
목차
- 객체
- 회고
📌 객체
: 각기 다른 값을 가지지만, 입력해야 하는 데이터의 종류가 동일한 경우 객체를 사용하여 쉽게 데이터 관리를 할 수 있음
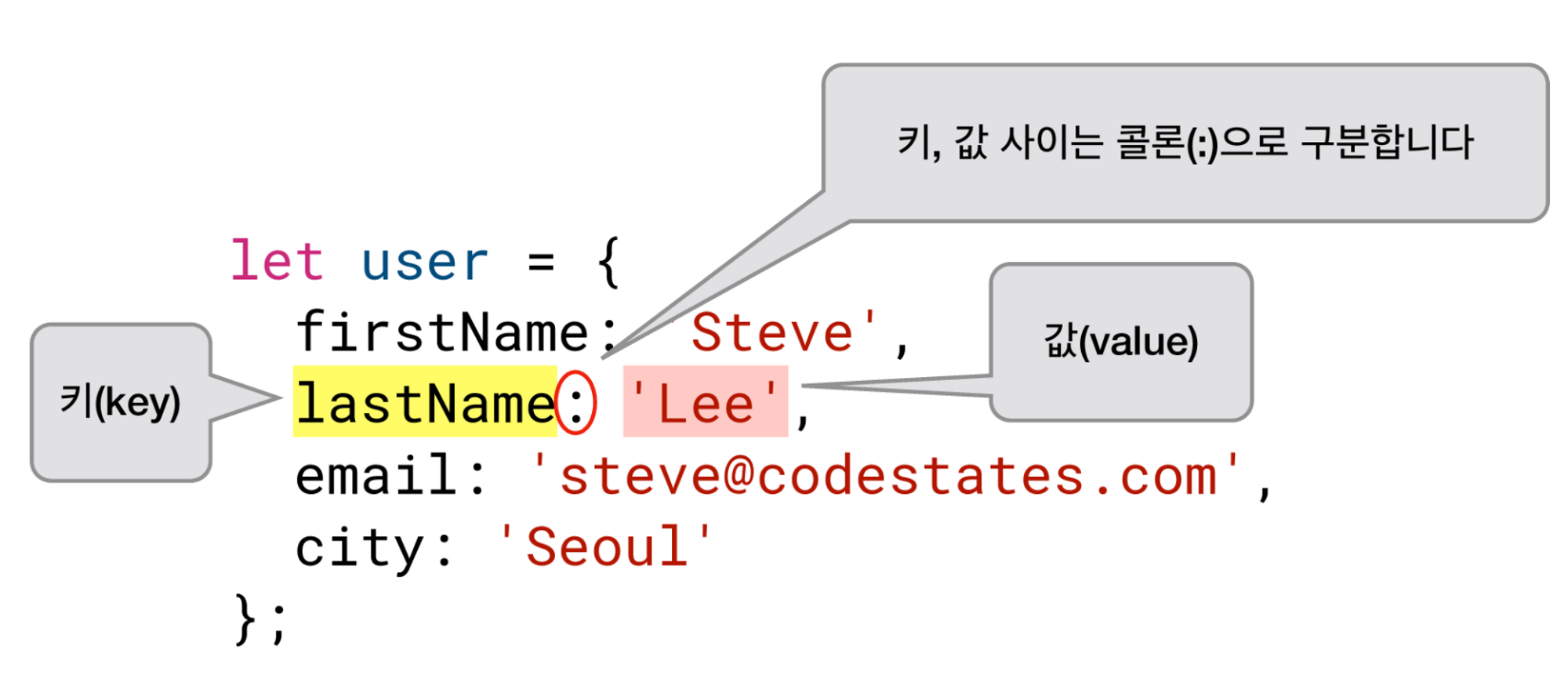
- 객체의 구성 : 키와 값으로 이루어져 있음

객체의 값 사용 방법
-
Dot notation(마침표 표기법) : 객체.키;
- key는 고정된 속성 이름이어야 합니다.user.fisrstName; // 'Steve' user.city; // 'Seoul' -
Braket notation(대괄호 표기법) : 객체[’키’];
- [’키’] 내용을 문자열 형식으로 전달해야함
- 속성 이름이 동적으로 결정되거나 유효한 JavaScript 식별자가 아닌 경우에 사용
- 프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않는 이름, 즉 자바스크립트에서 사용 가능한 유효한 이름이 아니면 반드시 대괄호 표기법 사용user['firstName']; // 'Steve' user['city']; // 'Seoul'Q : 객체[키] (user[fistName]은 객체의 값을 보여주는 것일까요?
A : No➡️ 대괄호안에 들어가는 값은 변수로 취급이 되어진다
tweet[content]; // ReferenceError (content는 변수로 취급)
값을 추가하거나 삭제도 가능!
-
추가
let tweet = { writer : 'stevelee', createAt : '2019-09-10 12:03:33', content : '프리코스 재밌어요!' }; tweet['category'] = '잡담'; // tweet 객체에 category 추가 -
삭제
let tweet = { writer : 'stevelee', createAt : '2019-09-10 12:03:33', content : '프리코스 재밌어요!' }; delete tweet.createAt; // createAt키-값을 지움 -
키가 있는지 확인 가능
let tweet = { writer : 'stevelee', createAt : '2019-09-10 12:03:33', content : '프리코스 재밌어요!' }; 'content' in tweet // true
🙋🏻♀️회고
이런 객체… ㄱㅅ… 🔥🔥🔥🔥
거의 조건문 처음 들어가는 급만큼의 복잡함… 고난..역경…
