
Auto Layout
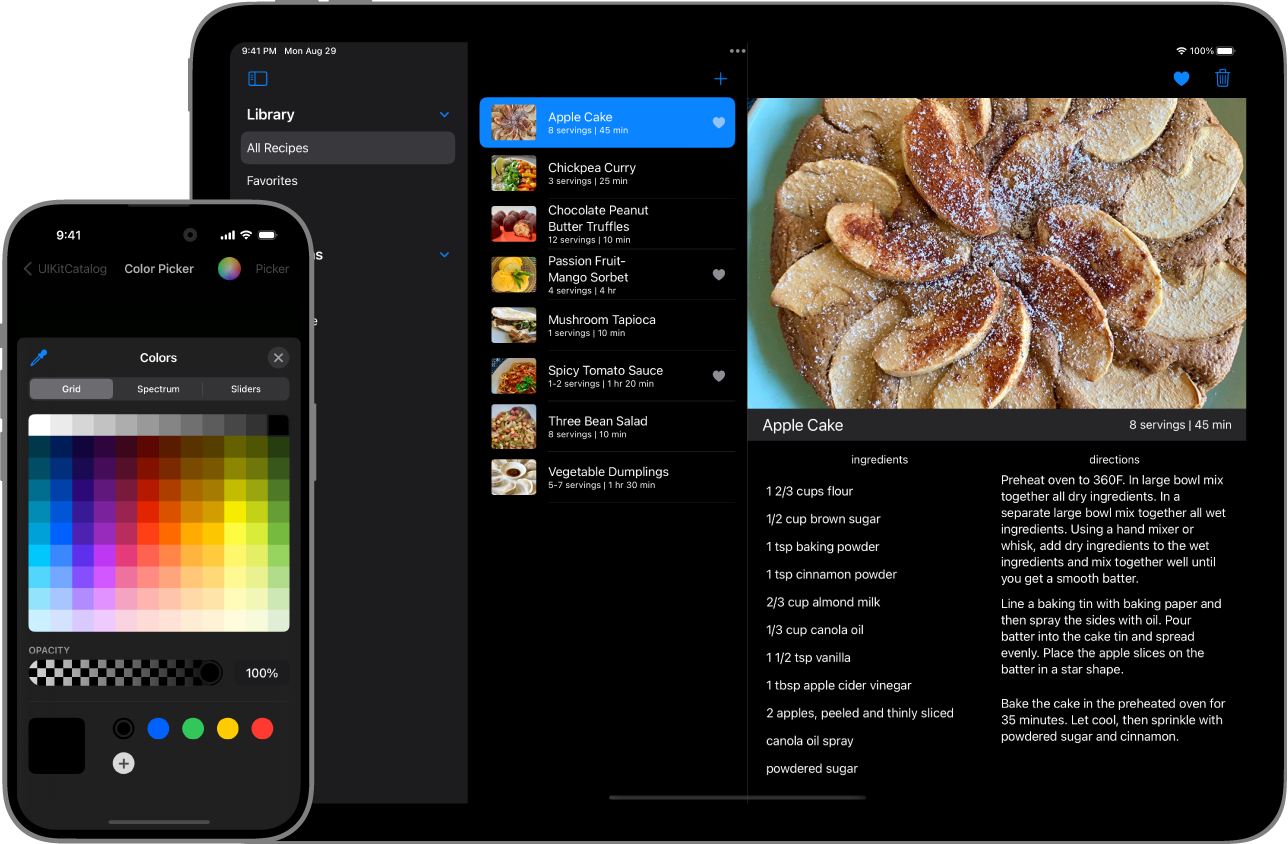
- 오토 레이아웃은 뷰 계층 안의 모든 뷰들의 사이즈와 위치를 해당 뷰에 적용된 제약 조건에 기반하여 동적으로 계산
- 사용자 인터페이스를 내/외부 변화에 맞추어서 동적으로 반응하도록 함
외부 변화
- 상위뷰의 사이즈나 모양이 변경되었을 때 발생
- 사용자가 창의 크기를 변경(resize) / iPad에서 Split View를 사용하거나 해제 / 기기를 회전 / 전화 중 혹은 음성 녹음 바가 나타나거나 사라짐 / 다른 사이즈의 클래스들을 지원 / 다른 화면 사이즈들을 지원하고자 할 때
내부 변화
- 사용자 인터페이스에서 뷰 또는 컨트롤의 크기가 변경될 때 발생
- 앱에서 표시하는 컨텐츠가 변경 / 앱이 국제화를 지원 / 앱이 동적 유형 (iOS)를 지원
- 국제화는 레이아웃에 주로 3가지 영향을 준다.
- 사용자 인터페이스를 다른 언어로 번역할 때 레이블은 언어마다 다른 공간이 필요함
- 언어가 변경되지 않더라도 날짜와 숫자를 나타내는 데 사용되는 형식이 지역마다 다를 수 있음
- 언어를 변경하는 것은 레이아웃 설계에도 영향을 줌. 예를 들어 영어는 왼쪽에서 오른쪽으로 가는 레이아웃 방향을 사용, 아랍어와 히브리어는 오른쪽에서 왼쪽으로 가는 레이아웃을 사용
Auto Layout vs Frame 기반 Layout
사용자 인터페이스를 레이아웃하는 데에는 주요 세가지 접근법이 있다. 사용자 인터페이스를 프로그래밍으로 짤 수도 있고, 외부 변화에 대한 자동적인 응담을 할 수 있도록 autoresizing mask를 사용할 수 있으며, Auto Layout을 사용할 수도 있다.
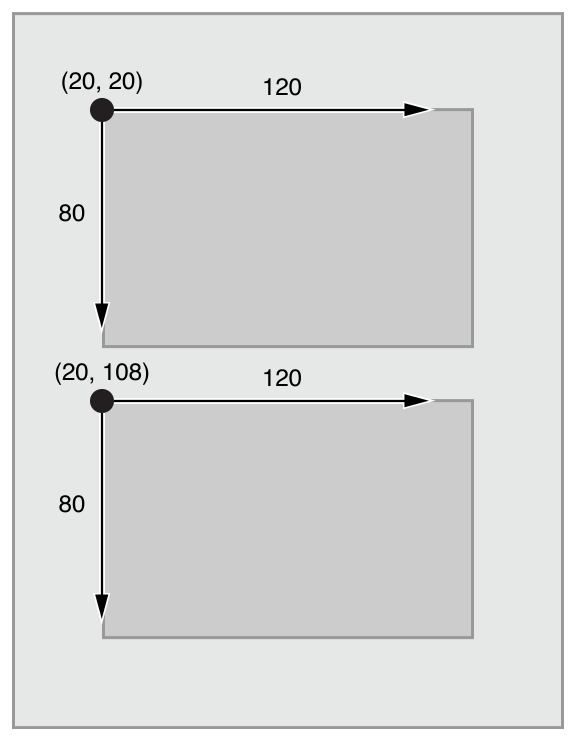
1. 사용자 인터페이스를 프로그래밍으로 설정

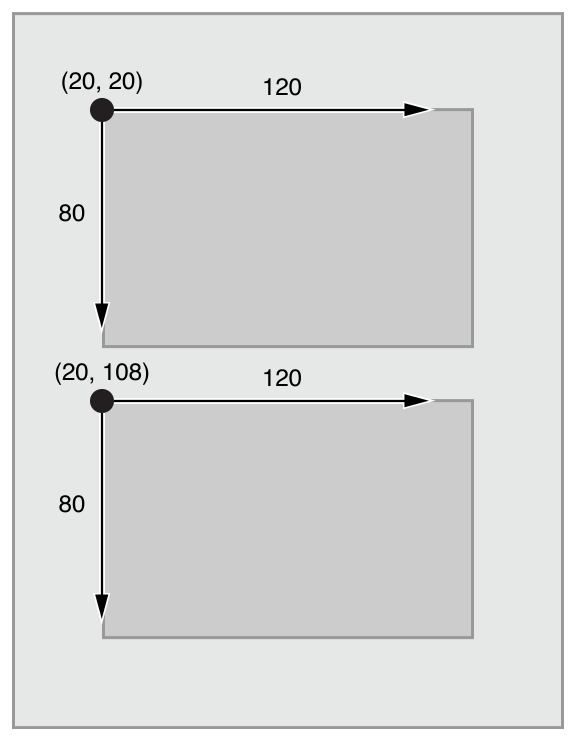
- 프레임은 상위 뷰의 좌표계에서 뷰의 원점, 높이 및 너비를 정의
- 사용자 인터페이스를 레이아웃하기 위해서는 뷰 계층 안의 모든 뷰에 대한 사이즈와 위치를 계산해야 하고, 변경이 일어나면 영향 받는 모든 뷰에 대한 프레임을 다시 계산해야함
- 변화가 발생했을 때 원하는 대로 변경 가능 하나 모든 변화를 스스로 관리해야하기 때문에 간단한 사용자 인터페이스를 레이아웃 하는 것 조차도 많은 노력이 필요하다는 단점이 존재함
2. autoresizing mask를 사용
- 상위 뷰의 프레임이 변경되었을 때 어떻게 뷰 프레임을 변경할 것인가에 대해 정의
- 외부 변화에 적응하는 레이아웃을 만드는 것을 단순화하나 내부 변화는 지원하지 않음
- 적은 Layout 세트를 지원하기에 일반적으로 프로그래밍을 통해 autoresizing mask를 보완해야 함
3. Auto Layout을 사용

- 제약조건들을 사용해서 사용자 인터페이스를 정의(제약조건은 일반적으로 두 개의 뷰 간의 관계를 나타냄)
- 내/외부 변화에 대해 동적인 응답이 가능
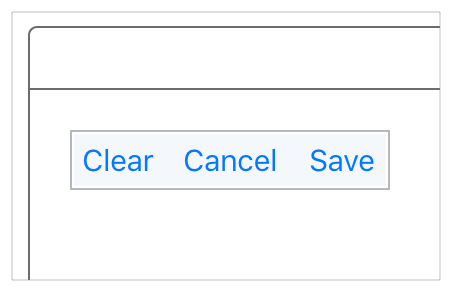
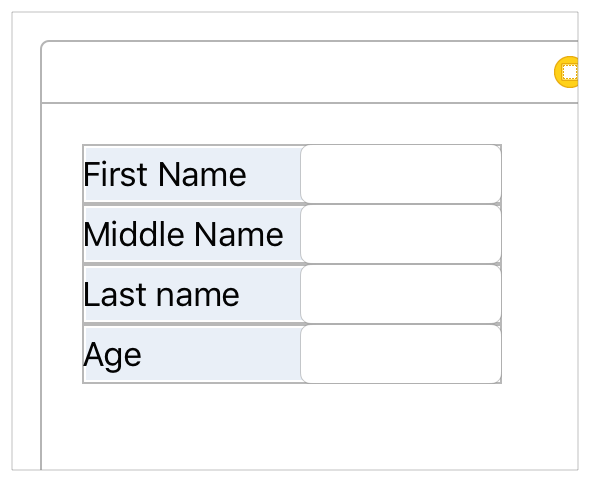
제약 조건 없는 Auto Layout
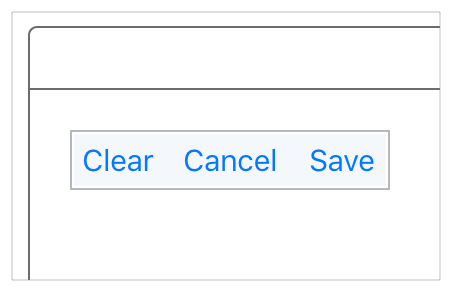
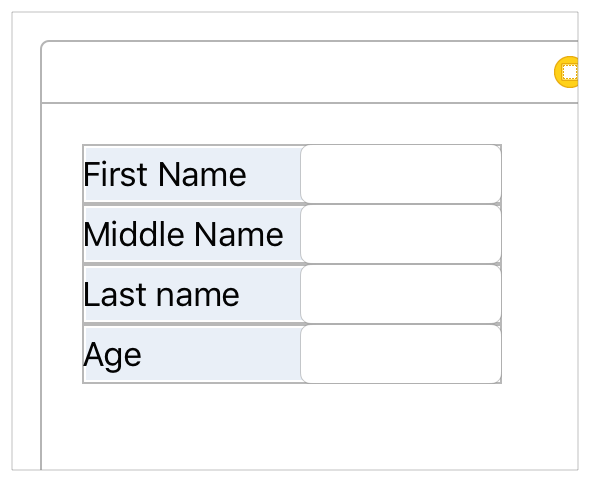
Stack View
- 스택 뷰는 복잡한 레이아웃을 적용하지 않고도 Auto Layout 기능을 쉽게 활용할 수있는 방법을 제공함
- axis: UIStackView의 요소들을 수직 혹은 수평으로 쌓을 건지 그 축을 정의
- orientation: NSStackView의 요소들을 수직 혹은 수평으로 쌓을 건지 그 축을 정의
- distribution: 축에 따라 뷰들의 사이즈를 어떻게 분배할지 정의
- alignment: 스택뷰 축의 수직방향에 대한 레이아웃을 정의
- spacing: 뷰들 간의 공간을 정의
사용 방법
- 인터페이스 빌더에서 세로 또는 가로 스택 뷰를 캔버스 위로 드래그 > 스택 뷰에 넣을 요소를 끌어서 스택 뷰 위에 놓기

- 스택 뷰 내에 다른 스택 뷰를 중첩시켜 좀 더 복잡한 레이아웃을 만들 수 있음

- 애플 공식 문서에서는 '가능한 한 많은 뷰를 스택뷰로 관리하십시오. 스택뷰만으로 원하는 목표를 달성 할 수 없는 경우에만 제약 조건을 생성하십시오.' 라고 안내하고 있음
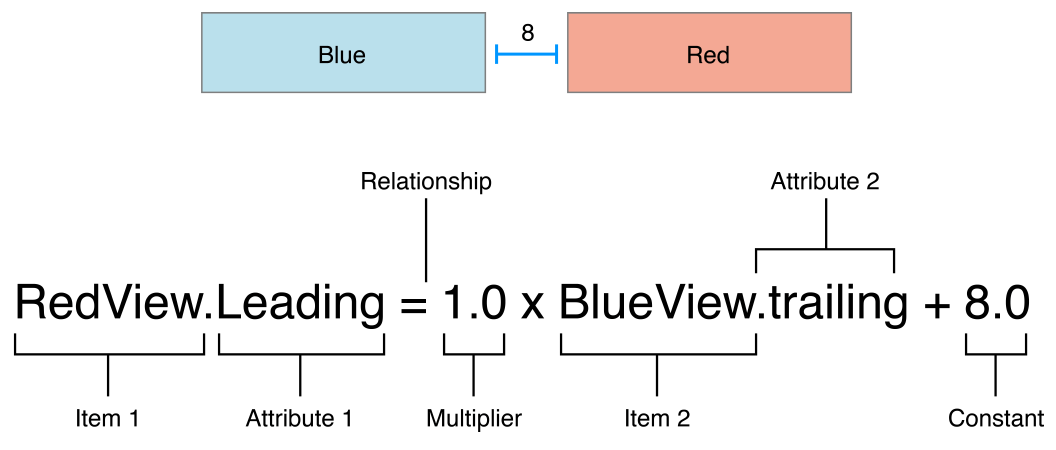
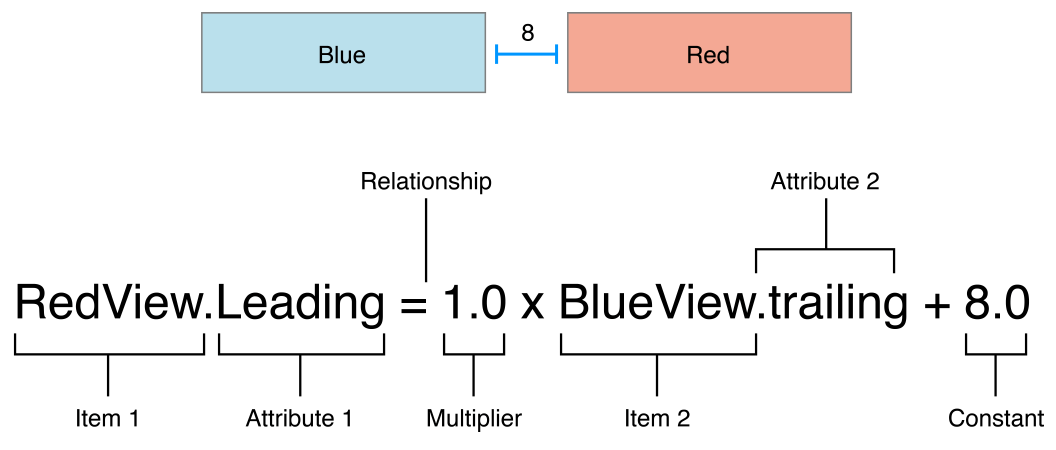
Anatomy of a Constraint

- 위 제약 조건은 빨간색 뷰의 leading 엣지가 파란색 뷰의 trailing 엣지 이후 8.0 포인트 여야 함을 나타냄
- 제약 조건의 관계는 = , > , < , >=, <= 등이 존재
Auto Layout 속성들

- 4가지 모서리와 (leading, trailing, top, bottom) 높이, 너비, 그리고 수직 수평 점들을 포함
제약 조건 우선순위
- 기본적으로 모든 제약조건은 충족되어야 하며 만일 그럴 수 없다면 오류 발생
- 선택적 제약 조건 설정 가능
- 모든 제약 조건은 1과 1000 사이의 우선 순위를 갖음. 우선 순위가 1000인 제약 조건은 항상 충족되어야 하고 다른 모든 제약 조건은 선택 사항이 됨(일반적으로 낮음(250), 중간(500), 높음(750), 필수(1000)로 부여)
- Auto Layout은 우선 순위가 높은 순서에서 가장 낮은 순서까지 모든 제약 조건을 충족 시키려 하고, 옵션 제약 조건을 만족할 수 없다면 그 제약 조건은 건너 뛰고 다음 제약 조건으로 넘어감
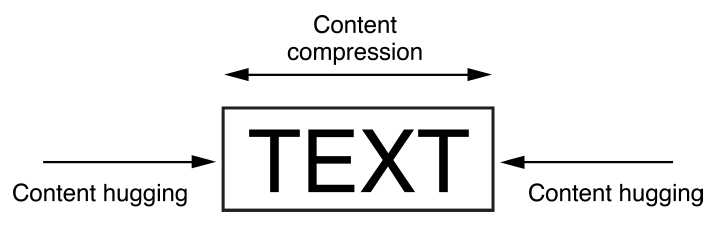
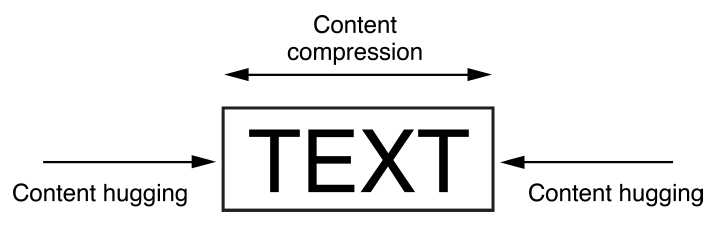
고유 컨텐츠 크기(Intrinsic Content Size)

- 기본적으로 뷰는 content hugging에 대해서는 250의 우선순위를, compression resistance에 대해서는 750의 우선순위를 가지기 때문에 뷰를 늘리는 것이 줄이는 것보다 쉬움