styled-components attrs()에 대하여
프로젝트에서 .attrs()을 사용하는 것을 보았는데 이름에서 대충 attributes를 받아다 쓰는 건가보다 싶었다
그래서 좀 더 구체적인 사용법을 알아보기로 하였다
⚠ 회사에서 모르는 내용이나 미흡한 부분을 보완하기 위해 시작한 블로그이므로 styled-components 자체에 대한 설명은 생략합니다
1. attrs()
말 그대로 attributes를 삽입하기 위한 메서드이며 1개의 객체타입의 arg를 받는다
const Input = styled.input.attrs(props => ({
// we can define static props
type: "text",
// or we can define dynamic ones
size: props.size || "1em",
}))`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
/* here we use the dynamically computed prop */
margin: ${props => props.size};
padding: ${props => props.size};
`;
render(
<div>
<Input placeholder="A small text input" />
<br />
<Input placeholder="A bigger text input" size="2em" />
</div>
);2. passing props와의 차이점
styled-components를 사용한적이 있다면 passing props에 대해 알고 있을 거다
attrs()패턴과 굉장히 유사하기 때문에 나도 처음 코드를 봤을 때 두 개의 차이를 느끼지 못했다
그래서 뭐가 다른건지 확인을 해봤다
import styled from "styled-components";
const PassingPropsButton = styled.button`
all: unset;
padding: 1rem;
background-color: ${(props) => props.bg};
color: white;
margin-right: 1rem;
`;
const UseAttrsButton = styled(PassingPropsButton).attrs((props) => ({
bg: "red",
color: "blue",
}))`
background-color: ${({ bg }) => bg};
color: ${({ color }) => color};
`;
function App() {
return (
<div>
<PassingPropsButton bg="green">BTN</PassingPropsButton>
<UseAttrsButton>BTN</UseAttrsButton>
</div>
);
}
export default App;
외관상으로는 전혀 다른점을 느낄 수 없었다

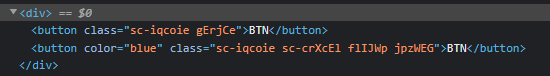
하지만 inspector를 보니 변경점을 찾을 수 있었는데
attrs()를 사용하면 in-line style이 적용된다는 점이다
stack overlfow를 검색해보니 다른 차이점도 발견할 수 있었다
TL; DR
- Use styled components for static styles and dynamic styles that don't change very often;
- Use inline styles (through .attrs) for styles that change frequently, like for animations.
const CheckboxInput = styled.input.attrs({ type: "checkbox" })`
margin: 10px;
`;attrs()를 사용하면 위와 같이 <CheckboxInput />을 사용할 때마다 type="checkbox"를 넣어줄 필요가 없다
즉, html tag가 갖고있는 고유의 attribute를 넣어 재사용하기 위한 컴포넌트를 만들 때 attrs()를 사용하면 유용하다는 것이다
3. TL; DR
attrs()를 사용하면 in-line style로 적용되며,
attrs()의 본래의 목적은 html tag가 갖고있는 고유의 attribute를 반복적으로 사용하지 않기 위해 만들어졌다
ex. <input type="checkbox" />를 만들 때 attrs({ type: checkbox })를 사용
attrs()이 상대적으로 generates a CSS class방식보다 가벼우므로 애니메이션 등의 자주 스타일이 변경되는 작업에 사용하면 효율적인 메모리 사용이 가능하다
+ attrs()를 사용 할 때 attrs((props) => ({...}))과 같이 함수를 arg로 받아 객체를 return해줘야 된다고 알고있었는데 그냥 객체자체(`attrs({...}))를 넣어줘도 정상적으로 작동한다