목차
- 웹표준
- Semantic HTML
- SEO
- 웹 접근성
- 회고
📌 웹 표준
- 웹 표준은 어떠한 운영체제나 브라우저를 사용하여도 동일한 컨텐츠를 볼 수 있도록 웹에서 표준적으로 사용되는 기술이나 규칙
📍 동일한 컨텐츠 : 완벽히 똑같은 화면을 의미하는 것이 아닌 모든 플랫폼에서 동등한 수준의 정보에 접근이 가능함을 의미 - 웹을 두글자로 정의한다면 공간으로 정의할 수 있음
문서, 이미지, 영상 등 다양한 정보를 여러사람들과 공유할 수 있는 공간
웹 표준의 장점
1. 검색 엔진 최적화에 용이
📍 최적화란? 웹페이지가 검색 결과에서 좀 더 높은 순위가 나올 수 있도록 하는 작업
- 웹 클로러 봇은 웹페이지를 탐색하여 분류를 하는데 의미를 가진 시멘틱 태그를 사용하는 등 표준을 지켜 웹페이지를 만들면 크롤러 봇이 좀 더 이해하기 쉬워짐
-> 이러한 조건들을 따지면 페이지를 제작하게 되면 웹페이지가 검색 결과 순위에서 더 높은 우위를 가져갈 수 있도록 함
2. 개발자가 더 이해하기 쉬운코드
: 의미를 가진 태그(시멘틱 요소)를 통해 만들어진 구조를 더 이해하기 쉬움
-> 개발의 효율성 증대
3. 구조와 표현의 분리
- 과거 : 표를 그리기 위한 table 태그를 레이아웃 용도로 사용해서 html에 구조와 표현이 뒤섞임
- 현재
- html : 마크업 언어는 웹의 구조
- css : 웹의 표현을 담당
-> 이해하기 쉽고 유지보수 측면에서도 굉장한 이점을 가져옴
4. 웹 호환성 확보
: 브라우저와 OS에 관계 없이 하나의 코드로 모든 플랫폼에 대응 가능
5. 비용 절감
: 파일의 간소화로 서버 비애요 절괌과 운영의 효율성 증대
📌 Semantic HTML
- semantic : 의미의, 의미가 있는 이라는 뜻
- HTML : 화면의 구조를 만드는 마크업 언어
➡️ HTML의 구조마다 각 의미가 있게 구현하는 방법
Semantic 요소를 사용해서 HTML 구성
: 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될지, 어떤 내용을 담게 될지 보다 명확하게 파악할 수 있음

Semantic HTML의 필요성
- 개발자 간 소통
: < div >, < span >으로만 HTML 코드를 작성한다고 하면 각 요소가 어떤 기능을 하는지 파악할 수 없기 때문에 id,class를 사용해서 표기해야함
➡️ 시멘틱 요소를 사용하기만 하면 각 요소의 기능을 정의하느라 시간을 들이지 않아도 됨 - 검색 효율성
: 검색 엔진은 HTML 코드를 보고 문서의 구조를 파악한다. 시멘틱 요소를 사용하지 않은 문서는 모든 요소가 중요도의 내용을 담고 있다고 판단해서 우선순위를 알 수 없음 - 웹 접근성
: 누가 사용하든 항상 동일한 수준의 정보를 제공할 수 있어야함
ex) 시각 장애인의 경우 웹 페이지에 접근시 음성으로 화면을 스크린 리더를 이용하게 되는데 이때 시멘틱 요소로 구성되어있다면 화면의 구조에 대한 정보까지 전달이 되어 정확성이 더 상승
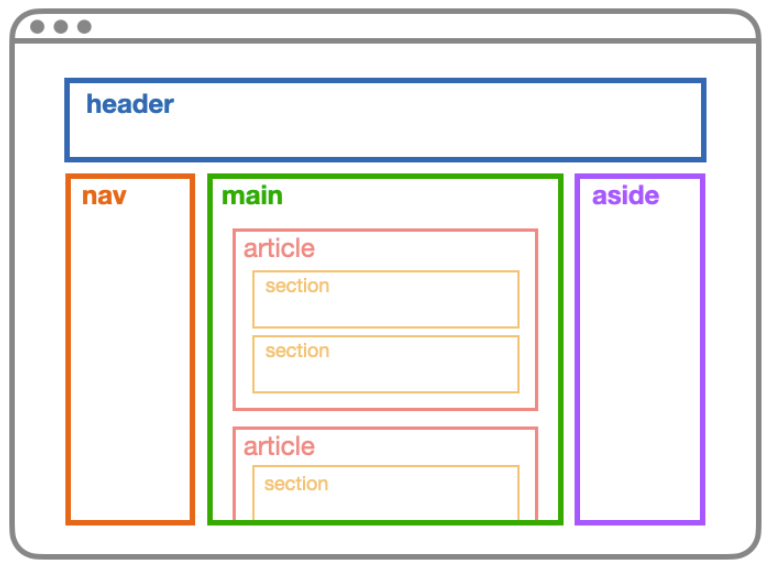
Semantic 요소의 종류
| 요소 종류 | 설명 |
|---|---|
| < header > | 페이지나 요소의 최상단에 위치하는 머리말 역할의 요소입니다. |
| < nav > | 메뉴, 목차 등에 사용되는 요소입니다. |
| < aside > | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
| < main > | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
| < article > | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소이며 각각의 < article >을 구분하기 위한 수단이 필요하며, 보통 제목(< hgroup >)을 포함하는 방법을 사용합니다. |
| < section > | 문서의 독립적인 구획/ 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(< hgroup >)을 포함하는 경우가 많습니다. |
| < hgroup > | 제목을 표시할 때 사용하는 요소로, < h1 > ~ < h6 > 요소가 < hgroup >입니다. |
| < footer > | 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소입니다. |
크로스 브라우징
: 웹 페이지 제작 시에 모든 브라우저에서 깨지지 않고 의도한 대로 올바르게(호환성) 나오게 하는 작업
➡️ HTML, CSS, Javascript 작성시 W3C의 웹 규격에 맞는 코딩을 함으로써 어느 브라우저, 기기에서 사이트가 의도된 대로 보여지고 작동되는 기법
크로스 브라우징 필요이유
➡️ 브라우저마다 렌더링 엔진이 다르기 때문
- 작동되지 않는 HTML5, Javascript 코드가 존재
- 해석하지 못하는 CSS 코드가 존재
- 브라우저 버그들이 존재
- 브라우저마다 자체적인 CSS 스타일
📌 SEO(Search Engine Optimization)
: 검색 엔진의 작동 방식에 맞게 웹 페이지 최적화해주는 작업
구글이나 네이버 같은 검색 엔진은 각각 크롤러를 가지고 있으며 크롤러는 모든 사이트를 돌아다니며 정보들을 수집하며 인덱싱(중요한 내용만 한곳에 모음)하는 로봇의 역할을 하고 이 작업을 크롤링이라고 한다.
- On-page SEO : 페이지 내부에서 진행할 수 있는 SEO, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법등을 이용
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO, 소셜,미디어 홍보 등을 이용하는 방법(웹 페이지 내용이나 구조와 관계 X)
검색엔진 최적화 작업
1. 메타 태그 (Meta Tag)
: 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터/ < meta >요소는 < head >요소의 자식요소
- SEO를 위한 meta 요소
<meta name="속성값" content="내용">- description : 콘텐츠에 대한 간략한 설명/ 검색 결과에서 제목 밑에 뜨는 내용
- keywords : 웹 페이지의 관련 키워드들을 나열할 때 사용
- author : 콘텐츠의 제작자 표시
- 오픈 그래프 (open graph)
<meta property="속성값" content="내용"/>- og:url : 페이지의 표준 URL
- og:site_name : 사이트의 이름
- og:title : 콘텐츠의 제목
- og:description : 콘텐츠에 대한 간략한 설명 (검색 결과 제목 밑에 뜨는 내용)
- og:image : 미리보기 표시 이미지
- og:type : 콘텐츠 미디어의 유형
- og:locale : 리소스의 언어, 기본값은 en_US/ 한국은 ko_KR
2. < title > 태그
: 검색 결과창에서 제목에 해당되는 요소, < head >요소의 자식 요소
➡️ 검색엔진에서 검색 후 이 제목만 살펴보면서 어떤 페이지에 들어갈지 결정하는 경우가 많음
3. < hgroup > 태그
: 제목을 표시하는 용도로 핵심 키워드를 포함하고 있을 가능성이 높음
📌 웹 접근성
: 정보 접근에 제한을 받는 상황이나 장애인,고령자 등이 웹사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것
- 웹 표준과 접근성은 뗄 수 없는 관계
- 접근성은 웹 표준을 지키는 것에서부터 시작된다고 볼 수 있음
- 비유로 하자면 접근성이 나무라면 웹표준은 나무 뿌리
📍 웹 접근성 지침 : WCAG(Web Content Accessibility Guidlines)참고
WAI-ARIA
: RIA 환경에서 웹 접근성 기술규격 (웹 접근성을 향상 시키는 방법 중 하나)
➡️ HTML 작성시 추가적으로 의미를 부여하여 명확한 의미 부여를 줄 수 있음
- WAI : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 엑세스할 수 있도록 하는 웹 접근성을 갖추기 위한 기술
WAI-ARIA 사용법
- 역할 (role) : HTML 요소의 역할을 정의
[예시]
탭의 역할을 하는 구조임을 알려줄 때<ul role="tabList"> <li role="tab">Tab1</li> <li role="tab">Tab2</li> <li role="tab">Tab3</li> </ul> <div role="tabpanel">Tab menu ONE</div> <div role="tabpanel">Tab menu TWO</div> <div role="tabpanel">Tab menu THREE</div> - 상태 (state) : 요소의 현재 상태를 나타냄
aria-selected
[예시]
해당 요소의 역할을 명시<ul role="tabList"> <li role="tab" aria-selected="true">Tab1</li> <li role="tab" aria-selected="false">Tab2</li> <li role="tab" aria-selected="false">Tab3</li> </ul> <div role="tabpanel">Tab menu ONE</div> <div role="tabpanel">Tab menu TWO</div> <div role="tabpanel">Tab menu THREE</div> - 속성 (property) : 요소의 특징을 정의
-aria-label: 요소에 라벨붙이기
-aria-live: 실시간으로 내용을 변경하는 영역인지 표시
[예시(aira-label)]<button aria-label="닫기"/> <img src="X.png" /> </button> <button aria-label="검색"/> <img src="돋보기.png" /> </button>
🙋🏻♀️ 회고
오늘 수업내용에서 크게 어려운 점은 없었으나 개발자가 하나의 웹 페이지를 만들기 위해 얼만큼 투자를 해야하는지 더 알게 되었던 수업이었던 것 같다

