
목차
- DOM 기초
- DOM 종류
- DOM 실습
- 회고
📌 DOM 기초
DOM(Document Object Model)이란?
: HTML요소를 Object처럼 조작할 수 있는 모델/ Javascript를 사용하여 DOM으로 HTML을 조작 가능
- HTML에 Javascript를 적용하기 위해서는 < script > 태그를 이용
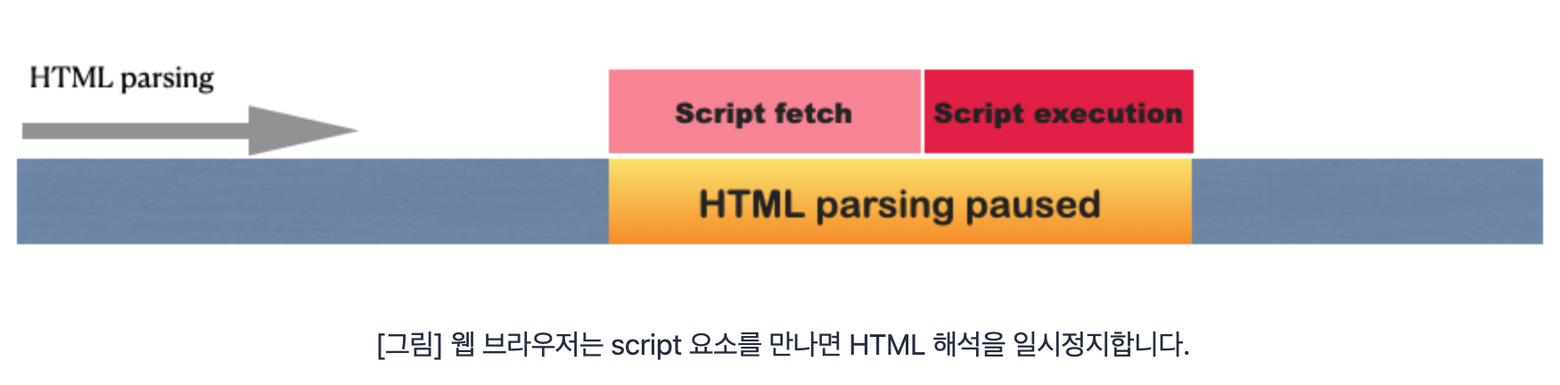
HTML 해석하다가 < script > 요소를 먼저 실행 → < sciprt > 요소 추가하는 방법은 2가지
1) < head >
2) < /body >가 끝나기 전

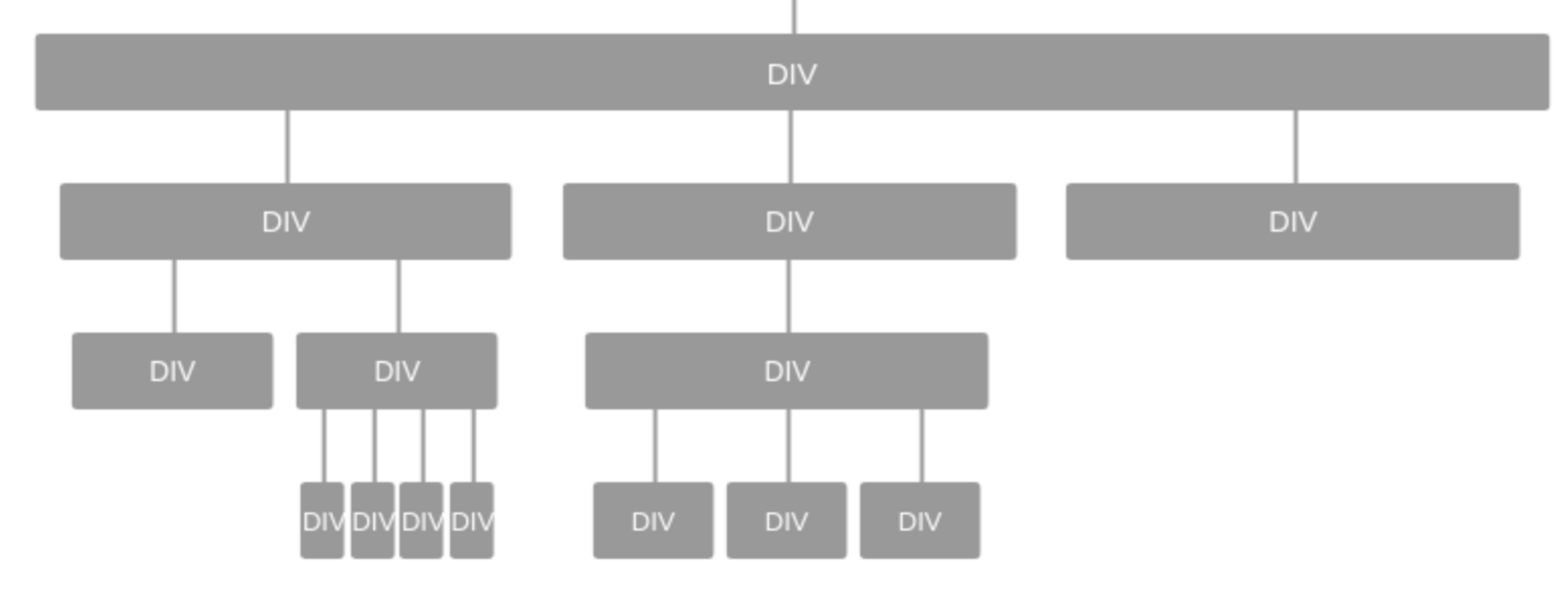
- HTML의 자식요소 찾기
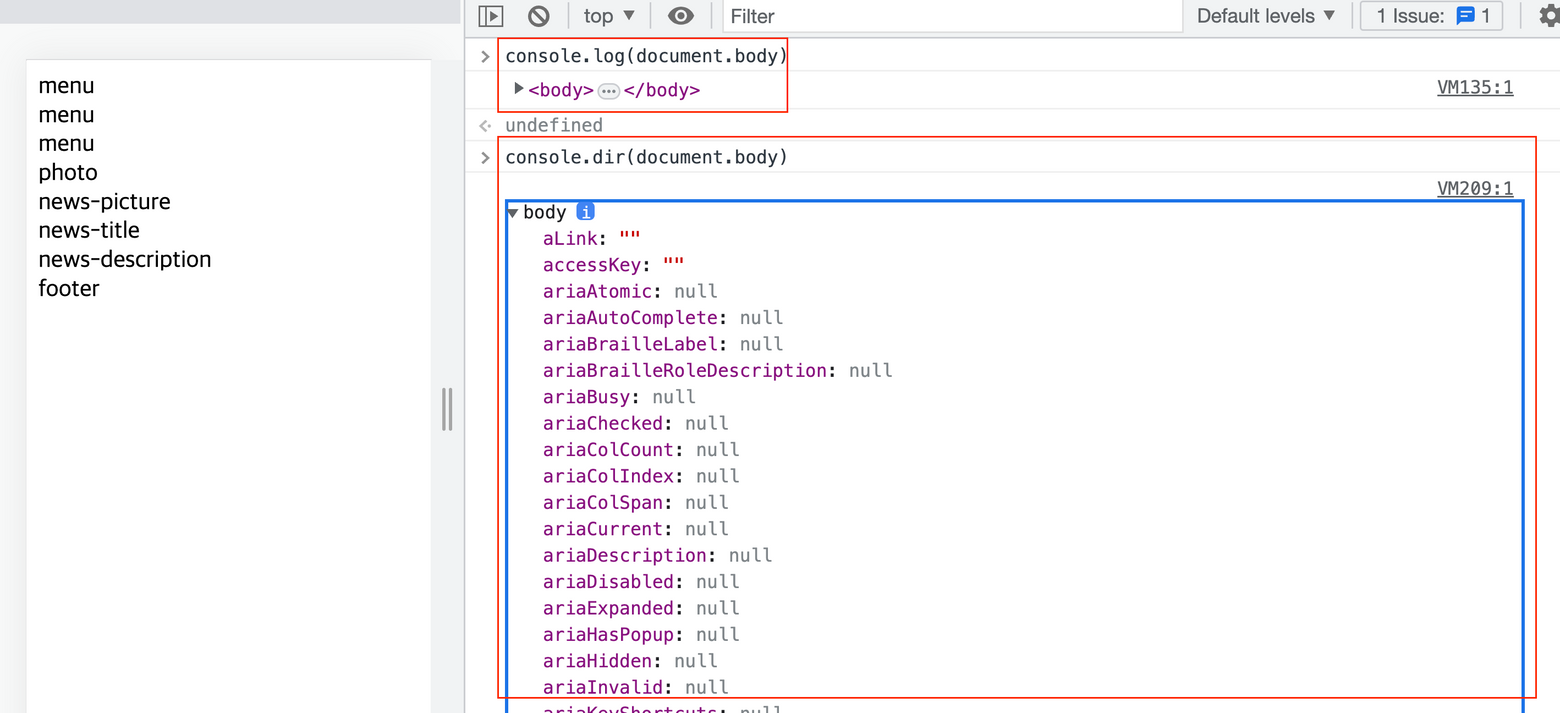
- DOM 구조를 조회할 때에는 console.dir()이 유용
console.log와 달리 DOM을 객체의 모습으로 출력

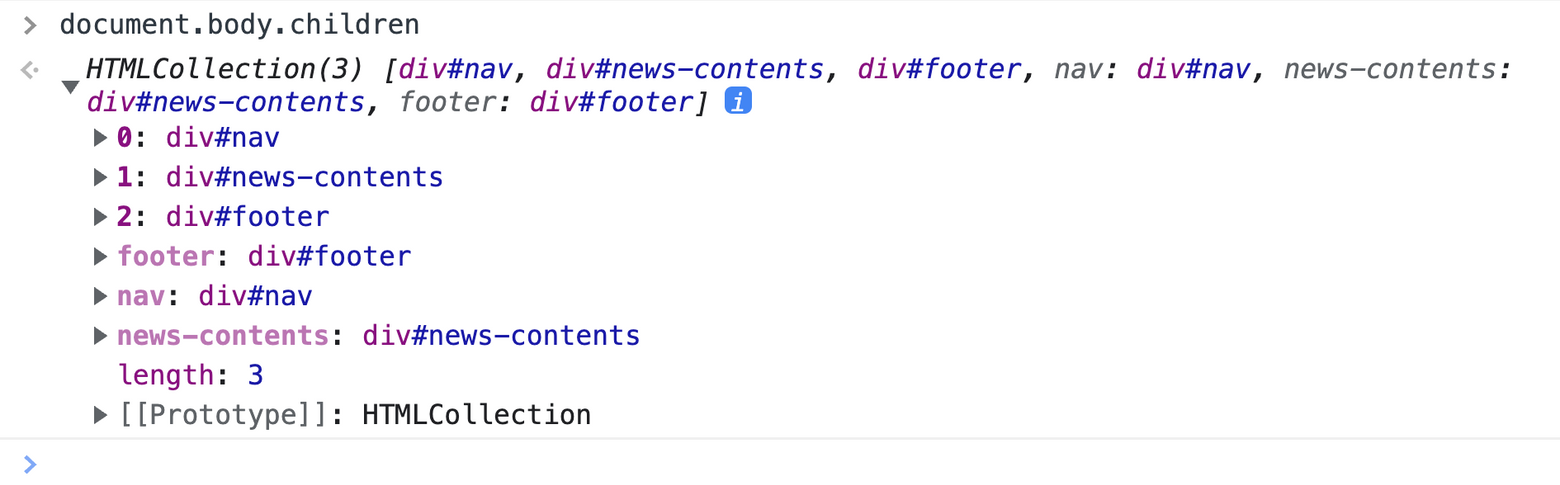
- document.body 객체의 키중에서 children 찾을때 나열된 내용에서 찾아도 되지만 더 쉽게 찾으려면
-> document.body.children으로 바로 조회 가능

- DOM 구조를 조회할 때에는 console.dir()이 유용
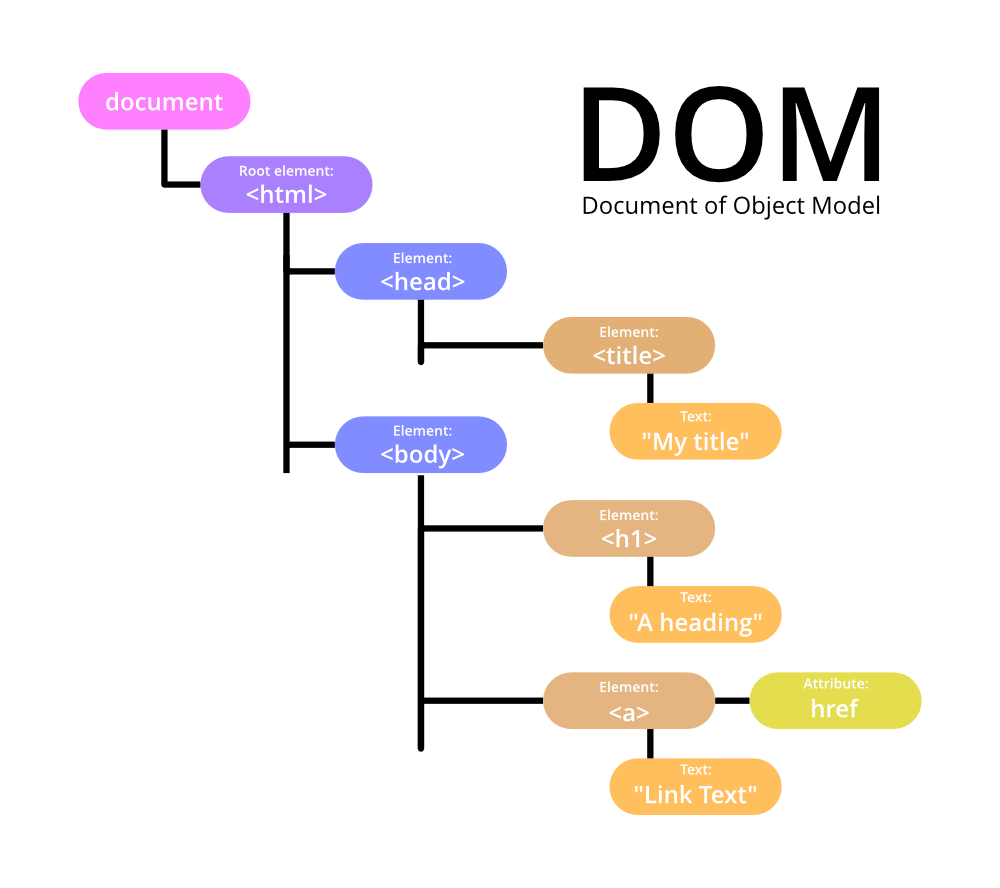
DOM의 관계도


📌 DOM 종류
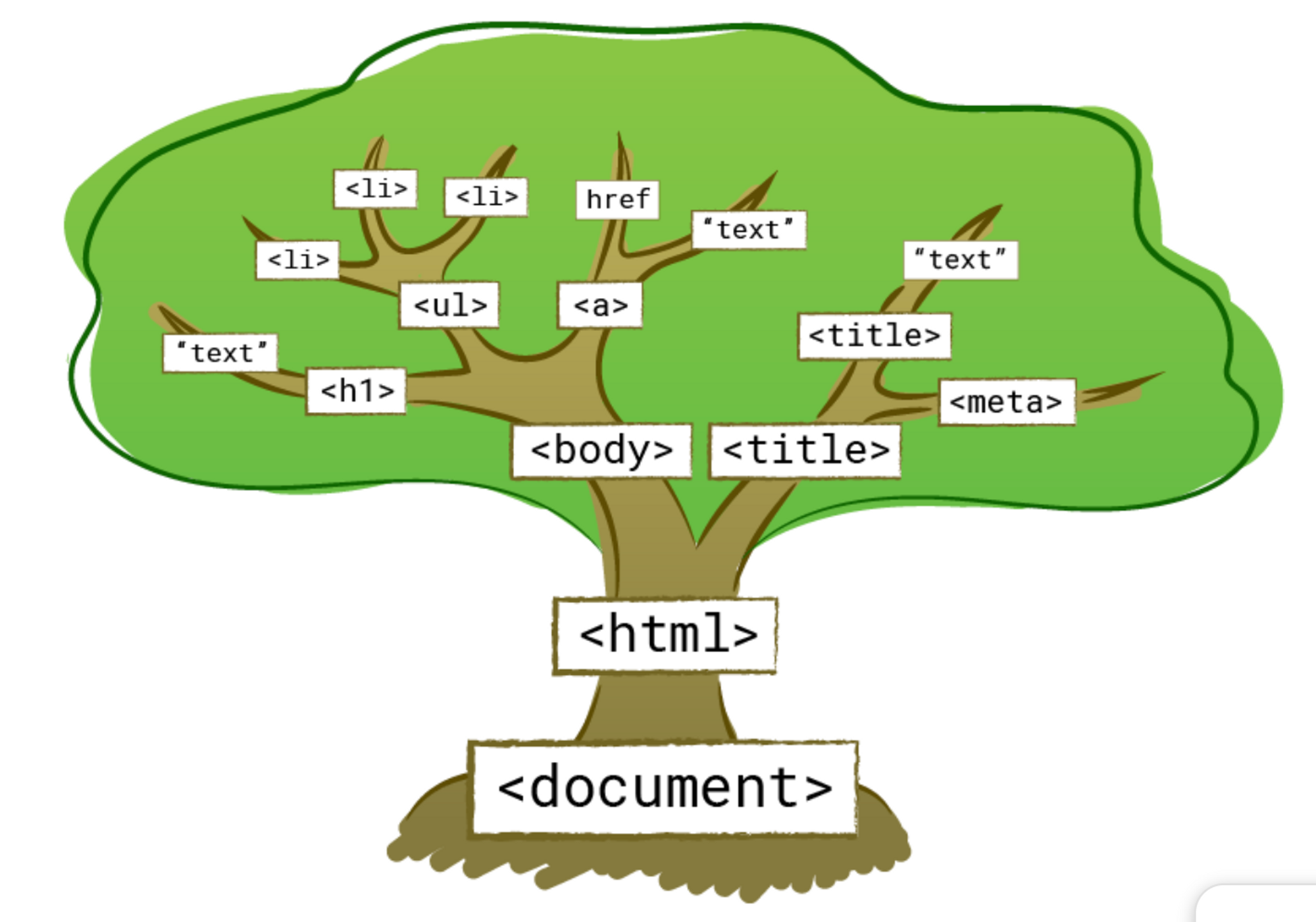
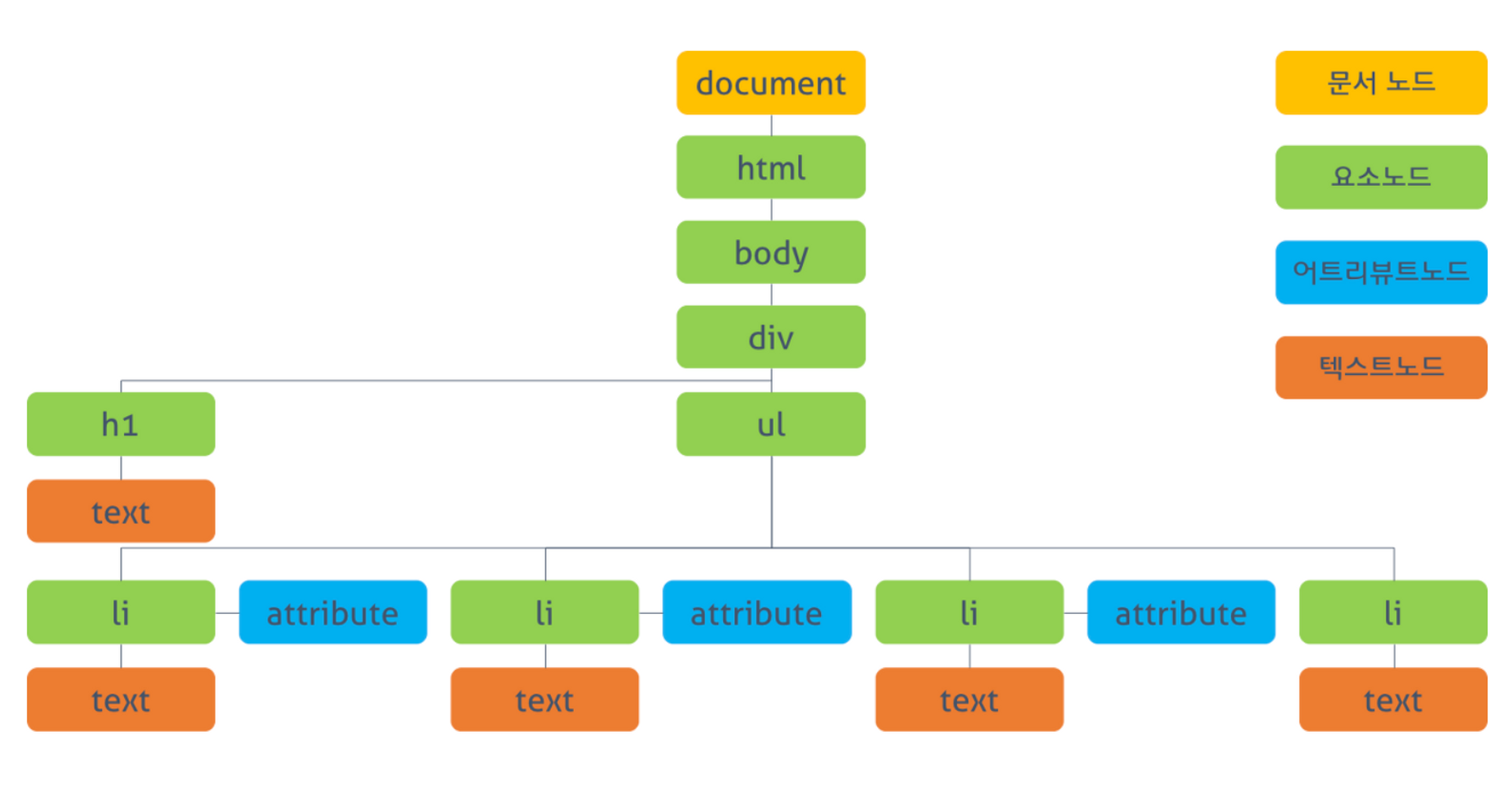
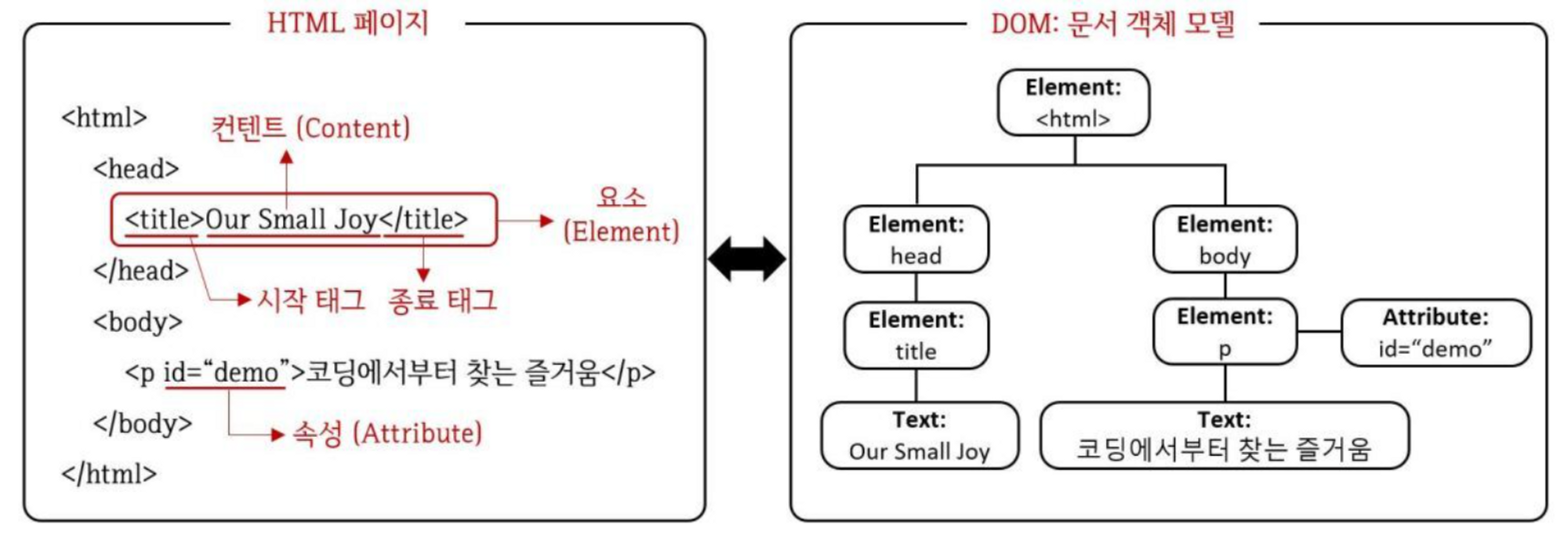
브라우저는 HTML 문서를 로드한 후, 해당 문서에 대한 모델을 메모리에 생성한다.
이때 모델은 객체의 트리로 구성되는데, 이것을 DOM tree라 한다.

- 문서노드(documennt node) : 트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. → 문서노드, 즉 document 객체는 DOM tree의 루트노드이므로 DOM 트리의 드들에 접근하기 위한 진입점 역할을 담당함
- 요소 노드 (element node) : HTML 요소를 가리키는 객체이며, HTML 요소간의 중첩에 의해 부자 관계를 가지며 이 부자 관계를 통해 정보를 구조화함 → 문서의 구조를 표현
- 어트리뷰트 노드 (attrubute node) : HTML 요소의 어트리뷰트를 가리키는 객체
- 부모 노드와 연결되어 있지만 어트리뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결되어 있음 → 부모 노드가 없으므로 요소 노드의 형제(sibling) 노드는 아님
- 어트리뷰트 노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노드에 접근해야 한다.
- 부모 노드와 연결되어 있지만 어트리뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결되어 있음 → 부모 노드가 없으므로 요소 노드의 형제(sibling) 노드는 아님
- 텍스트 노드 : HTML 요소의 텍스트를 표현
- 텍스틑 노드는 요소 노드의 자식 노드이며, 자식 노드를 가질 수 없는 리프 노드(leaf node)→ 텍스트 노드는 DOM트리의 최종단 - 텍스트 노드에 접근하려면 먼저 부모 노드인 요소 노드에 접근해야함
📌 DOM 실습 (CRUD)
CREATE
: 새로운 요소 만들기
document.createElement('div')
const tweetDiv = document.createElement('div')APPEND
: tweetDiv를 body에 넣어주기
document.body.append(tweetDiv)[예시]
// class이름이 'container'인 div 태그를 조회
const container = document.querySelector('#container')
// tweetDiv라는 식별자를 가진 변수에 div태그를 생성해서 할당
const tweetDiv = document.createElement('div')
// append 메서드를 이용해서 contaienr 클래스에 tweetDiv 태그 넣어주기
container.append(tweetDiv)READ
: 변수의 값을 조회
-
배열 : index로 조회/ 객체 : key로 조회
-
DOM : queryselector조회
const oneTweet = document.quertSelector('.tweet')
UPDATE
- textContent : 기존에 만든 태그안에 텍스트를 넣어주기
// oneDiv안에는 div태그가 들어있다. // div 태그안에 텍스트 'dev'를 넣어줌 oneDiv.textContent = 'dev' console.log(oneDiv) //<div>dev</div> - classList : 클래스 이름 부여하기
oneDiv.classList.add('tweet') console.log(oneDiv) // <div class = "tweet">dev</div>
DELETE
: 삭제하는 방법
oneDiv.remove()- 여러개의 자식요소를 지울때
⇒ 보안상 다른 메서드 사용 (반복문 사용)document.querySelector('#container').innerHTML = '';
[예시] container의 첫번째 자식 요소가 존재하면, 첫번째 자식 요소를 제거const container = document.queryselector('#container') while(container.firstchile) { container.removeChild(container.firstChild); }
🙋🏻♀️회고
너무 어렵다... 복습의 복습만이 살길...
