- 코딩 실습 프로그램 (ATOM)
HTML을 배우기 전 가장 먼저 해야할 일이 있습니다.
그것은 바로 코딩 실습 프로그램을 다운 받는 것 입니다.
여러 프로그램들이 있지만 저는 그 중에서 "ATOM" 이라는 프로그램을 사용하였습니다.

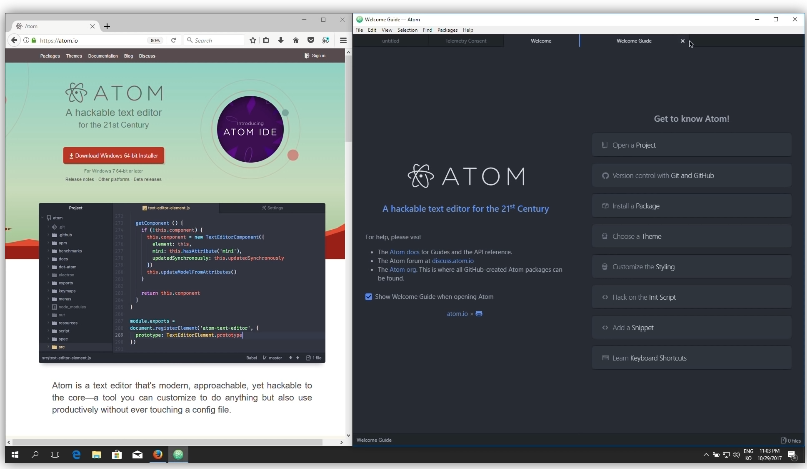
네이버나 웹사이트에 ATOM 이라고 검색 후 ATOM 홈페이지를 접속하면 바로 이런 창이 나옵니다.

ATOM을 다운로드 후 실행을 시켜주면 오른쪽에 보이시는 창이 뜨실텐데 저 마우스에 있는거 처럼 모두 X 표시를 눌러 지워주신 후 실습 파일을 지정할 폴더를 생성할 것 입니다.
공통된 간략한 예를 들기 위해 윈도우 탐색기 (Ctrl + O) 를 눌러 WEB 이라는 폴더를 바탕화면에 생성합니다.
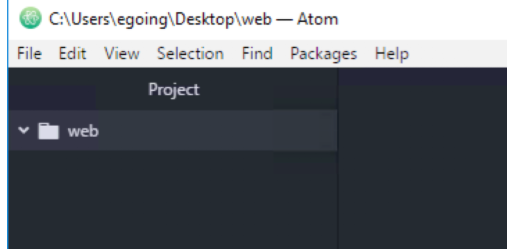
이제 ATOM 왼쪽 상단에 있는 File -> Add project folder를 선택해서 바탕화면에 생성한 WEB이라는 폴더를 선택해주세요.
그럼 이렇게 ATOM 안에 WEB 이라는 폴더가 생성 됐을겁니다.
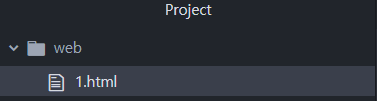
이렇게 생성된 WEB 폴더에서 우클릭을 하여 New Flie을 선택 후 
파일 이름은 1.HTML 이라고 해보겠습니다.
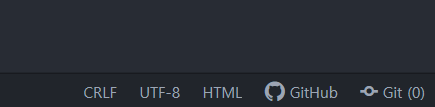
생성 후 우측 아래쪽을 보시면 HTML 이라고 이미 설정 돼 있는 부분이 보이실 겁니다.
참고로 이게 HTML로 설정이 돼 있어서 웹브라우저에서 볼 수 있는 웹페이지가 됩니다.
클릭 해보시면 다른 코드들 (C++,CSS,Java,JavaScript)로도 설정이 가능한데 지금 제가 할 것은 웹페이지를 만드는 것이기 때문에 HTML로 설정이 돼 있거나 설정해 주시면 될 것 같습니다.
이제는 만든 1.html을 웹브라우저로 열어볼 것 입니다.
크롬으로 인터넷 창을 띄운 후 윈도우 탐색기 (Ctrl + O) 를 눌러 파일 선택 화면이 나오게 한 뒤에 WEB -> 1.html 을 클릭 하시면 웹브라우저로 웹페이지를 열 수 있습니다.
오른쪽이 웹페이지 1.html 왼쪽은 ATOM 1.html 입니다.
제가 제 손으로 웹브라우저를 통해 저만의 웹페이지를 만든 것 입니다.
이제 이 후 글에서는 사람이 하는 일 (원인) (ATOM 1.html) 을 통해 컴퓨터가 하는 일 (결과) 웹페이지 1.html) 이 무엇인지에 대해 알아보고 어떤 것이 다른지를 하나하나 알아 가보려고 합니다.
이상입니다.