
목차
- 함수
- 회고
📌 함수
함수란?
: 입력을 받아서 코드블록 내부의 코드를 실행한 후 함수의 실행결과를 반환하는 일련의 과정의 묶음
- 호출 : 함수 외부에서 특정한 입력값을 전달 받아 호출
- 반환 : 함수의 내부 코드가 실행된 후 외부로 반환

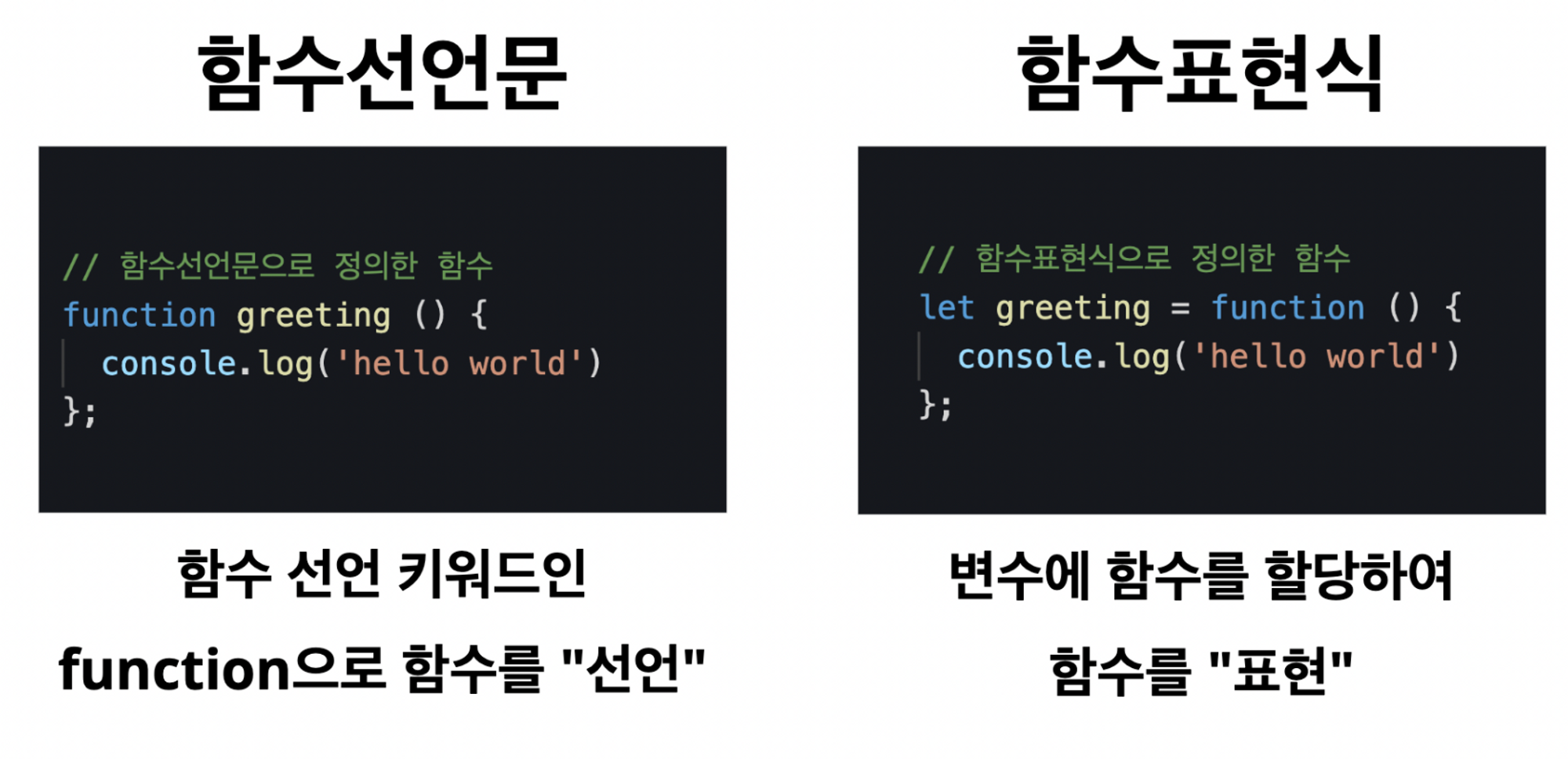
함수 선언문과 함수 표현식

함수 호출
: 함수 선언문을 정의하여 함수 호출하기 -> 함수명 뒤에 소괄호를 붙이면 함수를 호출할 수 있음
function greeting () {
console.log('hello world')
};
greeting(); // 'hello world' 매개 변수와 전달인자
- 매개 변수 : 함수를 정의할때 선언하고, 함수 코드 블록 안에서 변수처럼 취급
function greeting (name) {
console.log('hello ' + name);
} // 현재는 named이라는 변수에 아무것도 할당되지 않음 (name은 undefiden로 초기화 상태)- 전달인자 : 함수를 호출할때 소괄호 안에 값을 넣음으로써 매개변수에 값을 할당
function greeting (name) {
console.log('hello ' + name);
}
// 'kimcoding'이라는 문자열을 함수 내부에 할당함
greeting('kimcoding'); // 'hello kimcoding'-
return문
1. return이란?
: 함수의 실행결과를 외부로 반환
2. 함수 내부의 코드가 차례대로 실행되다가 return문을 만나면 값을 반환한 후 함수는 종료/ Return뒤에 나오는 코드는 실행되지 않는다.function add (x, y) { return x + y; // 반환문 console.log('실행되지 않습니다'); }3. return문에 작성된 코드 실행 후 결과를 함수 외부로 리턴
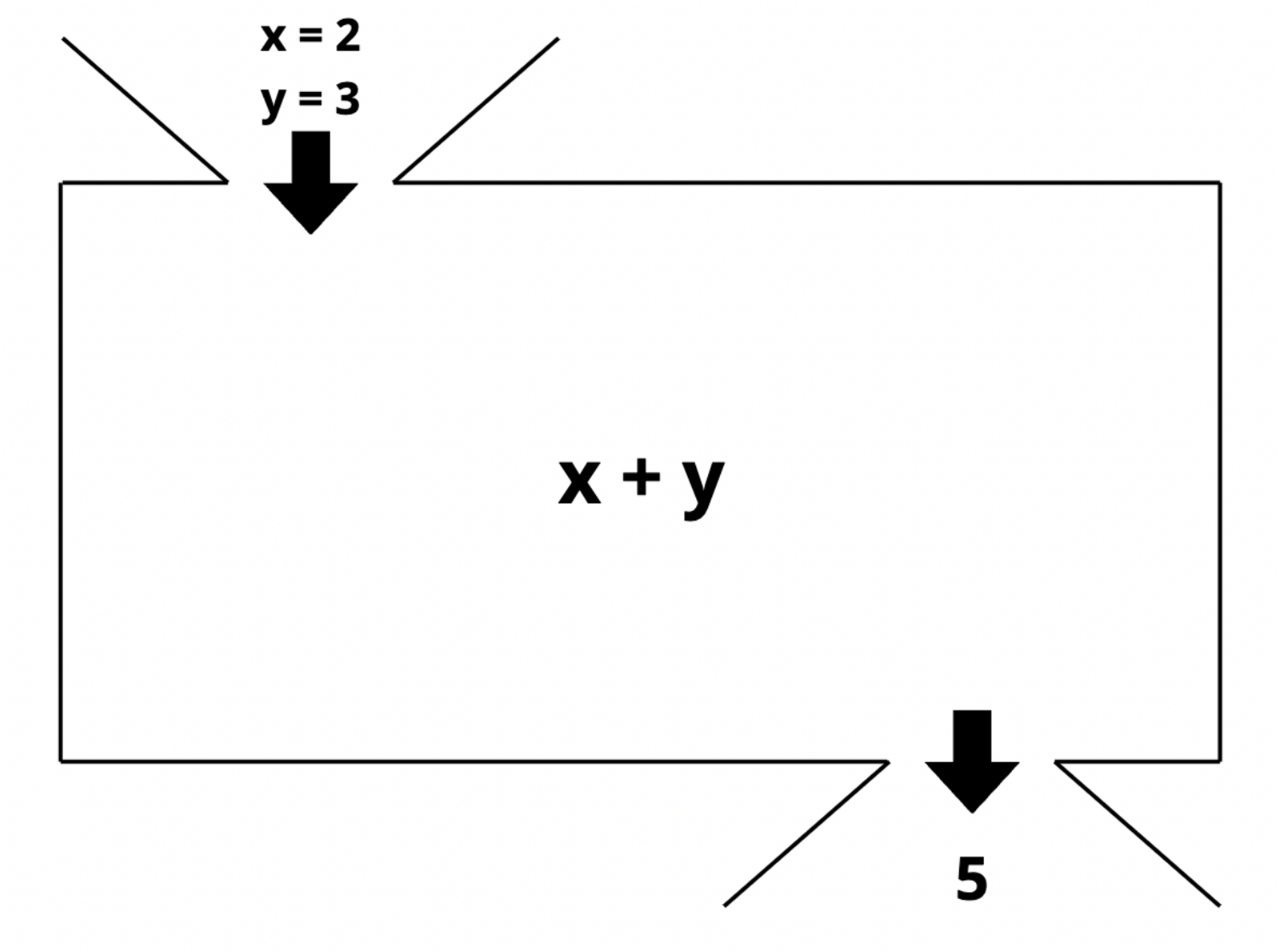
function add (x, y) { return x + y; // 반환문 } console.log(add(3, 2)); // 54. 함수 호출의 결과를 변수에 할당하는 것도 가능
function add (x, y) { return x + y; // 반환문 } let result = add(3, 2); console.log(result); // 55. 함수의 호출 결과값끼리 연산도 가능
function add (x, y) { return x + y; // 반환문 } let result = add(3, 2) + add(5, 7); console.log(result); // 17
🙋🏻♀️회고
자바스크립트에서의 고난과 역경..2일차..
이론 상으로 이해는 가는 것 같은데 문제에 접근하면 뇌가 하얘진다..
