- HTML table
1) table 주변 요소
2) colspan, rowspan 속성 - CSS 우선 순위
- 지난 과제
1. HTML table
1) table 주변 요소

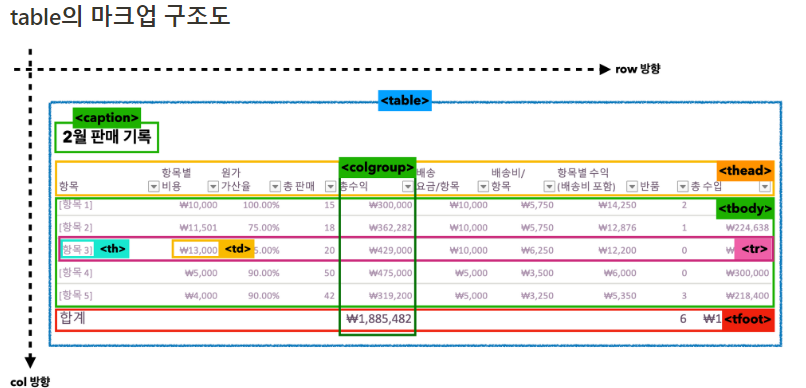
<table>테이블 태그는 테이블 생성하는 태그로 제목(caption)과 행(tr), 열(col) 그리고 셀(td)과 셀의 제목(th) 역할을 하는 요소들이 자식으로 사용된다.
<thead>,<tbody>,<tfoot>태그는 각각 머리글, 본문, 바닥 글로<header>,<main>,<footer>개념과 같다.<colgroup> <col width="14%" /> <col width="14%" /> <col width="14%" /> <col width="14%" /> <col width="14%" /> <col width="14%" /> <col width="14%" /> </colgroup>
<colgroup>은 위 사진과 같이<col>태그를 자식 요소로 가지며, 해당 테이블에 있는 열을 그룹화하여 스타일을 줄 수 있다.
2) colspan, rowspan 속성
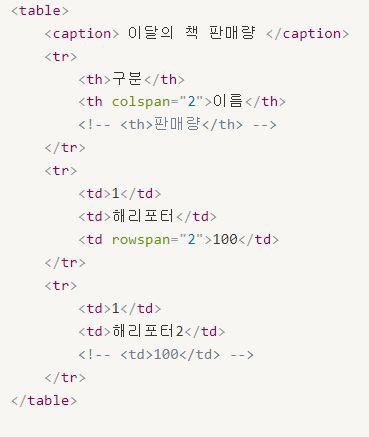
<td>또는<th>태그에 colspan 속성을 사용하면 열간 병합을 할 수 있다. 즉, 열과 열을 병합하기 때문에 가로 방향으로 셀들을 병합할 수 있다. 또한 rowspan 속성을 사용하면 행간 병합이 가능하다. 즉, 행과 행을 병합하기 때문에 세로 방향으로 셀들을 병합할 수 있다. 이때 병합하고 싶은 셀의 개수 지정이 필요하다.
2. CSS 우선 순위
- 사용자 정의 스타일
- 태그 안에서 작성되는 inline 스타일
- head 태그 안의 스타일
- 개발자가 작성하는 외부 스타일
(<link rel="stylesheet" href="style.css" />)
우선순위는 1>2>3>4 순으로 사용자 정의 스타일은 일반 사용자가 스타일을 할 수 있도록 브라우저에서 지원하던 기능이다. 처음 듣는 기능인데, 점점 지원 중단되는 기능이다.
3. 지난 과제

1. 문제
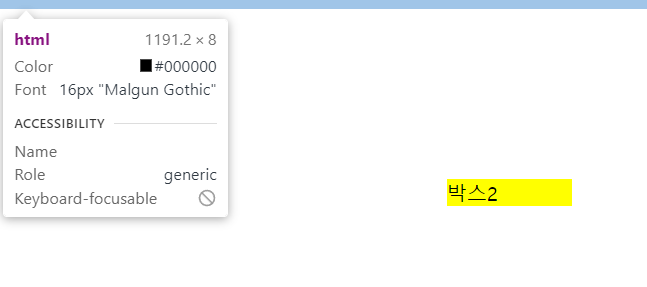
- html, body 요소의 height가 0으로 되어 컨텐츠 밑 부분이 스크롤 되지 않고 잘리는 현상이있었다.
- height의 초깃값은 auto로 컨텐츠 높이만큼 늘어나 따로 지정하지 않았다.
2. 시도한 방법
- html, body 모두 height: 100% 을 지정하여 height가 생겼으나, 전체 컨텐츠를 포함하지는 못 했다.
3. 원인 및 결과
- 인터넷 검색을 통해 컨텐츠를 중앙으로 정렬시키기 위해 사용했던
position: absolute;가 문제임을 알게 되었고,
html, body 모두height: 1000px;로 수정 후 컨텐츠가 잘리지 않고 정상 출력되었다.



와!! 오늘 학습하신 거 정리 뿐만 아니라 지난 과제에서 발생한 문제를 다시 다루시다니!
본받고 갑니다!!!!👍👍👍
오늘 정리하신 내용도 너무 잘 봤습니다!!!😊