SVG Elements가 자세하게 나와있다