
CSS
- vmin, vmax 단위
- display:none, visibility:hidden, overflow:hidden;
- HTML img 태그와 CSS background-image
- 텍스트 정렬
1) line-height
2) vertical-align
1. vmin과 vmax 단위
보통 모바일 웹 개발시 사용하며, 뷰포트의 높이, 너비 값 중 작은 값 기준으로 잡는 것이 vmin, 큰 값 기준으로 잡는 것이 vmax 이다.
예를 들어, 뷰포트width:100px; height:200px;이면 1vmin 은 1px 이고 1vmax는 2px 이다.
2. display:none, visibility:hidden, overflow:hidden;
visibility:hidden;의 경우, 화면상에 보이지 않지만, width와 height값을 준다면 그 만큼 공간이 존재하게 된다.
display:none;도 화면상에 보이지 않으며, 요소 자체를 화면상에서 지우기 때문에 공간 차지도 없다.
위처럼 어떤 요소를 보이지 않게 처리하게 되면 스크린 리더 또한 읽을 수 없는 문제가 발생하게 된다.
그렇다면 어떻게해야 화면에 안 보이면서 스크린 리더가 읽을 수 있을까?
여러 방법이 있을 수 있지만,overflow:hidden;이 그 중 하나이다. 부모 요소의 범위 밖으로 벗어난 부분을 잘라내어 실제로는 부모 요소 뒤에 숨어있는 효과가 있다. 실제로 보이지 않지만, 스크린 리더가 읽을 수 있어 IR 기법에 많이 사용되고 있다.
3. img 태그와 CSS background-image
img 태그는 이미지 자체에 의미 있는 내용이 포함될 때 사용한다. 이유는 스크린 리더로 이미지 태그를 읽기 때문에 웹 페이지가 img 태그로 도배되면 들으시는 분들이 힘들기 때문이다.
또한, img 태그는 백엔드 개발자분들과 협업할 때 사용한다. URL 소스를 서버에서 주고 그 소스를 받아 img 태그에 넣어야 할 때 사용한다.
그러면background-image는 언제 사용하게 될까?
디자인적인 요소로만 이미지가 사용될 때와 정적인 이미지를 넣을 때 사용한다.
4. 텍스트 정렬
1) line-height
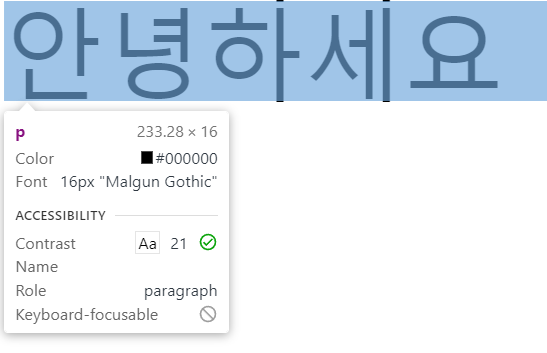
마진과 패딩을 모두 0을 주었지만, 위에 이미지를 보시면 글자 상단과 하단에 공간이 있다. "안녕하세요"의 폰트 사이즈는 실제로 16px이지만 페이지상에서의 높이는 21.2px 인 것을 볼 수 있다.
line-height는 한 줄의 높이를 정하는 속성으로line-height: 1을 주면 그 폰트가 가진 픽셀만큼만 사이즈를 가질 수 있다.
2) vertical-align
이미지나 텍스트 요소 수직 정렬시 사용하는 속성이다.
사진과 같이 밑에 여백이 있는 경우가 있다. 마진과 패딩이 없는데 왜 여백이 생길까? 이미지는 인라인 요소이기 때문에 기준점인 baseline 위에 삽입된다. 따라서 저 여백은 baseline 때문에 생긴 여백이다. 이 여백을 없애기 위해
vertical-align:top;을 사용한다.


displayoverflowbackground헷갈리는 속성들 덕분에 정리 잘 했습니다!!!주말 잘 보내세요!!😊😊