
목차
- ES6문법
- 회고
📌 ES6 주요 문법
spread/rest문법
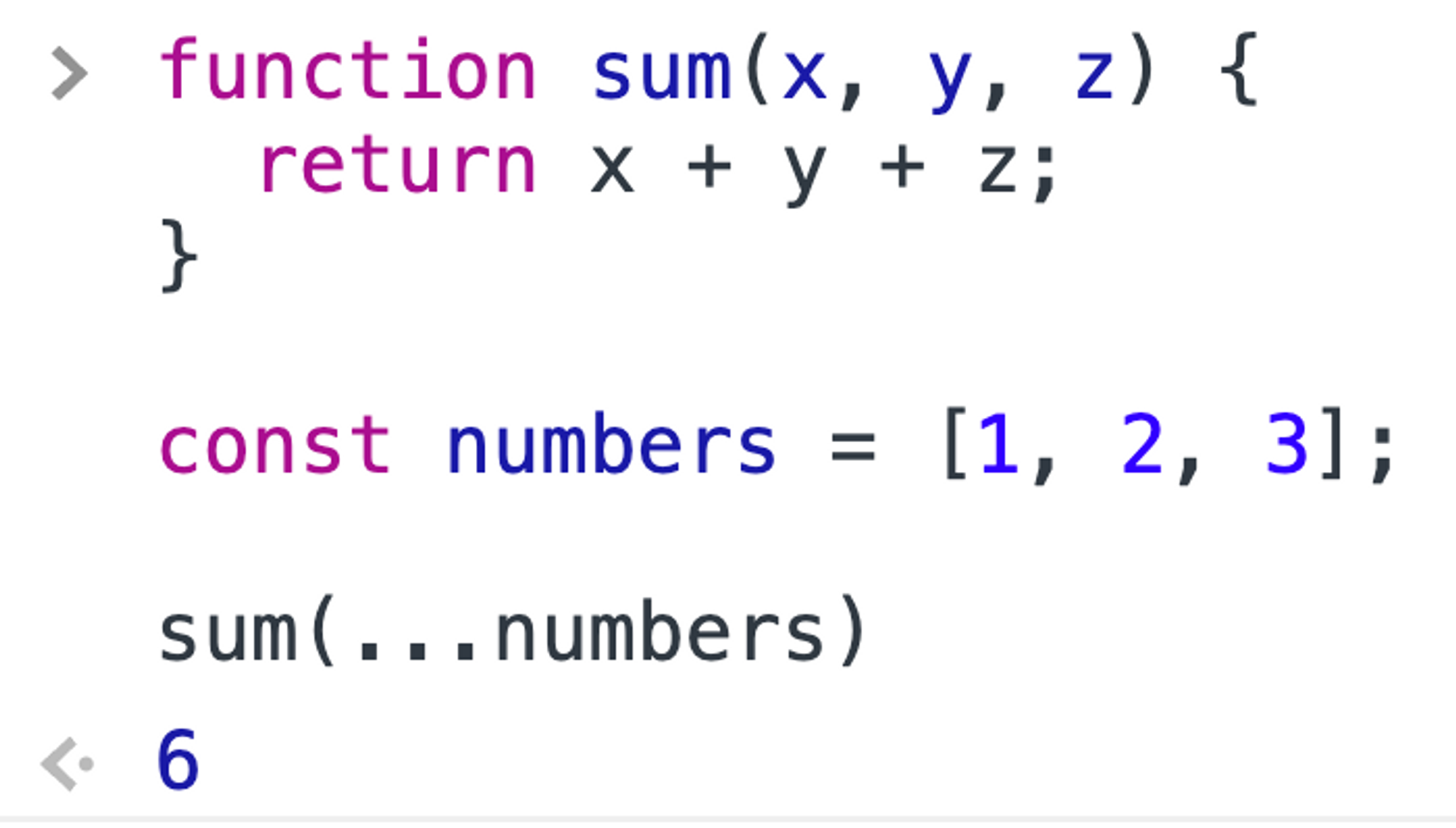
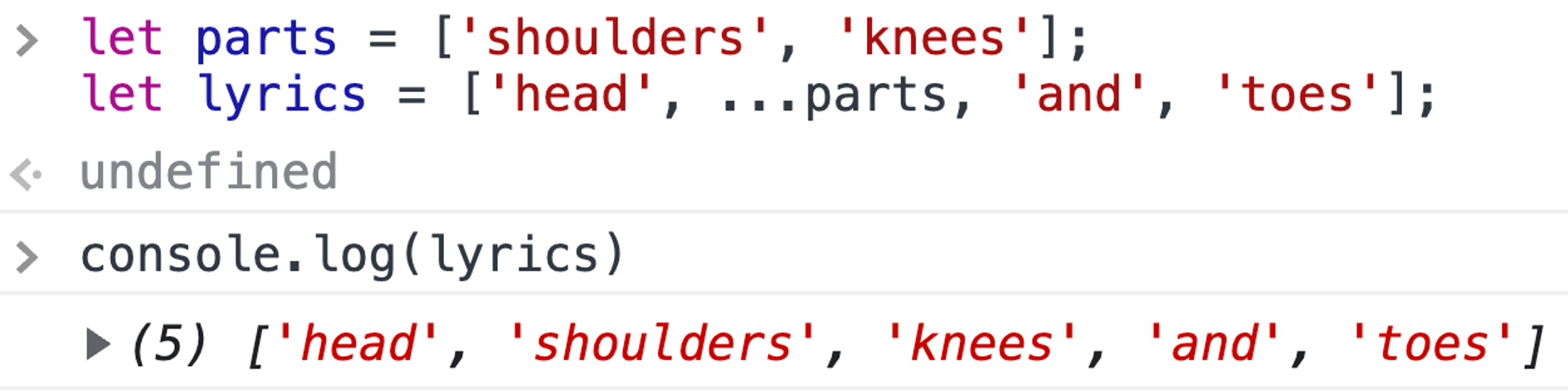
- spread : 배열을 풀어서 인자로 전달, 배열을 풀어서 각각의 요소로 넣을때에 사용
⇒ 배열이나 객체를 나타내는데 사용

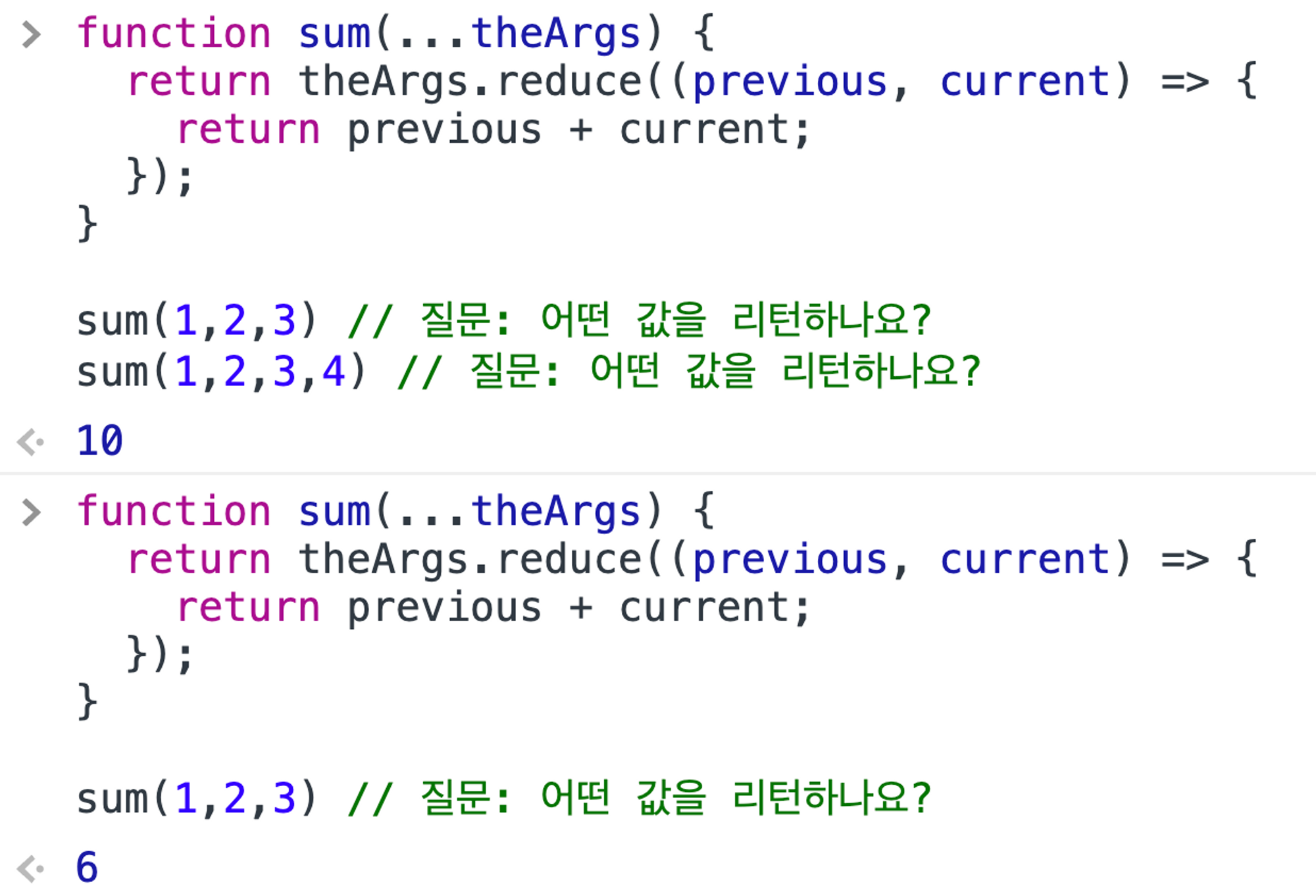
- rest : 파라미터를 배열의 형태로 받아서 사용(파라미터 개수가 가변적일때 유용)
함수의 매개변수로 사용되어 전달된 인수들을 하나의 배열로 묶어주는 역할

배열에서 사용
: spread 문법은 배열에서 강력한 힘이 있음
-
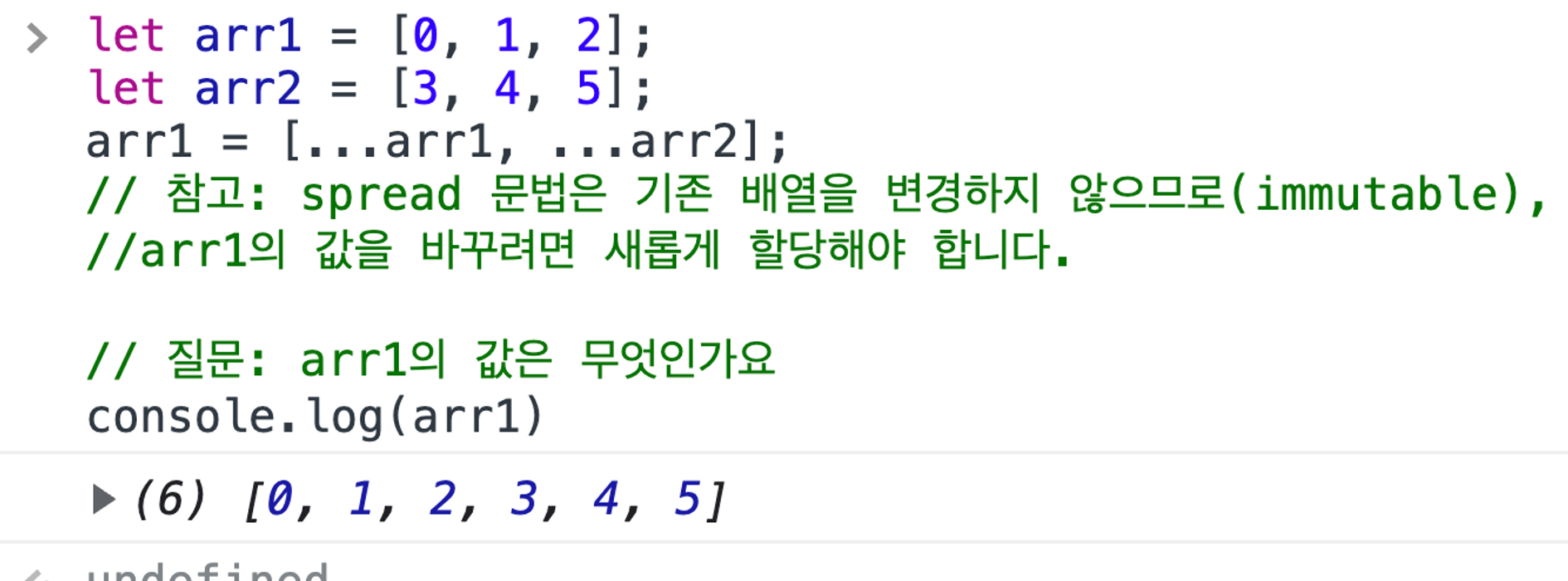
배열 합치기 : 기존 배열 변경 x


-
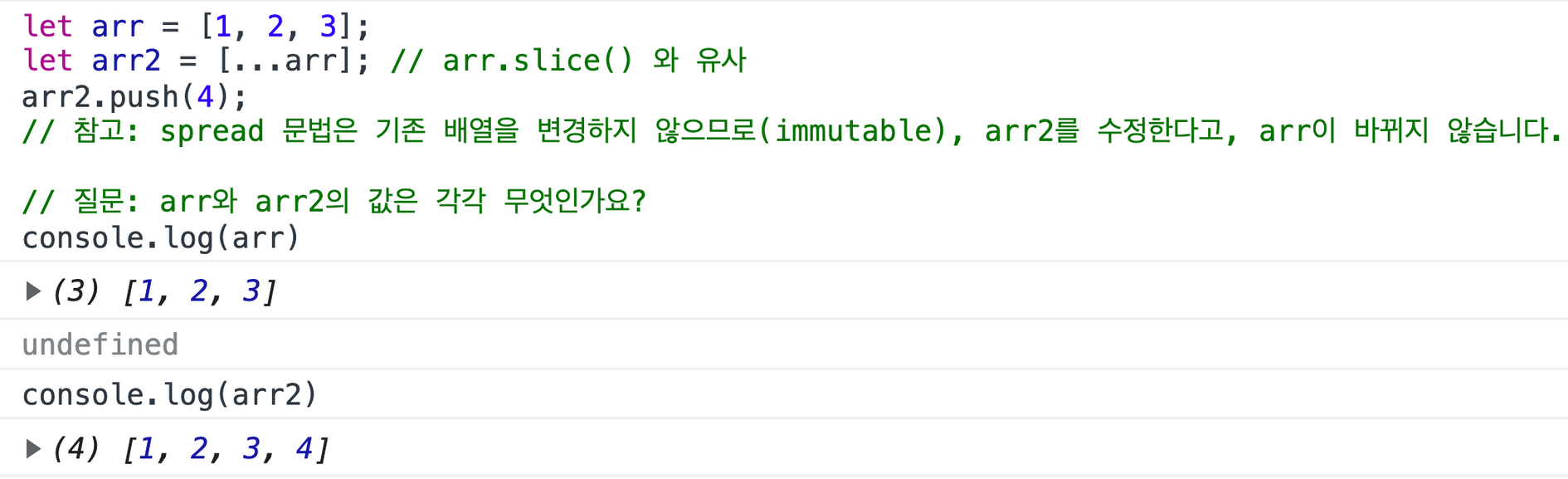
배열 복사 : 기본 배열 변경 X → arr2를 변경한다고 arr이 바뀌지 않음

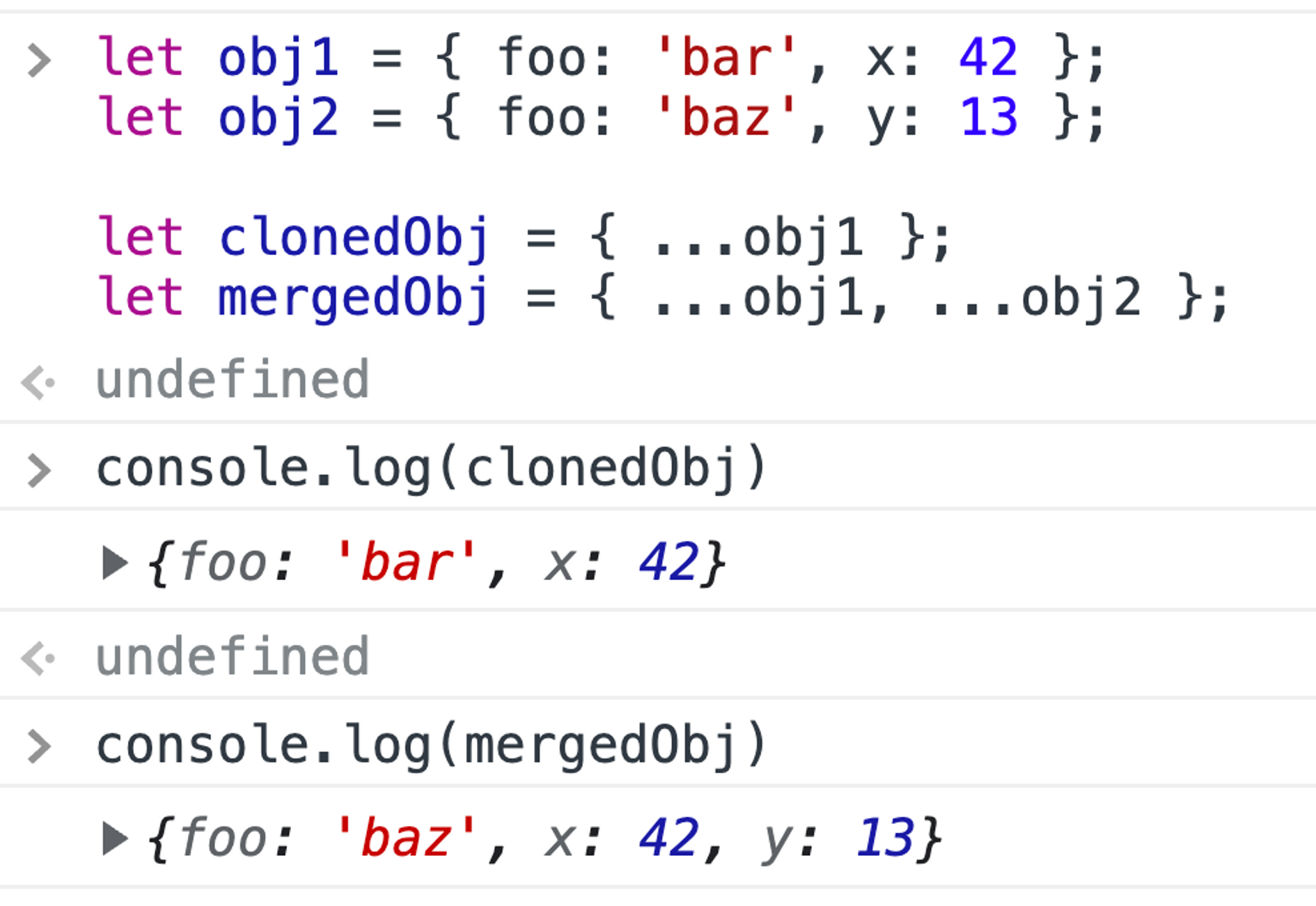
객체에서 사용하기
: obj와 obj를 가져올시 같은 키내용이 있을시 뒤에 있는 내용이 앞에 내용을 덮어쓰게됨

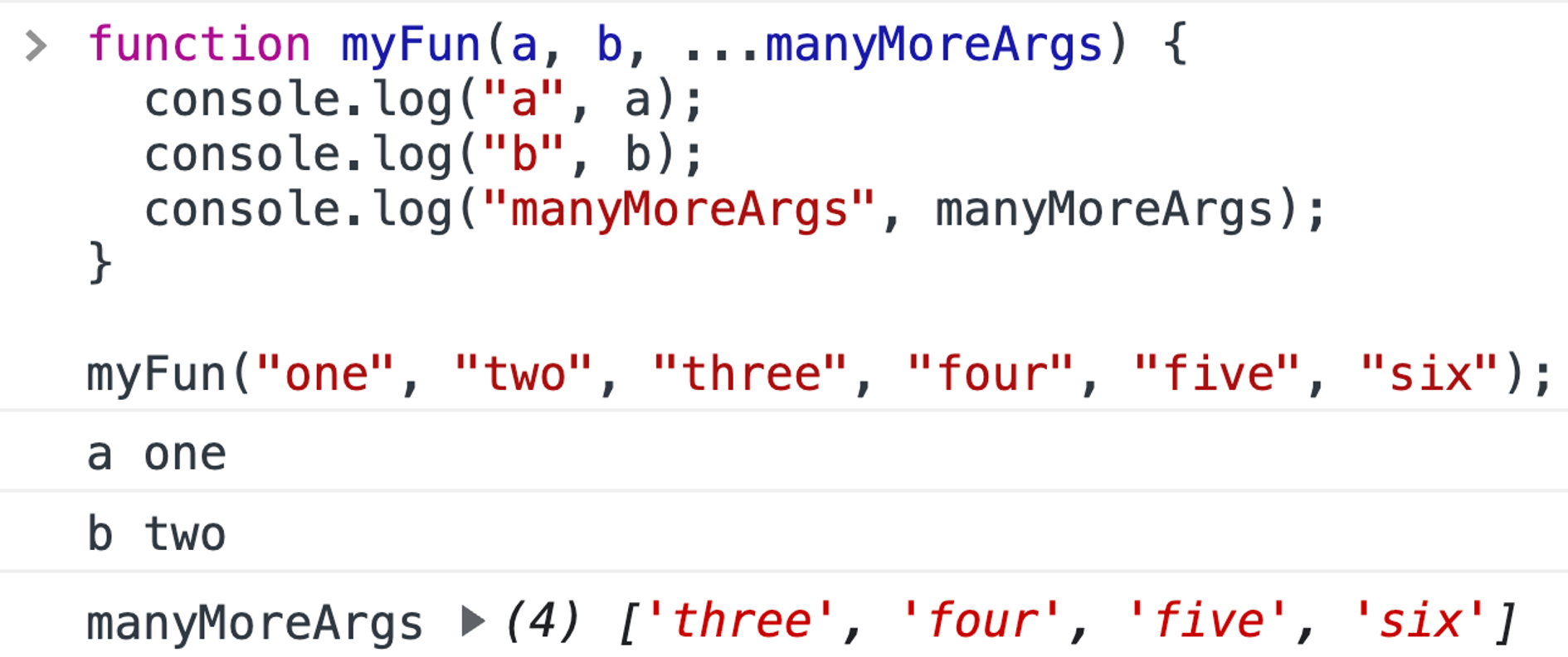
함수에서 나머지 파라미터 받아오기

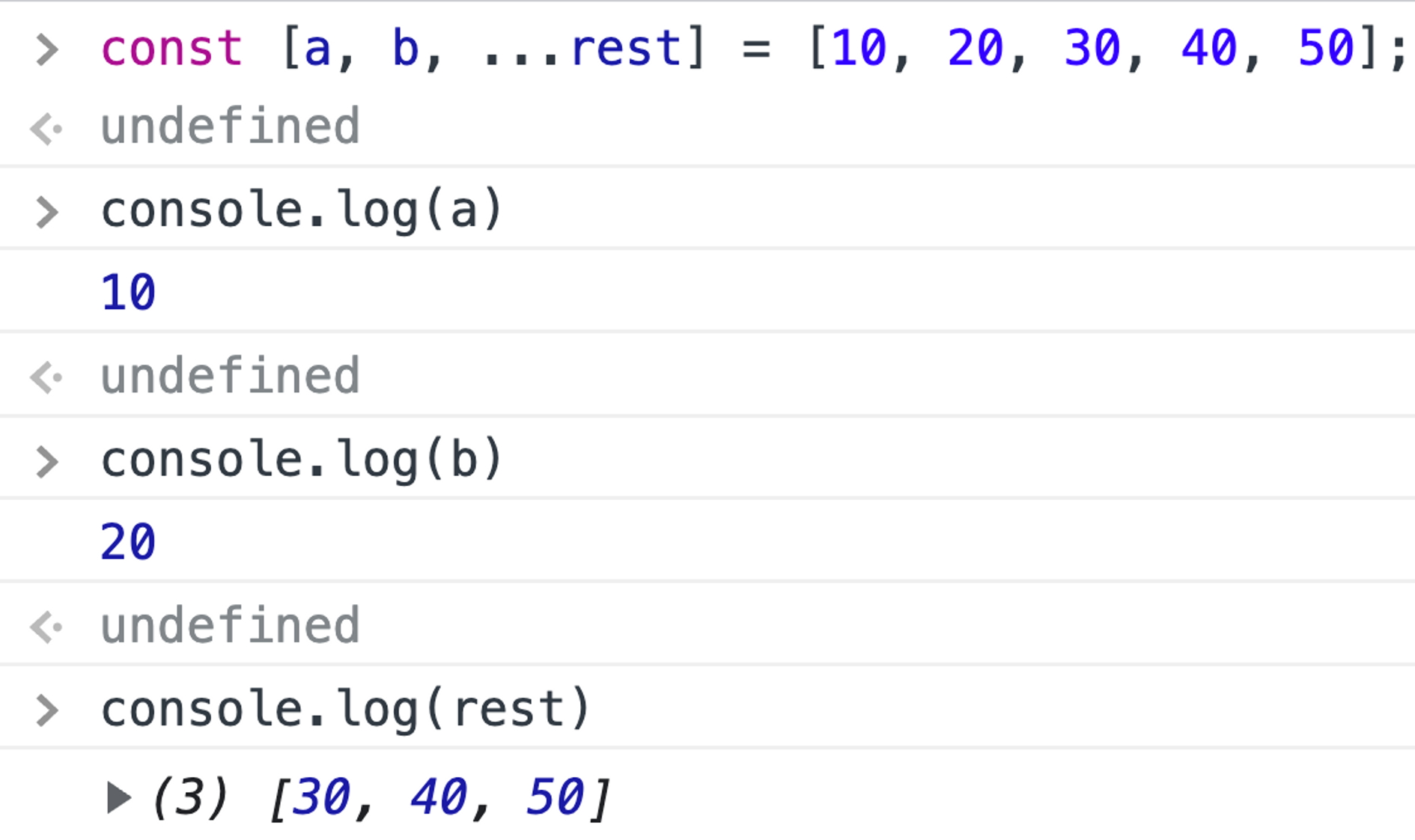
분해 후 새 변수에 할당
-
배열

-
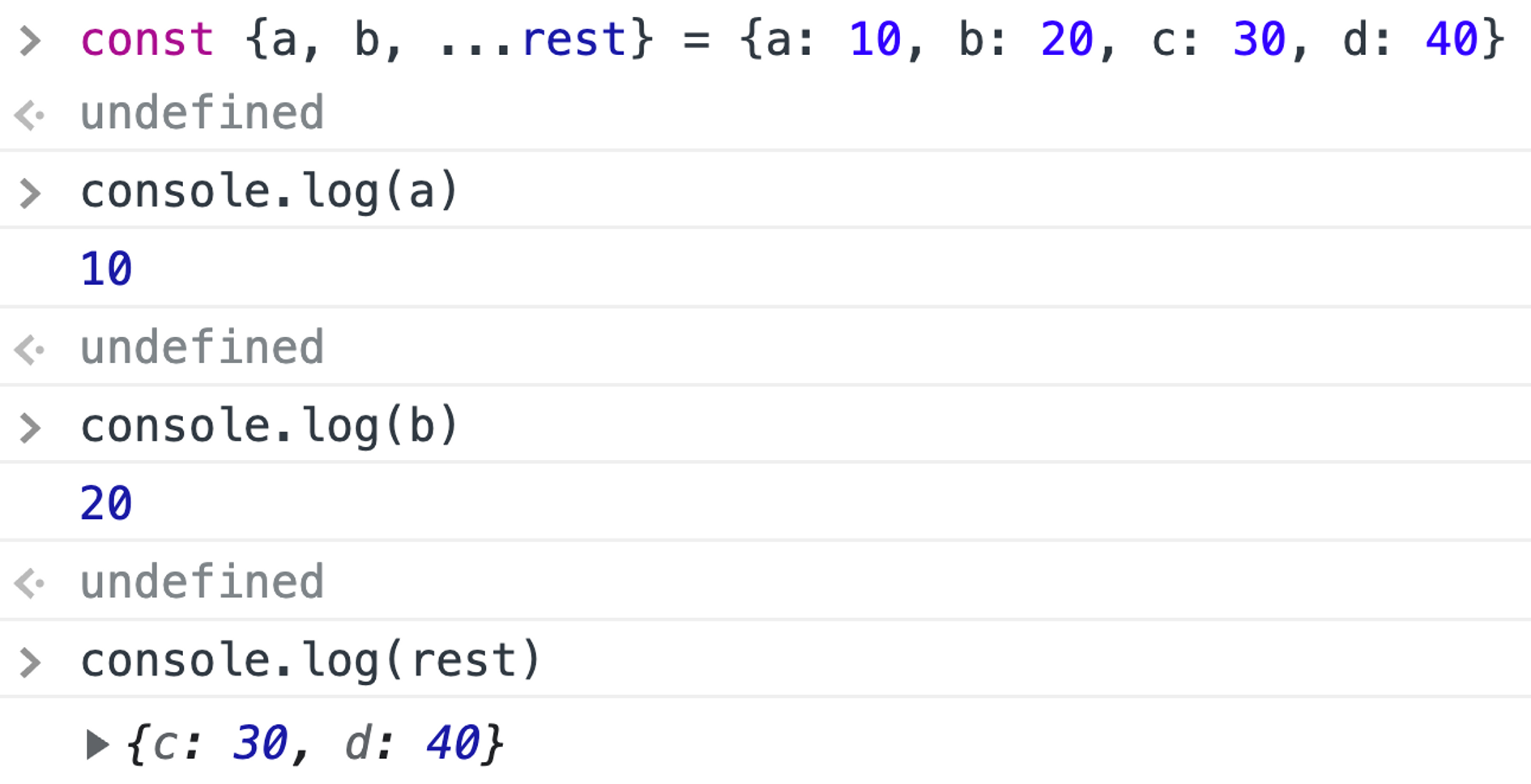
객체

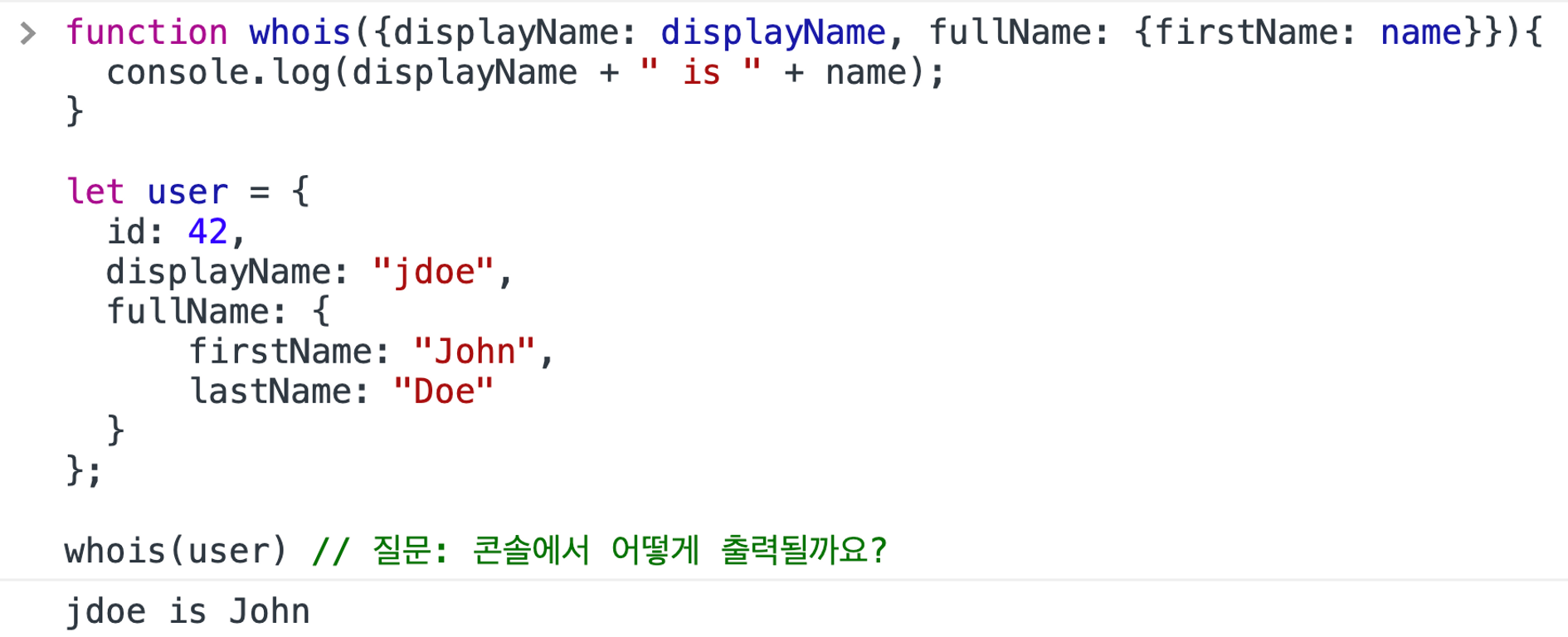
유용한 예제 : 함수에세 객체 분해

함수 정의 방식
-
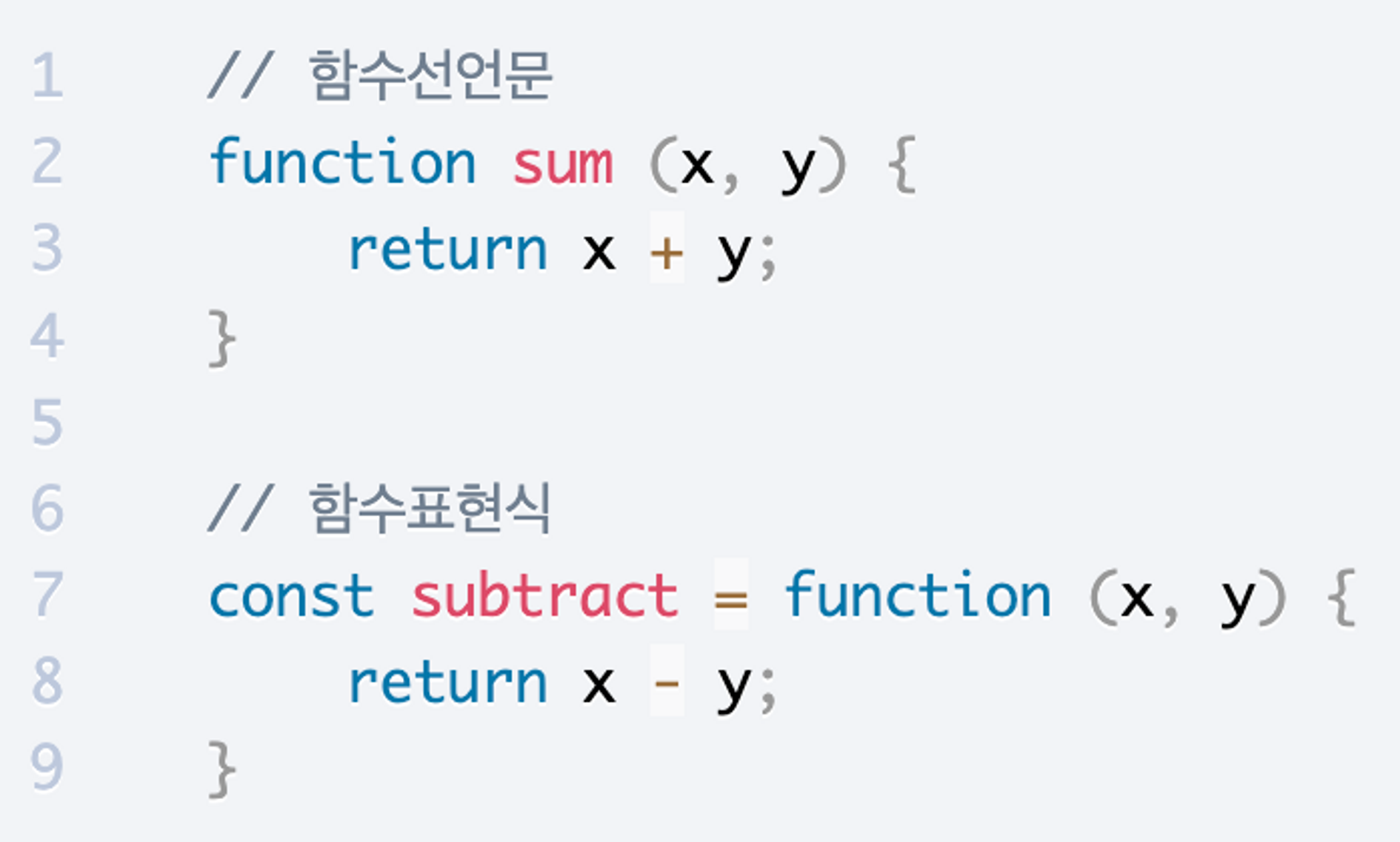
기존 : 함수선언문과 함수표현식

-
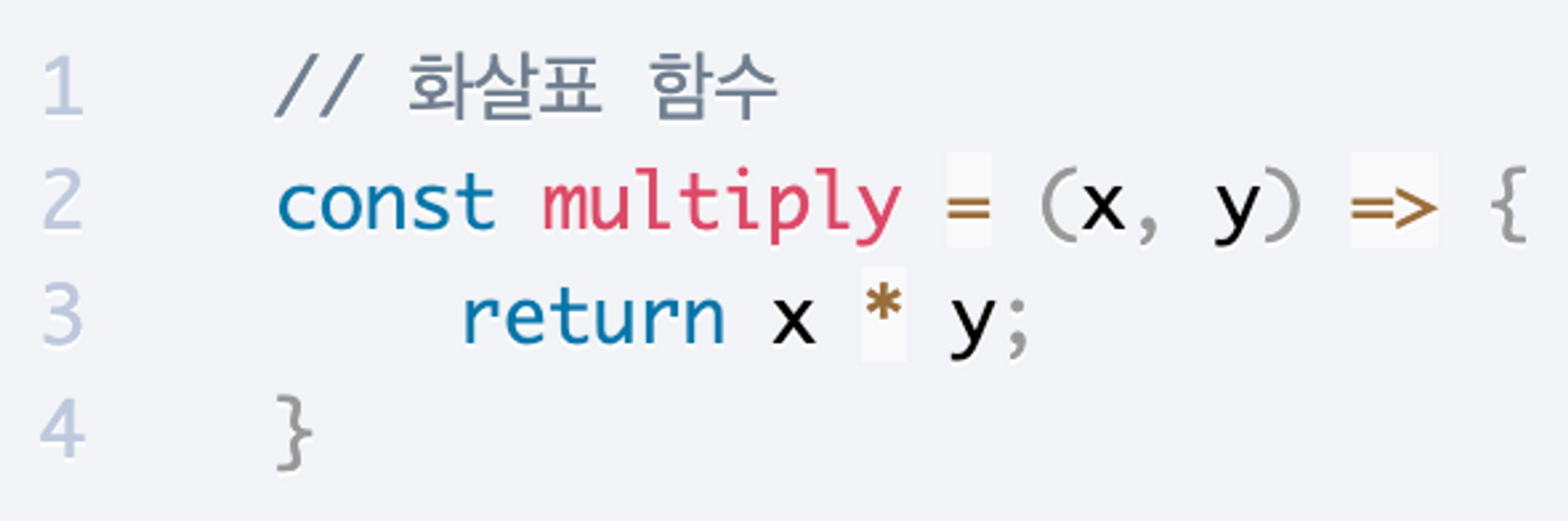
ES6 등장하면서 함수의 정의 1개더 추가 = 화살표 함수 (arrow function)

-
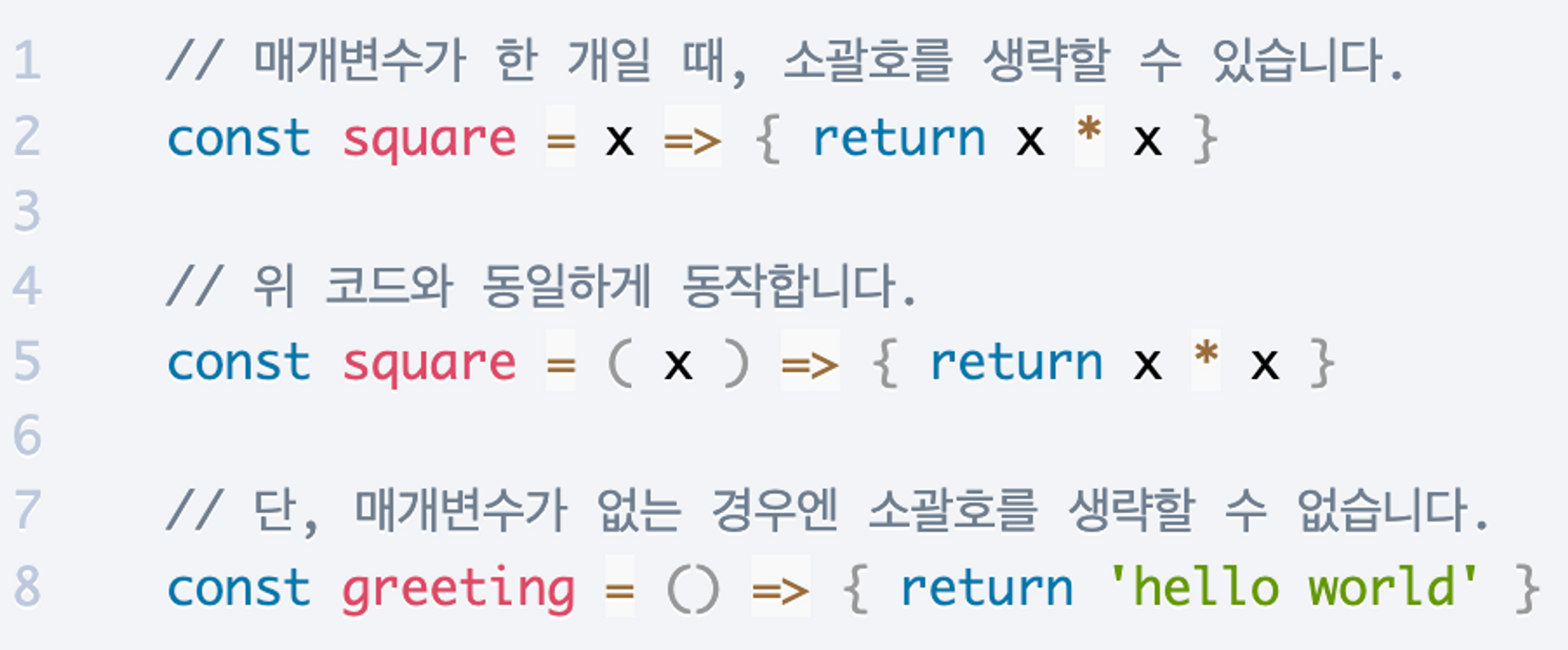
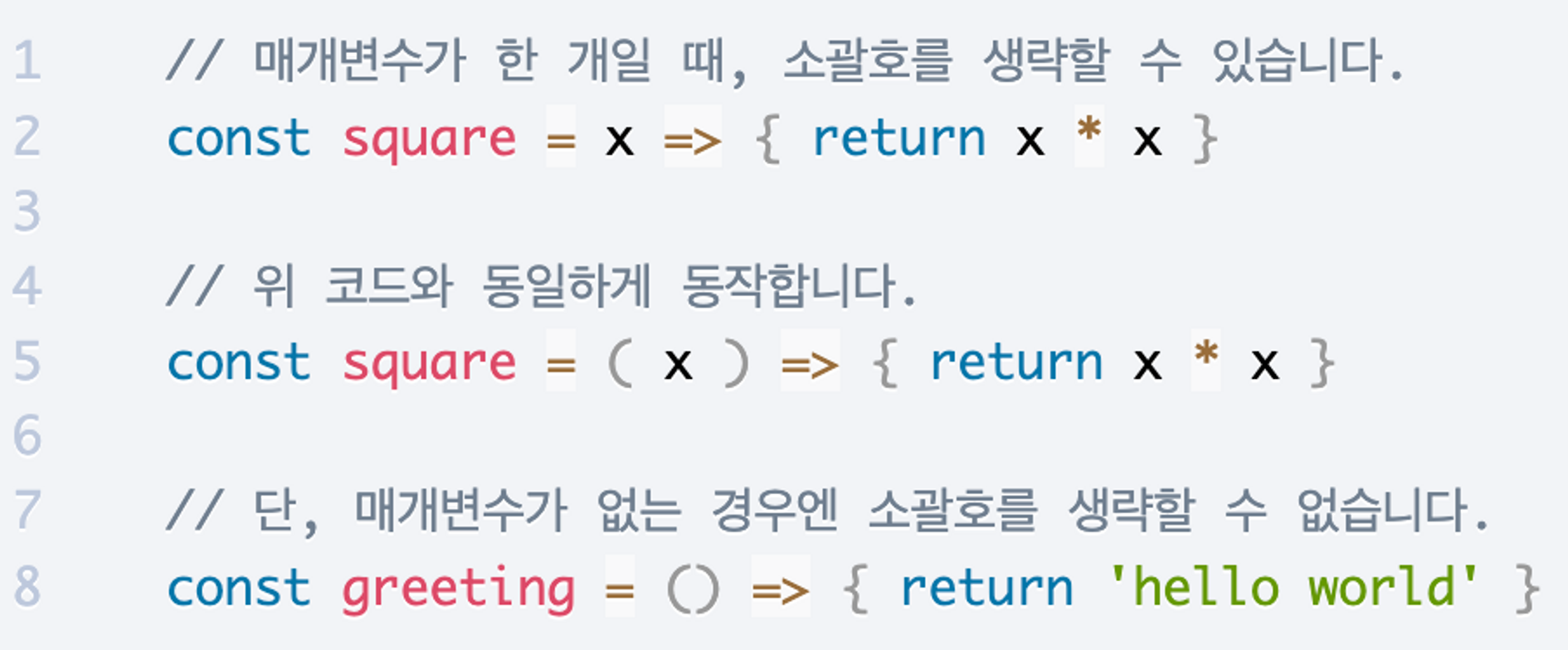
화살표 함수를 정의할떄 생략할 수 있는 규칙
- 매개변수가 1개 일때, 소괄호() 생략가능
단, 매개변수가 없는 경우는 생략 불가능! - 함수 코드 블록 내부가 하나의 문으로 구성되어 있다면 중괄호 {} 생략가능/
- 함수 코드 블록 내부가 하나의 문으로 구성되어 있다면 중괄호 {} 생략가능/
이때, 코드 블록 내부의 문이 값으로 평가될 수 있으면 return 키워드 생략가능

🙋🏻♀️회고
정말 쉬운 챕터가 하나도 없는 것 같은 느낌..
산 넘어 산이다….ㅠㅠ;
