주제: (작은)데이터 파이프라인 구축
단계
1.데이터 수집
2.데이터 저장
3.데이터 가공
4.데이터 탐색 및 전처리
5.모델 생성
6.bootstrap 다운 및 수정
7.flask 생성 및 모델 연결
8.대시보드 형성 및 flask와 연결
9.히로쿠 배포
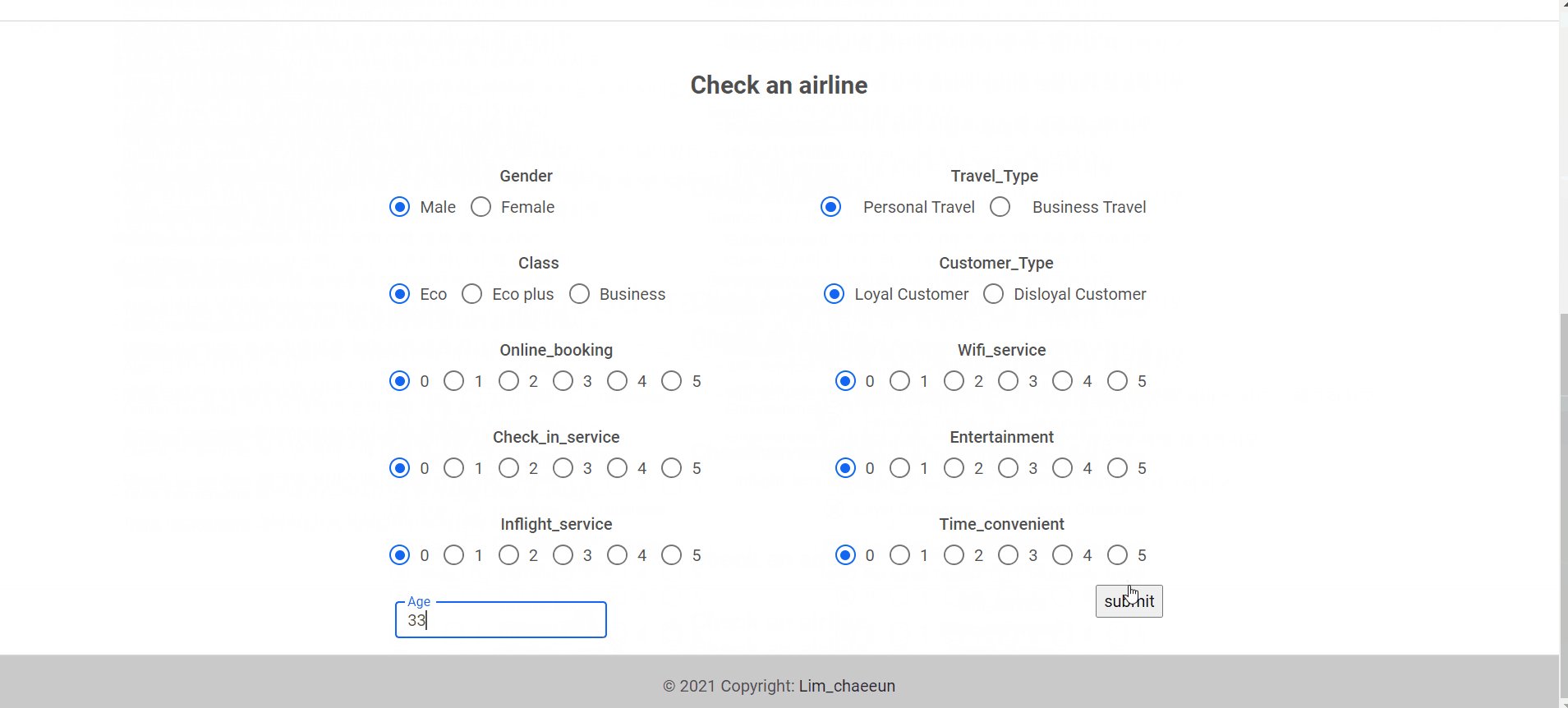
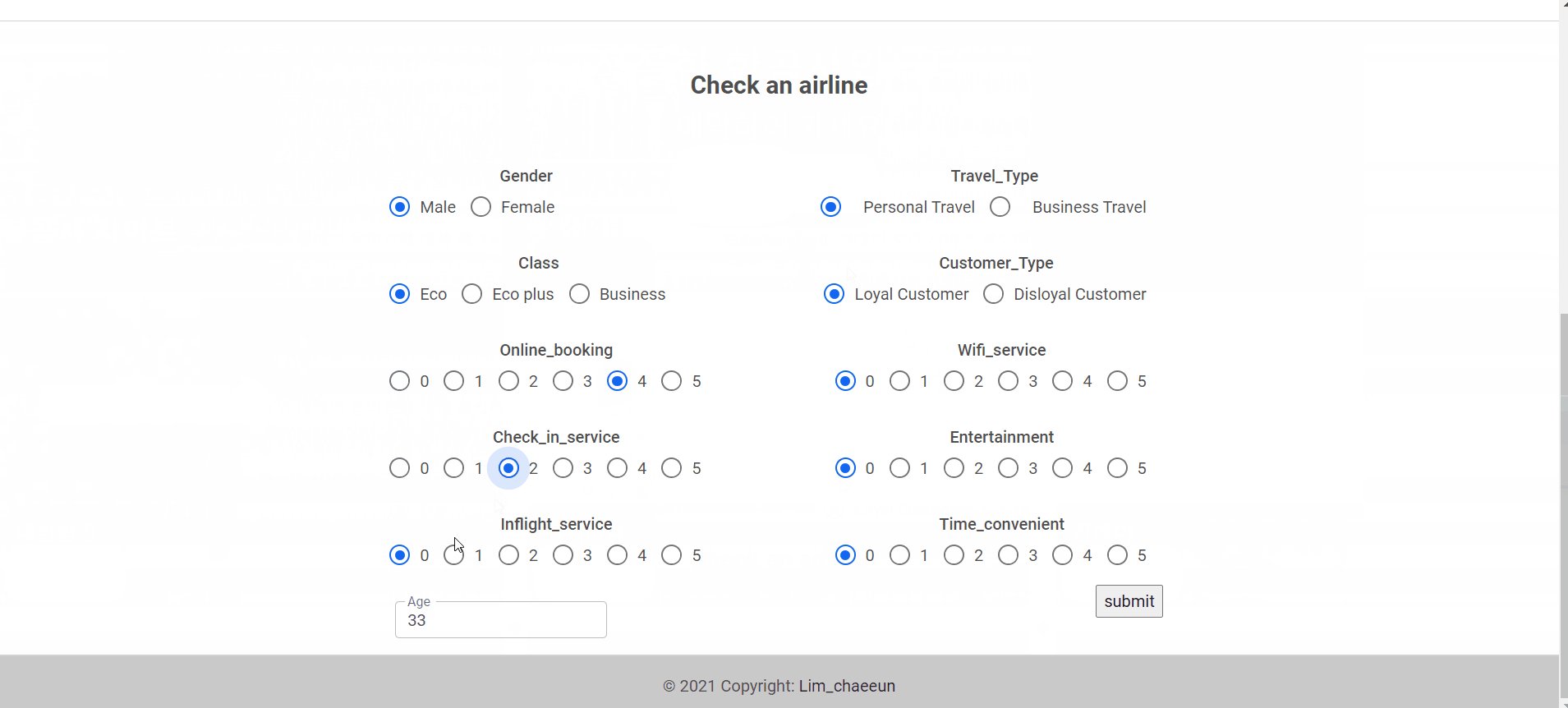
결과

오류 및 구글링
postsql 에 csv파일 올리기
from sqlalchemy import create_engine
import pandas as pd
df=pd.read_csv('C:/Users/chae/Desktop/archive/train.csv') # 참고 1
df.columns = [c.lower() for c in df.columns]
engine = create_engine('postgresql://--개인정보.db.elephantsql.com/개인정보')
df.to_sql("train", engine) Can't load plugin: sqlalchemy.dialects:postgres 오류 해결
💡 postgres:// 대신 postgresql:// 사용하기
Mapping Value
df["Gender"] = df["Gender"].map({'Male': 0,'Female': 1})모델 저장하기(pikle)
import pickle
from sklearn.externals import joblib
pickle.dump(model, open('light.pkl', 'wb'))
saved_model = pickle.dumps(model)
clf_from_pickle = pickle.loads(saved_model)
clf_from_pickle.predict(X)
joblib.dump(model, 'light.pkl')
clf_from_joblib = joblib.load('light.pkl')
clf_from_joblib.predict(X)모델을 flask 적용
이건 내 flask 다올려야 되서 코드는 패스
참고
너무너무 도움많이 되었던 사이트
HTML
HTML 체크박스 다중선택 방지하기
- 다중선택 방지하고 싶은 input 끼리 name 동일하게 바꾸기
<h6>Gender</h6>
<div class="form-check form-check-inline" >
<input class="form-check-input" name="name1" type="radio" id="inlineCheckbox4" value=0 checked/>
<label class="form-check-label" for="inlineCheckbox1">Male</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" name="name1" type="radio" id="inlineCheckbox4" value=1 />
<label class="form-check-label" for="inlineCheckbox2">Female</label>
</div>
체크박스 flask에서 처리
html 은 위랑 동일
data1 = request.form.get('name1')HTML 띄어쓰기:&nsbsp
input 필수값 지정: required
<input type="text" id="form3Example1" name="name11" class="form-control" required/>
<label class="form-label" for="form3Example1">Age</label>
</div>heroku 오류 :at=error code=H10
내 경우
Procfile을 web: gunicorn flask_app:app 수정하였더니 작동
참고