
목차
- 코드 기초
- 타입 (Number, Boolean)
- 변수
- 회고
📌 코드 기초
- javascript 실행→stackblitz 활용
- console.log () : 개발자 도구 콘솔이나 터미널에 원하는 값을 출력할 수 있게 돕는 메서드
- 주석 : 코드에 간단한 메모/ 개발자가 쓰고 싶은 사람의 언어, 자연어를 자유롭게 작성 가능

- 코드출력

📌 타입
1. Number 타입
- Number는 일상생활에서 흔히 접할 수 있는 숫자를 자바스크립트에서 표현→정수(integr),음수와 실수(float)를 모두 표현할 수 있음
- typeof : 해당 값이 숫자 타입인지 확인 가능
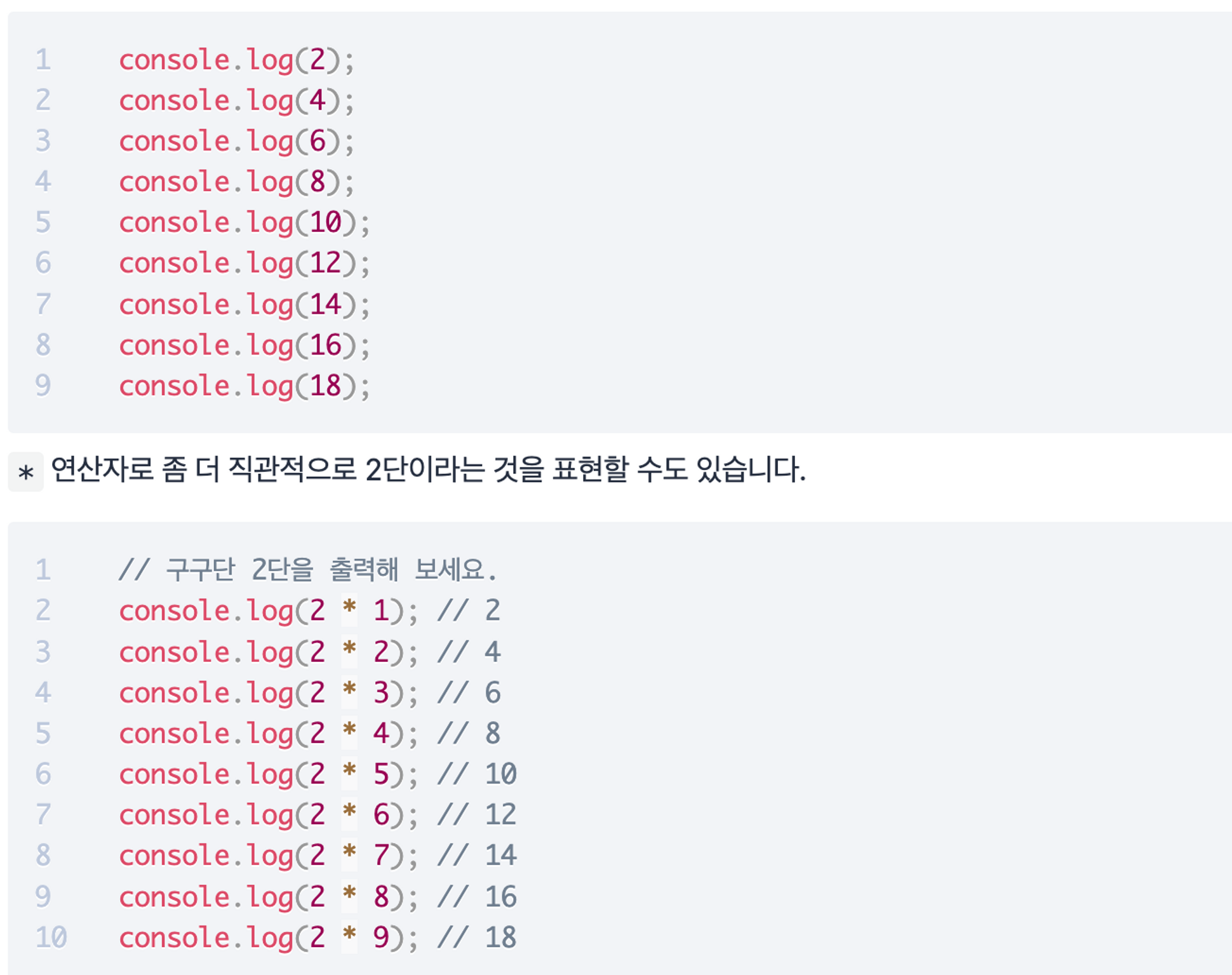
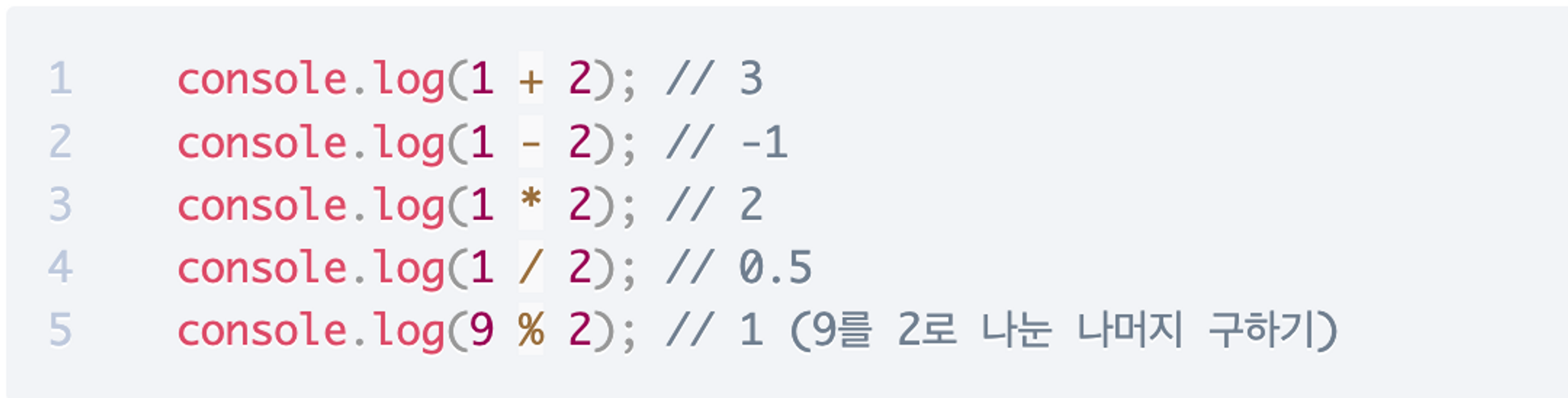
- 산술 연산자

- Math 내장 객체
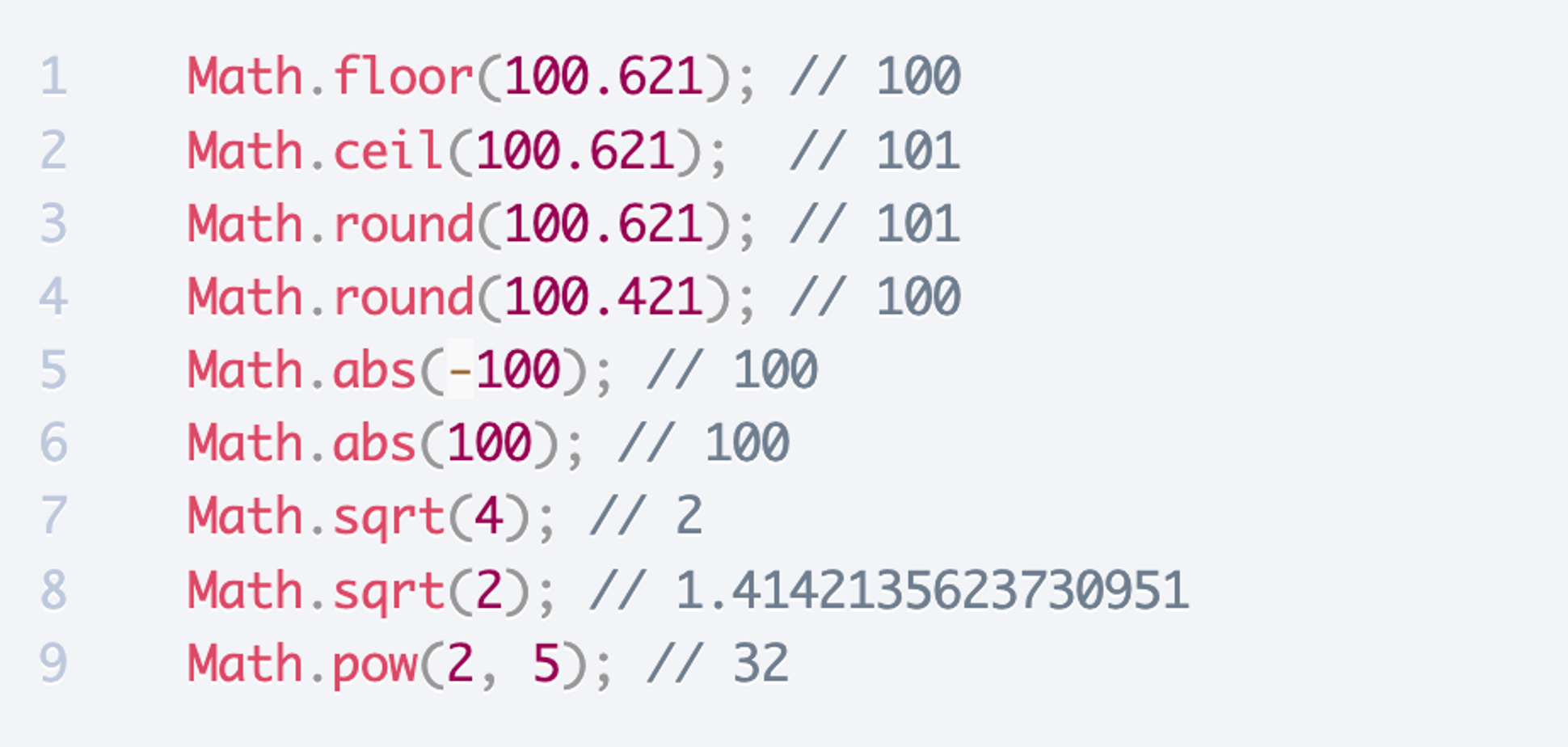
- math.floor() : 괄호 안의 숫자를 내림하여 반환
- math.ceil() : 괄호 안의 숫자를 올림하여 반환
- math.round() : 괄호 안의 숫자를 반올림하여 반환
- math.abs() : 괄호 안의 숫자의 절대값을 반환
- math.sqrt() : 괄호 안의 숫자의 루트값을 반환
- math.pow() : 괄호 안의 첫번째 숫자를 및, 두번째 숫자를 지수인 숫자를 반환

2. String 타입
- String은 인간의 언어, 자연어를 javascript에서 표현/ 따옴표(’’), 큰따옴표(””), 백틱(``)으로 감싸기
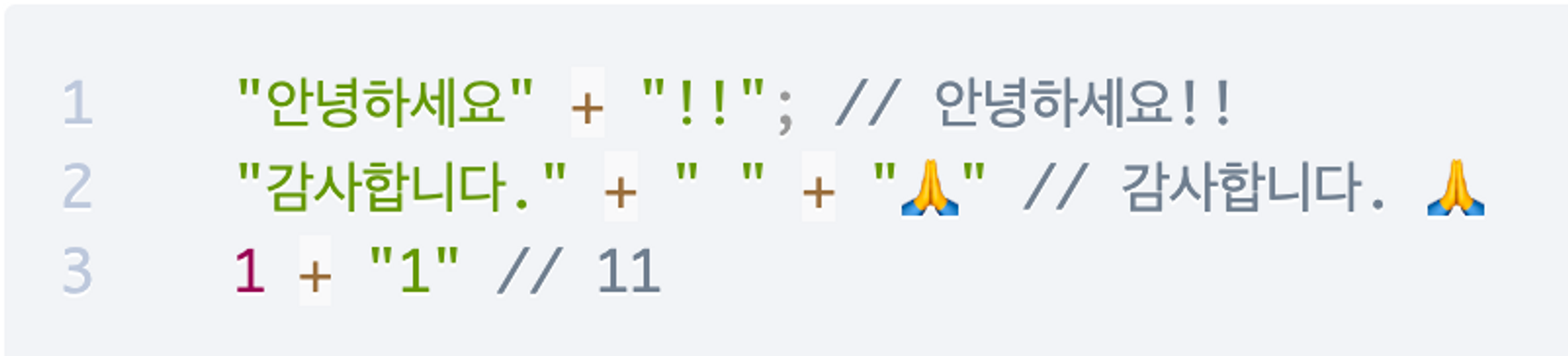
- +로 문자열을 이어 붙일 수 있음 (문자열 연결 연산자)

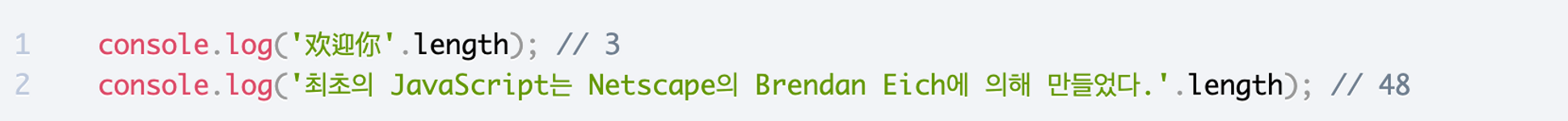
- length : 문자열의 길이 확인 가능

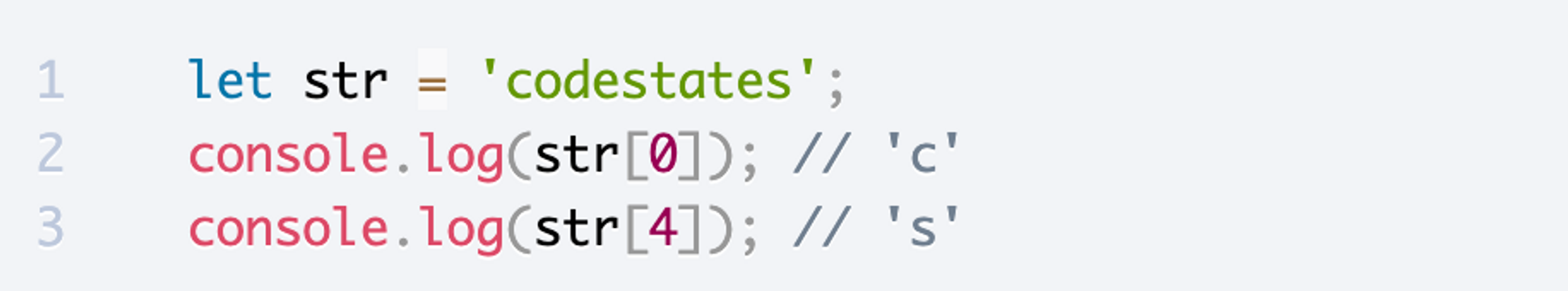
- index : 문자의 위치 확인 가능/ 첫번째 문자의 인덱스는 0이다(음수는 1)

- 문자열 주요 메서드
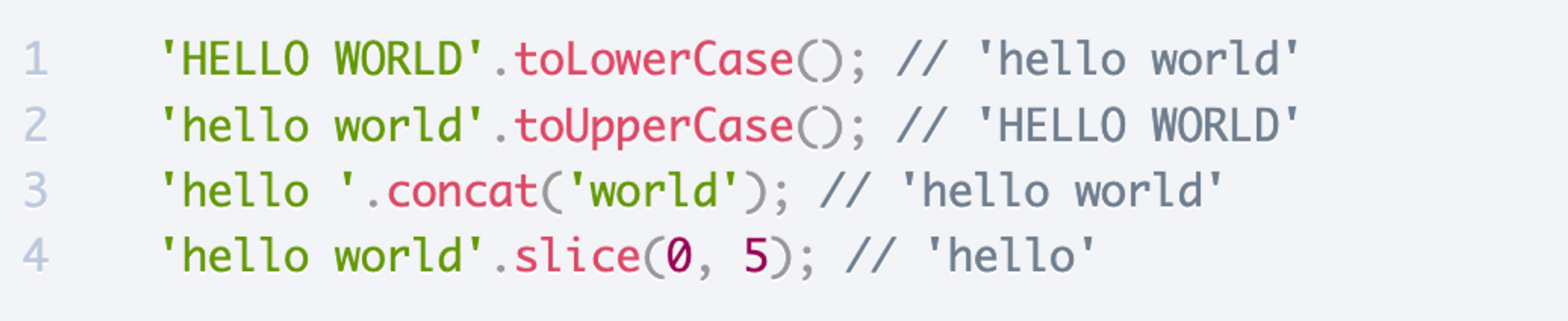
- toLowerCase() : 문자열을 소문자로 변경
- toUpperCase() : 문자열을 대문자로 변경
- concat() : 문자열 견결 연산자 +처럼 문자열을 이어 붙일 수 있음
- slice() : 문자열의 일부분을 추출하여 새로운 문자열을 반환

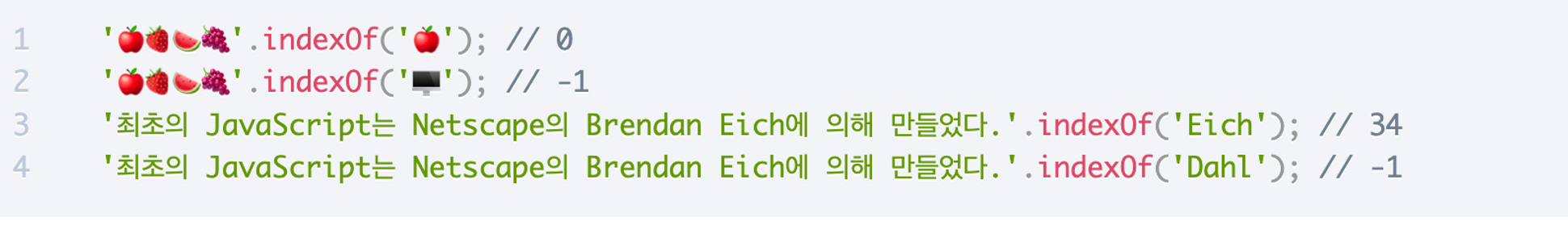
- indexOf() : 문자열 내에 특정 문자나 문자가 몇번째 위치 확인/
-> 만약 찾는 문자가 2개 이상일 경우 가장 앞에 있는 문자의 인덱스를 조회/ 포함되어 있지 않다면 -1 반환

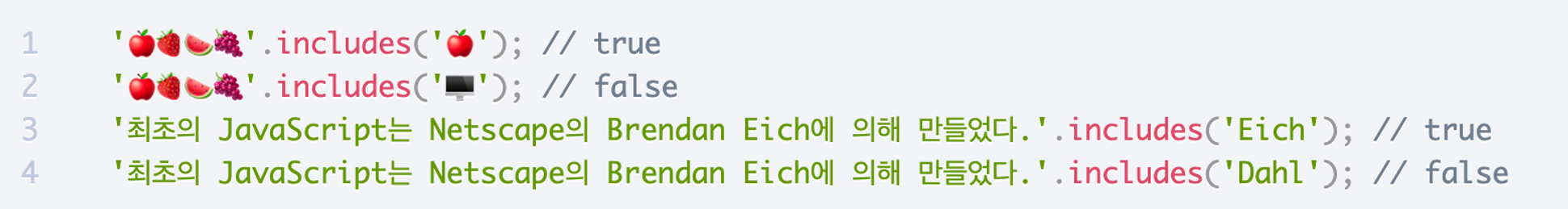
- includes() : 문자열 내에 문자나 문자가 포함되어 있는지 확인

3.불리언타입
- boolean : 사실 관계를 구분하기 위한 타입/ 값은 true, false
- 대표적인 falsy 값 : false, 0, -0, 0n, "", '' , 백틱, null, undefined, NaN
- 비교연산자 : 두 값이 같은지 다른지 확인할대 유용
- ===, !== : 두 피연산자의 값과 타입이 같으면 true, 다르면 false/ 두 값의 타입이 다르면 false
123 === (100+23) // true
123 === '123'; false(숫자와 문자열이기 떄문에 다름) - ==, != : 타입이 달라도 값이 같으면 true, 다르면 false (웹 개발에서 권장 x)
- '>', <, >=, <= : 대소 관계 비교 연산 (부등호 기호의 사용법과 유사)
- ===, !== : 두 피연산자의 값과 타입이 같으면 true, 다르면 false/ 두 값의 타입이 다르면 false
- 논리연산자 : 두 값 간의 논리 관계 확인
- || : 논리합 (OR)
- 두 값 중 하나만 true여도 true
true || false; //true
true || true; //true
- && : 논리곱 (AND)
- 두 값이 모두 true면 true
true && true; // true;
true && false; // false;
- || : 논리합 (OR)
- 논리 부정 연산자
- ! : 부정 (NOT)
- 오른쪽 피연산자와 반대의 사실을 반환
- falsy, truthy의 반대 값을 반환
!true // false
!(100>200) //true
- ! : 부정 (NOT)
📌 변수
변수란?
: 값을 저장하기 위해 확보한 메모리 공간을 만들고 그 공간에 값을 할당해줌
변수 사용하기
- 변수 선언하기
let num; // 변수 선언 - 할당 연산자(=) : 우항에 있는 값을 식별자를 통해 값을 할당해줌
num=5; // 값을 할당 - 재할당이 가능함
let name = 'kimcoding';
console.log(name)
name = 'parkhacker';
console.log(name) 'parkhacker' - 아무것도 할당하지 않은 변수 : 자동으로 undefiend가 할당
let variable;
consol.log(variable) // undefined-
재할당이 불가능한 변수 (상수) : let 키워드가 아닌 const 키워드를 사용하면 재할당이 금지
const name = 'kimcoding'; console.log(name) // 'kimcoding' name = 'parkhacker'; console.log(name) // 'parkhacker' -
네이밍 규칙
-
식별자는 특수문자를 제외한 문자, 숫가, 언더스코어(_), 달러기호 ($)를 포함할 수 있다
let name, $head, _score // 사용가능한 변수명 -
단, 식별자는 특수문자를 제외한 문자, 언더스코어(_), 달러 기호($)로 시작해야 한다. 숫자로 시작하는 것은 혀용 x
let 1st; // 사용할 수 없는 변수명 -
예약어는 식별자로 사용 x
let true; // 사용할 수 없는 변수명 -
그 외 규칙들
// 변수의 존재 목적을 이해할 수 없는 변수명 let x = 100; let y = 5; // 변수의 존재 목적을 명확히 알 수 없는 변수명 let name = 'kimcoding'; let age = 25;
-
-
네이밍 컨벤션 : 하나 이상의 영어단어를 사용하여 식별자를 만들 경우 네이밍 컨벤션을 잘 지키면 가독성을 높일 수 있음. JavaScript에서는 일반적으로 카멜 케이스를 사용한다.
(카멜케이스 : 첫 단어의 첫문자는 소문자로, 그 이후에 연결되는 단어의 첫문자는 대문자로 작성)// 카멜 케이스(camelCase) let firstName = 'coding'; let lastName = 'kim'; // 그 밖 let first_name; // 스네이크 케이스(snake_case) let FirstName; // 파스칼 케이스(PascalCase)
📌 템플릿 리터럴
- 템플릿 리터럴은 백틱을 사용하여 문자열 내부에 변수 삽입할 수 있는 기능
- 템플릿 리터럴 내부에 ${}를 사용하여 변수 삽입가능
🙋🏻♀️회고
자바스크립트 첫날
이제 html과 css가 좀 이해가서 재밌어지려고 할 찰나에.. 자바스크립트를 들어가니 또 맨땅에 헤딩..ㅎ
처음에는 다 맨땅에 헤딩 느낌인가.. 이해가 바로 가질 않는다
그래도 공부하고 블로깅하면서 조금이나마 이해가 가는?것 같다..후
앞으로 잘 따라갈 수 있겠지?ㅎ
