
Rails 6에서 이미지 업로드 방법에는 여러 가지가 있다.
그 중에서도 Cloudinary를 사용해 이미지를 업로드 하는 법을 알아보자.
Cloudinary란?
Cloudinary는 웹 어플리케이션에서 이미지 관리를 쉽게 하도록 도와주는 클라우드 서비스다.
나는 Cloudinary로 이미지를 업로드 하고, 업로드 된 이미지의 url을 사용했다.
Cloudinary 사용법
- Gemfile에 Cloudinary를 추가한다.
gem 'cloudinary'- cmd에서 bundle install을 실행해 gem을 내려받는다
bundle install- Cloudinary API를 사용하려면 cloud name, api_key, api_secret이 필요하다.
cloudinary.com에 들어가 계정을 생성한다.
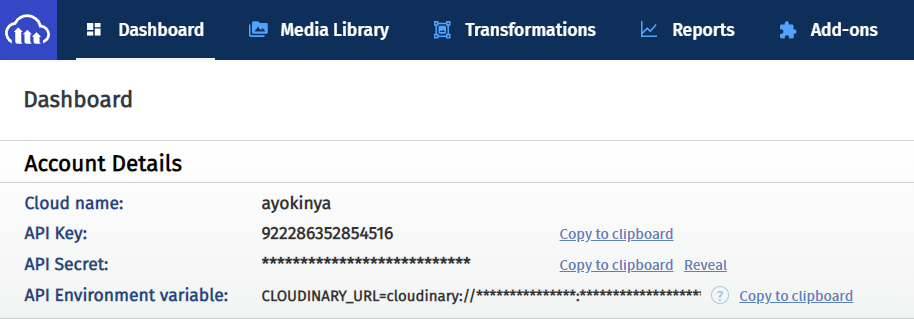
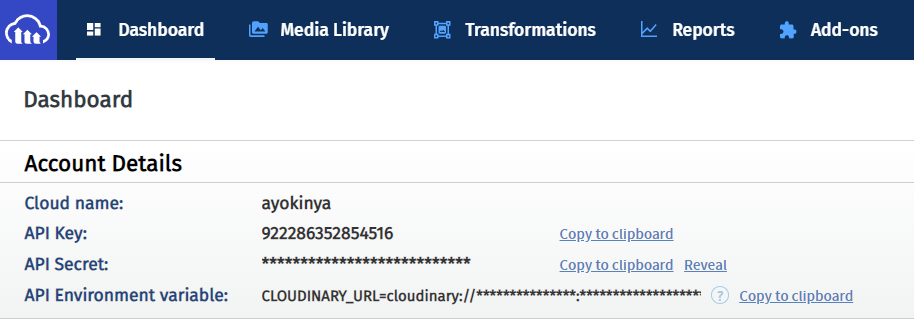
계정을 생성하고 나면 account console의 dashboard에서 cloud name, api_key, api_secret 값을 얻을 수 있다.

이 값들을 rails 6에 설정하는 방법은 여러 가지가 있는데, 가장 간단한 방법은 환경변수에 CLOUDINARY_URL로 API Environment variable의 값을 클립보드로 복사해 넣어주면 된다. (API Environment variable에는 cloud name, api_key, 그리고 api_secret 값이 모두 들어있다.)
참고로 Rails 6에서 환경 변수는 .env를 이용해 설정해도 되고, 나는 config 폴더에 local_env.yml 파일을 만들어 넣어줬다.
CLOUDINARY_URL: 'cloudinary://922286352854516:api_secret@ayokinya'- config/stroage.yml에 Cloudinary를 추가해준다.
cloudinary:
service: Cloudinary- 이미지 업로드를 담당하는 컨트롤러에서 이미지 처리를 한다.
if !params[:image].nil?
res = Cloudinary::Uploader.upload(params[:image])
#params[:image]에 담긴 이미지 내용을 업로드 한다.
@user = User.find(params[:id])
@user.avatar_url = res["url"]
#res["url"]로 업로드된 이미지의 url을 불러온다.
@user.save!
endparams[:image]는 javascript로 처리한 readAsDataUrl의 result다. 이미지를 업로드하는 HTML form과 Javascript로 form으로 업로드된 이미지를 읽는 방법은 생략한다.
save 성공 후 url이나 Cloudinary의 Media Library에서 이미지가 잘 업로드되었다는 것을 확인할 수 있다!
새삼 이미지 업로드가 어마무시하게 일어나는 대형 서비스가 대단하게 보인다.
[참고 자료]
https://cloudinary.com/documentation/rails_integration
https://github.com/cloudinary/cloudinary_gem